React
React는 프론트엔드 개발을 위한 JavaScript 오픈소스 라이브러리이다.
React는 선언형이고, 컴포넌트 기반이며, 다양한 곳에서 활용할 수 있다는 범용성이라는 특징이 있다.
하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포너트를 기반으로 개발하고 컴포넌트로 분리하면 서로 독립적이고 재사용 가능하기 때문에 기능 자체에 집중하여 개발할 수 있다는 부분이 유용하다고 생각한다.
JavaScript 프로젝트 어디에든 유연하게 적용될 수 있고 Facebook에서 관리되어 안정적이며 React를 배우면 아직 공부를 해보지는 못했지만 모바일 개발이 가능한 리엑트 네이티브도 조금 더 쉽게 사용할 수 있다고 한다.
리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 애플리케이션 내부적으로는 근원(root)이 되는 역할을 한다. 최상위 컴포넌트는 부모의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있으며, 계층적 구조를 트리 구조로 형상화할 수 있다.
React 프로젝트 시작해보기
Create React App
npx create-react-app으로 리액트 프로젝트를 시작할 수 있다
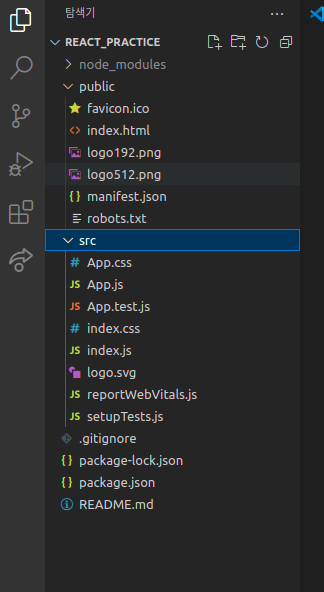
npx create-react-app@latest 폴더이름public 폴더
이미지, 폰트 등의 정적 자원과 index.html파일에서 div태그의 id가 root인 곳에서 React 컴포넌트들이 렌더링된다.
src 폴더
React 컴포넌트가 들어가는 폴더이다. App.js 파일은 기본적으로 메인 컴포넌트로 사용되며 애플리케이션 실행 시 여기에서 시작된다.

JSX (JavaScript XML의 줄임말)
React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법이다.
브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니므로 Babel을 이용하여 브라우저가 이해할 수 있는 JavaScript 코드로 변환을 해준다. Babel은 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일 후에 JavaScript를 브라우저가 읽고 화면에 렌더링을 할 수 있다. React에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있어서 DOM 코드보다 명시적으로 코드를 작성할 수 있다. 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 하며 JavaScript 문법과 HTML 문법을 동시에 사용할 수 있어서 기능과 구조를 한눈에 파악할 수 있다. JSX 없이도 React 요소를 만들 수 있지만 코드가 복잡해지고 가독성이 떨어지는 단점이 있다.
import React from "react";
import "/style.css";
function App() {
const user = {
firstName: "React",
lastName: " JSX Activity"
};
function formaName(user) {
return user.firstName + " " + user.lastName;
}
//JSX를 활용한 React
return <h1>Hello, formatName(user)}!</h1>;
}
export default App;주요 JSX 문법
JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag를 작성한다.
<div>
<div>
<h1>Hello</h1>
</div>
<div>
<h2>World</h2>
</div>
</div>React에서 CSS class 속성을 지정하려면 "className"으로 표기해야 한다.
만약 class로 작성하게 된다면 React에서는 html 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의해야 한다.
<div calssName="greeting">Hello!</div>JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 하며 중괄호를 사용하지 않으면 일반 텍스트로 인식한다.
function App( ) {
const name = 'Josh Perez';
return (
<div>
Hello, {name}
</div>
);
}React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야한다.
소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 하게 됩니다.
function Hello( ) {
return <div>Hello!</div>;
}
function HelloWorld( ) {
return <Hello />;
}조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야한다.
<div>
{
(1+1 === 2) ? (<p>정답</p>) : (<p>탈락</p>)
}
</div>React 에서 여러 개의 HTML 엘리먼트를 표시할 때는 "map()" 함수를 사용한다.
배열의 각 요소(post)를 특정 논리(postToElement 함수)에 의해 다른 요소로 지정(map)한다
map 함수를 사용할 때는 반드시 "key" JSX 속성을 넣어야 한다.
"key" JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다.
key 속성값은 id와 마찬가지로 변하지 않고, 예상 가능하며, 유일해야한다. 고유한 id가 없는 경우에만 배열 인덱스를 넣어서 해결할 수 있으나 좋은 방법은 아니며, 배열 인덱스는 최후의 수단이나 배열 인덱스값이 변하지 않는 경우에만 사용하는 것이 좋다
const posts = [
{ id: 1, title: "React", content: "Welcome to learning React" },
{ id: 2, title: "Installation", content: "You can install React from npm" }
];
export default function App() {
const PostToJSX = posts.map((post) => {
return (
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
}
) ;
return (
<div className="App">
<h1>Hello JSX</h1>
{PostToJSX}
</div>
);
}