CSS는 Cascading Style Sheet의 약자로,
웹 페이지를 디자인하기 위해 사용하는 언어이다.
CSS 참조 방식
- 인라인 방식
- 내장 방식 : head 내부에 style 태그 선언
- 링크 방식 : link rel="stylesheet" href="css링크"
우선 순위는 인라인 > 내장 = 링크 순이며, 내장 방식과 링크 방식 중엔 늦게 쓰여진 것이 우선된다.
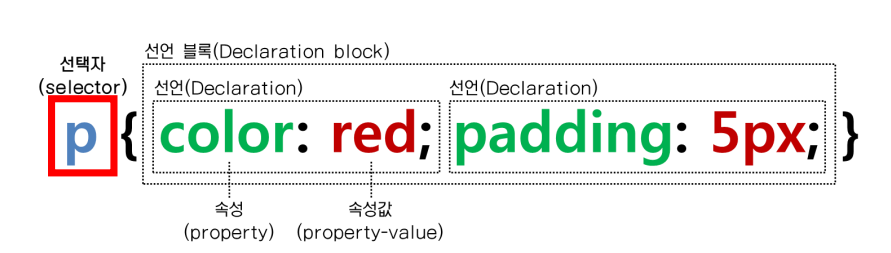
CSS 선택자

출처:codingon
단일 선택자
• * {} : 전체 선택자
• ABC {} : 태그 선택자
• .ABC {} : Class 선택자
• #ABC {} : ID 선택자
복합 선택자
• ABC XYZ {} : 하위 선택자 (XYZ가 ABC의 하위 요소임)
• ABC > XYZ {} : 자식 선택자 (XYZ가 ABC의 자식 요소임)
• h1 + ul {} : 인접 형제 선택자 (+를 통해 다음 형제 하나를 선택함)
• h1 ~ ul {} : 일반 형제 선택자 (~를 통해 다음 형제 모두를 선택함)
가상 클래스 선택자 : 변화하는 가상 상황에 따라서 요소 선택 시
• ABC:active {} : ABC 요소에 마우스를 클릭하고 있는 동안 선택
• ABC:focus {} : ABC 요소가 포커스되면 선택
• ABC:first-child {} : ABC가 형제 요소 중 첫째라면 선택
• ABC:last-child {} : ABC가 형제 요소 중 막내라면 선택
• ABC:nth-child(n) : ABC가 형제 요소 중 n째라면 선택
• ABC:not(XYZ) : XYZ가 아닌 ABC 요소 선택
• ABC::before{content:"내용";} : ABC 요소의 앞에 content 삽입
• ABC::after{content:"내용";} : ABC 요소의 뒤에 content 삽입
속성 선택자 : 특정 속성을 가지고 있는 태그를 선택하는 선택자
• [ABC] : 속성 ABC을 포함한 요소 선택
• [ABC="XYZ"] : 속성 ABC을 포함하고 값이 XYZ인 요소 선택
ex ) [type="password"] {color:red;}
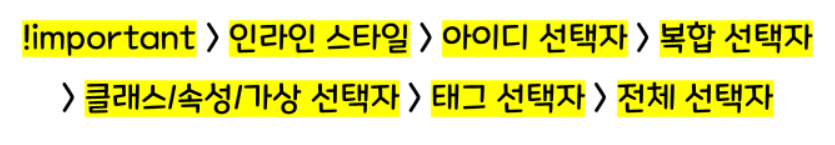
CSS 우선 순위