아이폰/사파리에서 입력창을 클릭하면 확대된다?

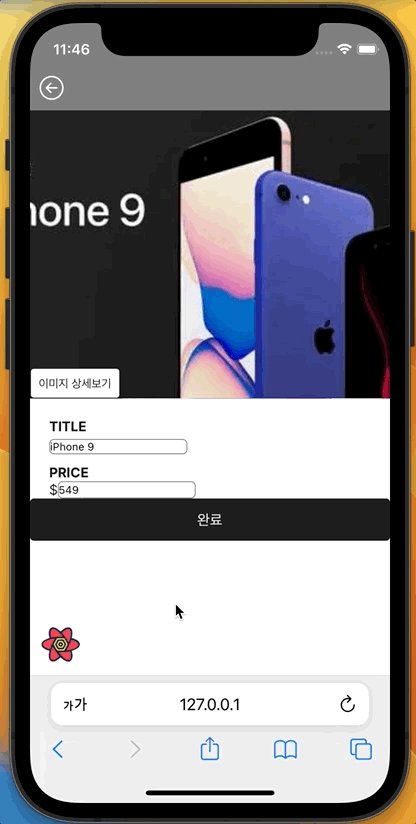
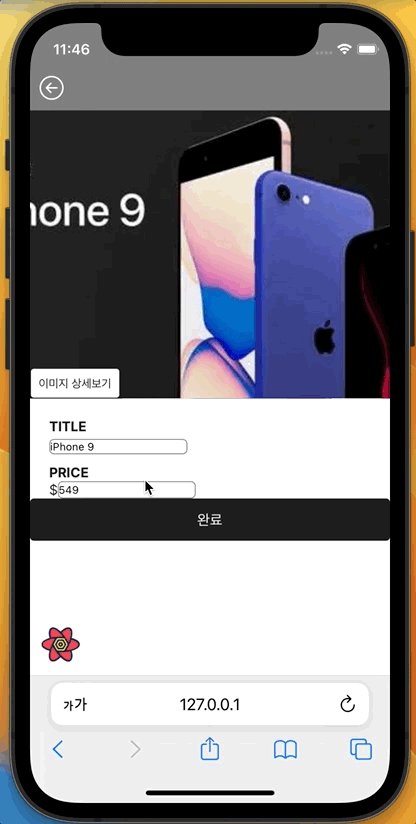
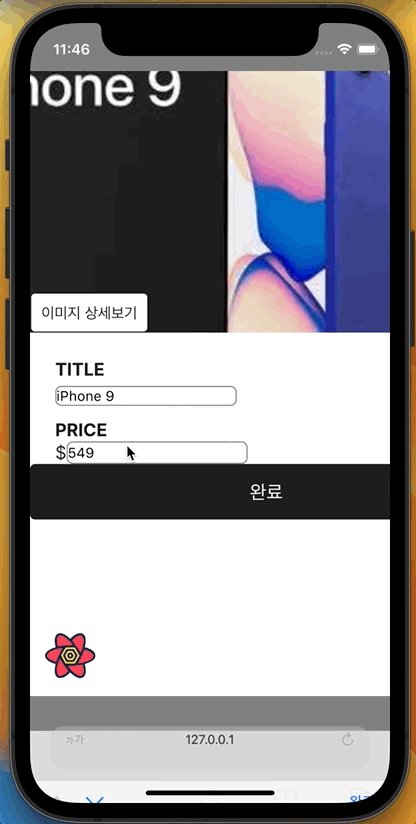
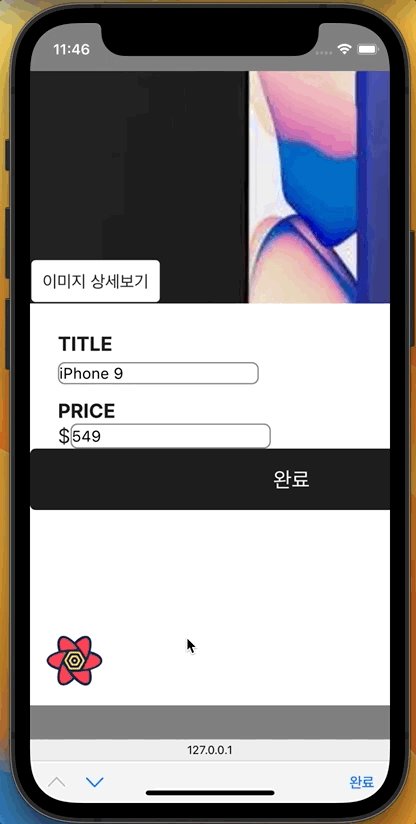
아이폰/사파리에서 입력을 하기 위해 입력창을 클릭할때 종종 확대되는 현상을 겪게 됩니다.
이러한 현상은 다시 축소해야 하는 귀찮음이 생깁니다.
왜 확대될까? 🤔
iOS/Safari에서는 input, select, textarea의 font-size가 16px 보다 작은경우 focus시 자동 확대되는 현상입니다.
작은 텍스트의 크기로 인해 사용자에게 불편함을 주어 웹 접근성 측면에서 안좋게 다가올 수 있습니다. 이러한 웹 접근성을 개선시키려는 의도이지 아닐까 싶습니다.
input 요소에 font-size를 지정하지 않으면 13.3333px로 되어 있기때문에 16px보다 작아 확대되는 현상이 발생하게 됩니다.
확대를 방지하는 여러가지 방법
1. meta tag의 maximumScale 지정하기 (NextJS 13 기준)
maximumScale을1로 지정하여 사용자의 확대를 방지하는 방식입니다.// app/layout.tsx 파일 export const metadata: Metadata = { title: 'Create Next App', description: 'Generated by create next app' viewport: { width: 'device-width', initialScale: 1, maximumScale: 1 } };- 최신 iOS 기기에서는 접근성을 위해 maximumScale이 동작하지 않도록 되어있어 아이폰 유저의 확대를 막지않아 input의 focus 확대만 막는 효과를 볼 수 있습니다.
- 하지만, 이 방식은 안드로이드 유저나 최신 iOS를 사용하지 않는다면 사용자의 모든 확대를 막아버릴 수 있습니다.
2. 16px 이상으로 font-size 설정하기
- font-size를 16px로 변경하는 가장 단순한 방식입니다.
input[type='text'], textarea, select { font-size: 16px; } - 가장 확실한 방법이지만, 만약 기존의 디자인이 모두 16px 이하의 font-size로 되어있다면 디자인을 수정해야한다는 문제가 발생합니다.
3. 16px + scale 활용하기 (React 컴포넌트)
-
2번 방식과 동일하게 16px로 지정하고, 원하는 크기로 transform의 scale 통해 줄이는 방식입니다.
function Input({ fontSize }: { fontSize: number }) { const fontScale = fontSize / 16; // 16px 기준 확대 축소 비율을 구함 return <InputStyled fontScale={fontScale} />; } const InputStyled = styled.input<InputStyledProps>` font-size: 16px; // 확대를 방지하기 위해 16px 고정 transform: scale(${({ fontScale }) => fontScale}); //16px 기준 확대/축소시킴 transform-origin: left top; `; -
완벽해 보이지만, 위에 방식에도 문제는 있습니다. 축소전 원래 차지하고 있었던 공간을 margin과 padding을 줄여주는 보정 작업이 필요할 수 있습니다.
회고
저 같은 경우 테스트 진행하던 프로젝트에서는 input에 특별한 css가 없던 상황이라 scale 방식으로 결정하였습니다. 하지만, scale 방식으로 인해 추가적인 css 보정작업이 필요하다면 관리 측면에서 매우 혼란을 줄 수 있다고 생각이 되었습니다.
다음 신규 프로젝트를 진행한다면 디자인 단계부터 16px 이상으로 고려하여 진행하지 않을까 싶습니다.