wecode
1.#TIL wecode Bootcamp Day 1(CSS/HTML)

CSS/HTML 정리(position, inline, block, float 등)
2.#TIL wecode Bootcamp Day 2(JavaScript)

JavaScript 101(변수,함수,if문)
3.#TIL wecode Bootcamp Day 3(JavaScript)

JavaScript101(함수)
4.#TIL wecode Bootcamp Day 4(DevTool)

Google Chrome DevTool
5.#TIL wecode Bootcamp Day 5(JavaScript)

JavaScript101(객체)
6.#TIL wecode Bootcamp Day 6(JavaScript)

(DOM, Event)
7.#TIL wecode Bootcamp Day 7(HTML/CSS)

Instagram 사이트를 만들면서 배운 새로운 부분 정리하기
8.#TIL wecode Bootcamp Day 9(git /Github)

Git 사용의 모든것
9.#TIL wecode Bootcamp Day 8(HTML/CSS/Linux)

Instagram 사이트를 만들면서 배운 새로운 부분 정리 및 리눅스 이해
10.#TIL wecode Bootcamp Day 10(Westagram review && Making a game using JavaScript)

자바스크립트 게임 만들기/위스타그램 리뷰 중 배운부분 정리
11.#TIL wecode Bootcamp Day 11

웹 작동 원리 기초
12.#TIL wecode Bootcamp Day 12(자바스크립트 중간고사 개념 정리)

중간고사 문제 개념정리
13.#TIL wecode Bootcamp Day 13(React)

React (개념과 특징)
14.#TIL wecode Bootcamp Day 14(React 2)

React (state, event)
15.HTTP

#HTTP
16.Database

Database 기초
17.#TIL wecode Bootcamp Day 15(React 3)

React (state ,event 개념정리 및 인스타그램 기능 react로 재구현 완성하기)
18.#TIL wecode Bootcamp Day 16(React 4)

React (props)
19.#TIL wecode Bootcamp Day 17(React 으로 변경한 인스타그램 사용 코드 정리)

React 기능 정리 및 React로 다시 구현한 인스타그램 코드 리뷰🤹
20.#TIL wecode Bootcamp Day 18(React Router )

React Routing
21.#TIL wecode Bootcamp Day 19(React fetch/lifecycle/map)

#TIL wecode Bootcamp Day 19(React fetch/lifecycle/map)
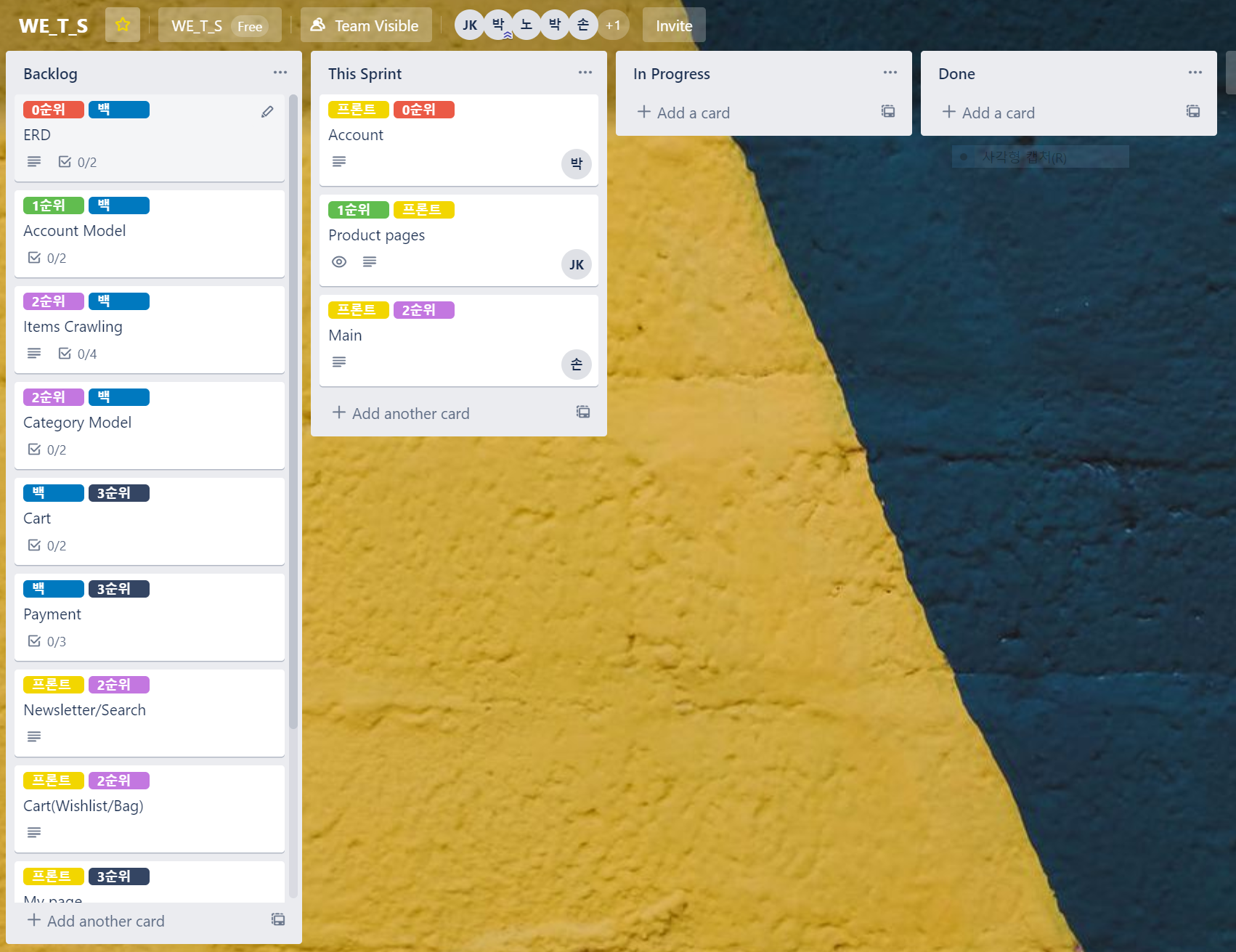
22.트렐로 사용법 🤙🏼🤙🏼

팀 프로젝트 협업 도구인 Trello 사용법을 배워보자!
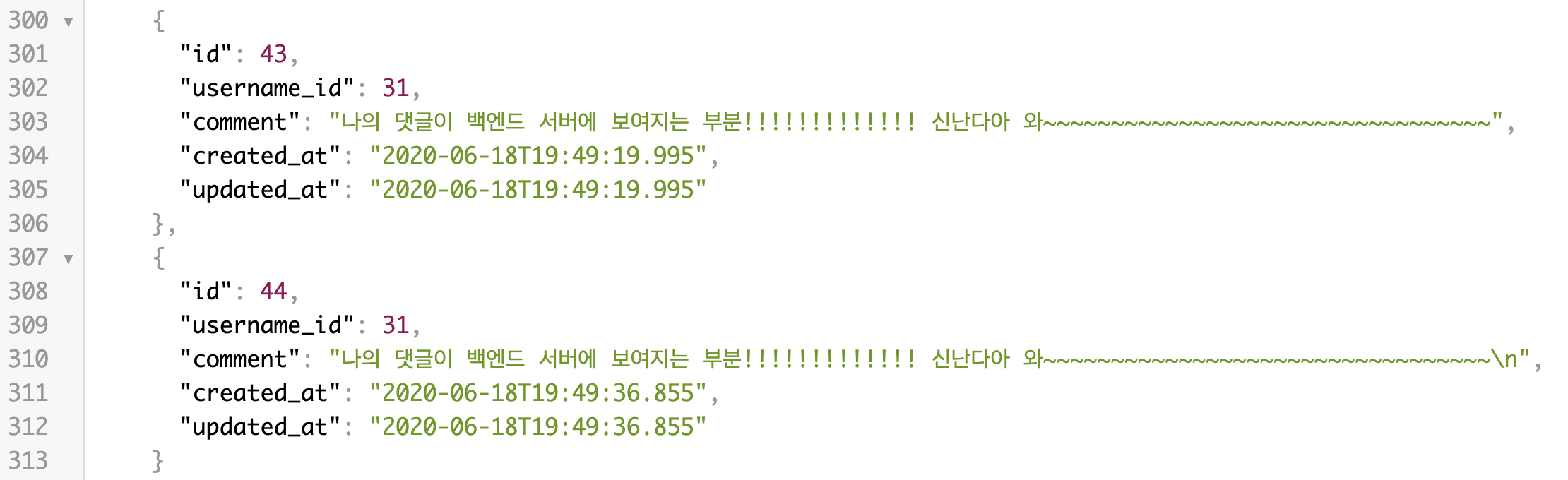
23.#TIL wecode Bootcamp Day 20(API ft.프론트와 백의 만남👬)

API 호출해서 회원가입, 로그인 기능, 및 댓글 데이터 베이스에 입력 구현하기👏🏼👏🏼
24.#TIL wecode Bootcamp Day 21(프로젝트 초기셋팅 정리)

프로젝트 진행을 위한 초기셋팅 정리!✌🏼
25.웹서비스 역사와 발전의 이해🌐Web System Architecture History

웹서비스 역사와 발전(Web System Architecture History)
26.#TIL wecode Bootcamp Day 22(프로젝트 전 개념 정리🤗 )

#TIL wecode Bootcamp Day 22(프로젝트 전 개념 정리🤗 )
27.#TIL wecode Bootcamp Day 23(1차 프로젝트 Day 1)👆🏼

1차 프로젝트 kick-off 🔥
28.#TIL wecode Bootcamp Day 24(1차 프로젝트 Day 2)✌🏼

1차 프로젝트 Day 2🔥
29.#TIL wecode Bootcamp Day 25(1차 프로젝트 Day 3)🖖🏼

1차 프로젝트 Day 3 🔥
30.#TIL wecode Bootcamp Day 26(1차 프로젝트 Day 4)✌✌

1 차 프로젝트 Day 4🔥
31.#TIL wecode Bootcamp Day 27(1차 프로젝트 Day 5)🖐🏼

1차 프로젝트 Day 5🔥 (meeting log와 구현한 이벤트/ onChange event /active Tab세션 정리)
32.#TIL wecode Bootcamp Day 28(1차 프로젝트 Day 8)👉🏼

1차 프로젝트 Day 8🔥 (이미지 모달 창 구현)
33.#TIL wecode Bootcamp Day 29(1차 프로젝트 Day 9)🤏🏼

1차 프로젝트 Day 9🔥 (스크롤 이벤트 )
34.#TIL wecode Bootcamp Day 30(1차 프로젝트 Day 10)✊🏼

1차 프로젝트 Day 10🔥 (로딩 페이지)
35.1차 프로젝트 정리(프로젝트 개요, 세부 사항, 느낀 점) 🙌🏼📂🎪

🎨미니멀한 프린트 및 색상과 소재만으로 유니크한 매력을 담아내는 아미 파리스(Ami Paris) 웹사이트 클론 프로젝트
36.#TIL wecode Bootcamp Day 31(1차 프로젝트 Day 11)✊🏼👆🏼

1차 프로젝트 Day 11🔥 (유동 라우터 정리 및 상품 컬러별/가격별 filter,sort 정렬)
37.#TIL wecode Bootcamp Day 32(2차 프로젝트 Day 1)👆🏼

2차 프로젝트 시작
38.#TIL wecode Bootcamp Day 33(2차 프로젝트 Day 3)🖖🏼

hooks&styled-component
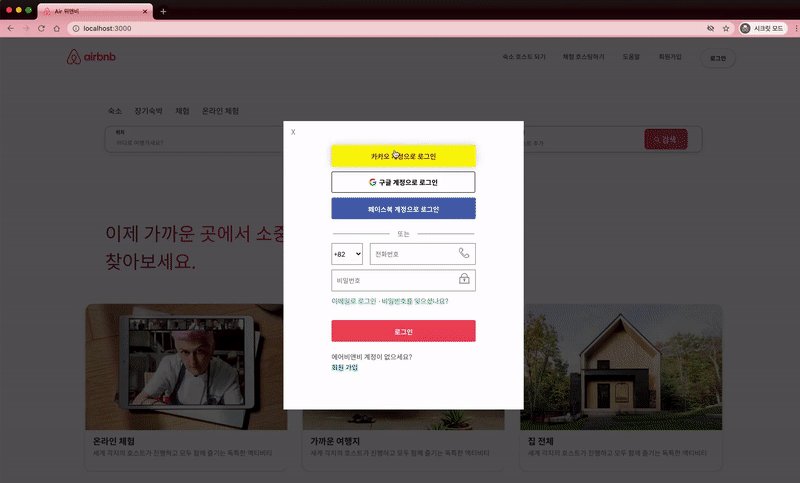
39.React에서 카카오 API 소셜 로그인✅

React에서 카카오 소셜 로그인 구현
40.카카오 API 지도 활용하기🤼♀️ (ft.지도와의 싸움)

카카오 API 활용하여 지도 구현하기
41.쿼리스트링 적용하기🌋

쿼리스트링 적용해서 filtering 구현
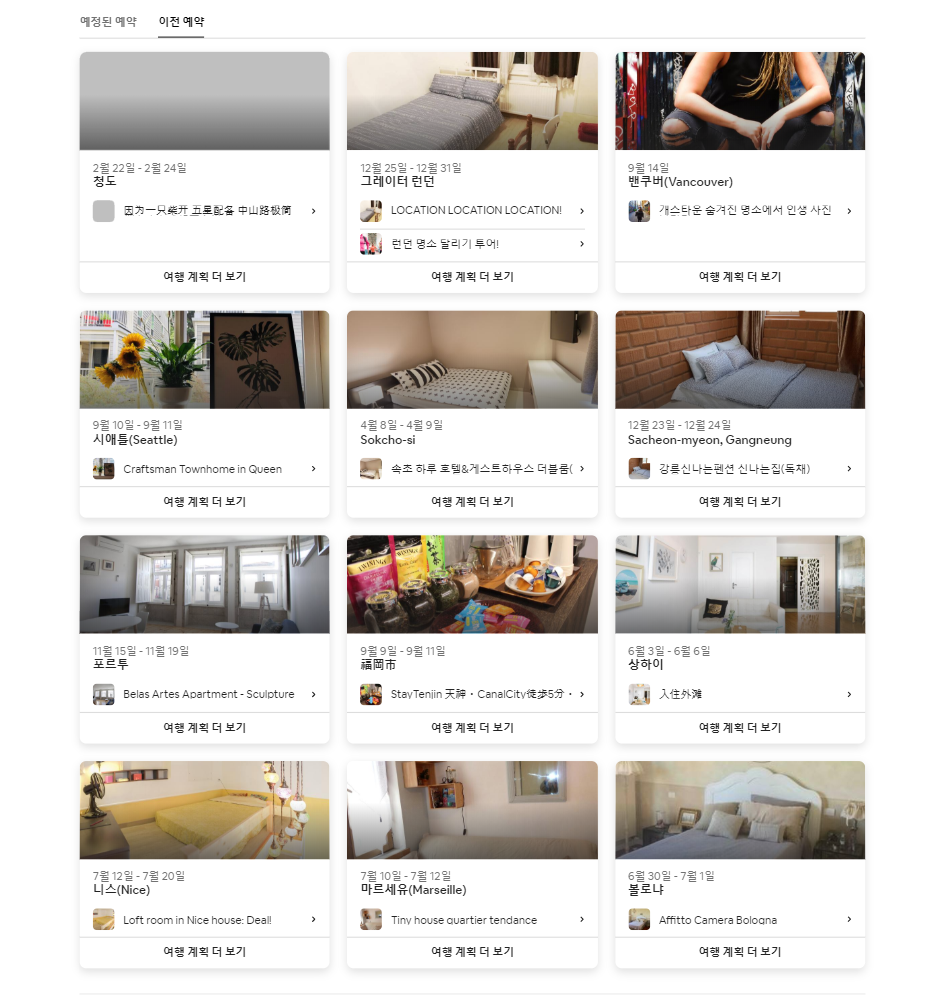
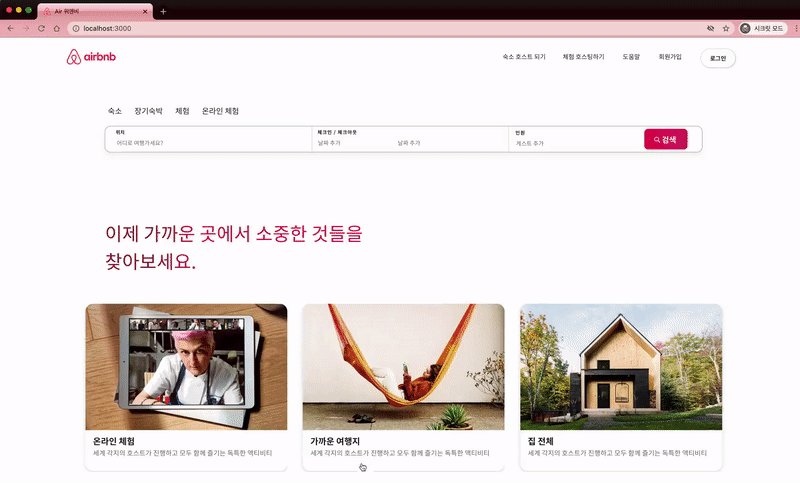
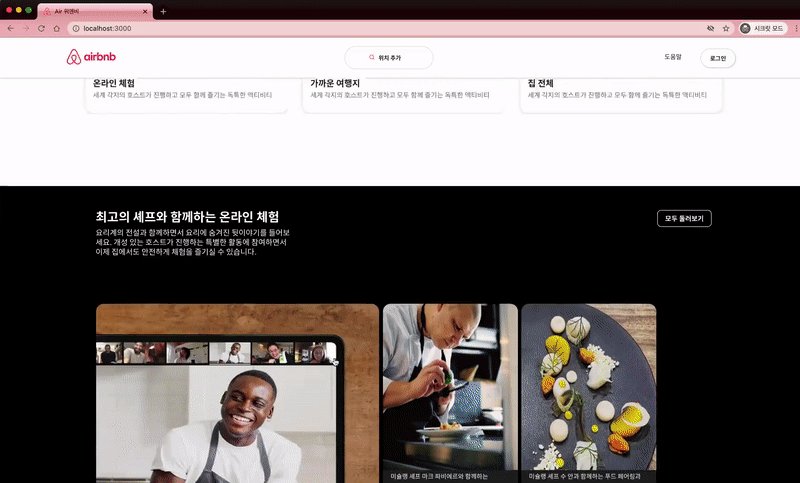
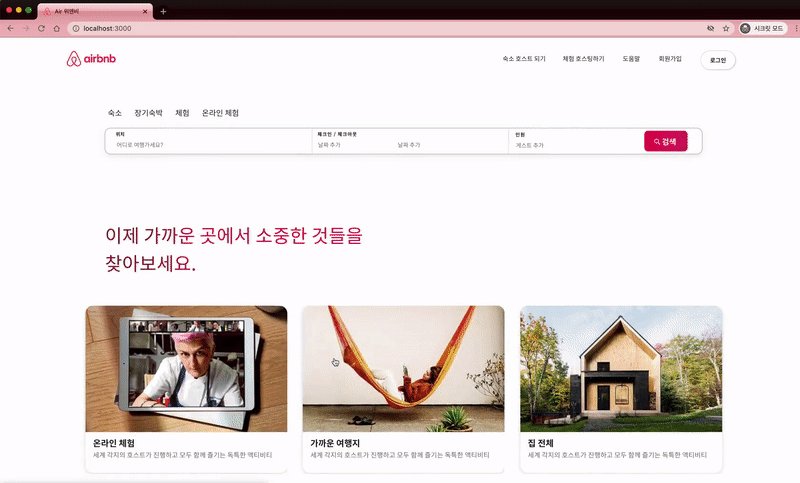
42.2차 프로젝트 정리(프로젝트 개요, 세부 사항, 느낀 점) 🛌🏼🏄🏼♂️🚵🏼♀️

"여행은 살아보는거야!" 깔끔한 UI와 다양한 기능을 구현해 볼 수 있는 Airbnb 웹사이트 클론 프로젝트🛌🏼🏄🏼♂️🚵🏼♀️