자주 쓰이는 CSS 속성
• color, background-color
• font-size, font-weight, font-family, font-style
• width, height, max-width, min-width, max-height, min-height
• border
• margin, padding

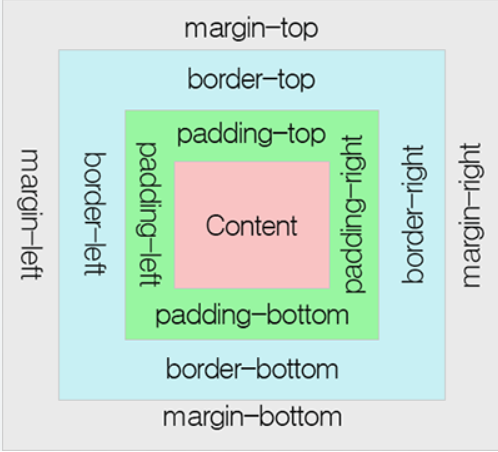
box-sizing 속성
1. content-box
: 콘텐츠 영역을 기준으로 크기를 정함 (기본값)
(only content)
2. border-box
: 테두리를 기준으로 크기를 정함
(content + padding + border)
=> 미리 속성을 정해놓고 개발을 시작하는 것이 좋음!
position 속성
position은 문서 상에 요소를 배치하는 방법을 정의한다.
• static : 정적 위치 지정 방식 (기본값)
• relative : 상대 위치 지정 방식 (일반적인 문서 흐름)
• absolute : 절대 위치 지정 방식 (문서 흐름에서 벗어나고, position이 정의된 가까운 상위 요소를 기준으로 지정)
• fixed : 고정 위치 지정 방식 (문서 흐름에서 벗어남, 스크롤해도 보임)
• sticky : static처럼 위치해 있다가 스크롤을 통해 벗어나면 다시 보이게 됨
요소 쌓임 순서 :
1. position 속성의 값이 있다면 위에 쌓임
2. 1이 같을 경우 z-index 속성의 숫자 값이 높을 수록 위에 쌓임
3. 2가 같을 경우 HTML의 다음 구조일 수록 위에 쌓임
(Z-index : ~999)
transform 속성
• skew : 기울기
ex) skewX(10deg), skewY(10deg), skewXY(10deg)
• scale : 확대
• rotate : 회전
ex) rotateX(10deg), rotateY(10deg), rotate3d(10deg, 10deg, 10deg)
• translate : 이동
ex) translateX(10px), translateY(-10px), translate3d(10px, 20px, -10px)
transform : 원근법 이동 크기 회전 기울임;
transition 속성
• transition-property : 전환 효과를 사용할 속성 이름을 지정
• transition-duration : 전환 효과의 지속시간(s)를 지정
• transition-timing-function : 전환 효과의 타이밍(Easing) 함수를 지정
ex) ease(기본값), linear, ease-in, ease-out, ease-in-out, cubic-bezier(n,n,n,n), steps(n)
• transition-delay : 전환 효과가 몇 초 뒤에 시작할지 대기시간 지정
transition : 속성명 지속시간(필수) 타이밍함수 대기시간;
display 속성 종류
• inline / block
• inline-block (inline처럼 배치되지만 block처럼 속성을 지정할 수 있다.)
• flex
그 중 flex란 몰까......
 내 꿈...... 지금 공부하는 이유................
내 꿈...... 지금 공부하는 이유................
가 아니라 궁극의 레이아웃을 만드는 방법이다!
display 속성 - flex
• flex-direction : 주 축을 설정
ex) row(기본), row-reverse, column, column-reverse
• flex-wrap : 묶음(줄 바꿈) 여부
ex) nowrap(기본), wrap, wrap-reverse
• justify-content : 주 축의 정렬 방법
ex) flex-start(기본), flex-end, center, space-between, space-around
• align-items : 교차 축의 한 줄 정렬 방법
ex) stretch(기본), flex-start, flex-end, center, baseline
• align-content : 교차 축의 여러 줄 정렬 방법
ex) stretch(기본), flex-start, flex-end, center, space-between, space-around
animation 속성
• animation-name (이름)
• animation-duration (지속 시간)
• animation-delay (지연 시간)
• animation-iteration-count (반복 횟수)
• animation-timing-function (반복 형태)
ex) ease, linear, ease-in, ease-out, ease-in-out
• animation-direction (애니메이션 방향)
animation : 이름 지속시간 반복형태 지연시간 반복횟수 방향
@keyframes
• 애니메이션의 중간 지점마다 CSS 속성 값을 지정하여 세밀하게 애니메
이션 조절하는 기능
• to~from
• 0%~100%
ex) @keyframes 변수이름 {
0%{left:0px;}
50%{left:50px;}
100%{left:0px;} }

