
id, class
id와 class는html의 특정 요소에만 다른효과를 주고 싶을 때 할당하여 처리하는 같은 목적을 가지고 있다. 쉽게 요약하자면, id는 한요소에만 사용하고 class는 여러요소에 중복가능한 정의법이다.

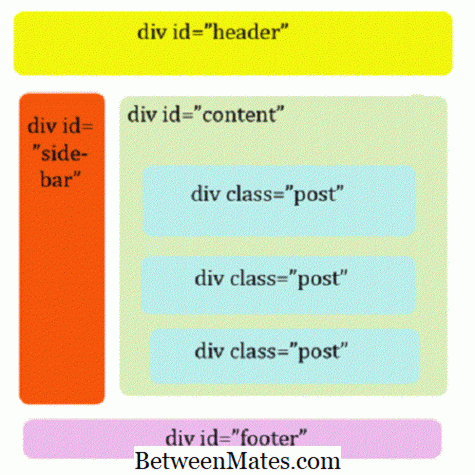
header, content, footer, side-bar를 id로 고유하게 사용한다
특정컨텐츠를 반복하는경우 class 를 이용하여 같은 css를 적용시킨다.
#footer {
clear:both;
background-color:#333333;
}.center {
text-align:center;
background-color:#333333;
}이 둘의 차이점에 대해 알아보자.
이름을 불러오는 방식
클래스를 불러올 때는 클래스명 앞에 마침표(.)를 찍어준다. 아이디를
불러올 때는 아이디 값 앞에 샾(#)으로 표시한다. 예시는 아이디값과 클래스명을 모두 가진 <p> 태그를 꾸며주는것
<p id="topic" class="name">
<style>
#topic{
color:black;
font-size: 16px;
}
.name{
text-align: center;
}
</style>
중복 사용 여부
클래스는 중복사용이 가능하고, 동일한 클래스명을 다른 위치에서 사용할 수 있다. 아이디는 중복이 불가능하다.
<p class="name">abc</p>
<p class="name">def</p>
<p id = "topic">abc</p>
<p>def</p>name 클래스를 여러곳에서 중복사용 가능
topic id는 여러곳에 사용할 수 없음
한 요소가 갖는 id,class의 갯수 제한
class는 한 요소에 여러개의 클래스명이 적용될 수 있고, id는 한요소에 한 아이디만 적용할 수 있다.
<p class="name family friend">abc</p> //하나의 태그(<p>)에 클래스 추가, 띄어쓰기로 추가 가능
<p id = "topic">abc</p> //하나의 태그(<p>)에 하나의 아이디만 가능
<p id = "topic sentence">abc</p> //잘못된사용(아이디 추가 x)
<p class="name">abc</p> // 한 요소가 여러 클래스, 한개의 아이디를 동시에 가지는것은 가능여러 스타일을 한번에 적용할 때는 클래스를 사용하는것이 좋고 한가지 요소에만 적용하려면 아이디를 사용하는 것이 좋다.