React 💎
(props/sass)
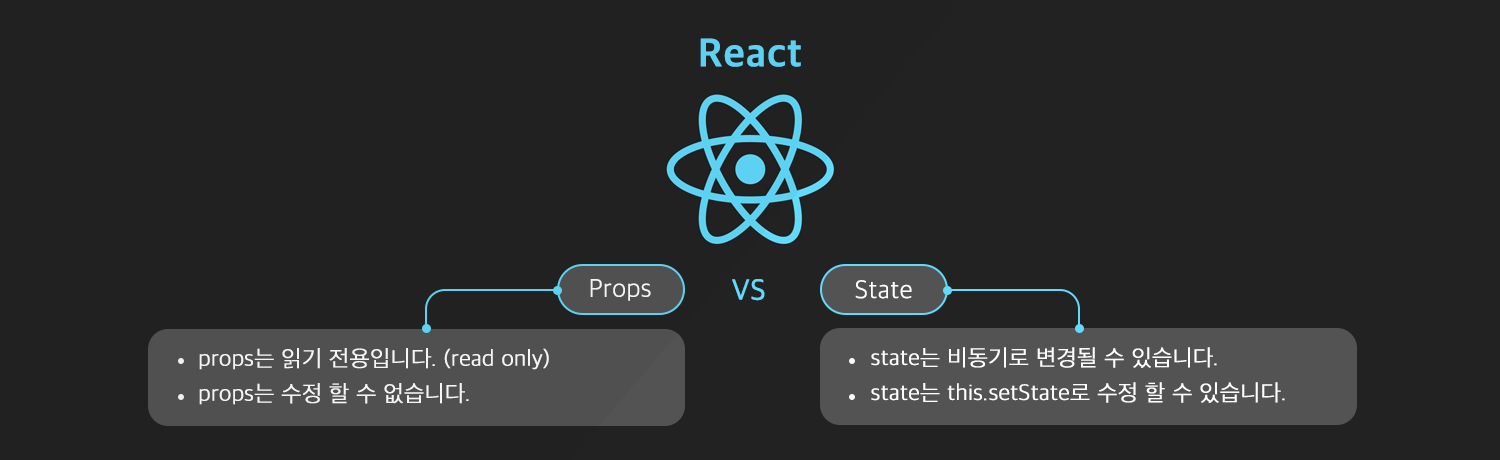
props

여러개의 프로퍼티가 있다는 의미로 props
기본적으로 부모자식 관계가 성립한다.
이전에 Component를 통해 기존에 만들어진 HTML 파일을 나누어서 <Header /> , <Feed /> 로 나누어 보았다. 이제 반복되는 요소들을 추가해야 할때 props를 통해 어떻게 내용을 추가해야 할 지를 알아보려고 한다.
- React 컴포넌트도
input을 받아서 return할 수 가 있는데, 이때 이 input을props라고 한다. - props 또한 class component 형식으로 사용될때에는 꼭
this.props.~~형태로 작성해준다.
- 먼저 내용을 보여주는 임의의 Feed component를 만들고 반복되는정보에 props를 넣는다.
class Feed extends React.Component {
render () {
return (
<div>Hello, this is new feed {this.props.photo} </div>
)}}- props 값을 넣어줄 App component 값에 photo에 해당하는 값을 준다.
class App extends React.Component {
render () {
return (
<>
<Feed photo = "google.imagelinklkdlsk~~sdfmlsdf1" />
<Feed photo = "google.imagelinklkdlsk~~sdfmlsdf2" />
<Feed photo = "google.imagelinklkdlsk~~sdfmlsdf3" />
</>
)}}-
화면에 보여줄 app 요소를 넣기
ReactDOM.render() { <App />, document.getElementById('root')};
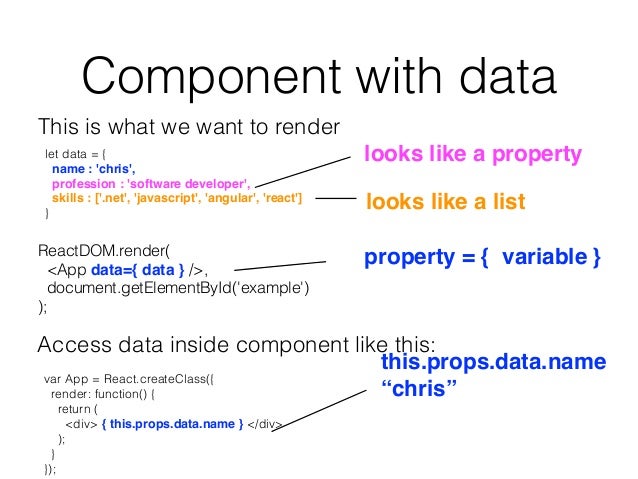
위의 관계를 이해하려면 아래의 만 이해하면 될 것같다.
1. props는 부모 component의 값에서 가져오고,(그림은 let으로 표현했지만 this.state로 표현해도 비슷한 효과라고 볼 수 있다.
2. 부모는 각자가 가진 값일 수도 있고, 정의된 state값에서 가져오는 값일 수도 있다.

ㅣ
props using arrays
- 먼저 보여주고자 하는 props를 array에 넣는다.
class PersonalInfo extends React.Component {
render() {
let profile = [
{name:"jojo", url : "jojo.com"}
{name:"joanne", url : "joanne.com"}
{name:"josh", url : "josh.com"}
{name:"john", url : "john.com"}
]
return (
<>
<Info profile = {profile[0]}/>
<Info profile = {profile[1]}/>
<Info profile = {profile[2]}/>
<Info profile = {profile[3]}/>
)
}}}- props 가들어갈 Info component에 props값을 넣어준다.
class Info extends React.Component {
render() {
return (
<>
<h1>{this.props.profile.name}</h1>
<h2>{this.props.profile.url}</h2>
</>
)}}props using map method
- map method를 사용해서 profile array을 돌면서 각각 요소만 return 해주면 간단하게
표현할 수 있다.
class PersonalInfo extends React.Component {
render() {
let profile = [
{name:"jojo", url : "jojo.com"}
{name:"joanne", url : "joanne.com"}
{name:"josh", url : "josh.com"}
{name:"john", url : "john.com"}
]
return (
<>
{profile.map( (item,index) => (<Info profile = profile[index] />)
</>
)
}
return (
<>
{profile.map( (item) => ( <Info profile={item} />) ) }
</> }}}class Info extends React.Component {
render() {
return (
<>
<h1>{this.props.profile.name}</h1>
<h2>{this.props.profile.url}</h2>
</>
)}}sass 🎀

- CSS로 해석되는
Preprocessor scripting language이다. css nesting 구조로 만들어서 css에도 부모 자식 요소를 구분해서 관리가 가능하다.자주 쓰는 컬러를 변수화 하여 관리할 수 도 있다.- 그렇기 때문에 최상단 컴포넌트 이름과, 최상위 <> 의 className을 같이 적용해서 관리하는것이 편하다!
- React와 함께 컴포넌트로 나뉜 element의 css 관리에 용이하다
.state { //이런식으로 indentation이 가능하다.
ul {
}
} 