
대학교 3학년이 끝나고, 곧 취직 준비를 해야 된다는 생각에
나를 소개하기 위해 딱딱한 이력서 말고 조금 더 흥미롭고
재미있는 이력서를 만들 수 있지 않을까 하는 생각에 빠졌다.
그렇게 찾아보던 도중 Github pages를 발견했다.
🚀 Github Pages

github pages는 Github의 저장소(repository)를 이용해
자기만의 웹 사이트를 무료로 호스팅 해주는 서비스이다.
저장소를 public으로 열어야 사용 가능하다는 제약이 있다. (돈을 지불하면 private도 가능)
💡 create-react-app
React를 시작하려면 많은 설정과 설치가 필요한데,
create-react-app을 사용하면 빠르게 React 개발을 시작할 수 있다.
create-react-app.dev/docs/deployment#github-pages
그리고 create-react-app 공식문서에서도 github pages에 배포하는 방법이
자세하게 설명이 되어있기 때문에 자기가 만든 React App을 배포하여
다른 사람들도 내가 만든 홈페이지를 보게 할 수있다.
나도 복기하는 겸 다시 해보았다.
➡️ Github Repository 생성
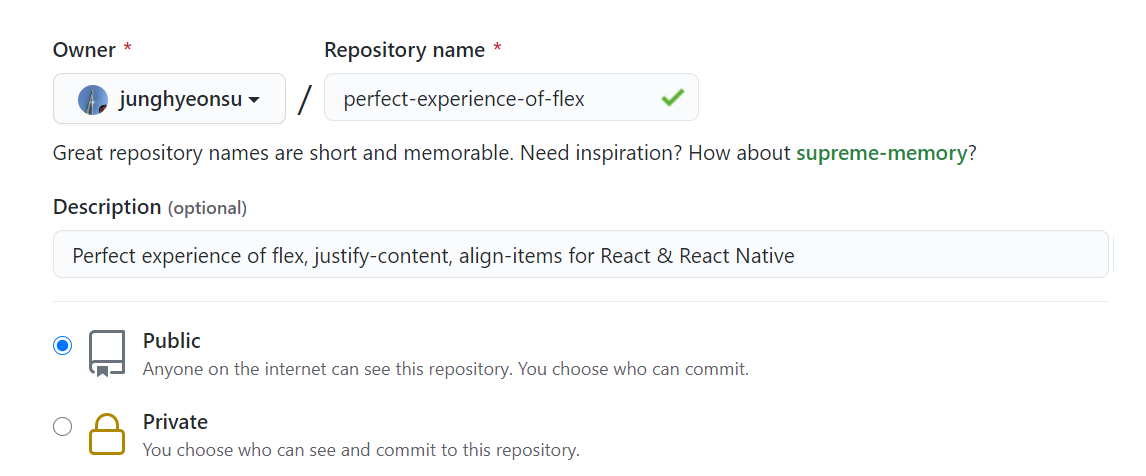
우선 배포할 저장소를 생성해야 한다.

나는 css의 flex에서 justify-content와 align-items에 대한 설명을 쉽게 전달하기 위해
홈페이지를 만들어 사람들에게 배포할 예정이다.
저장소 이름은 아무거나 상관없다!
README.md파일과. gitignore파일은 생성하지 않아도 된다!
(create-react-app을 생성하면 자동으로 생성됨)

➡️ 저장소 클론 하기 (Clone Repository)
생성을 했으면 로컬에서 작업을 하기 위해 저장소를 로컬에 클론 해야 한다.
나 같은 경우는 github desktop이라는 github에서 제공하는 프로그램을 사용해서 clone를 했다.

또는 위에 처럼 명령 창을 이용해도 무관하다!
그리고 visual studio code를 이용해 폴더를 열기까지 하면 50%는 성공했다.

➡️ create-react-app 설치
이제 저장소는 준비되었으니 create-react-app을 설치를 해야 한다.
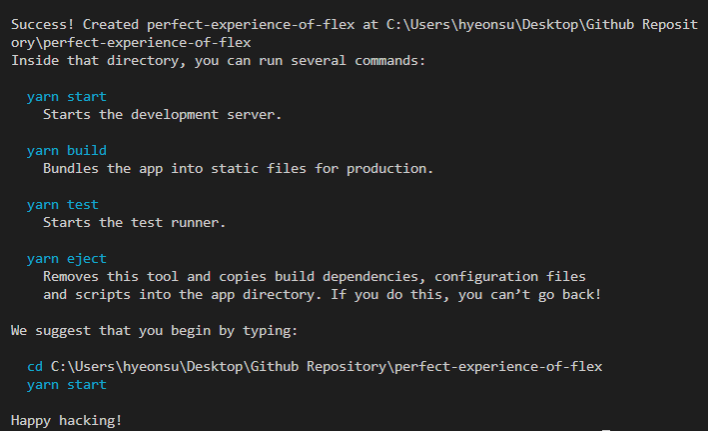
npx create-react-app . .위의 코드를 터미널에 입력해서 지금 위치 해 있는 폴더에 create-react-app을 설치한다.
띄어쓰기 주의!

npm start위 명령어로 실행을 해보자!

➡️ Add homepage to package.json
이제 배포를 위한 설정을 해주어야 한다.

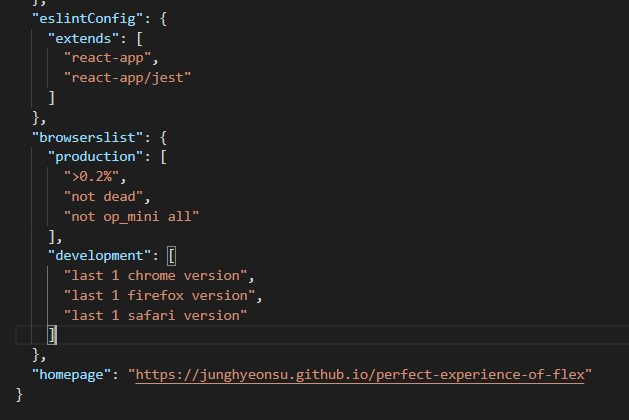
package.json. 을 열어서
양식
"homepage": "https://유저이름.github.io/저장소이름"
예시
"homepage": "https://junghyeonsu.github.io/perfect-experience-of-flex"homepage에 대한 정보를 입력해주어야 한다.

➡️ gh-pages 라이브러리 설치
npm install --save gh-pages위 명령어를 터미널에 입력해서 라이브러리를 설치해준다.
➡️ package.json에서 scripts에 있는 deploy추가
Before
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},After
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},➡️ 배포하기
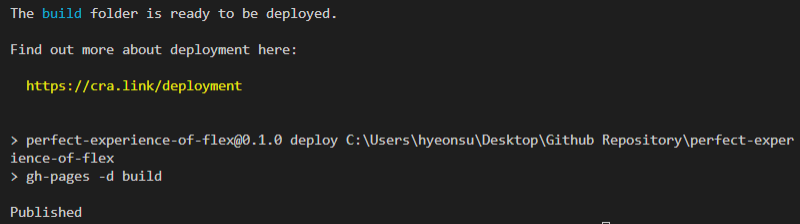
npm run deploy이제 명령어를 통해서 배포를 할 수 있다.

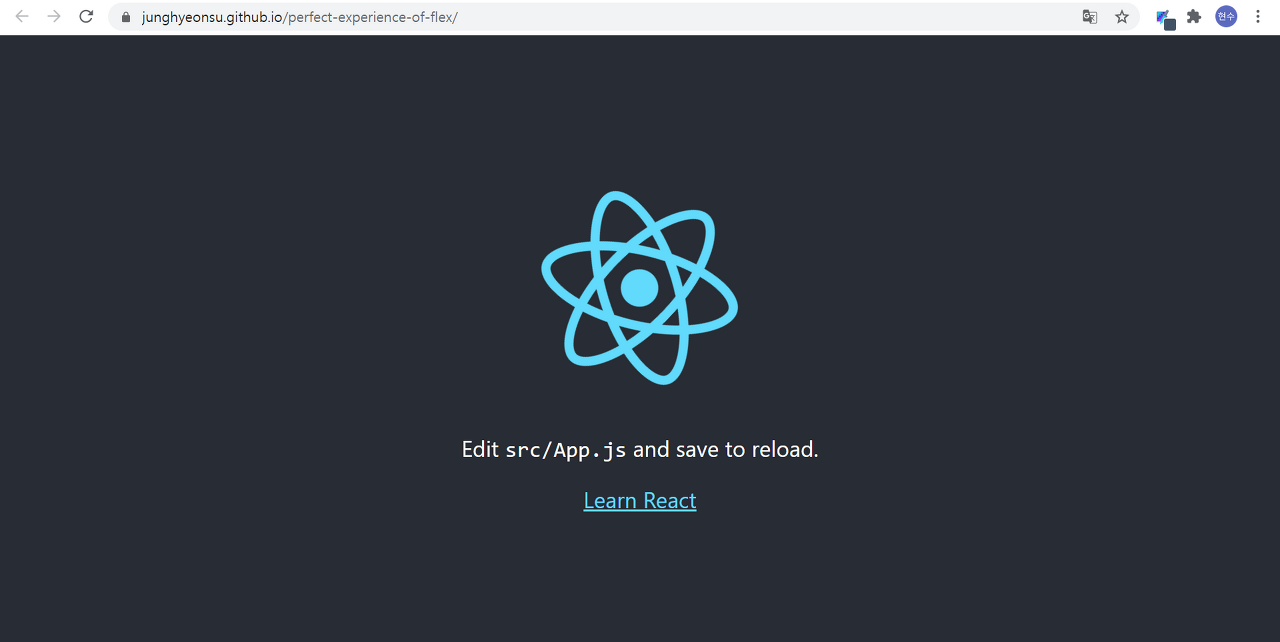
Published 문구가 뜨고 나서 조금 기다린 다음 junghyeonsu.github.io/perfect-experience-of-flex/ 에 접속하면

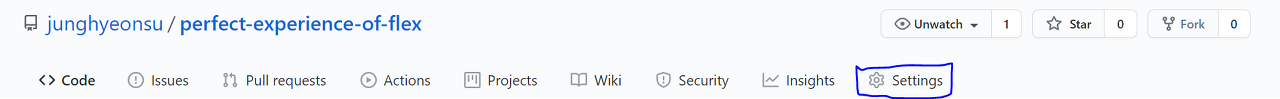
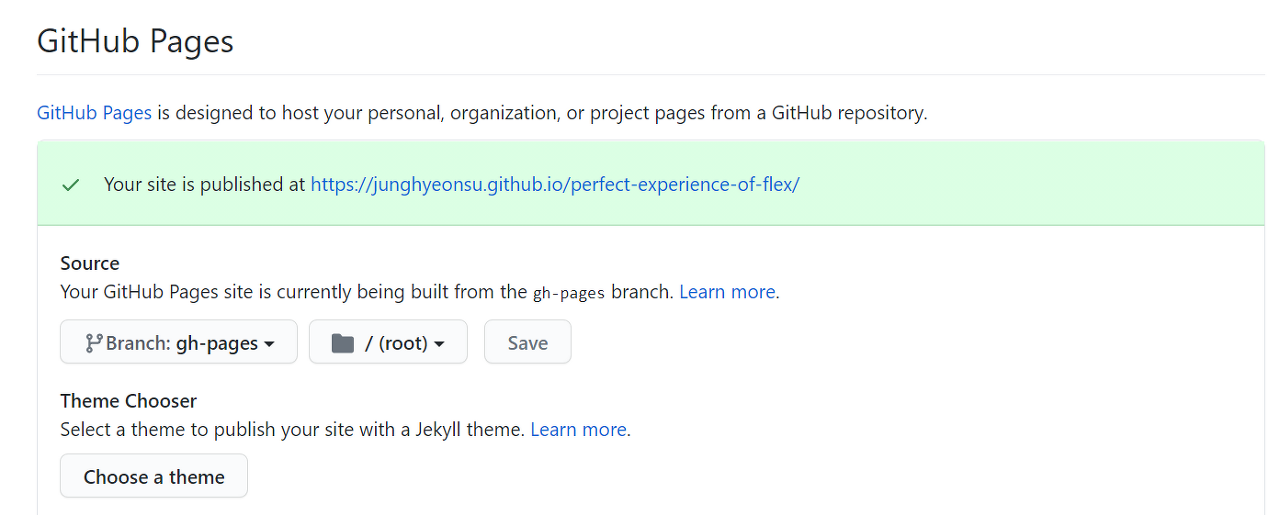
➡️ 저장소 branch 설정
만약 정상적으로 작동이 안된다면 저장소의 브랜치 설정에 문제가 있을 수도 있다.


그리고 스크롤을 내리다보면 Github Pages 설정란이 있는데
저기서 Branch가 gh-pages로 설정이 되어있어야 한다.
✈️나만의 페이지 만들기
이제 로컬에서 React App을 만들고,
npm run deploy 명령 한번이면 바로 github pages에 배포가 된다.
내가 만들고 싶은 페이지, 만든 멋진 페이지를 혼자서 보지말고 남들과 함께 공유를 해보자!
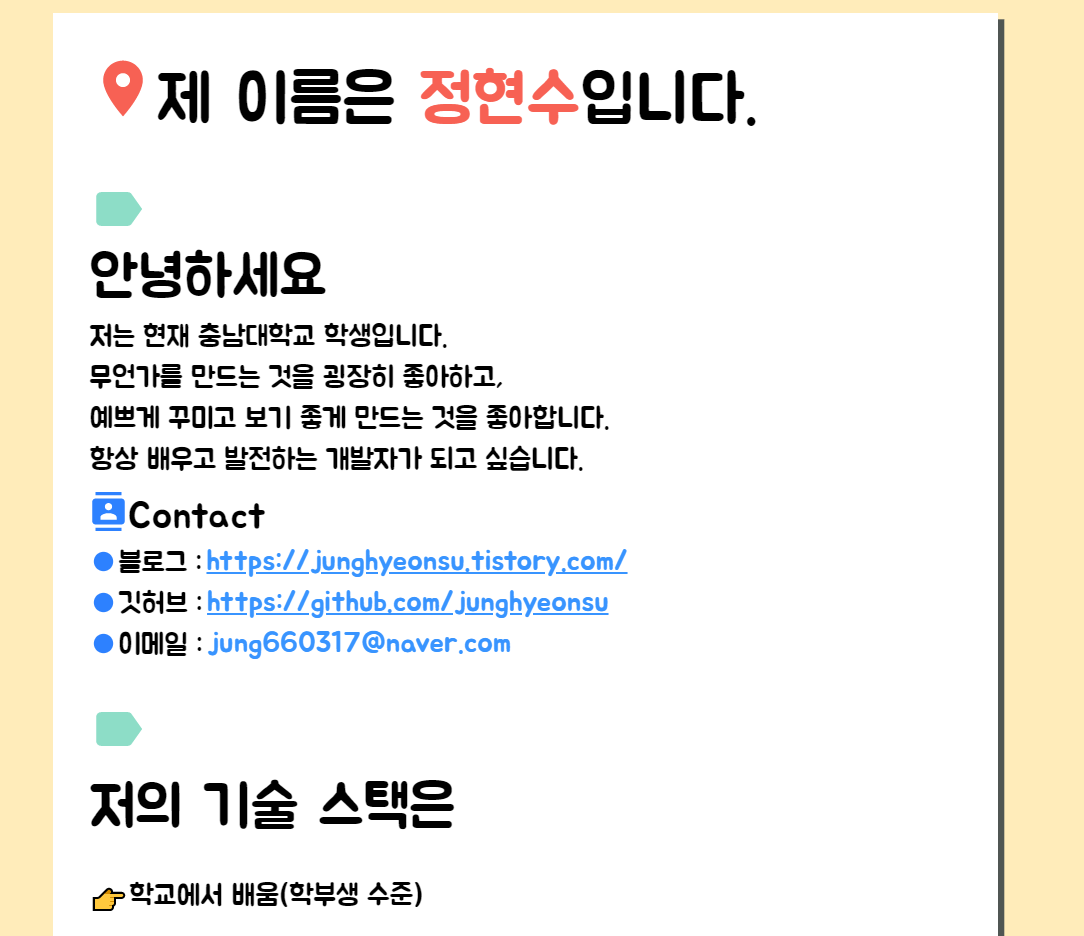
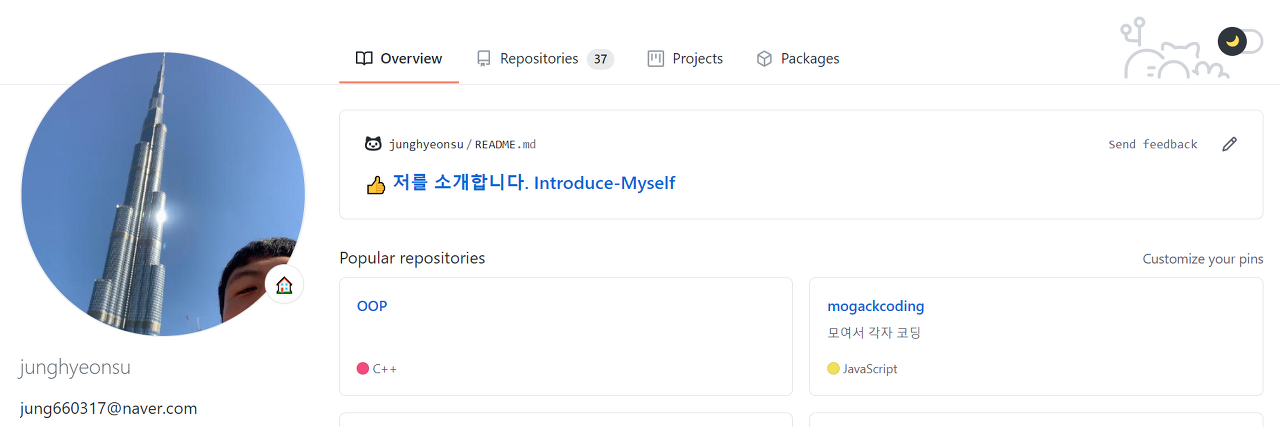
나는 나의 소개 홈페이지를 github pages를 이용해서 만들어보았다.
나를 소개합니다.

그리고 깃허브 메인에 링크를 달아 둠으로써
사람들이 내 깃허브에 들어오자마자 바로 볼 수 있도록 하였다!
(연동성이 가장 중요!)
README.md에 적는 이력서보다 훨씬 흥미롭고 보기좋은 Github pages를 만들어 보았다!
이렇게 자기만의 페이지를 만들어 남들에게 어필하면 어떨까?

초보가 이해하기에 참 쉽고 명확하게 설명을 잘해주시는 것 같아요! 많은 도움이 되었어요😊 감사합니다!