리액트의 장점에는 Virtual DOM 이 있어 근데... Virtual DOM이 정확히 뭔데?
Virtual 이라고 하면 가상? 뭔가를 가상으로 돌리는 것 같다라는 것은 누구나 알 수 있다. 근데 중요한 것은 그것을 왜 쓰는지에 대한 이유를 알 필요가 있다.
브라우저의 동작 방식
Virtual DOM을 사용하는 이유를 알기 위해서는 우리가 사용하는 Chrome, Firefox와 같은 브라우저의 동작 방식을 알아야한다.
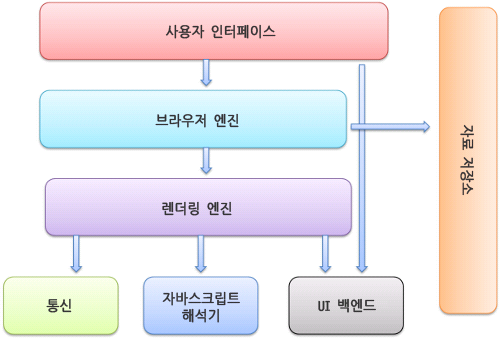
브라우저의 주요 구성에는 아래와 같다.

- 사용자 인터페이스: 브라우저의 뒤로가기, 새로고침 버튼과 같은 것들이다.
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이에서 연결다리 역할을 한다.
- 렌더링 엔진: 요청한 콘텐츠를 표시한다. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시한다.
- 통신: HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
- UI 백엔드: 콤보 박스와 창 같은 기본적인 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용한다.
- 자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행한다.
- 자료 저장소: 이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
우리가 집중할 곳은 렌더링 엔진의 동작방식이다.

DOM Tree
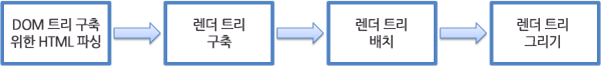
브라우저가 HTML을 받으면 렌더링 엔진이 HTML을 파싱하고 DOM의 Node로 이루어진 트리를 만든다.
Render Tree
그 다음으로 외부 CSS 파일을 파싱한다. 그리고는 스타일 정보와 DOM Node 트리를 가지고 Render Tree라는 새로운 트리를 생성한다.
Layout
이 Render Tree를 만들 때는 각 Node들의 요소들의 스타일이 계산되고, 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다.
Painting
화면의 정확한 위치에 표시된 노드들을 그리는 과정이다.
이 과정들이 점진적으로 진행된다. 우리가 DOM을 임의적으로 조작을 하면 위의 과정들이 다시 반복이 되는 것이다. 노드를 하나 바꿀 때 마다 위의 과정들이 반복되기 때문에 전체적인 성능이 떨어지고 속도가 느려진다.
Virtual DOM
리액트는 SPA(Single Page Application)이다. SPA는 DOM에 조작이 많이 발생한다. 그래서 리액트는 이를 해결하기 위해서 Virtual DOM을 사용한다. Virtual DOM은 Real DOM으로 변화가 적용되기 전에 앞단에서 변화들을 다 수용하고 난 다음에 최종적인 결과를 Real DOM에 전달을 해주는 역할을 한다.
가상 DOM을 조작하는 것은 실제 집에서 방을 움직이는 것이 아니라 청사진을 편집하는 것으로 생각하면 된다.
Virtual DOM은 Real DOM과 동일한 속성을 갖고 Real DOM의 가벼운 복사본이다. JSX 요소를 렌더링 할 때 모든 Virtual DOM이 업데이트된다. 이건 엄청나게 비효율적으로 들리지만 Virtual DOM이 빠르게 업데이트 될 수 있기 때문에 비용은 미미하다. Virtual DOM이 업데이트되면 React는 Virtual DOM을 업데이트 직전에 찍은 Virtual DOM 스냅 샷과 비교한다.
핵심적인 차이는 Virtual DOM이 없다면, Real DOM이 받을 연산들을 Virtual DOM에서 진행이 되고, Real DOM에는 딱 한번의 전달만 이루어져서 Real DOM에는 딱 한번의 리렌더링이 일어나도록 하는 것이다.
Virtual DOM에서 받은 변화나 계산들은 쪼개서 받을 때 보다 많겠지만, 요기서 중요한 것은 딱 한번이라는 점이다. 연산의 횟수를 줄이는 것이 Virtual DOM의 목적이다.
요약
- 모든 Virtual DOM이 최신 정보들을 받는다.
- Virtual DOM은 업데이트되기 전과 비교를 한다. 그리고 React는 어떤 객체가 바꼈는지 알아낸다.
- 변한 객체들만 Real DOM에 업데이트 된다.
- Real Dom의 변화들이 화면의 변화를 일으킨다.
참고
브라우저 렌더링
https://d2.naver.com/helloworld/59361
VirtualDOM
https://velopert.com/3236
https://velog.io/@sbinha/React%EC%97%90%EC%84%9C-Virtual-DOM
https://www.codecademy.com/articles/react-virtual-dom