😀회고록
벨로그에서 첫 회고록이자, 2021년 나의 첫 출발을 기록하기 위한 글이다. 한 달 동안 내가 했던 것을 되돌아보고, 다음을 기약하기 위해 매 달 쓸 예정이다.
📌블로그 포스트 두 개
아직 기술 블로그를 올릴 만큼의 실력은 아니라고 생각하지만, 내가 겪었던 시행착오를 다른 분들은 겪지않게 하고 싶은 마음이 있었기 때문에 내가 새롭게 알게 된 내용들을 잘 정리해서 올렸다.
GIF를 첨부하는 것과 적절한 사진을 붙이는 것이 글에 퀄리티를 높여준다는 것을 알기 때문에 꽤나 신경을 썼다.
매 주 하나의 글을 쓰고 싶었는데, 또 계획은 잘 안 지켜지더라.
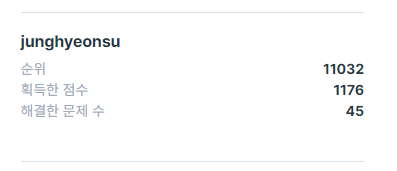
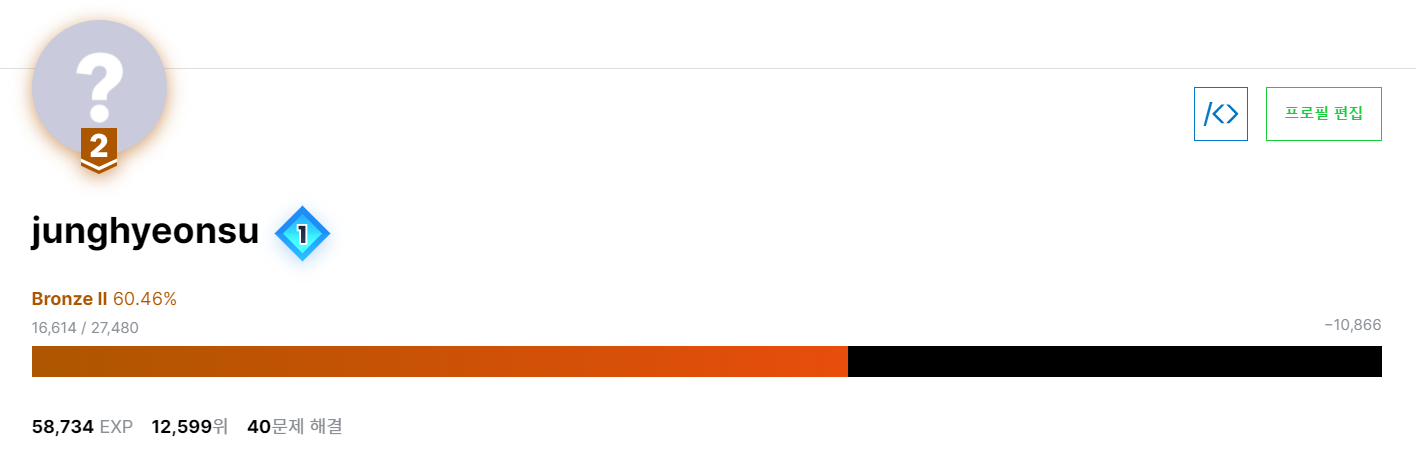
📌알고리즘 공부
나도 이제 4학년이라서 나도 취직 생각을 해야하기 때문에 알고리즘 공부를 시작했다. 알고리즘에 대해서는 문외한이기 때문에 1부터 시작을 했다. 언어는 python을 사용하기로 마음 먹었다. python을 제대로 처음부터 공부하기 위해서 갓 동빈나 파이썬 유튜브 강좌를 전부 들었다.
그리고 문제 은행 사이트는 프로그래머스와 백준사이트를 병행하기로 하였다.


두 개 합쳐서 약 85문제를 풀었는데 1단계 문제들이라서 보자마자 풀리는 문제들도 있었고, 꽤나 시간을 들여야 하는 문제들도 있었다. 처음하는 알고리즘이라 아직 많이 어렵고 나아가야 할 길이 너무 많은 애송이이지만 꾸준히 풀다보면 언젠가는 눈이 뜨이겠지.. 그리고 점점 난이도가 올라가면서 매달 풀 수 있는 문제의 양이 줄어들 것 같다.
그 전에 꾸준히 풀 수 있을까
📌사이드 프로젝트
위에 적었던 Typescript와 React, Eslint, Prettier를 사용하는 포스트를 올렸던건, 해당 툴들을 사용해서 프로젝트를 진행하고 있기 때문이다.

프론트 단은 순조롭게 진행이 되었던 것 같은데, 백엔드 아키텍처를 구성하고 생각하는 것이 처음이라서 많이 어려운 것 같다. 사용하고 있는 기술 스택은 데이터베이스는 firebase를 사용하려고 하고, 데이터 수집은 python selenium을 사용해서 크롤링으로 데이터 수집을 하고 있다. 또 크롤링에 대해서 알아보려고 robots.txt도 알아보고 새로운 것을 많이 알았다. 2월말까지 배포를 목표를 했었는데.. 할 수 있겠지?
📌인턴 지원
우리 학교에서 지원해주는 인턴쉽 기업들 중에서 유일하게 마음에 드는 스타트업이 있어서 지원을 하게 되었다. 1학기를 학교에서 수업을 듣는 것 보다 실무 경험을 더 쌓고 싶어서 지원을 하게 되었다. 면접을 제발 잘 봐서 꼭 합격해서 1학기를 해당 스타트업에서 많은 것을 배우고 싶다.
2월달 회고록에 아무런 얘기도 없으면 떨어졌다는 얘기..
📌들었던 강좌
니꼴라스 쌤의 타입스크립트 강좌를 다 들었다. 타입스크립트를 프로젝트에 적용을 해보고 싶어서 들었던 강좌이다. 맛보기로는 최고인데, 타입스크립트를 자세하게 배우고싶으면 다른 강좌가 더 나은 것 같다.
그리고 React Native 유데미 강좌, 어플 출시 및 수익 창출에 대한 강좌도 구매했는데 아직 전부 듣지 못했다. 애플리케이션을 만드는 것에 대한 흥미가 지금은 약간 식어서 다른 것들에 집중을 하고 있다.
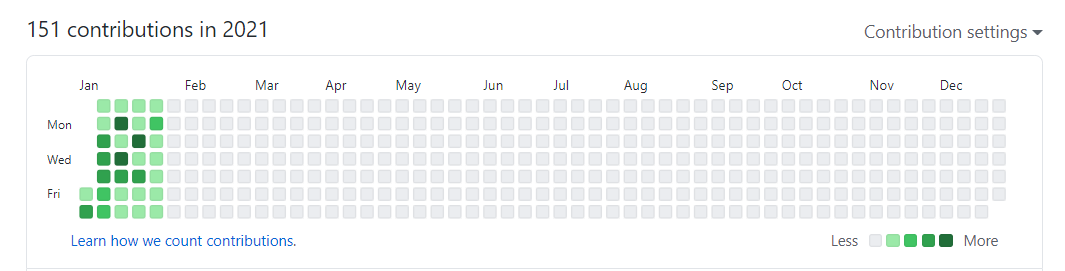
📌1일 1커밋

2021년을 시작하면서 제일 신경쓰고 있는 사업중에 하나이다. 처음에는 개인 프로젝트에 신경을 많이 쓰느라 커밋을 신경쓰지 않아도 됐었는데, 요즘은 졸업 프로젝트, 자소서 등등 다른 것들에 신경 쓸 일이 많아서 커밋을 잘 못했던 것 같다. 반성하자..
📌1월
벌써 1월이 지나갔다. 그 말은 즉슨 방학이 반도 안남았다는 얘기.. 이렇게 회고록을 쓰니까 한 달을 돌아볼 수 있고 좋은 것 같다. 반성도 하고 뭔가 많이 한 것 같으면서도 아닌 것 같은..
다가오는 2월은 지나간 1월 보다는 더 나은 한 달이 됐으면 좋겠다. 뭔가 잘 되길 빌어야 하는게 많은 것 같은 2월.. 졸업 프로젝트, 인턴, 해커톤, 내 무릎(다침) 등등 전부 잘 됐으면 좋겠다.
화이팅 정현수