👉 프로젝트 소개
IT 종사자들을 위한 웹 앱이며, 프로젝트 명은 웰시코딩(WellSeeCoding) 입니다. '코딩을 곧 잘 알게 될거야' 라는 의미로 지었습니다.
주 목적은 스터디나 팀 프로젝트 등 함께 목적 달성을 이루기 위한 사람들을 매칭 시켜주는 플랫폼 서비스입니다.
원래는 실제 서비스를 목표로 두고 개발을 진행하였으나, 많은 부족함을 느껴 프로젝트 완주에 목표를 두었습니다 🥲
✨ 팀 소개
| 팀명 | MIC (May I clone?) |
|---|---|
| 프론트엔드 개발자 | 이현주 |
| 프론트엔드 개발자 | 이준희 |
| 백엔드 개발자 | - |
| 기획 & UI/UX 디자이너 | 박진아 |
💻 Front 기술 스택
| 역할 | 스택명 |
|---|---|
| 프레임워크 |  |
| CSS-in-JS |  |
| 상태관리 |  |
| 기본 언어 |  |
| 포맷팅 |  |
| 패키지 매니저 |  |
| 토큰 관리 |  |
| 서버 |  |
| 버전 컨트롤 |   |
💻 Backend 기술 스택
| 역할 | 스택명 |
|---|---|
| 프레임워크 |  |
| 서버 |  |
| 토큰 관리 |  |
| 데이터 베이스 |  |
| CI/CD |   |
| API 관리 |  |
| 버전 컨트롤 |   |
👨🏻💻협업툴
- 카카오톡 (작업 소통망)
- gather town, google meet (온라인 회의를 위한 모임장소)
- Postman (백엔드 ↔ 프론트엔드 api 테스트)
🙋🏻 나의 기여도
- Next.js 프레임워크에 타입스크립트 기반의 리덕스 사가 보일러 플레이트 적용
- 소셜 로그인 (카카오/ 네이버) 연동 및 정보 저장 (cookie storage, local storage 이용)
- JWT 토큰 복호화하여 유저 정보 획득 및 로그인 유지
- 함께해요(게시판) 페이지 REST API (GET/ POST/ UPDATE/ DELETE) 적용
- 함께해요 페이지 랜덤 게시글 배열 조건부 렌더링 작업
- 검색 페이지 구현 (GET/POST)
- 검색 페이지 최근 검색어 저장 및 활용 (local Storage JSON data 이용)
- 댓글 관련 REST API 구현 (댓글 쓰기, 지우기, 삭제하기, 답글 달기)
- 알림 관련 REST API 구현
- 재사용 가능한 모달 컴포넌트를 사용하여 동기적인 CRUD 작업 구현
페이지 및 기능 소개
로그인
로그인 기능은 총 3가지의 경우를 지원합니다
- 이메일로 로그인
- 카카오로 로그인
- 네이버로 로그인
회원 가입
가입한 정보를 바탕으로 자신을 소개할 수 있는 정보를 입력합니다.
- 현재 자신의 상태 (학생/취준생/현업 개발자)
- 간단한 자기소개
- 자신을 나타낼 수 있는 포트폴리오
- 경력 정보
등 을 기입할 수 있습니다
함께해요
함께해요 페이지는 사용자가 게시글 작성시에 생성한 해시태그 등을 바탕으로 랜덤으로 게시글을 가져올 수 있는 구조입니다.
자신의 정보를 바탕으로 글을 작성할 수 있으며, 자신의 글에 대한 키워드를 해시태그로 추가하여 글에 대한 정보를 한눈에 볼 수 있습니다.
검색 기능을 통해 모임 '이름/ 소개 / 태그' 를 바탕으로 한 게시글을 불러올 수 있습니다.
로컬 스토리지에 저장된 정보를 바탕으로 최근 검색어를 유지시켜줍니다.
홈
홈 페이지는 나의 활동을 한눈에 볼 수 있습니다.
- 내가 만든 모임
- 내가 가입한 모임,
- 내가 가입 신청한 모임
- 좋아요 한 모임
을 세분화하여 관리할 수 있습니다.
또한 알림 기능을 통해 나와 관련된 알림을 받아 옵니다.
- 내 게시글에 달린 댓글에 대한 알림
- 내 게시물에 가입 신청한 사람에 대한 알림
- 내가 가입신청한 모임의 가입 여부에 대한 알림
을 알림 페이지에서 확인할 수 있습니다.
마이페이지
회원 가입 시에 작성했던 정보를 수정할 수 있는 페이지입니다.
추가적으로 자신의 정보뿐만 아니라 다른 사람의 정보를 확인할 수 있습니다.
결과
회원가입 흐름 보기
- 로그인 이후 회원가입을 진행합니다
- 기본적인 유저에 대한 정보를 제공할 수 있는 페이지입니다

함께해요 기능 보기
함께해요 페이지 (랜덤 포스트 불러오기)

함께해요 글쓰기

함께해요 글 수정하기

함께해요 가입 현황보기

게시글 댓글 관련 기능 보기
댓글 쓰기 / 수정하기 / 삭제하기 / 답글 쓰기

홈 기능 보기
홈 메인 / 알림 기능

내가 작성한 게시글에 모임 링크 추가하기

검색하기 기능 보기

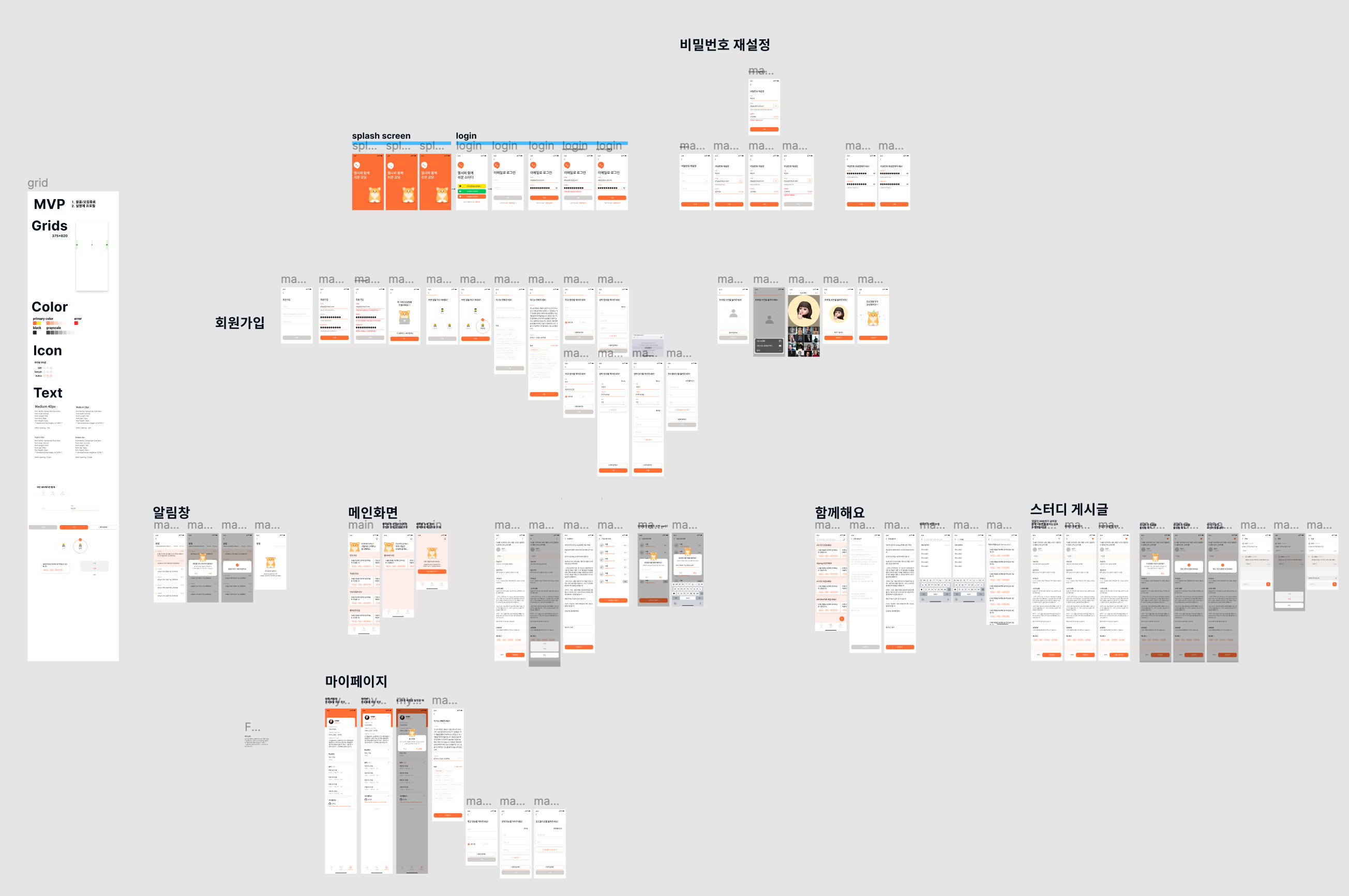
Figma
상의 후
디자이너님이 개발자들을 위해 많이 덜어내주셨다 😂

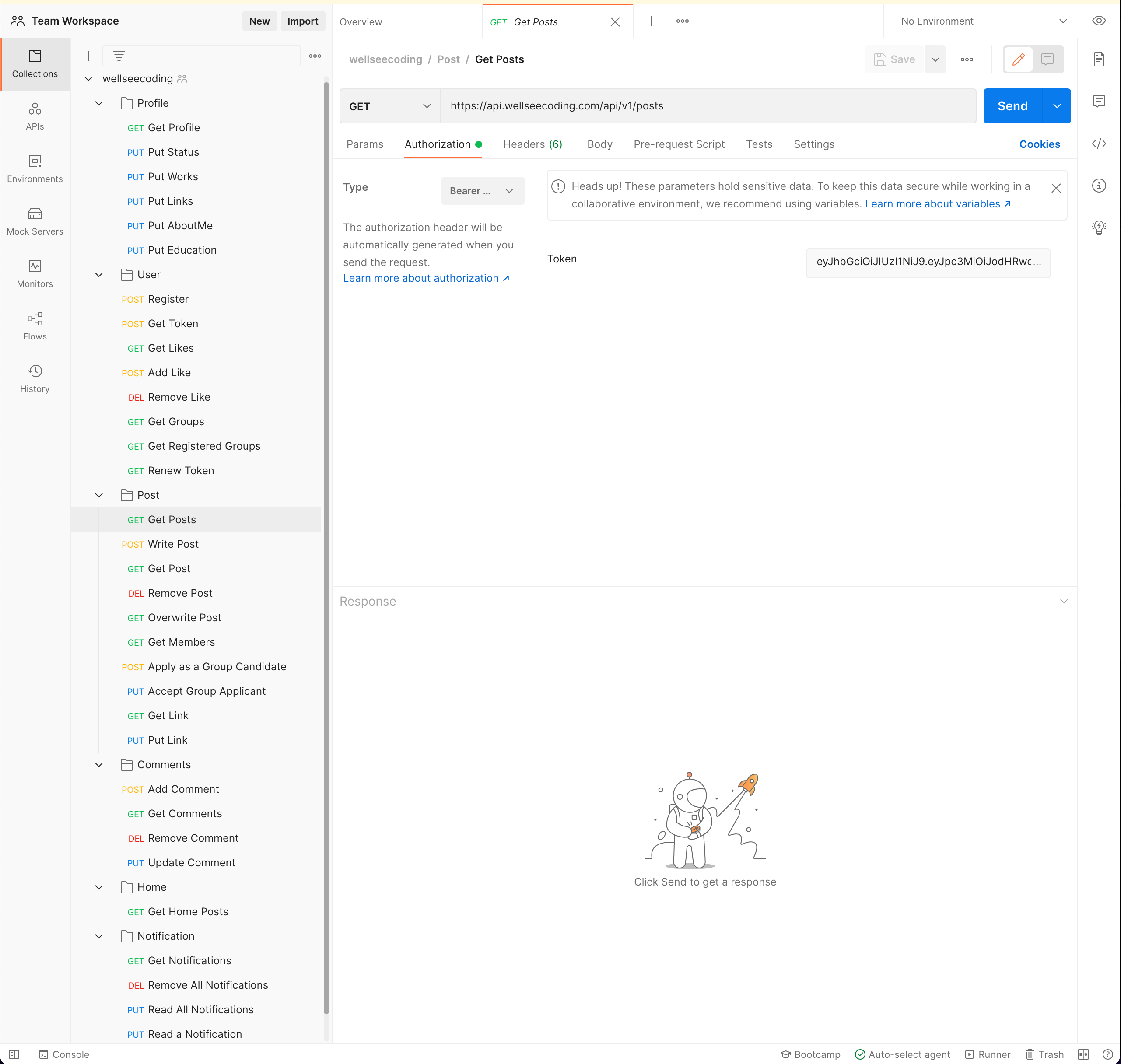
API

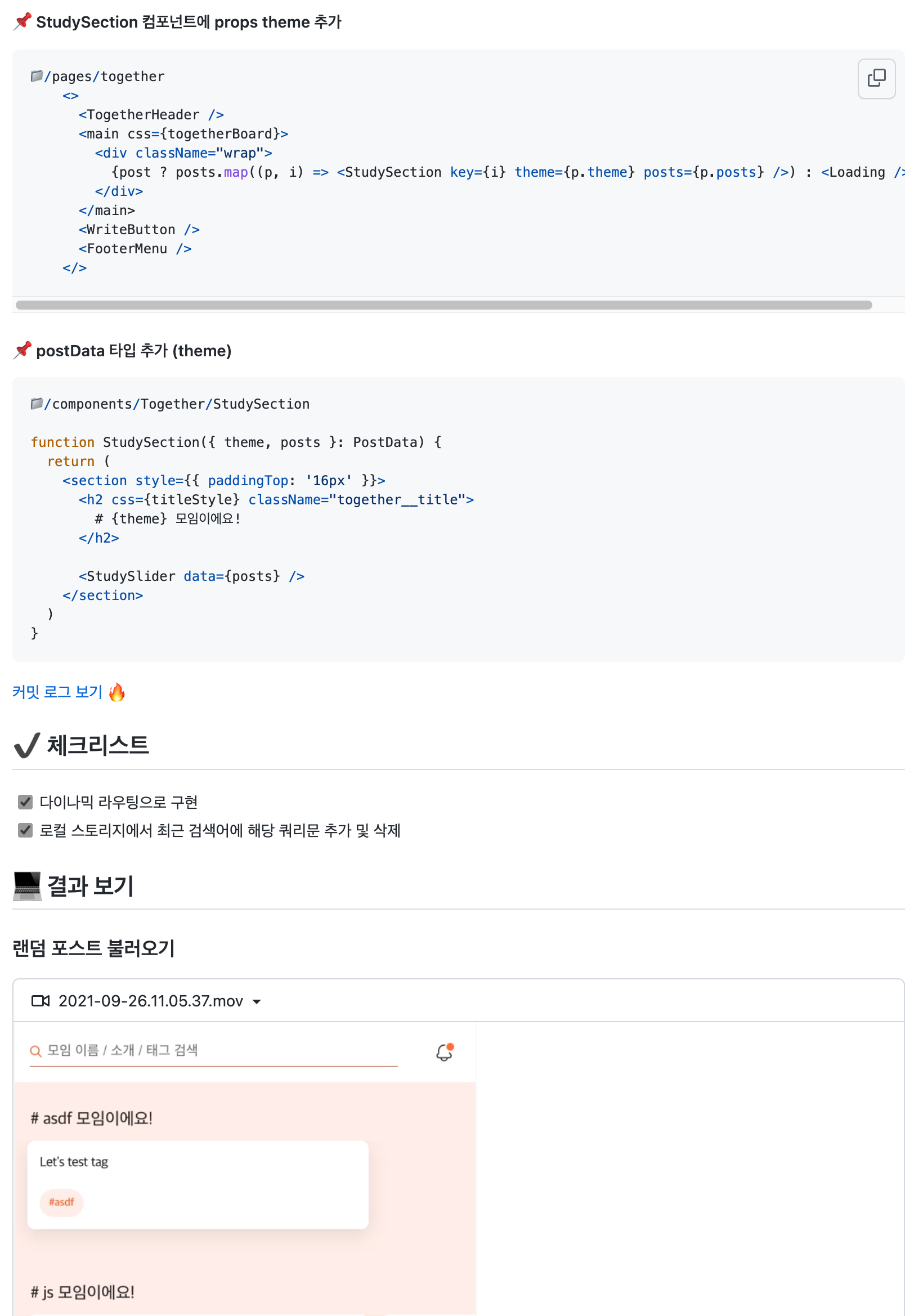
PR 및 코드 리뷰 보기
성격탓인지 이슈를 만들 때도, 최대한 나의 작업물을 다른 사람들이 보고 쉽게 이해할 수 있게 만들고 싶었던 것 같다

해당 예시 PR: https://github.com/MIC-TEAM/wellseecoding-front/pull/27
부족한점
1. QA의 부재
아직 경험해 보지 못한 부분이라 조심스럽게 적지만, 자바스크립트에서도 'Jest'와 같은 테스팅 라이브러리가 존재한다고 알 수 있다. 당장 우리가 사이드 프로젝트로 만드는 서비스의 규모가 아닌, 실제로 수십 수백만명이 사용하는 서비스가 될 경우 내가 로컬에서 브랜치를 따서 $ yarn build 만으로 이상 없음을 확인하고 배포 환경에 머지하지는 않을 것이다.
지금까지는 경험하지 못한 부분이고 현업에 들어가기 전에 하기에는 아직 내가 부족한 부분을 메우기 위해 우선순위에서는 밀려있는 상황이다. 로컬에서 문제가 없던 부분들이 배포환경에서 머지됐을 때 갑작스럽게 모듈을 못찾는 등의 문제로 인해 메인 브랜치에 급히 hotfix 커밋을 날린 경험이 있다. 해당 부분을 현업에서 실무로 배워 다음 사이드 프로젝트 진행 시에는 불필요한 커밋과 에러를 줄이는 방향으로 가고 싶다
2. Next를 사용하며 생긴 문제
Next 프레임워크를 통해 초기 HTML 파일에 대한 서버 사이드 렌더링, SEO 등 을 적용했지만, pre-render를 위한 getServerSideProps 등의 초기 함수를 설정하지 못했다. 또한 서버 사이드 렌더링을 바탕으로 로직이 제어가 되면서 웹 API의 기능 등을 사용하기 위해 useEffect 내부에 방어 코드를 많이 적게 되었다.
useEffect(() => {
if (typeof window !== 'undefined') {
...
}
}, [])대부분의 페이지는 다이나믹 라우팅을 바탕으로 로컬 스토리지에 저장된 토큰을 바탕으로 HTTP 요청을 보내는 방향으로 구성했기 때문에 해당 로직이 반드시 필요하였고, 대부분의 페이지 및 하위 컴포넌트에는 해당 방어 코드가 들어간 것 같다. '다들 이렇게 짜나?' 라고 까지는 생각해봤지만 이걸 어떻게 리팩토링할 지에 대해서는 생각하지 않았던 것 같다. 다른 상대적으로 더 뛰어난, 더 잘 아는 개발자분들의 코드를 많이 접해서 분석하고 스스로 리팩토링 하고 싶은 부분이다.
3. 코드리뷰의 부재
1,2 를 종합한 내용이다. 내 스스로는 나쁘지 않은 코드라고 생각할 수 있지만, 평가를 받지 않는다면 계속 우물 안 개구리로 살 수밖에 없다. 비슷한 실력을 가진 동료 개발자와 작업을 했기 때문에 내 코드에 대해서 제대로 의견을 주거나 조언을 받은 경험이 없었던 것 같다. 지금까지의 배움의 의지를 바탕으로 코드 리뷰가 더해진다면 지금보다 훨씬 더 성장할 수 있을 것이라 생각한다.
느낀점
이전에 진행한 팀 프로젝트인 '콜라골라'를 마무리할 때 까지만 해도 나는 뭐든지 만들 수 있을 것 같은 자신감이 가득찬 상태였다. 하지만, 온전히 '콜라골라' 프로젝트는 배포환경까지 가져가지 못했다. 이러한 아쉬움 때문에 동료 개발자의 초대로 새로운 팀에 합류하여 이번 '웰시코딩 '프로젝트를 시작하게 되었다. 원래 메인 프론트 개발자 분이 멘토와 중심 역할이고 나를 포함한 두명이 서브 역할이였으나, 개인 사정으로 진행을 못하게 되었고 내가 프론트파트를 이끌게 되었다.
이전에도 Next.js 프레임워크를 사용해 본 경험이 있었다. 하지만 그 경험은 '제로초'님의 강의를 통한 경험이였고, 직접 뭔가를 하나부터 열까지 만들어 나간 경험은 이번이 처음이였던 것 같다. 디자이너님 또한 포트폴리오 용도로 참여하셨기 때문에 훨씬 많은 기능과 API들이 존재했고, 모든 것을 컨트롤하지는 못했던 것 같다.
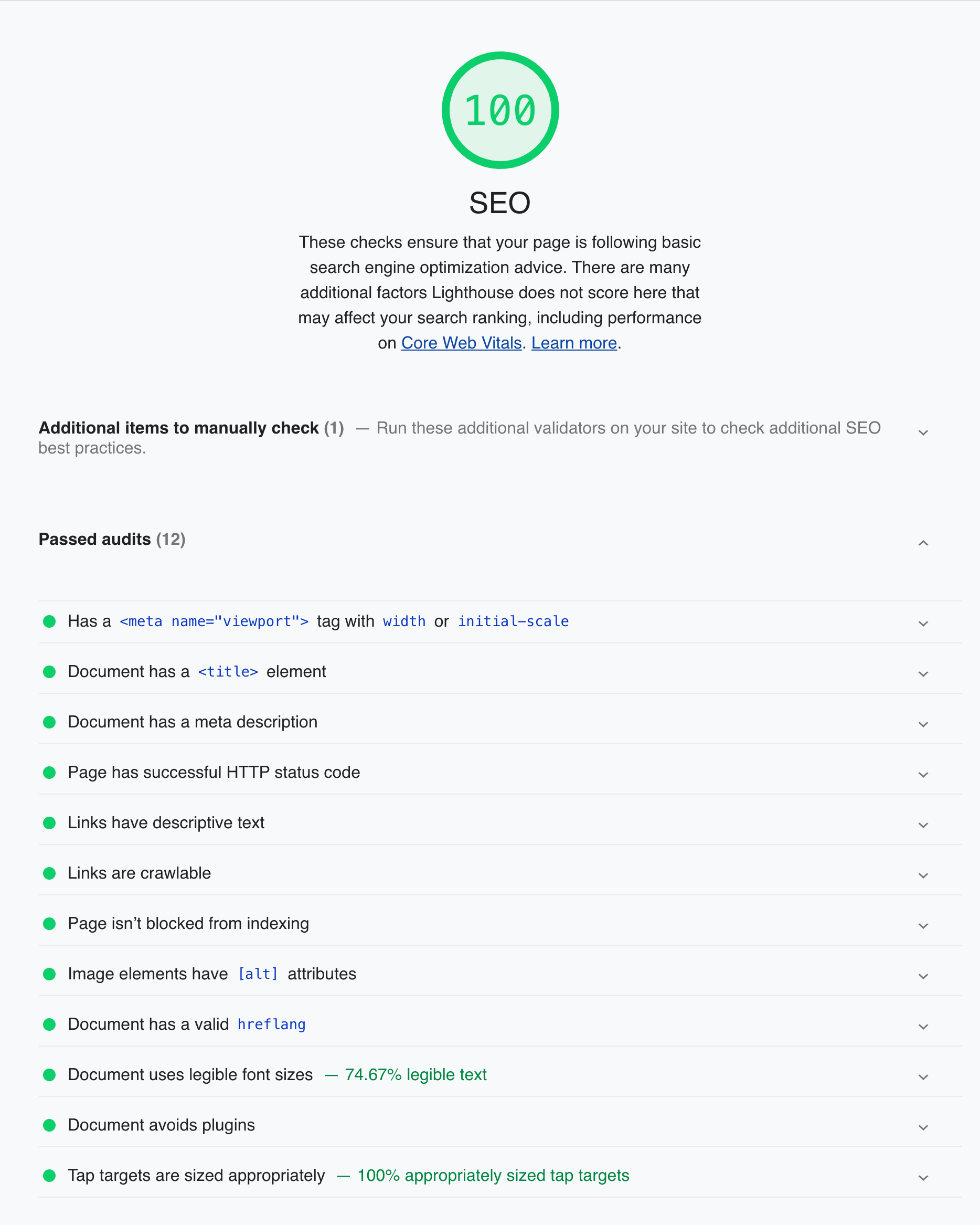
- SEO 측정 🔥 진짜 100점인지는 모르겠지만, 해당 분석을 통해 메타테그를 포함한 기본적인 HTML 태그의 중요성을 알았던 것 같다

Next.js를 사용하는 가장 주된 이유 중 하나인 SEO, 검색 엔진 최적화를 위해서는 SSR이 필요하다. 기본적으로 프레임워크 자체적으로도 지원하지만, 우리가 동적 라우팅을 통해서 불러오는 비동기 HTTP 요청은 CSR로 기본적으로 진행되기 때문에 동적인 데이터들을 SSR로 넘겨주기 위해서는 더 많은 설정이 필요했다. 하지만, 마음처럼 쉽게 진행되지 않았고 우선 HTML 부분만 pre-render로 두고 다음 리팩토링 과정에서 추가하기로 마음 먹었다.
사실 이런 부분들이 내가 진행하면서 느끼는 아쉬운 점이다. 모든 것을 알고 시작할 수는 없기에 중간 중간에 배우면서 내용이 추가되는 부분들이 많지만, 혼자서만 진행하는 프로젝트가 아니기 때문에 팀원과의 협업도 매우 중요했고, 결과적으로는 getServerSideProps와 같은 pre-render 부분을 추가 하기에는 무리라고 판단이 되었다.
성장을 하기 위해서는 내 코드가 좋은 코드인지 잘 짜고 있는지 리마인드를 해야 한다고 생각한다. 그렇기 때문에 다른 사람의 코드를 보고 리뷰하고, 더 나은 코드를 짜기 위해 노력하는 과정이 필요하다. 하지만, 둘 다 학생의 입장에서 진행하다 보니 '동작을 하는가?' 가 중점이 된 것 같다.
배움에는 끝이 없기 때문에 포기하지는 않을 것이다. 웹팩 관련된 커스텀 설정과 리듀서 타입 적용, HTTP 요청으로 얻는 데이터를 pre-render 시키기 위한 Next.js 제공 문법 등 아직 배워야할 게 끝나지 않기 때문에 어느정도 시간을 갖고 부족한 부분을 채워야 겠다는 생각이 들었다.


👏👏👏👏👏
getServerSideProps 등은 넥스트의 꽃이죠 고민보다 시도가 쉽습니다!
param으로 라우팅정보를, 쿠키를 사용하여 로컬스트리지를 대체할수 있습니다