bootstrap이란?
웹 사이트를 쉽게 만들 수 있도록 도와주는 공개 HTML, CSS, JS 프레임워크이다.
또 프레임워크란 무엇일까?
단어 뜻 그대로 프로그램을 만들기 위한 기본 틀, 뼈대, 구조를 의미한다.
라이브러리와 헷갈릴 수 있는데,
라이브러리는 원하는 함수를 불러와 사용할 수 있는 도구이다.
한 마디로 프레임워크가 더 넓은 개념으로, 프레임워크는 자동차를,
라이브러리는 바퀴나 운전대 같은 부품으로 비유할 수 있다!
Bootstrap 시작하기
1-1. 부트스트랩을 설치한다
npm install bootstrap1-2. 혹은 CDN 방식으로 링크 복붙
// CSS 효과를 사용하기 위한 링크
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">// 테마를 사용하기 위한 링크
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">// Js 효과를 사용하기 위한 링크
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
3. 부트스트랩 홈페이지에서 내가 원하는 레이아웃 둘러보기 or 검색

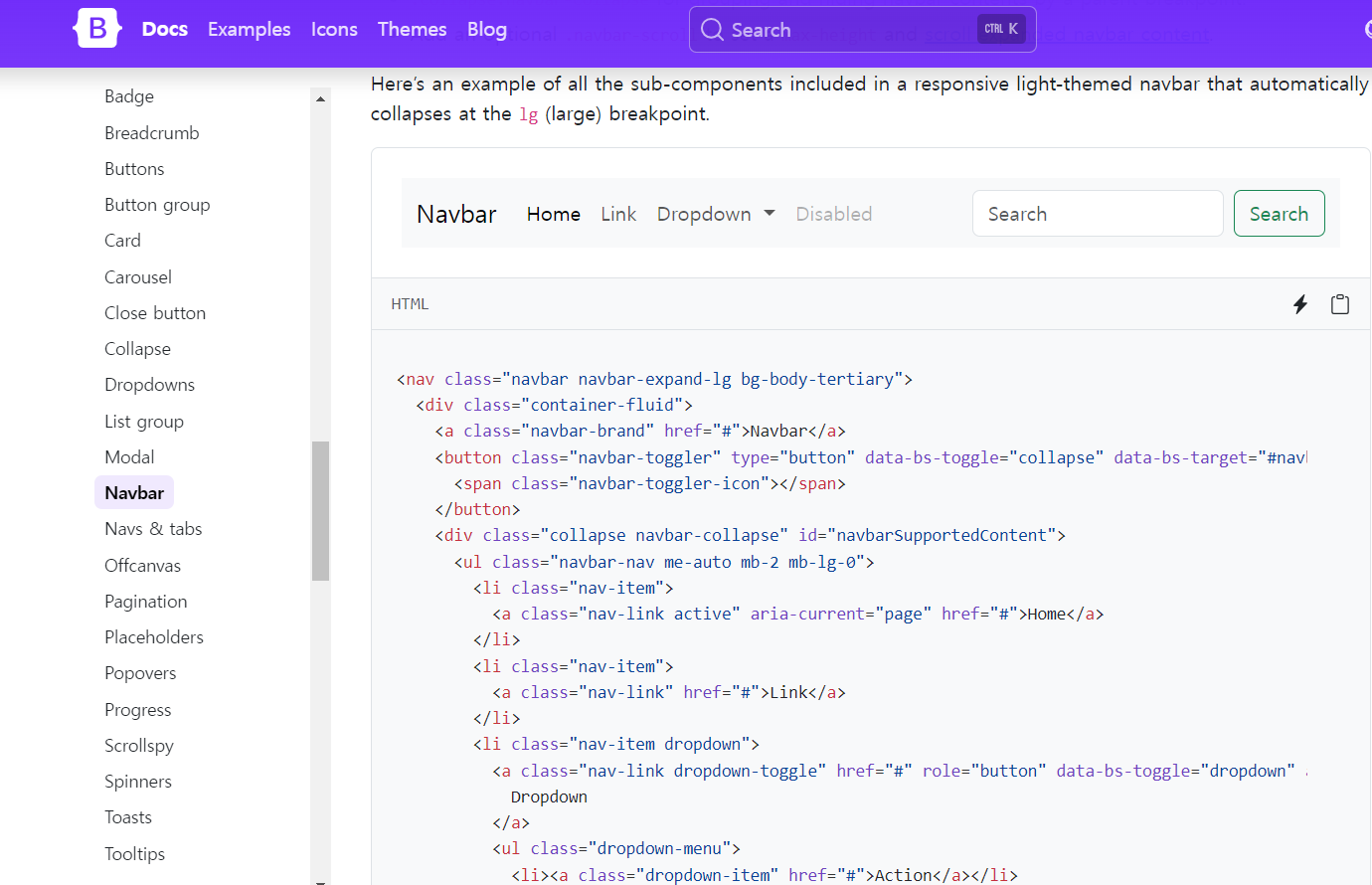
4-1. 내가 사용하고 싶은 레이아웃, 버튼, 입력창 등의 코드를 복붙

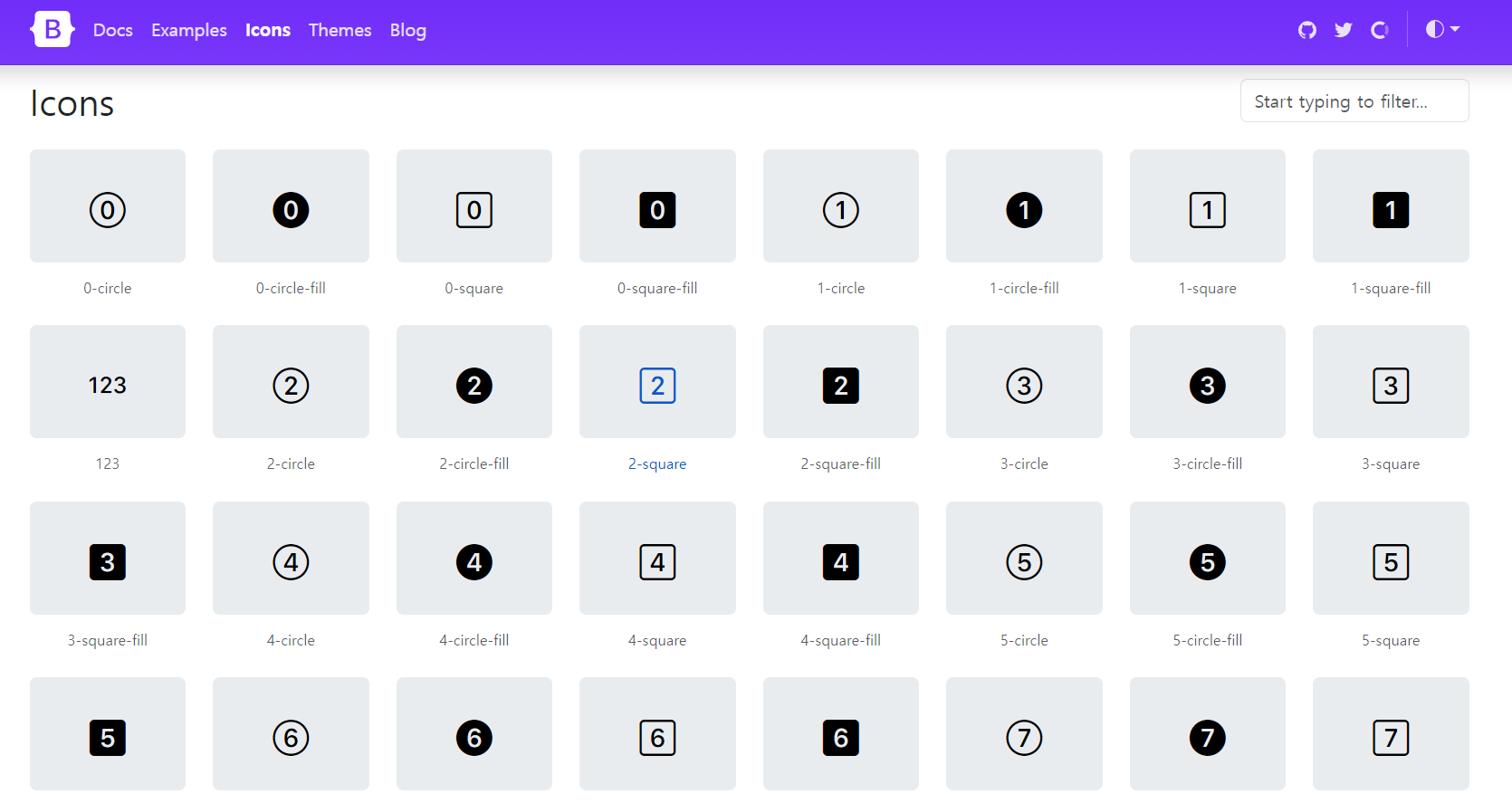
4-2. 다양한 폰트 아이콘도 사용할 수 있다!

4-3. 그 밖에도 여러 테마를 사용할 수 있고, 무료 테마도 쪼끔.... 아주 쪼끔 있다!!
+) CSS 프레임 워크
https://bulma.io/
https://tailwindcss.com/

