React
리액트 안녕?바..반..가워..👀

1. React는 무엇인가?💎
: facebook에서 사용자 경험, 즉 interactive한 경험을 향상시키기 위해 개발된 라이브러리 이다.(x framework)
: 복잡한 웹 구현을 손쉽게 하기위해 반복적으로 사용되는 ui단위를 구현해 여러 자바스크립트 프레임워크나 라이브러리와 함께 사용할수 있다.
2. Why React?🚣
2.1 MVC[ Model(Data) View(화면) Controller (조작)] framework가 아닌 view(화면) 만 컨트롤 한다.
- 확장이 어려운 거대한 시스템인 facebook에서 MVC framework를 추가하는것은 복잡도만 가증시킨다는 결론으로 view에 집중한 라이브러리, 프론트엔드에서 집중할 부분을 집중 할 프레임 워크를 만들게 된것!
2.2 React eco-system, 든든한 커뮤니티와 생태계
-
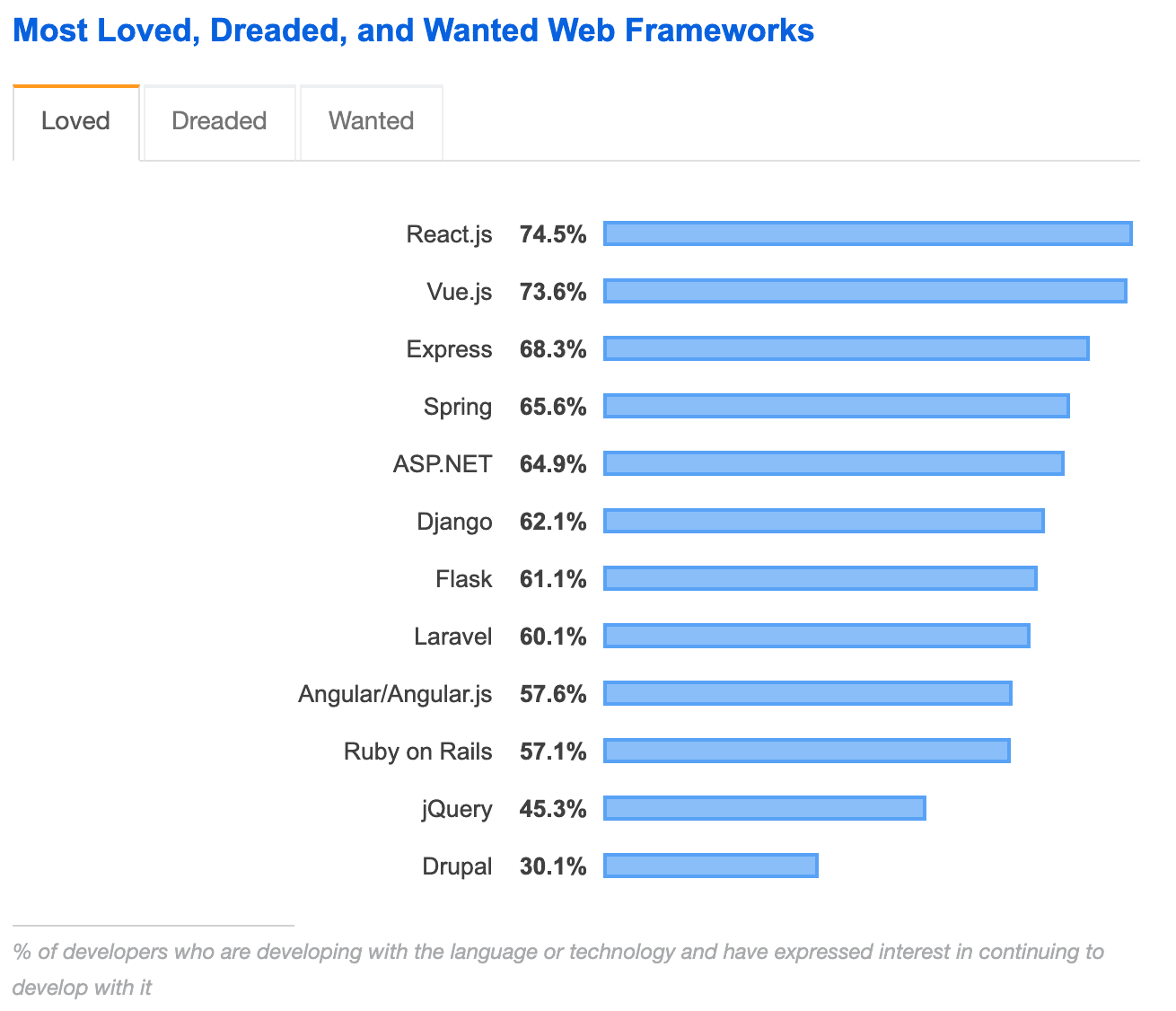
단지 인기있는 라이브러리 여서라기 보다, 많은 기업에서 사용되는 만큼, 맞추어 개발된 라이브러리도 다양하고, 신입 개발자의 관점에서도 쉽게 사용할 수 있도록 웹에 다른 라이브러리/프레임워크(vue/angular) 대비 월등한 정보량을 자랑한다.
-
하지만 vue.js 도 React와 Angular의 장점을 쏙쏙모아 급격히 성장하고 있다. 흥미로운 블로그글을 통해 자세히 알 수 있다.

2.3 App development
- react의 크나큰 장점중 하나는 React Native를 통해 app(Android/IOS) 개발이 가능하다는 것이다!
- 안드로이드는 자바, IOS 는 swift를 배워야만 할 수 있다고 생각했는데, React Native로 두 종류의 앱을 만들 수 있다니... 이런 매력적인 언어가 있나..?
3. React Essentials
3.1 Components
- 이전에 설명했듯, React는 framework이 아니라 library다. 웹페이지를 react를 사용하여 구현하는 것이지, react application을 만드는 것이 아니기 때문에
우리가 만드려고 하는 웹페이지의 부분 부분이 'components'라고 볼 수 있다. - 재사용 가능한 UI 단위
class Hello extends React.Component {
//아래 처럼아래 내용을 웹페이지에 넣어줘 라고 만들고
render() {
return <h1>Hello World</h1>;
}
}
-------------------------------------------------------------
ReactDOM.render(<Hello />, document.getElementById('root'));
//아래를 통해 아까 정한 hello component를 `,`뒤에 넣어줘 라고 사용하는 것이다!
- 여기서 사용되는
<Hello />같은 언어가 HTML과 비슷해서 헷갈릴수 있지만 React에서 사용하는 special Markup이라고 생각하면 된다.(리액트에서 사용하는 자바스크립트 확장문법JSX) - props를 통해 부모로 부터 value를 받아서 component내에서 사용하고, 또 전달할 수 있다.
class Board extends React.Component {
renderSquare(squareValue) {
return (
<Square
value={squareValue}
/>
);
}
}
class Square extends React.Component {
//부모로부터 props.value를 받아서 재 사용할 수 있다
render () {
return (
<button>{props.value}</button>
);
}
}더 자세한 내용은 다음 포스팅에서 다루도록 하겠다
3.2 props 와 status
- JavaScript 객체이고 render 되는 output과 연관되어 있는 요소이다.
- props 는 component에 전달되고(함수에서의 파라미터 전달 되는 느낌으로 볼 수 있다)
- state는 component안에서 정의되는, 함수에서 변수 같은 느낌으로 볼 수 있다.

props
props (short for properties) are a Component's configuration, its options if you may. They are received from above and immutable as far as the Component receiving them is concerned.
A Component cannot change its props, but it is responsible for putting together the props of its child Components.
state
The state starts with a default value when a Component mounts and then suffers from mutations in time (mostly generated from user events). It's a serializable* representation of one point in time—a snapshot.
A Component manages its own state internally, but—besides setting an initial state—has no business fiddling with the state of its children. You could say the state is private.
- We didn't say props are also serializable because it's pretty common to pass down callback functions through props.
자세히 설명된 페이지를 추가한다. 사실 실제로 쓰기 전에는 개념을확실히 정리하기 힘들것 같아, 내일 세션 후에 좀더 나의 wording으로 정리할 까 한다.
출처 (https://github.com/uberVU/react-guide/blob/master/props-vs-state.md)
CRA(Create React App)
React의 공식 tool이며, 싱글페이지에 구현되는 화면 보여주는 프로그램이다.
CRA를 설치하기 위해 node.js와 npm을 다운로드 해야하는 이유는?
- local 서버 jsx로 compile되어야 하는 기능을 알아서 구현해주기 때문에
- babel/webpack을 해주는 도구들이 Node.js기반이기 때문에 CRA를 사용하기 위해서는 node.js와 npm이 설치가 되어있어야 한다
CRA 파일 속성 및 확인순서
node.modules
-파일 하나하나가 패키지 모음이며, React 구동에 필요한 패키지를 포함한다.
-파일이 너무 크기때문에 실제로 node.modules 는 .gitignore에 포함되어 실제 깃허브에 push할때 포함되지 않는다.
package.json
dendencies를 잘봐야함
: 설치한 패키지의 이름과 버전정보가 들어있다.
: 실제 깃허브에서 clone 받아 협업 하면, npm install 할때 package.json을 훑어서 내가 가지고 있지 않은 package를 자동으로 설치해준다. 먼저package.json에서 어떤걸 설치했는지 보는것이 중요하다.
React의 index.js 파일보기
import React from 'react';react 패키지에서가져오고
import ReactDOM from 'react-dom';react dom 에서 가져오고
import './index.css'; , css 가져오기
import App from './App';
첫번째 인자 App components -html 구조에 render 시키고 싶은 구조
두번째 인자 위치가 들어간다.(id가 root)인곳
ReactDOM.render(
<App />
document.getElementById('root')
);b);실행시켜줌
함수형태에서 class형태로 바꾸기
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
}JSX의 기본적인 특징
- class는 className으로 쓴다.
- 최상위 요소 안에 감싸져 있어야함
<> </>해줘도 됨(react fragment) - JavaScript 는
{ }중괄호안에 넣어야 한다. - 항상 클로징 태그를 감싸 주어야 한다.
<img />,<input />
