HTTP
Hyper Text Transfer Protocol
-
HTML 문서를 교환하기 위해 규정해놓은
통신 규약(protocol) -
즉 프론트엔드 서버와 클라이언트간의 통신, 프론트와 백엔드간의 통신에서 사용된다고 보면된다.
-
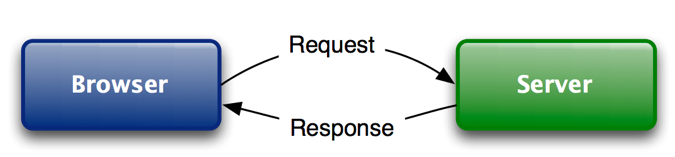
구조상으로도 프론트는 Request를 보내는 편, 백은 Response 하는 식으로 보통 진행된다.
-
HTTP는
Stateless이다.
: state(상태)를 저장하지 않으며, 단발성으로 진행한다.
: 고로 요청과 응답의 진행과정에 데이터가 필요할 때는 쿠키나 세션 스토리지에 저장하면 된다.
우리가 브라우저에 웹페이지를 입력하면 브라우저는 HTTP GET request를 보낸다.
request와 response는 3대의 구조로 이루어져있다.
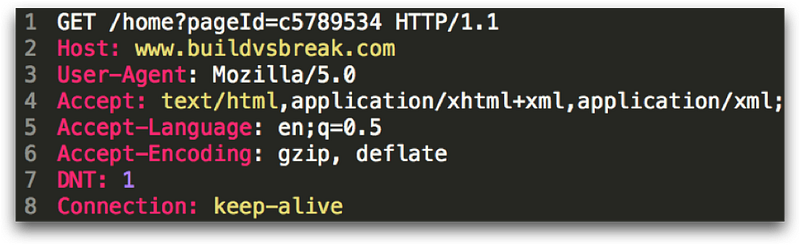
1. start line(Request)/status line(Response)
: 요청의 첫 번째 줄 동사 인데 보통 웹페이지의 이미지,문서, 소스를 불러올때 쓰인다.
: 그 뒤에 요청하는것은 /home 그리고 ?뒤의 요소는 parameter로서 key & value pair로 사용한다.
: 제일 뒤의 값인 HTTP/1.1은 HTTP의 버전이 1.1 이라는 뜻이다. 현재 1.1, 2등이 있다.특별히 정의하지 않으면1.1로 사용한다
: HTTP Method는 GET,POST, PUT, DELETE, OPTIONS 등 인데, 대부분 get이나 post로 처리한다.
2. headers
: 그림상에서 2번 줄에서 8번 줄까지가 header라고 볼 수 있다.
: 브라우저 에게 어떤 웹사이트를 불러오고 domain(Host)에 따라 각각 필요한 언어를 encoding하고 아래 옵션을 가져와라 라고 맣해주는 부분이다.
User-agent : 브라우저로 들어온 사용자 정보(보통 기기, 웹 형태 등)
Accept : 받는 데이터의 형식
Connection : closed인지 아닌지로 구성3. body 제일중요함
: JSON이라는 data type을 씀 JavaScript Object Notation
: 넘겨 받고 싶은 넘겨 주고 싶은 데이터를 body를 통해서 전달 함
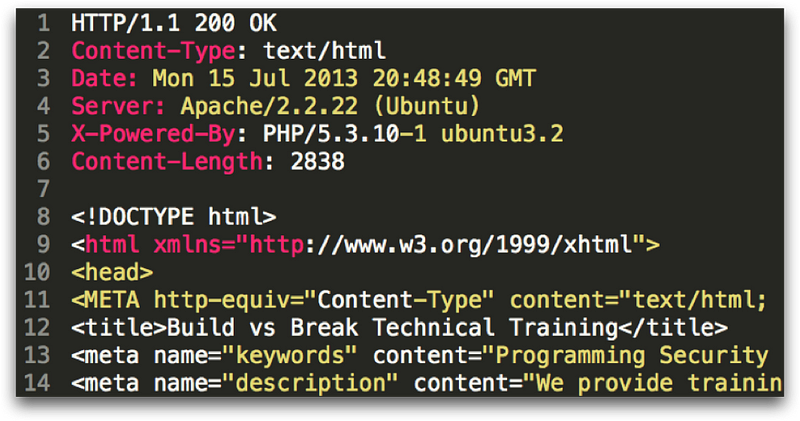
: request의 경우 데이터를 받아올 때 쓰기 때문에 body를 안 보내는 경우가 잇다.HTTP Response
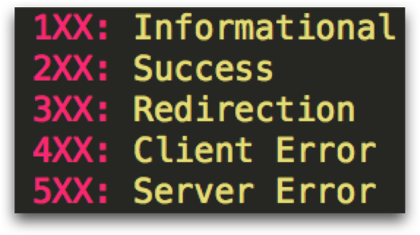
- Response또한 Request와 형태가 비슷한데, 제일 첫번째 라인에 보여주는 'HTTP status code' 가 있다.
- 모든게 정상일때는
200 OK이며 나머지들은 다른 문제가 있음을 보여준다.
참조한 블로그 (https://learn.onemonth.com/understanding-http-basics/)