CSS 리셋
웹 페이지를 html코드만 작성하고 웹 브라우저를 확인하면, margin이나 input의 기본 스타일이 있다는 것을 확인할 수 있다. CSS 리셋을 통해 웹 페이지의 스타일링을 일관된 상태로 만들 수 있다. Eric Meyer's Reset CSS를 참고해서 작성했으며 CSS리셋은 정해진 것은 아니므로 참고해서 필요한 부분을 가져다 적용하면 될 거 같다.
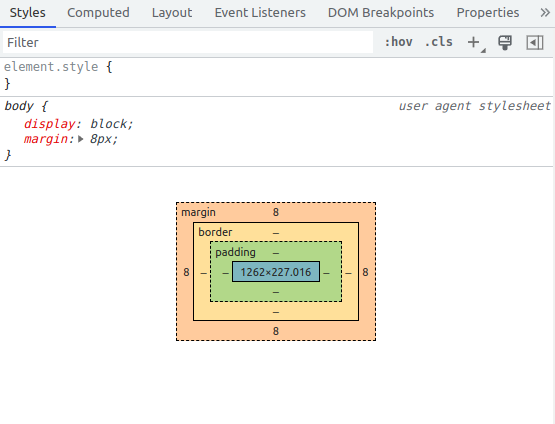
CSS 리셋 전 (일반적인 브라우저 스타일 적용)
body안에 margin을 따로 적용하지 않았지만 8px이 적용된 부분을 확인할 수 있다.

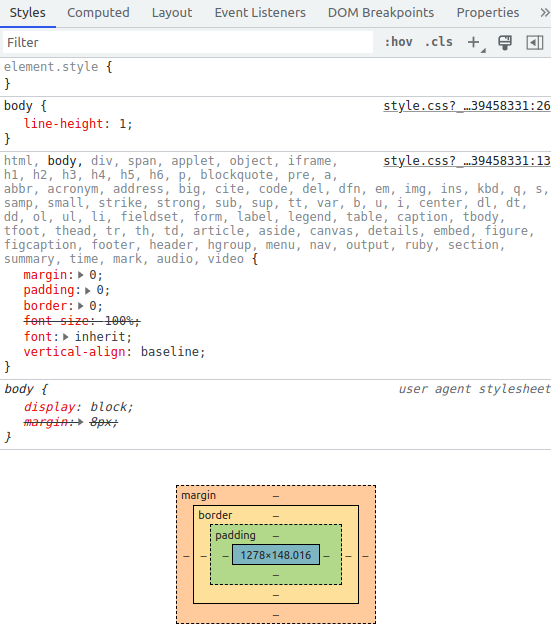
CSS 리셋 후
Eric Meyer's Reset CSS을 그대로 적용하였으며 margin 8px이 사라진 것을 확인할 수 있다.

Eric Meyer's Reset CSS
https://cssdeck.com/blog/scripts/eric-meyer-reset-css
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}TilTile 프로젝트에 적용하기
팀프로젝트를 작업하면서 웹퍼플리셔였던 팀원이 있어서 CSS작업을 할 때 중복적인 코드를 줄이고 효율적으로 작성할 수 있었다. 틸틸이 프로젝트에 CSS리셋을 적용하고, 프로젝트에 공통적인 스타일을 작성하였다. 프로젝트 작업을 하면서 피그마로 프로젝트의 레이아웃을 구성하고 색상이 다 정해진 상태여서, 우리가 공통적으로 사용하게 될 색상들도 변수로 정의하였다. 색상들을 변수로 정의해서 사용해보니 코드의 가독성을 높이고 유지보수도 편리하게 되었다.
/* 초기화 코드 */
html, body, div, span, applet, object, iframe,
blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
h1, h2, h3, h4, h5, h6, p, b {
margin: 0;
padding: 0;
border: 0;
}
a {text-decoration: none; outline: none; color: inherit;cursor: pointer;}
a:hover, a:active {text-decoration: none; color: inherit;}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
ol, ul {
list-style: none;
}
button {
background: inherit ; border:none; box-shadow:none; border-radius:0; padding:0; overflow:visible; cursor:pointer
}
/* ! my-style */
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@700&display=swap');
:root {
/* TODO 사용법 >>> color: var(--brand-color); */
--brand-color: #3AB170;
--background-color: #F8F8F8;
--light-background-color: #EBF8F0;
--color-lightgreen: #E1FBEC;
--color-darkgreen: #1F613D;
--color-white: #FFFFFF;
--color-linegray: #E8E8E8;
--color-title-linegray: #E5E5E5;
--color-lightgray: #ccc;
--color-gray5: #555;
--color-gray6: #666;
--color-gray8: #888;
--color-darkgray: #0C2004;
--color-black: #222;
--accent-color: #EB2A2A;
}
body {
font-family: 'Nanum Gothic', sans-serif;
line-height: 1;
font-size: 13px;
color: #555;
padding: 0;
margin: 0;
box-sizing: border-box;
position: relative;
background: #f8f8f8;
}
h1 {
color: #222;
margin-bottom: 16px;
}
h2 {
color: #222;
margin-bottom: 12px;
}
textarea::placeholder {
color: #ccc;
}
.custom-checkbox {
position: relative;
display: inline-block;
cursor: pointer;
user-select: none;
}
.custom-checkbox p {margin-left: 28px;}
input[type='checkbox'] {
position: absolute;
opacity: 0;
cursor: pointer;
height: 0;
width: 0;
}
.checkmark {
position: absolute;
top: -4px;
left: 0;
height: 20px;
width: 20px;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 100px;
}
input[type='checkbox']:checked ~ .checkmark {
background-color: var(--brand-color);
}
input[type='checkbox']:checked ~ .checkmark:after {
content: '';
position: absolute;
display: block;
width: 5px;
height: 8px;
border: solid white;
border-width: 0 2px 2px 0;
transform: rotate(45deg) translate(-50%, -100%);
top: 64%;
left: 10%;
}