
let isLoading = false;
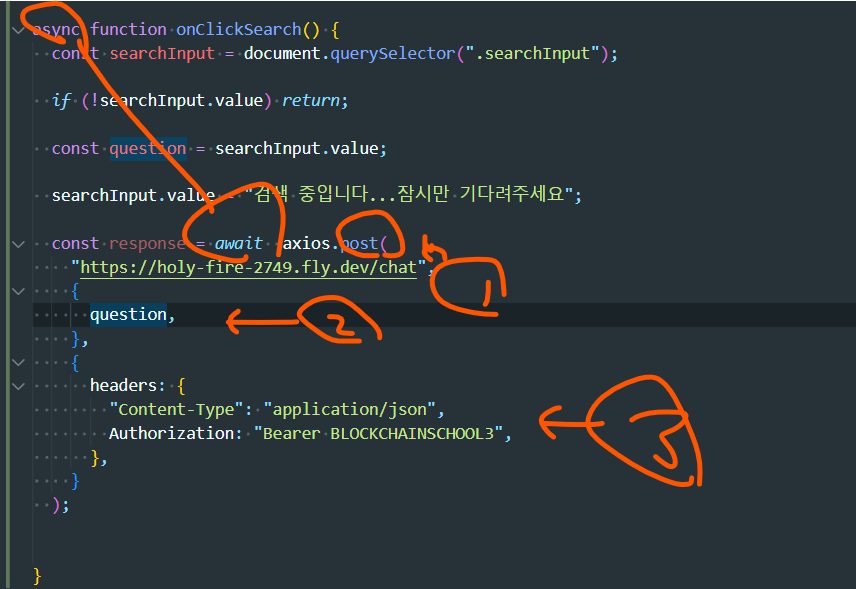
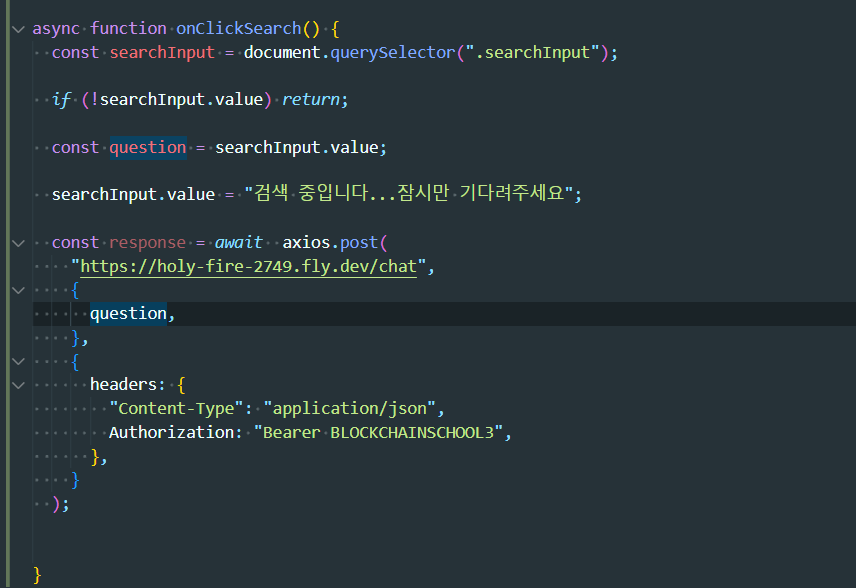
async function onClickSearch() {
const searchInput = document.querySelector(".searchInput");
const searchResult = document.querySelector(".searchResult");
if (!searchInput.value) return;
if (isLoading) return;
//여기까지옴 == isloading이 false라는것
isLoading = true;
const question = searchInput.value;
searchInput.value = "검색 중 입니다... 잠시만 기다려주세요.";
// 프론트엔드에서 백엔드
const response = await axios.post(
"https://holy-fire-2749.fly.dev/chat",
{
question,
},
{
headers: {
"Content-Type": "application/json",
Authorization: "Bearer BLOCKCHAINSCHOOL3",
},
}
);
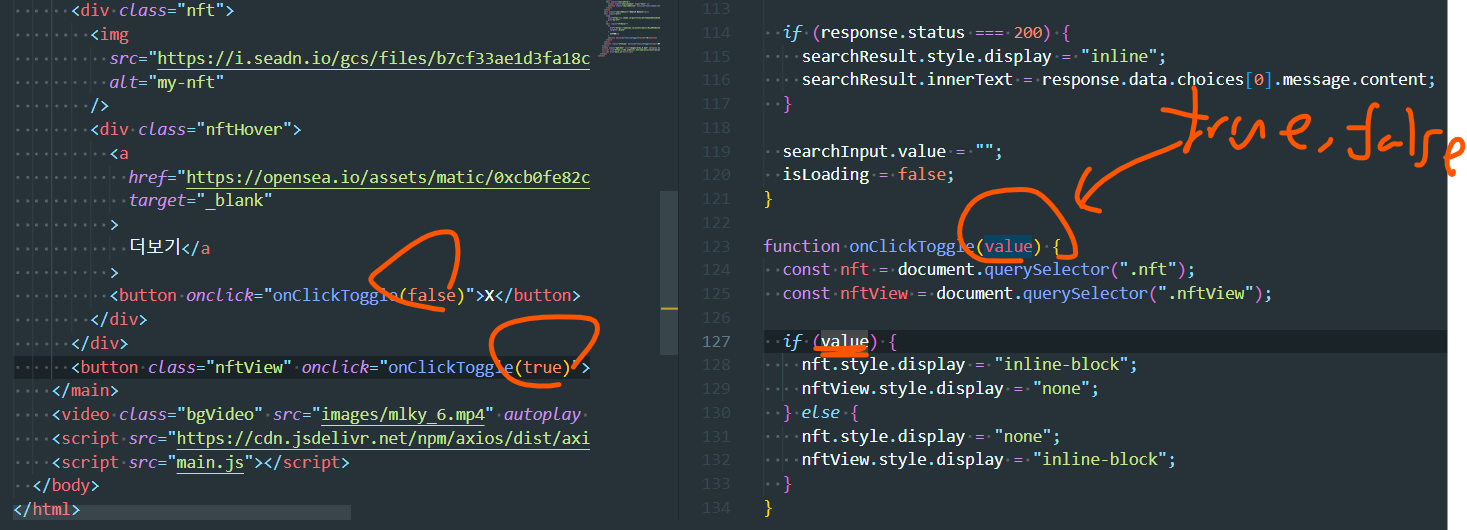
if (response.status === 200) {
searchResult.style.display = "inline";
searchResult.innerText = response.data.choices[0].message.content;
}
searchInput.value = "";
isLoading = false;
}
=> 여기서 isLoading을 살펴보자.
=>toggle 활용한것.
=>value값에 true,false 기능을 이용한것.
=>value 값이 기본적으로 true 그래서 if문을 활용해서 굳이
함수를 하나더 안만들어줘도 되고 깔끔함.
const searchInput = document.querySelector(".searchInput"); searchInput.addEventListener("keydown", (event) => { if (event.key === "Enter") { onClickSearch(); } });=>addEventListener 메서드를 이용하여 searchInput 요소에 이벤트리스너를 추가한다. enter키를 눌렀을때 keydown 이벤트를 수신되는기능.