01-1. HTML(Hypertext Markup Language)의 정의와 기능
디자이너도, 비개발자도 한 번쯤 들어본 단어 HTML. HTML이 뭘까요?
- HTML은 웹 페이지를 만들기 위한 언어입니다.
- HTML로 웹페이지의 구조를 잡을 수 있습니다.
- HTML 파일은 이미지, 텍스트, 비디오, 버튼 등 웹사이트에 보여줄 내용을 구성하고 있습니다.
- 브라우저(safari, chrome, ie..)는 HTML파일을 가지고 뭘 어떻게 그려주면 되는지 파악한 후에 웹 페이지를 생성합니다.
01-2. HTML 파일
HTML은 아래와 같이 .html 확장자가 붙은 텍스트 파일입니다.
파일의 이름은 원하는대로 정할 수 있습니다.
- index.html
- main-page.html
- loginPage.html
- 1.html
01-3. HTML tag
개발자는 문법에 맞게 HTML 코드를 작성할 수 있어야 합니다.
HTML파일에 필요한 최소한의 태그는 아래와 같습니다.
- <html>
- <head>
- <body>태그와 관련하여 HTML 기초 용어(tag, content, attribute, element)를 알아보도록 하겠습니다.

01-3-1. tag(태그), content(내용)
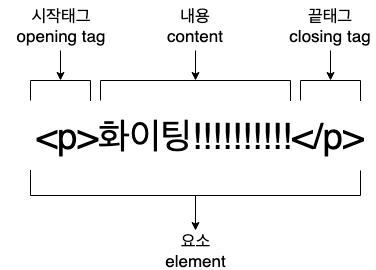
HTML에서는 이미지나 텍스트를 그려주려면 그에 맞는 태그가 필요합니다. 그래야 브라우저에서 '아, 이것은 텍스트구나, 저것은 이미지구나'하고 알 수 있습니다. 태그는 아래 사진처럼 <> 으로 감싸져 있습니다.
- 브라우저에서 태그(tag)(<태그이름>과 </태그이름>)은 보여주지 않습니다.
- 즉, 내용(content) 부분만 보여줍니다.
- 내용의 왼쪽에 있는 것이 시작 태그(opening tag)이고, 내용 우측에 있는 것이 종료 태그(closing tag)입니다.
- 종료태그 괄호를 닫기전에 /(slash)가 있다는 것을 꼭 기억해주세요.
대부분의 태그는 시작하면 꼭 끝맺음을 해야합니다.
즉, 시작태그가 있으면 끝 태그도 꼭 있어야한다는 의미입니다.
아래의 태그는 시작과 끝 태그가 존재합니다.
<p></p>
<h1></h1>
<h2></h2>
<a></a>반면에 시작과 동시에 종료되는 태그도 존재합니다.
<img>
<br>위와 같은 태그는, 태그와 태그 사이에 내용부분이 필요 없기 때문입니다. 나중에 직접 써보며 더 자세히 살펴보겠습니다.
01-3-2. attribute(속성)
속성은 시작 태그에 위치하며 한 태그에 여러 속성을 지정할 수 있습니다.
아래에서 div, a, img는 태그이고 class, href, src, alt는 속성입니다.
<div class="title">시작!</div>
<a href="https://naver.com">네이버로 이동</a>
<img src="./me.png" alt="내사진">
01-3-3. element(요소)
<태그이름> 으로 시작하여 </태그이름> 으로 끝나고 태그 사이에 내용이 있는 구조를 요소라고 합니다.
끝 태그가 필요없는 것은 태그가 그 자체로 요소가 됩니다.
<h1>시작!</h1>
<img src="me.png">

