JavaScript와 객체
자바스크립트에서 함수는
객체이다. 따라서 객체는prototype을 가진다.
예를들어 Person함수를 정의했을때
function Person(name,first,second){
this.name = name;
this.first = first;
this.second = second;
}Person이라는 새로운 객체가 생성되는것이다.
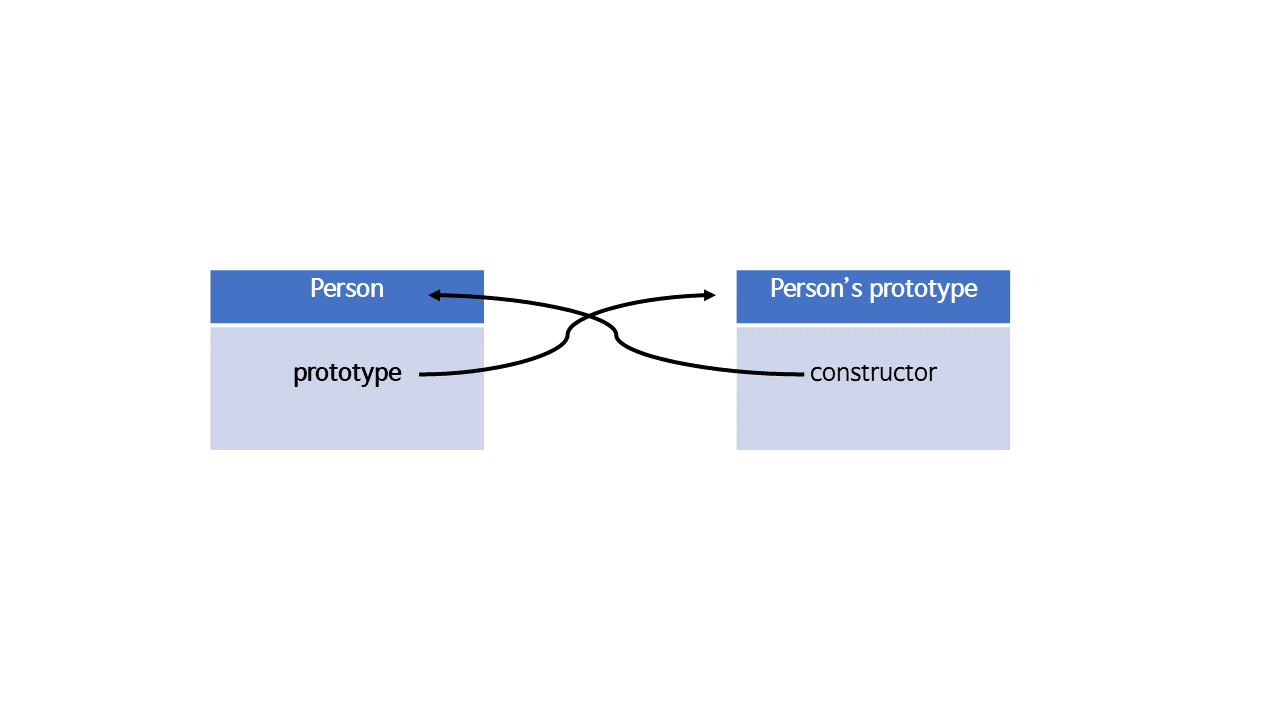
Person객체
Person객체에는 객체에 더하여 Person의 prototype객체가 생성된다.

- Person객체의 prototype 프로퍼티는
Person's prototype을 가리키고 Person의 prototype객체는constructor프로퍼티를 생성해 Person객체를 가리킨다.
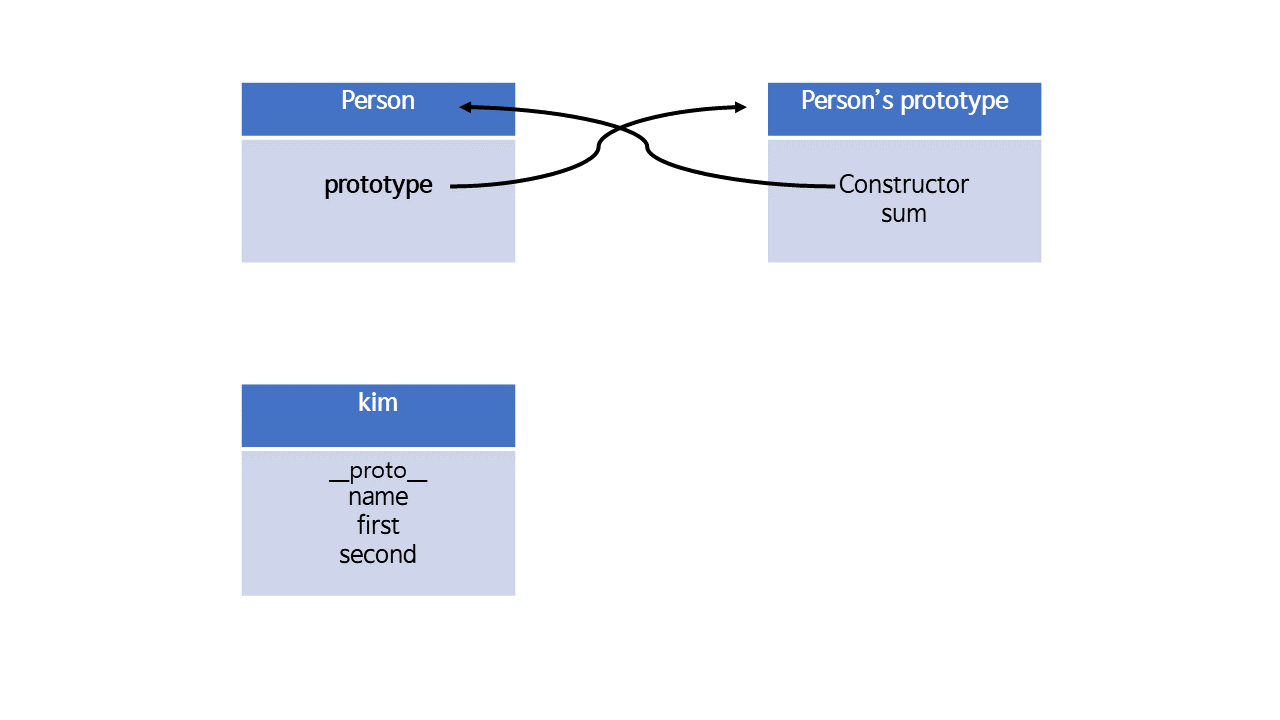
이에 더하여 kim 객체를 생성하고, Person의 prototype객체에 sum함수를 추가해줬다.
Person.protytpe.sum = function(){}
var kim = new Person('kim',10,20);
- 새로운 객체를 생성하면서 프로퍼티에 더하여
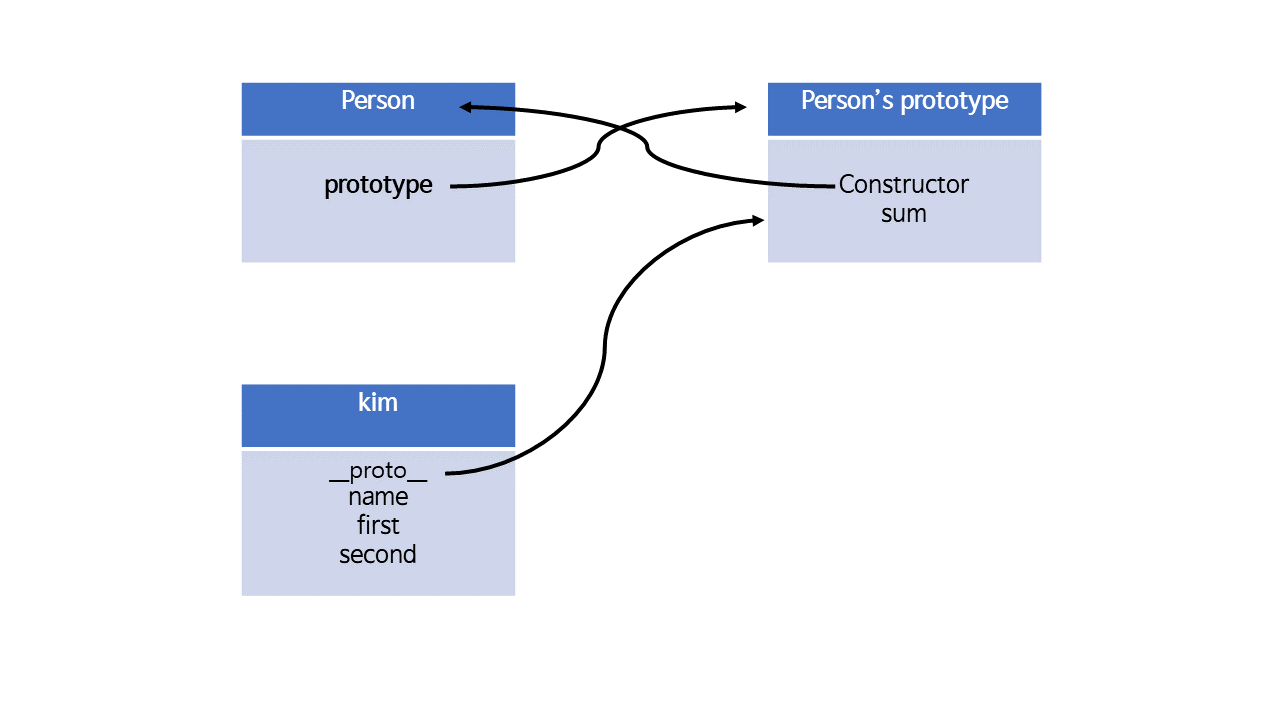
__proto__가 생성되었다. __proto__는 kim 객체를 생성한 Person객체의 prototype 객체를 가리킨다.

--> Person.prototype 을 통해서 Person의 prototype 객체에 접근할 수 있고 kim 객체의 proto 를 통해서도 Person의 prototype 객체에 접근 할 수 있다.
따라서
kim 객체의 name의 출력이 가능하다.
console.log(kim.name)
__proto__ 와 prototype의 차이
__proto__
- 모든 객체가 가지고 있다.
- 하나의 Link 라고 할 수 있다.
prototype
- 함수 객체만 가지고 있다.
- 생성자를 가지는 원형으로 선언 할 수 있다.
