1.시맨틱 웹 (Semantic Web)
1. 시맨틱 웹이란 무엇일까?
Semantic은 사전상 '의미론적인, 의미의' 이라는 뜻을 가지고 있습니다.
그렇다면 시맨틱 웹은 '의미있는 웹'정도로 이해할 수 있는데
의미 있는 웹이란 어떤 웹을 가리키는 걸까요?
2. 시맨틱 웹의 목적
인터넷이 폭발적으로 보급되고 웹상에 축적되는 정보의 양이 방대해짐에 따라
정보 검색시 불필요하거나 덜 연관성있는 정보를 거를 필요성이 대두되었습니다.
따라서 단순히 사람만이 웹의 정보를 파악하는 것이 아니라,
자동화된 기계가 그 의미를 해석하고
정보간의 관계를 이해할 수 있도록 하는 것이 시맨틱 웹의 목적입니다.
검색 엔진에 노출되지 않는 정보는 존재 의미가 없는 것이나 다름 없습니다.
검색엔진은 매일 웹사이트 정보들을 수집한 뒤
예상되는 검색 키워드에 대응하는 인덱스를 만들어 놓습니다.
이 인덱스를 수집하는 기준이 바로 HTML의 태그가 되는데,
그 중 시맨틱 태그의 사용 유무에 따라 인덱스 포함 여부가 결정됩니다.
2.시맨틱 태그


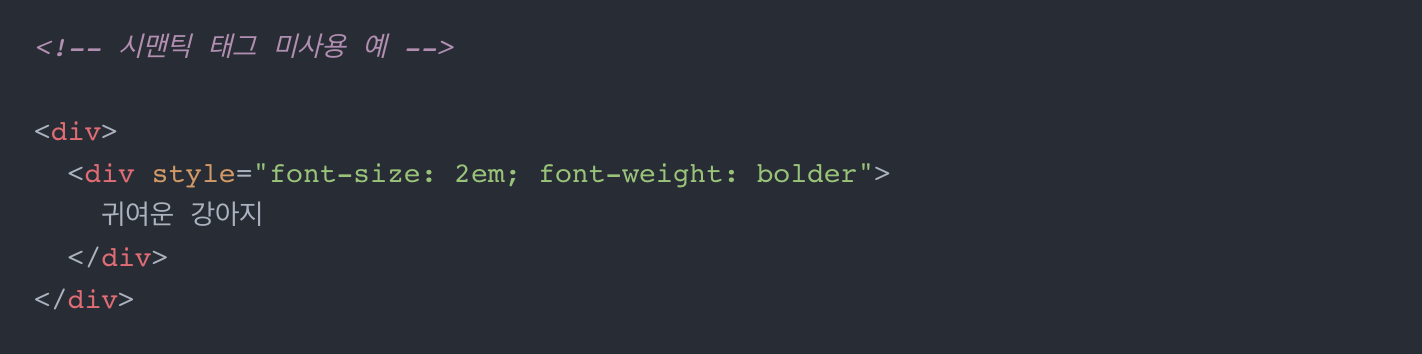
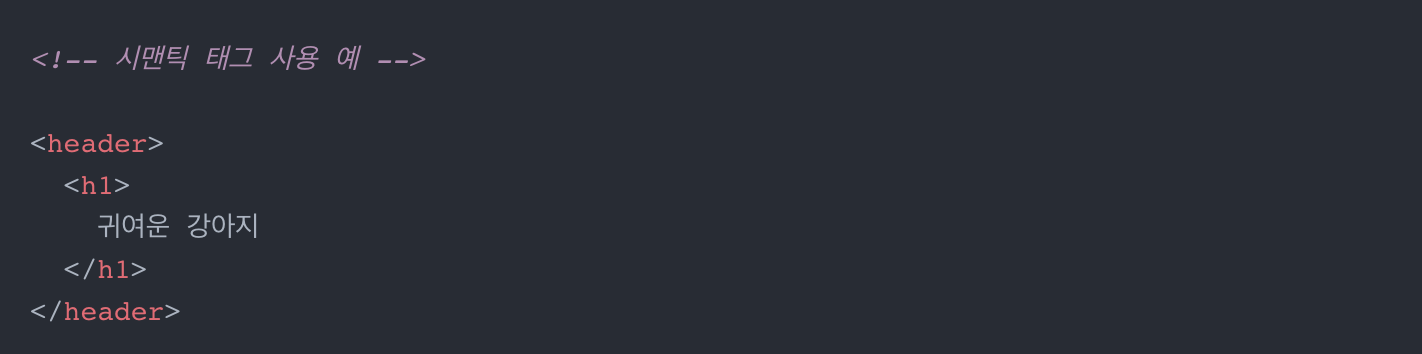
위 HTML 형식과 아래 HTML 형식은 웹문서상 보이는 결과는 같습니다.
하지만 첫번째 예시는 태그만 봐서는 어떤 내용인지 유추하기 어렵습니다.
header 태그와 h1 이라는 명확한 의미가 있는 태그를 사용함으로써
코드의 가독성을 높일뿐만 아니라 문서의 핵심요소를 파악할수 있다.
non-시맨틱 요소 예시
<div> , <span>
시맨틱 요소 예시
<img>
<iframe>
<table>
<header>
<footer>
<main>
등등.... 
