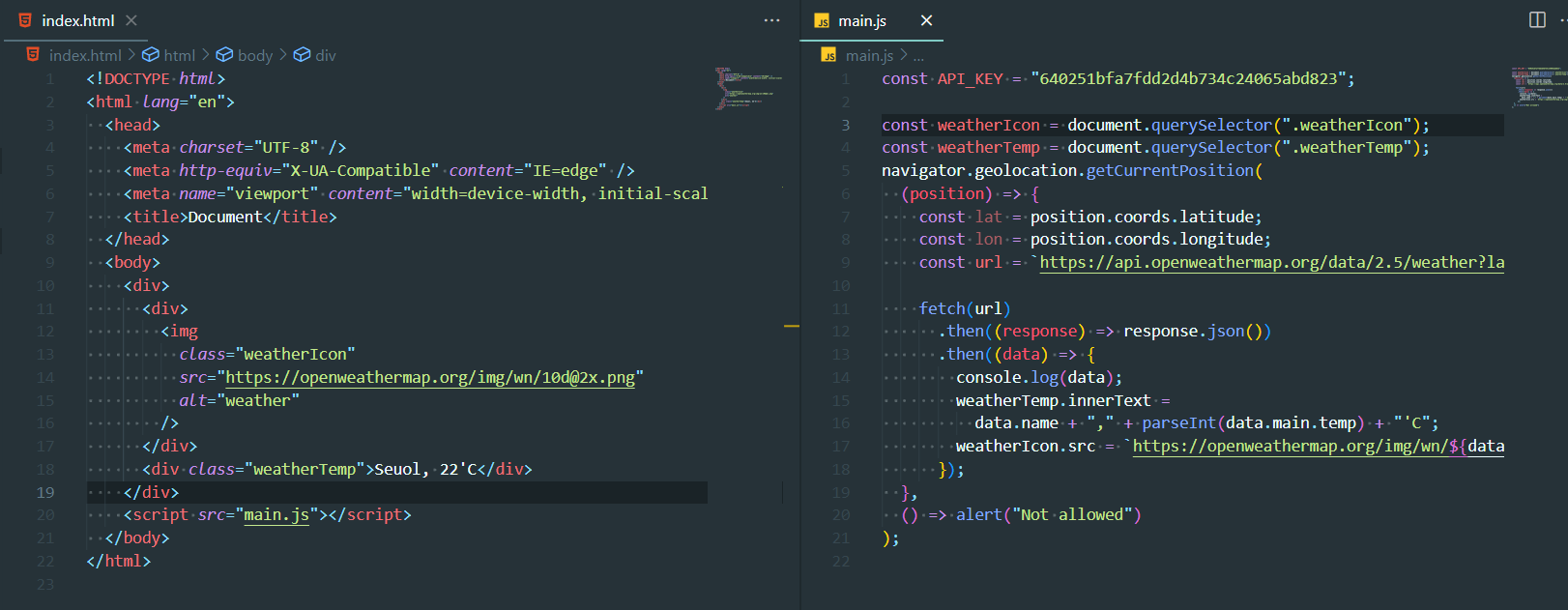
weather api를 사용해서 날씨정보불러오기.
const root = document.querySelector("#root");
const mainElFrist = `<div class="main">`;
const mainElLast = `</div>`;
const titleElFirst = `<div class="title">`;
const titleElLast = `</div>`;
const ulElFirst = `<ul>`;
const ulElLast = `</ul>`;
const liElFirst = `<li>`;
const liElLast = `</li>`;
const titleContent = `리액트를 잘하려면?`;
const howToMasterReact = [
`자바스크립트를 잘해야 한다`,
`CSS를 잘해야 한다`,
`HTML을 잘해야 한다`,
];
const liArray = howToMasterReact.map((v, i) => {
return `${liElFirst}${i + 1}. ${v}${liElLast}`;
});
console.log(liArray);
// console.log(...liArray);
root.innerHTML =
mainElFrist +
titleElFirst +
titleContent +
titleElLast +
ulElFirst +
liArray +
ulElLast +
mainElLast;
=> .map 메소드 사용함.
리엑트 맛보기
https://vercel.com/dashboard
위사이트로 배포하기
깃허브로 넘길때 굳이 init 안해도됨 주의사항은 cd my-app 해야하는것.