JavaScript part.4
(DOM, Event)
DOM(Document Object Model)
DOM이란?💁🏼
- HTML인 웹페이지와 스크립팅 언어를 서로 잇는 역할을 한다. ( HTML 문서를 구성하고 있는 요소를 제어하는 일종의 API라고 볼수 있는것) 👀
- 즉 javascript 👉🏼 HTML를 전역객체인 document를 통해 접근해서 원하는 요소를 추가, 수정, 효과주기 등등 을 가능하게 한다!!!
왜 DOM을 통해 HTML에 접근해야 할까?
- API를 통해 서버에서 필요한 데이터를 가져와 웹페이지에 접목 하기 위해!😻
- Event를 추가해 동적인 웹페이지를 구현하기 위해👻
DOM tree에 접근 하는 법
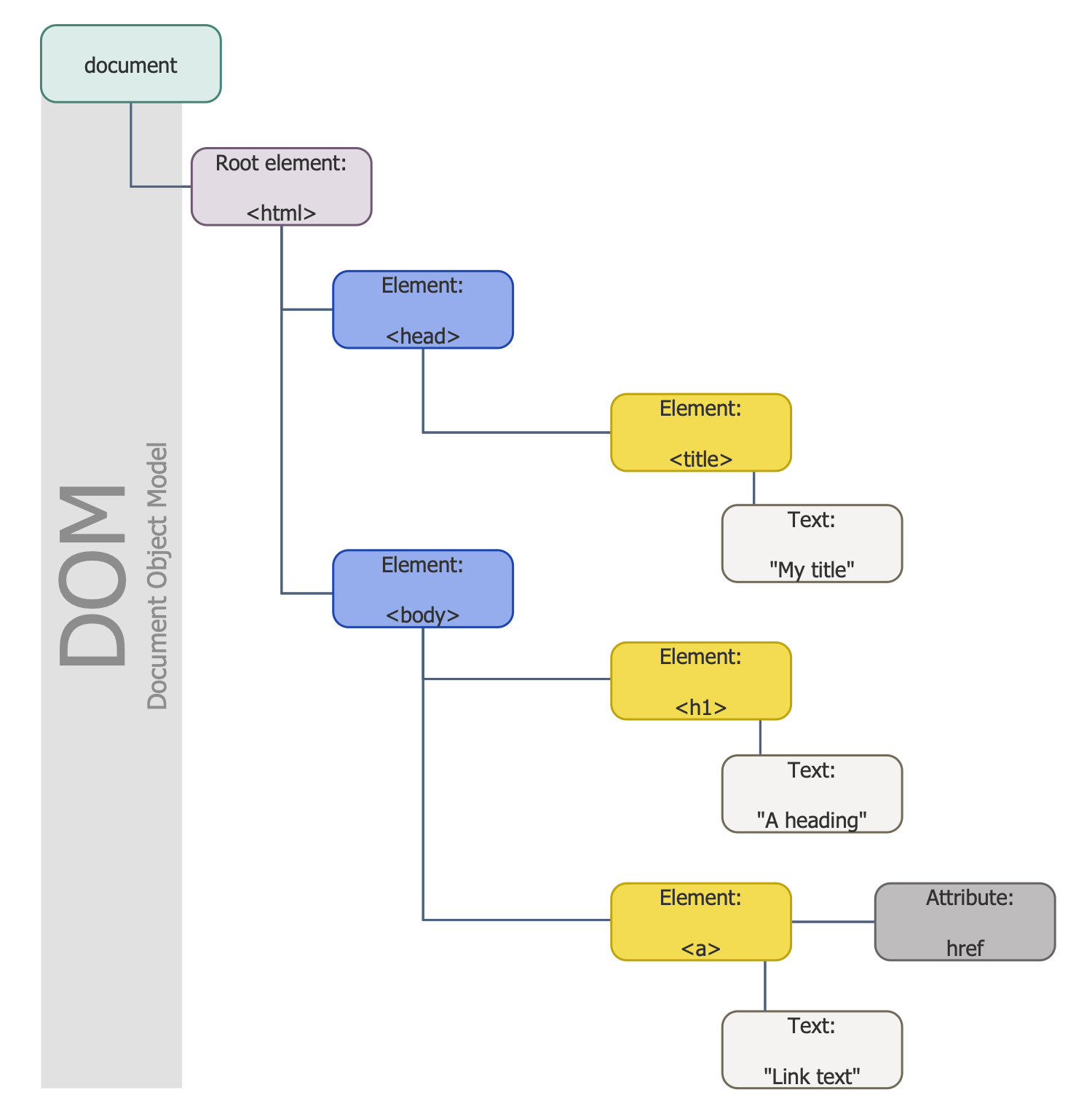
- document 객체는 DOM tree 의 순서대로 접근 가능하다!
- 예를 들어 아래 DOM구조에서 body에 "내용 다 바꿈"을 해주면 전체 웹페이지는 "내용 다 바꿈" 이 적힌 text가 된다.
document.body.innerHTML = '내용 다 바꿈';- 만약 h1요소의 text를 바꾸고 싶다면?
document.body.h1.innerHTML = '내용 다 바꿈';
점검✍🏼
index.js에 아래의 내용을 순서대로 구현해 보자면?🙄
- p 태그를 생성하고 (hint: createElement),
- 해당 요소에 dom 이라는 class 이름을 주고 (hint: className)
- 해당 요소에 "DOM" 이라는 텍스트를 넣어서 (hint: innerHTML)
- h1요소 내부에 추가 (hint: appendChild)
const p = document.createElement("p");
const h1= document.querySelector("h1");
p.className-"dom";
p.innerHTML ="DOM";
h1.appendChild(p);Event🎡
- DOM요소가 적극적으로 활용되는 event를 제대로 배워보자!
- 고객과의 active interaction을 위한 event 는 필수 ( 예를 들어, 옷 쇼핑몰에서 사진위에 마우스를 올렸을때, 제품 디테일 샷을 보여준다던지 하는 부분은 다 자바스크립트를 통해 HTML을 조정해야 가능 하다!
Event의 종류📢
*여러 이벤트가 있지만 크게 아래 이벤트 종류가 있다고 생각하면 된다*
- 클릭 이벤트
*click
*dblclick
- 마우스 이벤트
*mouseover
*mousedown
*mouseenter
*mousemove
*moustout
*mouseup
- 스크롤 이벤트
*wheel
- 터치 이벤트
- resize(화면 크기 변화) 이벤트 등등addEventListener
- 너무너무중요!!!!!!!!!!!!!!
- event를 달때 사용하는 함수
요소.addEventListener(이벤트종류, function() {
//이벤트가 일어났을 때 실행할 내용
});click event 🖱
- 버튼, 사진, 글 등 웹사이트에서 이뤄지는 이벤트중 가장많은 것이 클릭! 이벤트
- 우리, 프론트엔드 개발자들은 버튼, 사진, 글 요소에 클릭 이벤트를 달아 클릭에 reaction을 프로그래밍 한다.
- 예를 들면
로그인 버튼 클릭 👉🏼 로그인 api 호출
상품 사진 클릭 👉 상품 상세 화면으로 이동
자세히 보기 버튼 클릭 👉 팝업화면 출력
점검문제
- 로그인 중 비밀번호 값에 value가 없으면 "비밀번호를 입력해주세요!" 를, 비밀번호 확인 칸에 value가 없으면 "비밀번호 확인을 입력해주세요!"를, 비밀번호와 비밀번호 확인 이 맞지 않으면 "비밀번호가 맞지 않습니다"를 경고창에 뜨게 하기!
const button = document.querySelector('.login-btn');
//classname이 login-btn 인 요소를 select 한뒤;
button.addEventListner ("click" , function () {
const password= document.querySelector('.password').value;
const rePassword = document.querySelector('.rePassword').value;
/*password 와 rePassword로 class 값을준 각각의 input 요소의
value를 통해 value 값을 가져와 변수에 저장해줌 */
if (!password) {
alert("비밀번호를 입력해주세요!");
return; //password값이 false라는 것은 값이 없다는것, 그럼 경고!
}
if (!rePassword) {
alert("비밀번호 확인을 입력해주세요!");
return;
}
if (password !== rePassword) {
alert("비밀번호가 맞지 않습니다");
return;
}
key event ⌨
키보드를 눌렀을때 발생하는 이벤트
- 키보드를 눌렀을 때 발생하는 keydown
- 키보드를 누르고 떼는 순간 발생하는 keyup
- 키보드를 눌러 어떤 텍스트가 작성되는 순간 발생하는 keypress
예를 들어 로그인 버튼을 클릭하지 않고 엔터키를 치는 것만으로 로그인과 같게 되는 기능 같은 걸 사용할때 쓰인다
const enter = document.querySelector('login-btn');
enter.addEventListner('keydown', function (e) {
if (e.keyCode == 13) {
login(); //13 키코드는 enter 키를 의미한다
}점검문제 🔧
-
input#re-password에 keyup 이벤트를 추가
-
이벤트가 발생하면 실행될 함수에 아래의 기능을 추가
input#password 와 input#re-password의 value 속성을 통해 input에 작성된 값을 가져오고,서로 같은지 아닌지 확인해서 같지 않다면 p 태그의 .alert 클래스에 "비밀번호가 일치하지 않습니다" 라는 문구를 넣어주고 서로 비밀번호가 같다면 "" 빈 문구를 넣기
const password = document.querySelector('.password');
const rePassword = document.querySelector('.rePassword');
const alert=document.querySelector('p.alert');
rePassword.addEventListener ("keyup", function () {
const passVal = password.value;
const rePassVal = rePassword.value;
if (passVal !== rePassval) {
alert.innerHTML = "비밀번호가 일치하지 않습니다";
}
else {
alert.innerHTML ="";
}
});