🚀 Typescript & create-react-app
최근에 타입스크립트를 배우고 타입스크립트로 create-react-app을 설정하는데 시간이 많이 걸렸다..
그리고 새로 프로젝트를 시작할 때 초기세팅을 완벽하게 하자! 라고 생각을 해서 협업을 할 때
문법이 서로 틀리는 것, 코드 구조가 틀리는 것을 방지하고자 eslint와 prettier도 설정해주고 싶었다.
- create-react-app을 typescript 버전으로 설치하기
- eslint & prettier typescript 버전으로 설치하기
하지만, 한 번도 해보지 않은 나는 너무 많은 시간을 초기 세팅에 부어버렸다.
그래서 남들은 나와 같은 일을 겪지 않았으면 하는 생각에 글을 쓰게 됐다.
크게 세 가지 주제로 나누어서 글을 써보았다!
- Typescirpt를 사용하는 create-react-app을 어떻게 생성할까
- Typescript로 만든 create-react-app을 eslint와 prettier 설정은 어떻게 할까?
- Typescript로 만든 create-react-app은 github pages에 어떻게 배포할까? (원하는 사람만)
➡️ Typescirpt create-react-app 생성
$npx create-react-app "이름" —template typescript"이름" 칸에는 자신이 원하는 폴더의 이름을 넣으면 된다.
그러면 그 이름의 폴더안에 typescript 버전의 create-react-app이 생성된다.
$npm i --save react react-dom typescript
$npm i --save-dev @types/react @types/react-dom @types/node추가적으로 typescript를 사용하면서 필요한 라이브러리들을 설치해준다.
tsconfig.json 파일은 맨 처음 프로젝트를 yarn start 명령어로 시작해보면
tsconfig.json 파일이 없다는 것을 알아채고 자동적으로 만들어낸다.
나는 default 상태에서 "baseUrl" : "./src" 코드만 추가해주었는데
저 의미는 ./src를 절대 경로로 갖겠다는 의미이다.
나중에 프로젝트가 커지면 경로 지옥에 빠질 수도 있기 때문에 초기에 설정해주었다.
{
"compilerOptions": {
"target": "es6",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"baseUrl": "./src",
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
],
}위의 코드를 추가한다.
➡️ eslint & prettier 설정
개발IDE는 모두 Visual Studio Code를 기준으로 설명한 글이다!
✔️eslint

JavaScript 코드에서 발견된 문제 패턴을 식별하기 위한 정적 코드 분석 도구이다.
라고 사전식으로 설명되어있고, 우리의 코드의 질을 높이기 위한 도구라고 생각하시면 된다.
자세한 내용은 eslint.org/ 을 참고 !
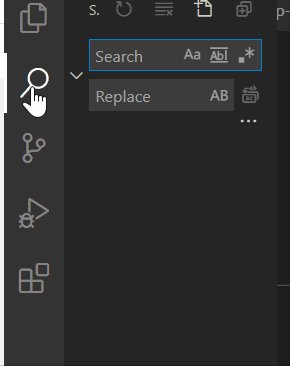
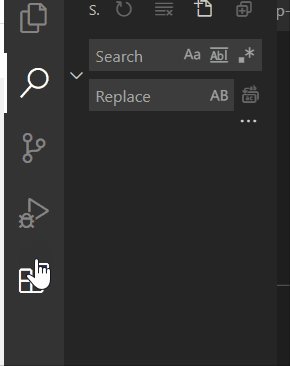
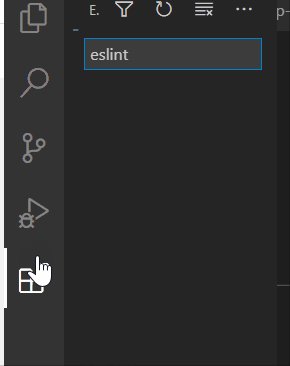
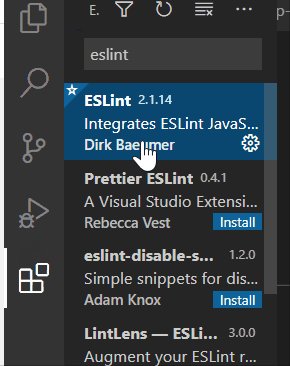
1. eslint 익스텐션 설치 (vsc)

visual studio code에서 extension 설치하는 곳에서 eslint를 설치!
2. 프로젝트에서 eslint 설치 (developent로)
$npm install -D eslint3. 프로젝트 루트 폴더에서 "npx eslint --init" 입력
$npx eslint --init를 입력하면 여러 가지 옵션들을 설정하도록 나오는데
자신의 프로젝트에 맞는 답을 선택을 하면 된다.
How would you like to use ESLint?
What type of modules does your project use?
Which framework does your project use?
Does your project use TypeScript? (y/N)
Where does your code run? (Press space to select, a to toggle all, i to > invert selection)
What format do you want your config file to be in? (Use arrow keys)
The config that you've selected requires the following dependencies:
@typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest
Would you like to install them now with npm? (Y/n)
위의 리스트가 eslint 옵션 설정하는 질문들인데 진하게 표시해 둔 두 가지는 중요해서 표시를 해뒀다.
타입스크립트를 사용하냐는 질문에 Y를 선택해야 하고,
여러 플러그인들을 설치하겠냐는 질문에 Y를 선택해주어야 한다.
4. 추가 플러그인 설치
$npm i -D eslint-config-airbnb-base # 리액트 관련 규칙 X
$npm i -D eslint-config-airbnb # 리액트 관련 규칙 Oairbnb에서 제작한 플러그인인데 리액트 관련 규칙을 설정해주는 플러그인이다.
$npm i -D eslint-plugin-react eslint-plugin-react-hooks
$npm i -D eslint-plugin-jsx-a11y eslint-plugin-import eslint-plugin-prettier eslint-config-prettier- eslint-plugin-import : ES6의 import, export 구문을 지원, 필수 플러그인
- eslint-plugin-react : React 규칙이 들어있는 플러그인
- eslint-plugin-react-hooks : React Hooks 규칙이 들어있는 플러그인
- eslint-plugin-jsx-a11y : JSX요소의 접근성 규칙에 대한 정적 검사 플러그인
5. eslintrc.json파일에 코드 넣기
위의 질문이 끝나고 최종적으로 엔터를 누르게 되면, 플러그인들을 설치하고
프로젝트 폴더 안에 eslintrc 파일이 생성이 될 것이다.

module.exports = {
parser: '@typescript-eslint/parser',
plugins: ['@typescript-eslint', 'prettier'],
extends: [
'airbnb', // or airbnb-base
'plugin:react/recommended',
'plugin:jsx-a11y/recommended', // 설치 한경우
'plugin:import/errors', // 설치한 경우
'plugin:import/warnings', // 설치한 경우
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
rules: {
'linebreak-style': 0,
'import/prefer-default-export': 0,
'import/extensions': 0,
'no-use-before-define': 0,
'import/no-unresolved': 0,
'react/react-in-jsx-scope': 0,
'import/no-extraneous-dependencies': 0, // 테스트 또는 개발환경을 구성하는 파일에서는 devDependency 사용을 허용
'no-shadow': 0,
'react/prop-types': 0,
'react/jsx-filename-extension': [
2,
{ extensions: ['.js', '.jsx', '.ts', '.tsx'] },
],
'jsx-a11y/no-noninteractive-element-interactions': 0,
'@typescript-eslint/explicit-module-boundary-types': 0,
},
settings: {
'import/resolver': {
node: {
extensions: ['.js', '.jsx', '.ts', '.tsx'],
},
},
},
};그리고 해당 파일 안에 내용을 아래와 같이 채워주면 된다.
extends는 ESLint에 적용할 규칙들을 정의해주는 곳이다
나중에 정의된(= 밑에 있는) 옵션일수록 높은 우선순위를 가진다.
그리고 eslint는 엄청나게 엄격한 규칙을 요구하는데, 가끔 그러한 규칙을 무시하고 싶을 때가 있다.
그러면 rules 란에 '해당 규칙' : 0의 옵션을 주면 그 규칙을 무시하겠다 라는 뜻이 된다.
자신의 입맛에 맞게 설정하면 되겠다.
✔️prettier

prettier는 code formatter이다.
코드를 정리할 때 일일이 저장할 필요 없이 자동적으로 코드를 일정한 형식으로 맞추어준다.
우리가 협업을 할 때에는 개개인의 코드 스타일이 전부 다르기 때문에 합쳤을 때
충돌이 나거나, 보기가 안 좋을 수가 있는 것을 방지해준다!
자세한 내용은 prettier.io/ 을 참고!
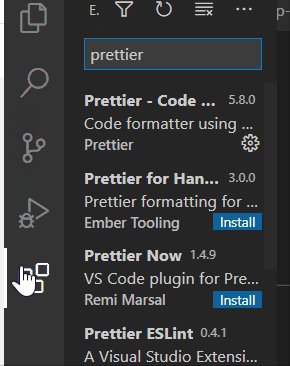
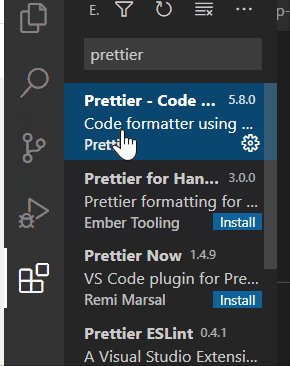
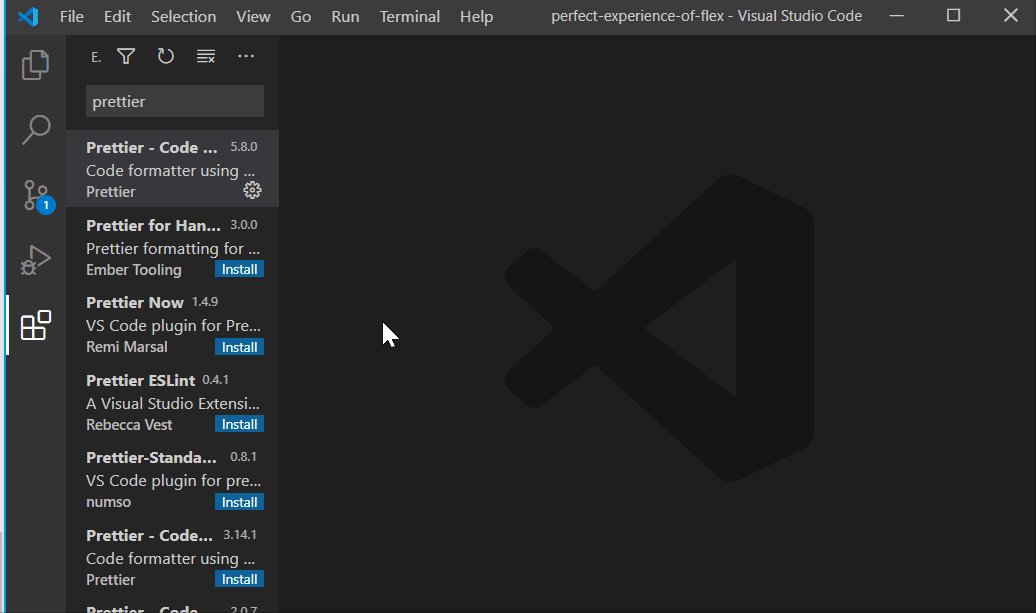
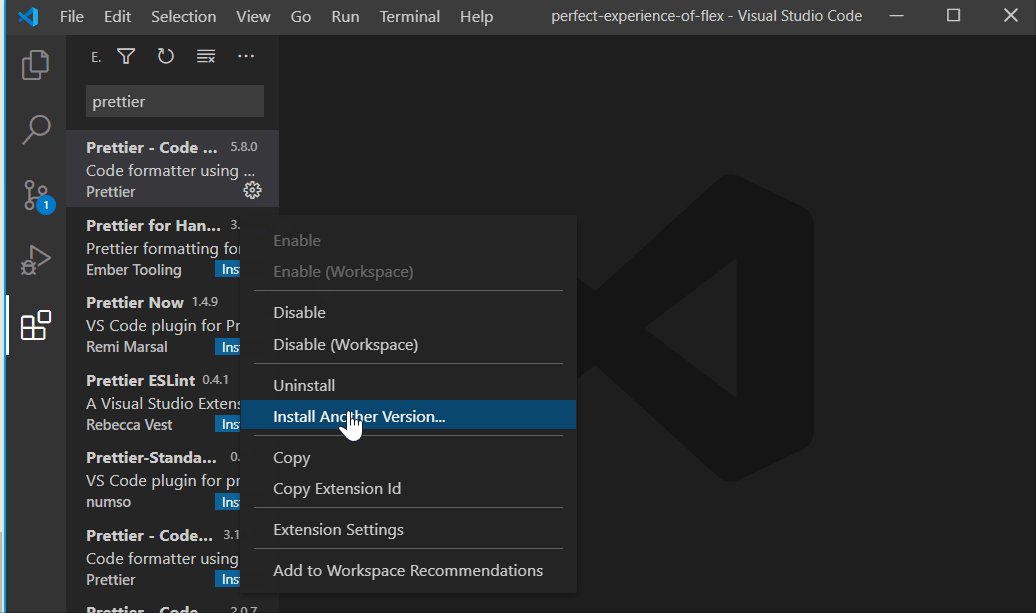
1. prettier 익스텐션 설치 (vsc)

visual studio code에서 extension 설치하는 곳에서 prettier를 설치해준다.
2. 프로젝트에서 prettier 설치 (development)
$npm install -D prettier3. 프로젝트 루트 폴더에. prettierrc 파일 생성 후 코드 넣기

프로젝트 루트 폴더에 .prettierrc 파일을 생성한다.
저기 폴더 안에는 formatting에 대한 규칙을 적어주는 곳이다.
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 80,
"arrowParens": "always",
"orderedImports": true,
"bracketSpacing": true,
"jsxBracketSameLine": false
}prettier 규칙에 대한 것은 홈페이지를 참고하면 된다!
4. settings.json 파일 수정
prettier는 우선 전역으로 설정해주는 settings.json 파일을 먼저 보고,
프로젝트 안에 .prettierrc 파일이 있다면 그 파일을 뒤에 참조하는 방식으로 작동한다.
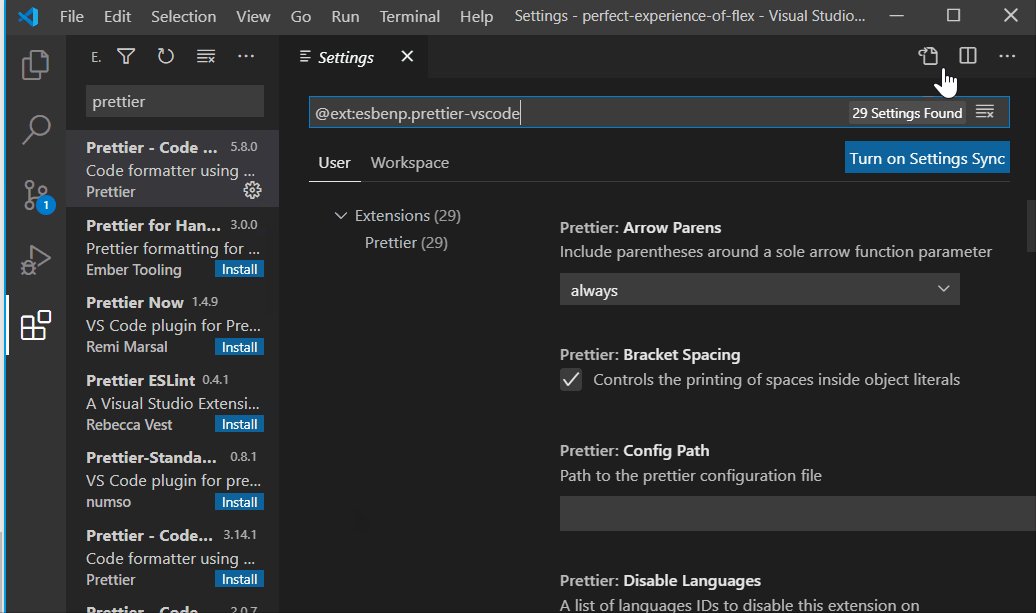
settings.json 찾는 법

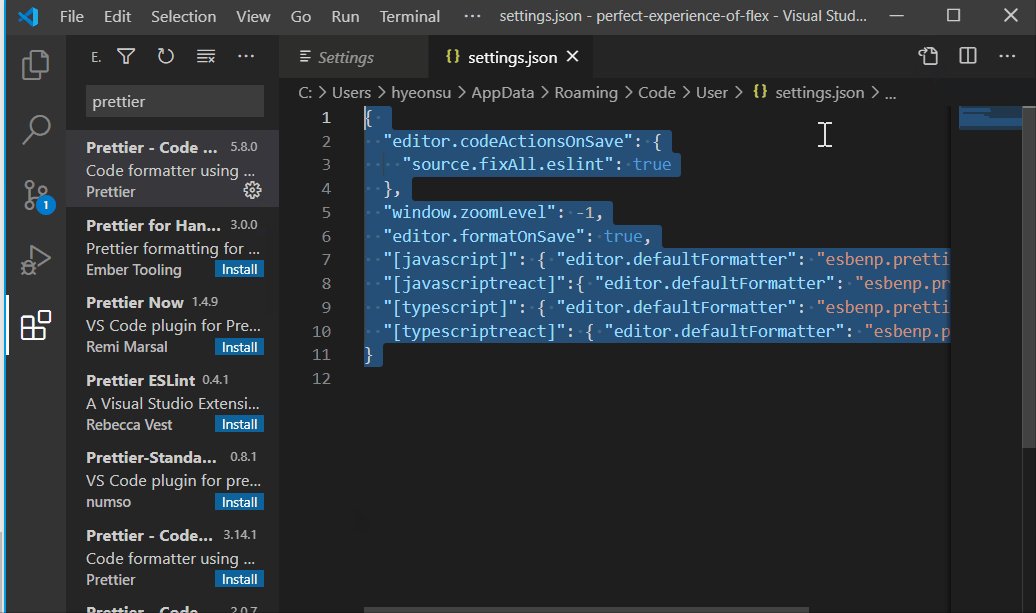
전역으로 설정해줄 설정은 다음과 같다.
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"window.zoomLevel": -1,
"editor.formatOnSave": true,
"[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
"[javascriptreact]":{ "editor.defaultFormatter": "esbenp.prettier-vscode" },
"[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
"[typescriptreact]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }
}저기서 window.zoomLevel은 IDE의 확대 사이즈를 의미한다.
"CTRL" + "+" 혹은 "CTRL" + "-"로 줄였다 늘렸다 할 수 있다.
이렇게 해서 코드 포맷팅, 좋은 코드를 위한 초기 설정이 끝났다.
➡️ Typescript create-react-app은 github pages에 배포하기 (원하는 사람만)
요기서부터는 github pages에 나의 프로젝트를 올려보고 싶다는 사람만 참고하면 된다.
저번에 썼던 포스트에 javascript 버전의 create-react-app을 배포하는 방식을 설명했다.
기존 javascript 버전의 create-react-app과는 다른 점이 하나 있었는데
npm install —save gh-pages후에 가끔 @type/react가 없어지는 상황들이 있는데 다시 설치를 해준다.
npm install —save @type/react나머지는 [React] Github Pages를 이용해 나만의 이력서 페이지 만들기와 동일하다!
✈️ 마무리
이렇게 타입스크립트로 리액트 프로젝트를 만드는 것도 이제 정말 쉬워졌다!
타입스크립트와 eslint & prettier로 조금 더 깔끔한 코드로 프로젝트를 만들어보자!
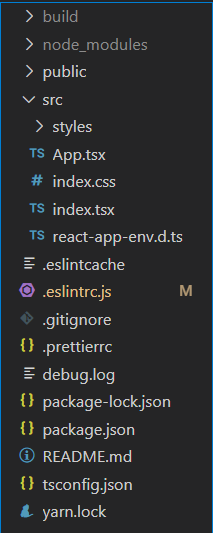
폴더 구조

📖참고 사이트
velog.io/@das01063/VSCode
chanyeong.com/blog/post/17
uxgjs.tistory.com/150
4개의 댓글
CRA + Typescript이용하여 개인프로젝트 공부중에 좋은 게시글 알아갑니다
따라서 하는중인데
prettier설정까지 마치면 eslint-prettier쪽에서 single quotes에 대한 error가 출력이 되더라구요.
혹시나 저와 같은 error가 뜨시는 분이 계실까봐 댓글 남깁니다
single quotation(')로 감싸진 문자에서 error가 발생한다면
ex) Replace ' 'airbnb' ' With ' "airbnb" ' 형식의 error
.eslintrc.js에 quotes: [2, 'single'] 옵션을 추가하시면 없어집니다




안녕하세요 현수님!
우선 리액트와 타스로 프로젝스 셋팅을 할 일이 있었는데 블로그 글 잘 보았습니다! 😀
하나 질문이 있어서 댓글 남기는데요~
eslintrc.json파일의 "rules 란에 '해당 규칙' : 0의 옵션을 주면 그 규칙을 무시하겠다 라는 뜻" 이라고 위에 나와있는데요,
rules 에 설정하신 내용들을 보면
'prettier/prettier': 0,이렇게 설정하신 부분이 있더라구요그래서 저는 prettier의 규칙을 무시하겠다고 이해를 하였는데,
바로 다음 스텝으로 prettier를 설정하잖아요?
그럼 설정한 prettier가 적용이 안되는게 아닌가요? 🤔
구글링을 하다가 어떤 검색어로 검색을 해야할지 감이 잘 안잡혀서 질문드립니다!