"여행은 살아보는거야!" 깔끔한 UI와 다양한 기능을 구현해 볼 수 있는 Airbnb 웹사이트 클론 프로젝트🛌🏼🏄🏼♂️🚵🏼♀️

🚩 프로젝트 기간
2020년 7월 6일~7월 17일 (총 2주)
프론트 3명, 백엔드 3명
📁 프로젝트 깃허브 주소
프론트 : https://github.com/wecode-bootcamp-korea/9-WEnB-frontend
백엔드 : https://github.com/wecode-bootcamp-korea/9-WEnB-backend
🤼 사용된 기술 스택 (프론트)
사용한 언어
- HTML
- Scss
- JavaScript
- React(functional components 와 hooks)
- styled components사용한 React library/API
- awesome-slider
- react-icons
- react-sticky-box
- DateRangePicker 커뮤니케이션 및 버전관리
- Slack
- Trello
- Postman
- Git / Github🌐 구현 페이지
3명이서 구현해야 할 페이지들을 아래와 같이 분담하였고, 나는 제품리스트와 제품상세 페이지 리스트를 맡았다.
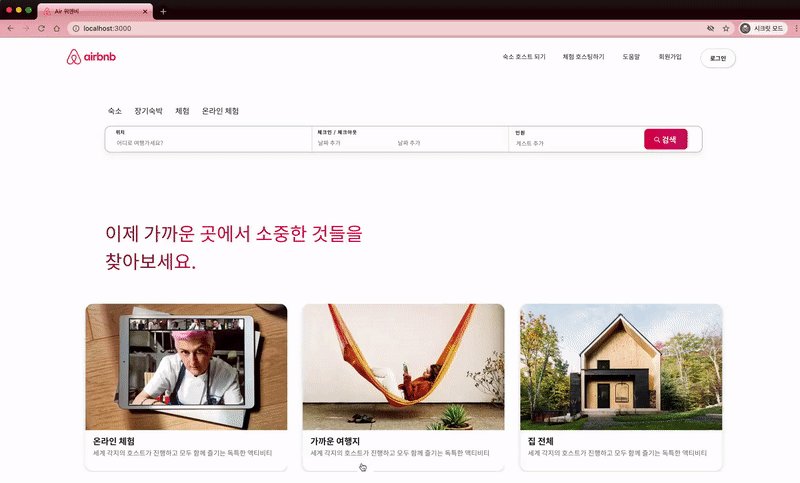
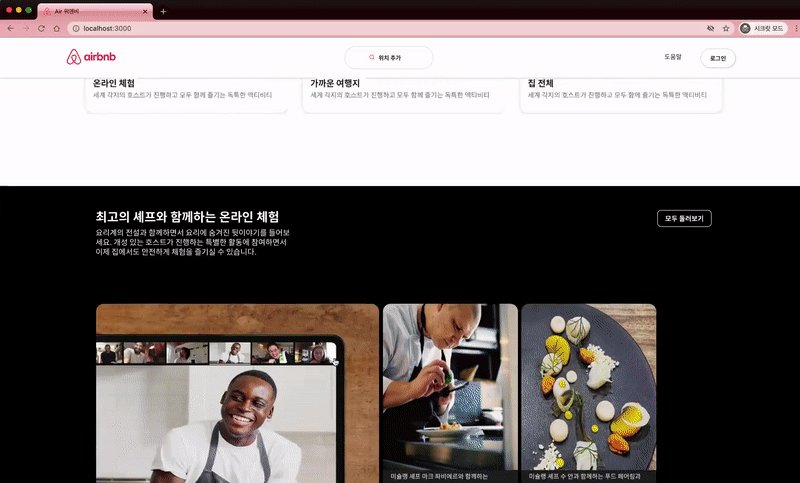
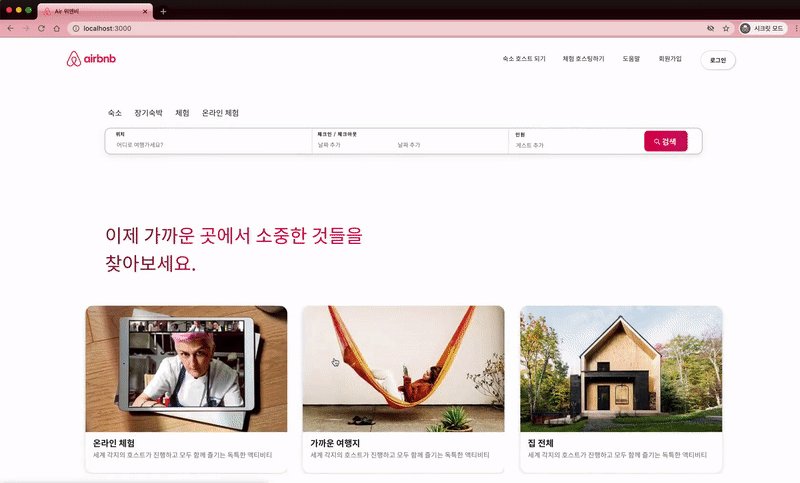
- 메인페이지(search bar, nav bar, main, footer)
- 숙소 리스트 (카카오지도 포함)/위시 리스트/ 로그인 ✅
- 숙소 상세 /숙소 예약
🤱🏼 내가 구현한 부분
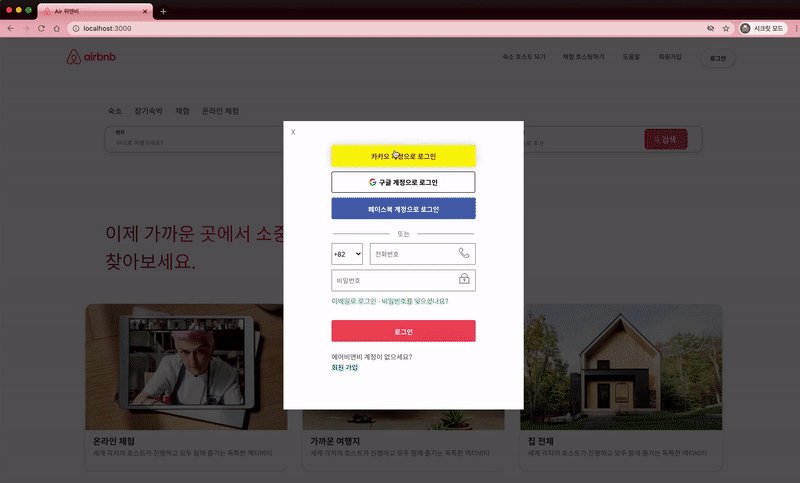
- 회원가입.로그인 ✅
- 소셜 로그인(카카오) - 숙소 리스트 ✅
- 지도API
- 페이지네이션
- 사진 슬라이더
- 숙소 유형 별/가격 별/ 필터링(query string)
- 숙소 더 보기
- 숙소 위시 리스트 ✅
-리스트에서 위시리스트 담아 화면에 보여주기
🙇 프로젝트에서 좋았던 점(감사했던 점)
백엔드와 원활한 소통 및 새로운 기능 구현🙌🏼🙏🏼🙌🏼
: 1 차 때는 상세리스트와 상품페이지만 api를 붙여봤다면 이번에는
로그인, 카카오, 필터링, 리스트 등 웬만한 페이지 및 리스트는 api로 다 붙여봐서 그런지 안해본걸 한 뿌듯함이 있었다!! 또 사전에 키 값이나 쿼리 형식도 제대로 Postman으로 협의 하면서 진행해서, 내가 작업하던 mock data와 똑같은 key 값으로 받아서 다른 수정없이 착착착 맞춰볼 수 있어 좋았다!
카카오 지도 안녕 api 안녕 ❓
: 오랜만에 본 자바스크립트 코드가 어색했고.. 나의 얕은 자바스크립트 지식에 다시한번 후뚜루 마뚜루 코드에 맞은 느낌이었다. 하지만 꾸역꾸역 해보다 보니 원하는 지도 리스트 보여주기 구현 완료!! 에어비앤비 같은 사이트라면 당연히 있어야할 페이지 상의 지도가 이렇게 힘들게 구현 할 일인가 싶다가도 하고 나니 별거 아니었네 하게 되는 마성의 지도...
💆 아쉬웠던 점
poor time management 🕐🕑🕒
: 1차 프로젝트에 비해 더 큰 아쉬움이 남는 2차 프로젝트 였다....... hooks와 styled components를 배워서 바로 적용해야 한다는 부담감 때문인지(class component에 겨우 익숙해 지자마자...ㅜㅜ) 새로운 기능 구현에 삽질 기간이 길어서 그렇기도 했고, 1차때는 잘 모를땐 멘토님께 여쭙고 동기들한테 물어보고 그랬다면(그리운 프요ㅜㅜ) 2차때는 최대한 나혼자 해보자 해서 혼자 삽질했던 기간이 길어서 그랬는지도 모르겠다ㅜㅜ 결국 구현하려 했던 예약확인 페이지는 사실 만들지 못하고 끝냈다. 나중에 refactoring할 때 추가할 기회가 있다면 다시 해봐야 할 것 같다!
🔥🔥🔥
소홀히 한 블로그
: 소홀히 했다기 보다도 기능구현 공부에 급급했다보니 순간순간을 기록 하는데 있어서 1차 만큼의 열정은 없었던것 같다...다시 블로그 열심히 하자아!!
🤓 기억하고 싶은 코드
-
카카오 api사용한 소셜 로그인 구현
- 카카오 소셜 로그인 -
카카오 map 기능 활용하여 이벤트 구현
- 카카오 맵 -
쿼리스트링 적용하여 필터링 구현
- 쿼리 스트링
이제 내일부터 한달 기업협업(인턴)이 시작되는데 새로운 곳에서는 react 기반의 typescript와 emotion.js를 사용한다고 해서 얼른 기본은 익히고 가기 위해... 익히러 가야겠다!! 총총 🏃🏃🏃🏃
