
6월달에 메인프로젝트를 하면서 TypeScript를 같이 사용한 팀들이 많았다. TypeScript를 실무에서도 많이 사용하는 것 같아서 필요한 부분이라 생각되었고 공부를 시작해보았다. 요즘에 Next.js와 React, TpyeSciprt를 같이 써서 프로젝트를 해보고 있는데 생각처럼 잘 되지는 않지만 익숙해지려고 노력하고 있다. TpyeSciprt 내용을 정리하면서 더 친해져야겠다.
TypeScript의 등장 배경
TypeScript는 JavaScript에 정적타입 검사와 클래스 기반 객체 지향 프로그래밍 등의 기능을 추가한 마이크로소프트에서 개발한 JavaScript의 상위 집합 언어이다.
JavaScript는 처음에는 브라우저에서만 동작하는 스크립팅 언어로 만들어졌으나 웹 애플리케이션의 상호작용이 증가하면서 JavaScript 코드의 양이 엄청나게 늘어나게 되었다.
JavaScript는 동적 타입이 결정되어 유연하고, 다양한 라이브러리와 프레임워크를 사용할 수 있다는 장점이 있지만, 타입의 명시성이 부족하여 예상치 못한 결과가 나올 수 있다는 단점이 있다.
let add = (x, y) => {
return x + y;
}
add(2, "7");add 함수에 숫자 2와 문자열 "7"을 전달인자로 전달하였지만 결과는 "27"이 나오게 된다. JavaScript에서는 문자열과 숫자를 더할 경우에 숫자 타입을 강제적으로 타입을 변환해서 문제열을 만든다는 문제점이 있다.
TypeScript 장점
- 정적타입 검사 기능을 제공하며 코드의 가독성과 유지 보수성을 높여준다.
개발자는 런타임 에러를 최소화하고, 코드 작성 시간을 단축하며, 협업시 코드의 가독성을 높일 수 있다. - TypeScript는 ES6 문법을 포함한 최신 JavaScript 문법을 지원하며, 인터페이스(Interfact), 제네릭(Generic), 데코레이터(Decorators)등의 기능을 제공하여 객체 지향 프로그래밍보다 쉽게 할 수 있다.
TypeScript 프로젝트 환경 구성하기
- 프로젝트 폴더를 생성한다
mkdir 폴더명
cd 폴더명2.만든 폴더에서 npm init -y 명령어로 새로운 프로젝트를 초기화한다.
npm init -y3.TypeScript를 설치한다.
npm install typescript --save-dev4.프로젝트 루트 디렉토리에 tsconfig.json 파일을 생성한 후 아래 내용을 입력한다.
compilerOptions 내의 속성은 자유롭게 작성할 수 있다.
tsconfig.json
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"sourceMap": true,
"outDir": "./dist"
},
"include": [
"src/**/*"
]
}5.src폴더를 만든 후 TypeScript 파일을 작성한다.
index.ts
let a: string = "jungmin"
let b: number = 2
let c: boolean = true
let d: any
let e: number[] = [2, 7]
let f: string[] = ['apple', 'cherry']
function addNumber(a:number, b:number):number{
return a + b
}TypeScript ESLint와 Prettier 설정
TypeScript에서 2020년까지는 TSLint를 지원했고 지금은 typescript-eslint를 사용해야 한다.
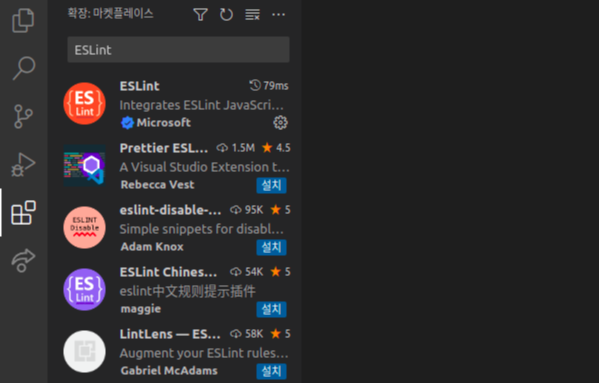
1.VSCode 에디터에서 확장 프로그램인 ESLint를 설치한다.

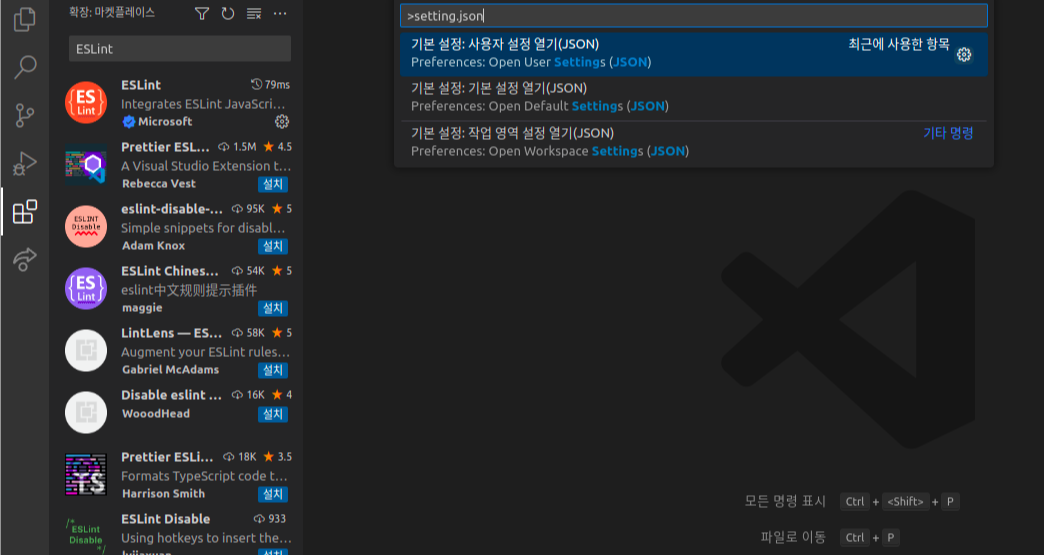
2.VSCode에디터에 cmd + shift+ p를 눌러 이동하여 아래와 같이 setting.json 파일로 들어가서 아래와 같이 설정을 적용한다. 기존의 내용이 있다면 그 밑에 넣어주면 된다.

{
// ...
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"eslint.workingDirectories": [
{"mode": "auto"}
],
"eslint.validate": [
"javascript",
"typescript"
],
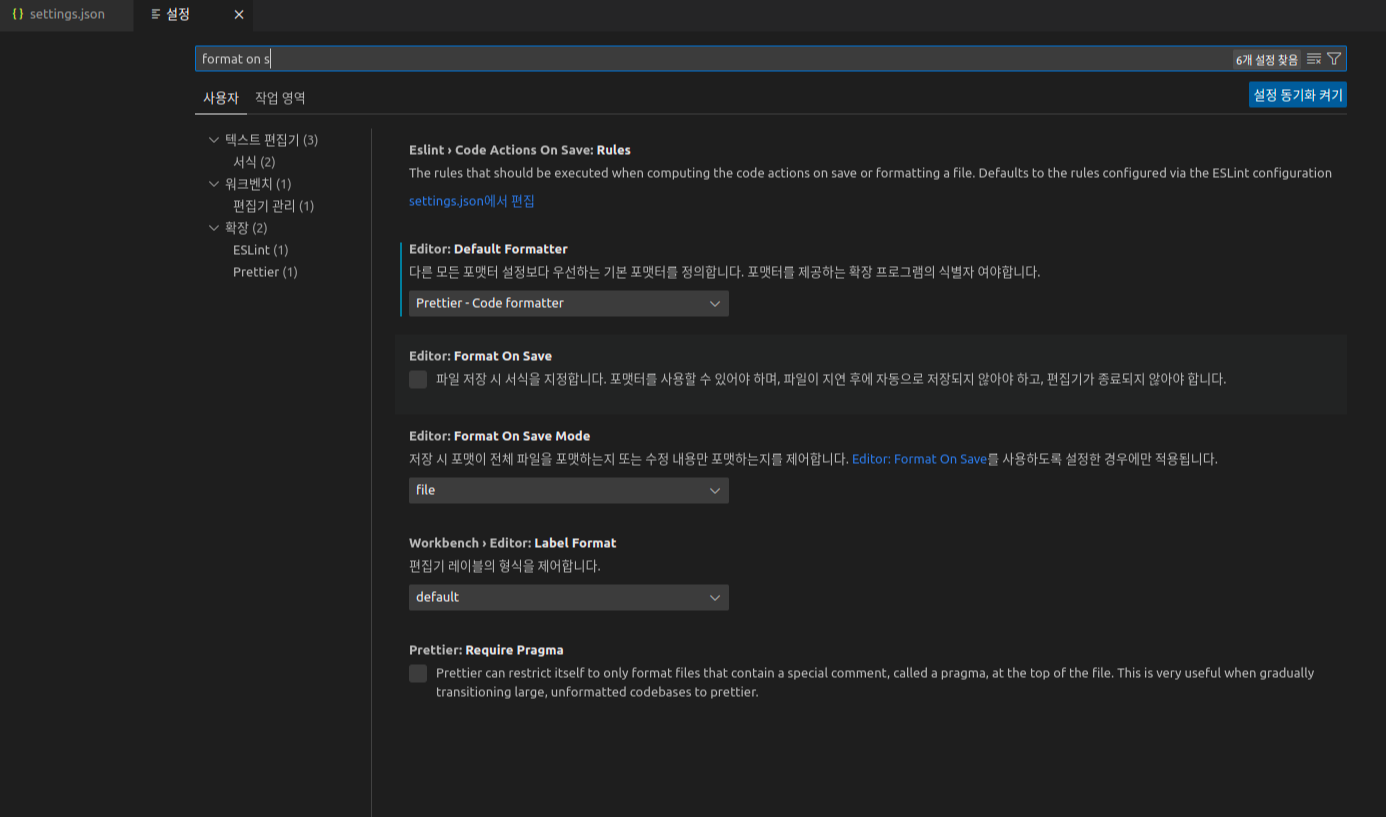
}3.VSCode 에디터 설정 중 format on save가 설정되어 있는지 확인하고 설정을 되어있다면 해제한다. 이동하는 커맨드는 cmd + , 이다.

4.VSCode 에디터에서 확장 프로그램인 Prettier를 설치한다.
5.필요한 프리셋과 라이브러리를 설치한다.
npm i -D @babel/core @babel/preset-env @babel/preset-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint prettier eslint-plugin-prettier6.프로젝트 폴더 밑에 .eslintrc.js파일을 만들고 아래의 내용을 붙여넣는다.
파일의 내용에는 prettier, typescript-eslint에 대한 설정과 리액트를 위한 설정도 들어있으며 rules내에 작성이 되어 있는 내용들은 옵션으로 취향에 따라 작성해도 된다.
module.exports = {
root: true,
env: {
browser: true,
node: true,
jest: true,
},
extends: [
'plugin:@typescript-eslint/eslint-recommended',
'plugin:@typescript-eslint/recommended',
],
plugins: ['prettier', '@typescript-eslint'],
rules: {
'prettier/prettier': [
'error',
{
singleQuote: true,
tabWidth: 2,
printWidth: 80,
bracketSpacing: true,
arrowParens: 'avoid',
},
],
'@typescript-eslint/no-explicit-any': 'off',
'@typescript-eslint/explicit-function-return-type': 'off',
'prefer-const': 'off',
},
parserOptions: {
parser: '@typescript-eslint/parser',
},
};