REACT 정복기
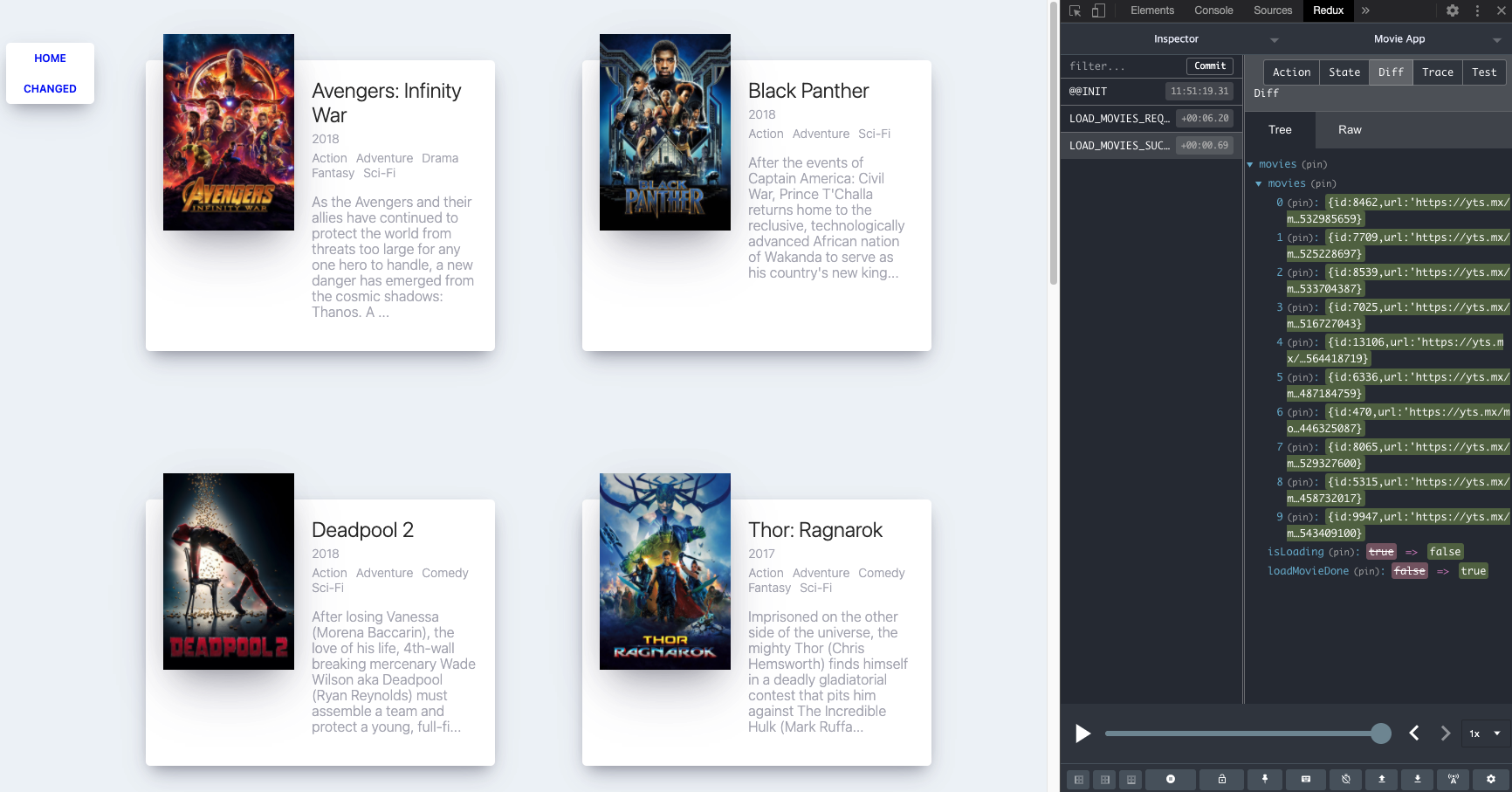
1.[React] 노마드 코더 [ReactJS로 영화 웹 서비스 만들기] 리덕스와 인피니티 스크롤 적용하여 무한으로 즐기기

들어가기 앞서 위 글은 기존 노마드 코더님의 강의인 'ReactJS로 영화 웹서비스 만들기'를 바탕으로 공부한 부분을 적용하여 리뉴얼 하였습니다. 기존 클래스형 컴포넌트에서 함수형 컴포넌트로 변경한 후에, 리덕스 및 리듀서를 통해 데이터를 관리할 수 있도록 만들었습니
2.[React] Cola? Gola! 프로젝트 기록 (중간평가)

콜라? 골라! 프로젝트는 Doong-Ji 팀에서 진행하는 자바스크립트 런타임 기반의 node.js 와 react.js를 사용하는 개발자들이 서비스 배포를 위해 공부하고 작업하고 있는 소규모 프로젝트입니다.
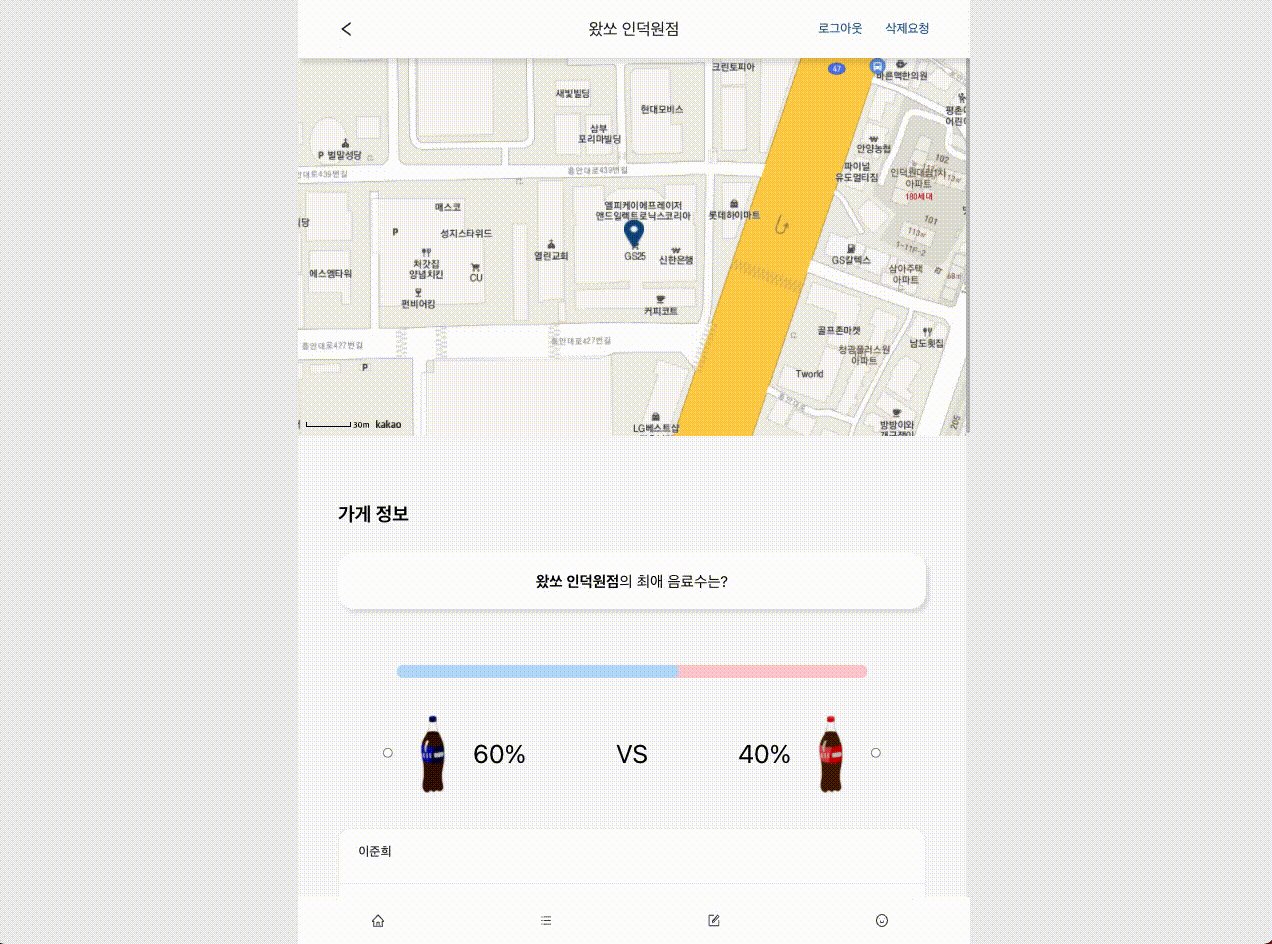
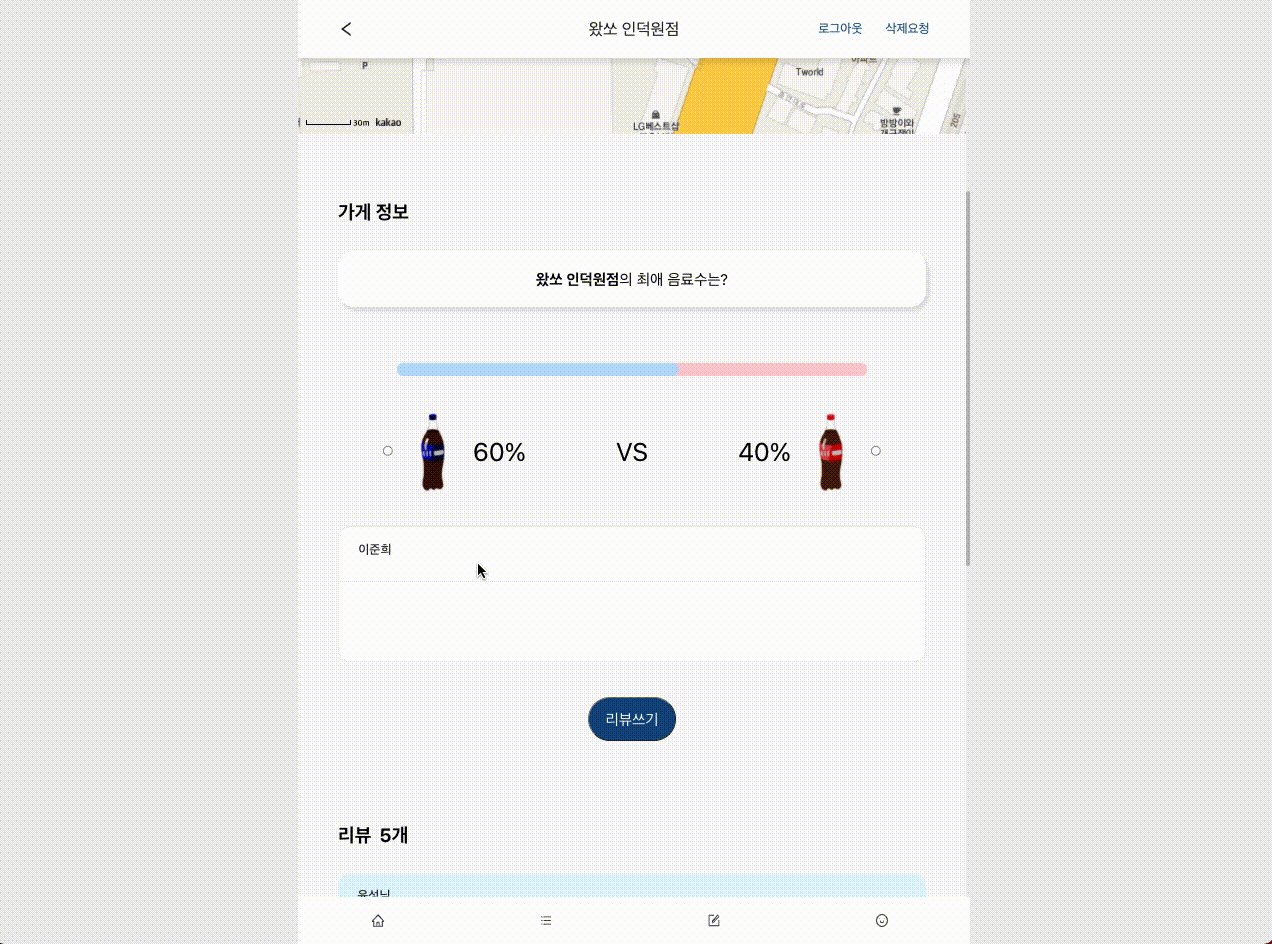
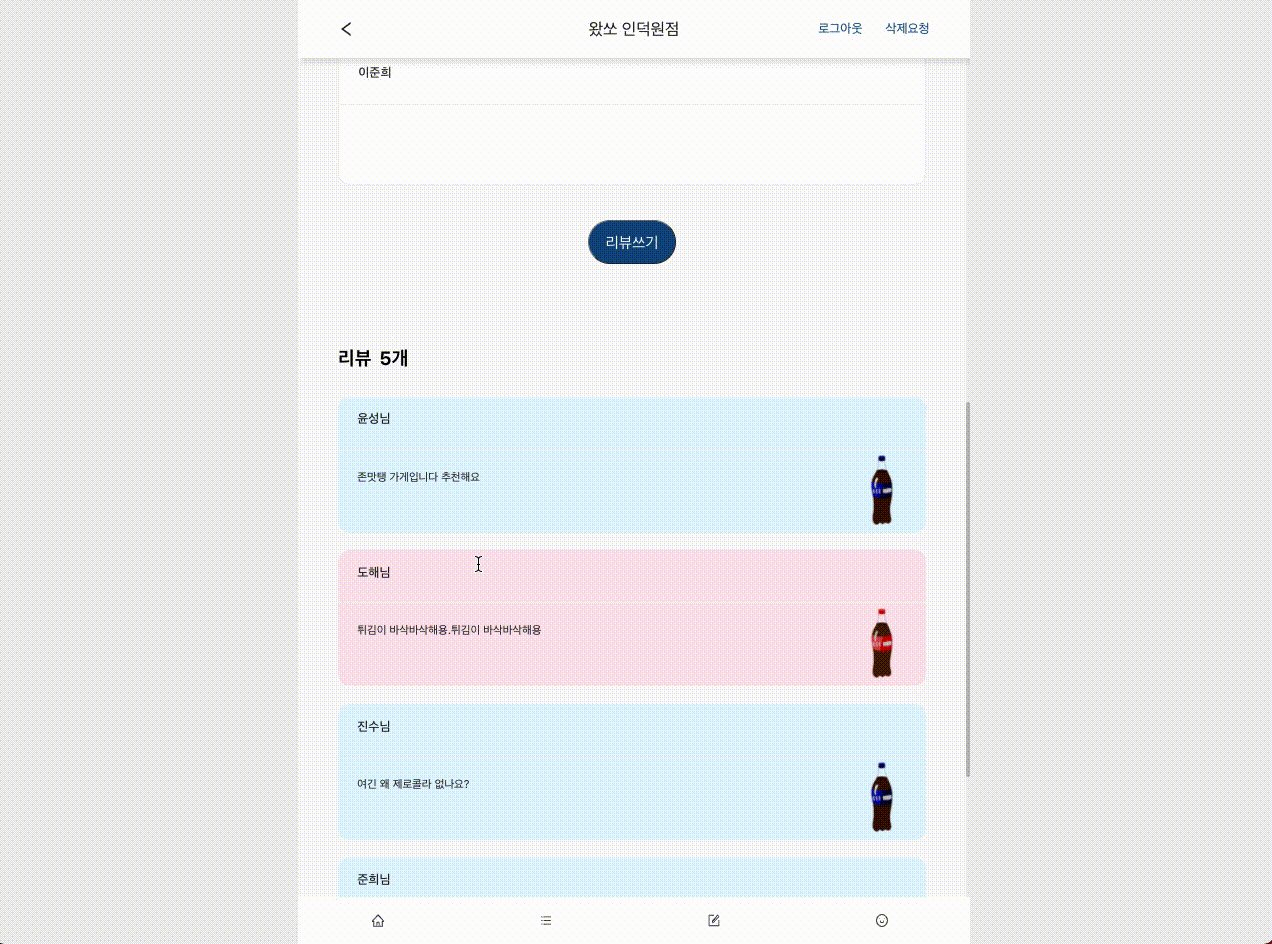
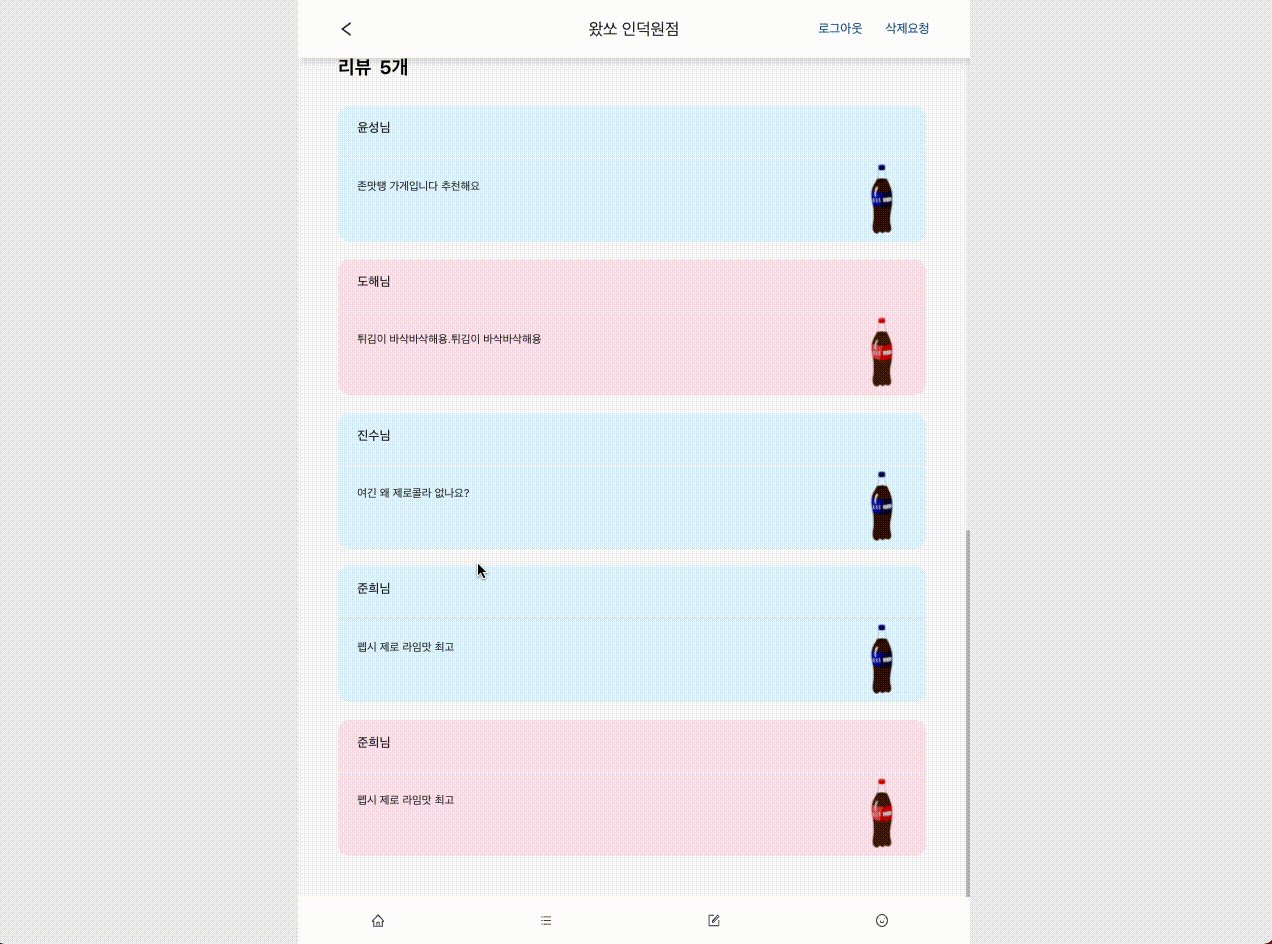
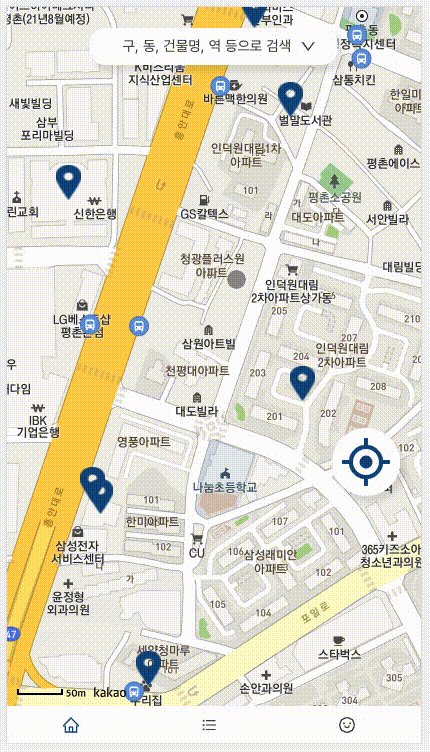
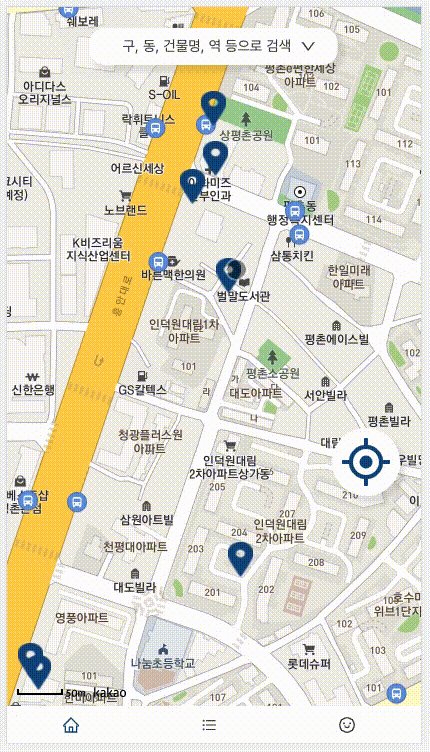
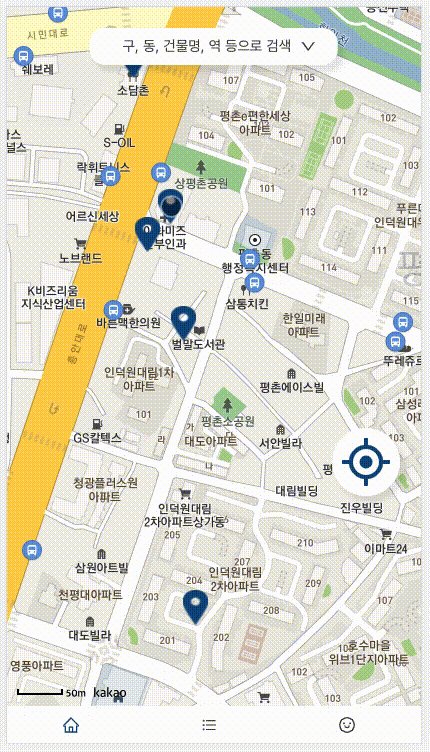
3.[React] Cola? Gola! 프로젝트 기록 (마무리)

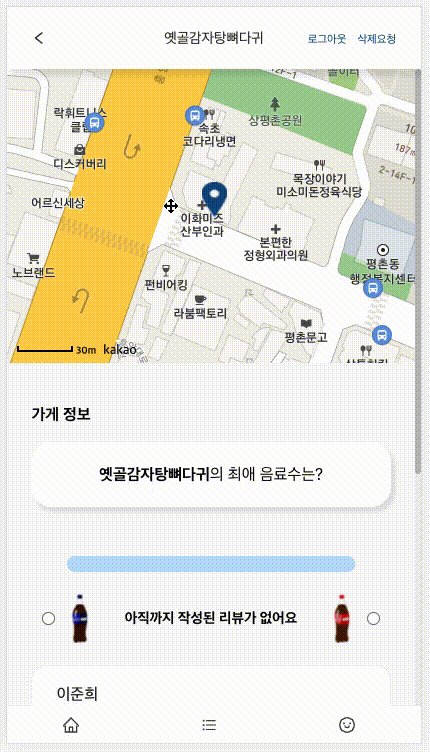
🥂 cola? gola! 카카오 지도 API를 기반으로 한 유저 중심의 음료 정보 제공 사이트 🕰 작업 기간 21.05.17 - 21.08.19 🤷🏻♂️ 팀 소개 | 팀명 | cola? gola!
4.[React] velog, 해시태그 만들기!

무슨 태그를 말하는 건데? 새로운 프로젝트에 참여하게 되면서, form 양식에 글을 쓴 이후 해시태그를 포함한 데이터를 서버로 보내는 작업을 담당하게 되었습니다 자바스크립트 deep dive를 공부하면서 DOM 에 대한 공부를 하다보니 자신감이 어느정도 붙은 것 같
5.[React] CORS요..? 제 잘못,,, 인가요?

CORS요..? 혹쉬,, 백엔드 쪽 문제 아닌가요..?프론트엔드 개발자로서 HTTP 통신은 프론트에서 다루는 가장 중요한 기술 중 하나라고 생각합니다.빌트인 객체인 ① XMLHttpRequest 부터 ② fetch, ③ axios 까지 HTTP 통신을 위한 다양한 빌트
6.[React] 전역으로 관리하는 모달 만들기

이번에 만들어 볼 것은 모달인데, ios에서 기본적으로 제공하는 것처럼 생긴 모달을 만들 것입니다!먼저 완성본부터 보겠습니다디자인에 관련된 정확한 측정이 스스로의 힘으로는 불가능하였지만, 같이 협업하고 계신 디자이너님께서 만들어서 제공해주셨습니다👍프론트 작업 시에,
7.[React] 리액트, 리덕스, 타입스크립트환경에서 살아남기

📍 redux-saga / axios / typescript quick start! 이번에는 리덕스 미들웨어 중 리덕스사가에 타입스크립트를 적용해보도록 하겠습니다. 리덕스 사가에 타입스크립트를 적용하기에 앞서 리덕스-사가에 대한 지식이 부족하시다면 벨로퍼트님의 리덕
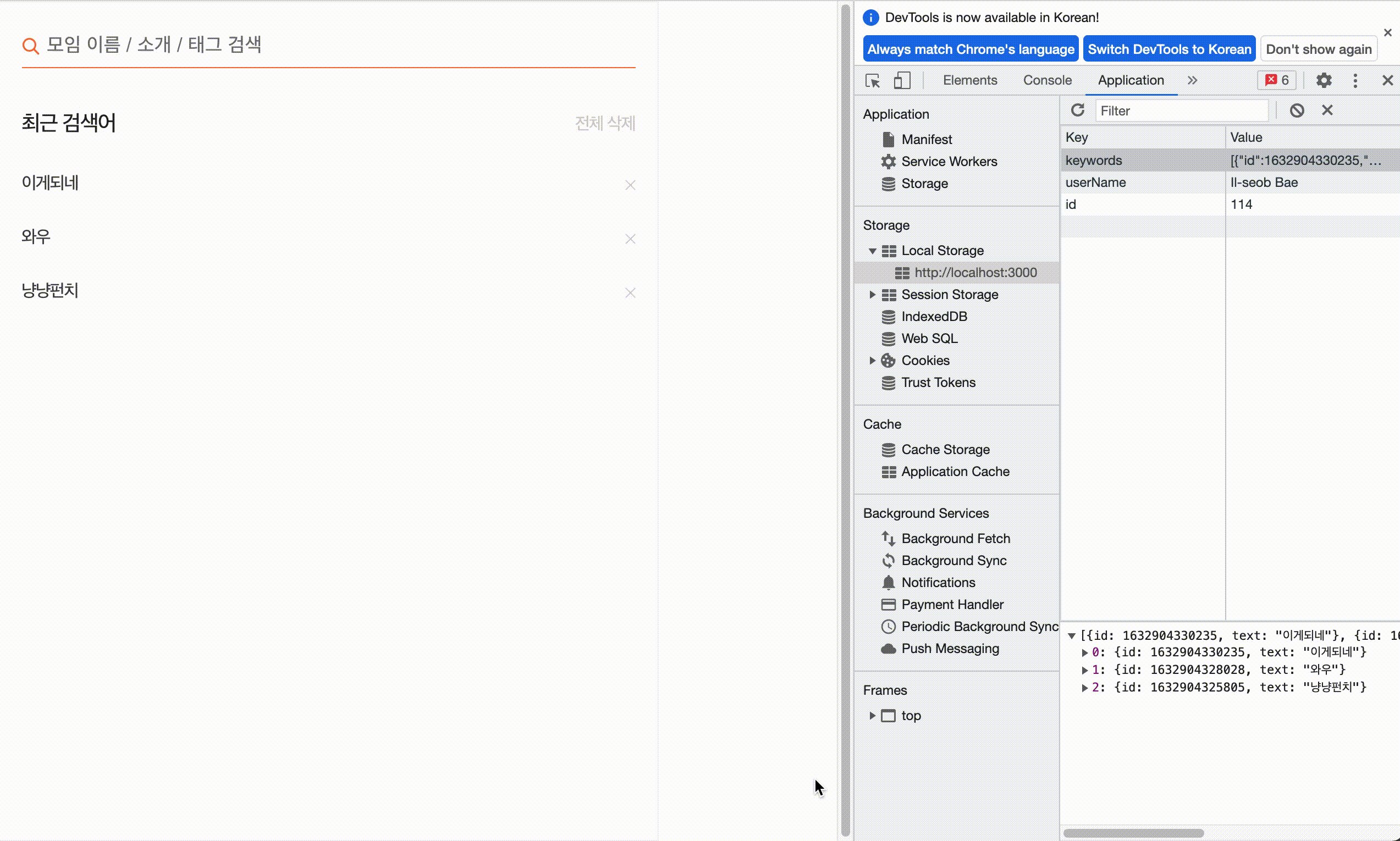
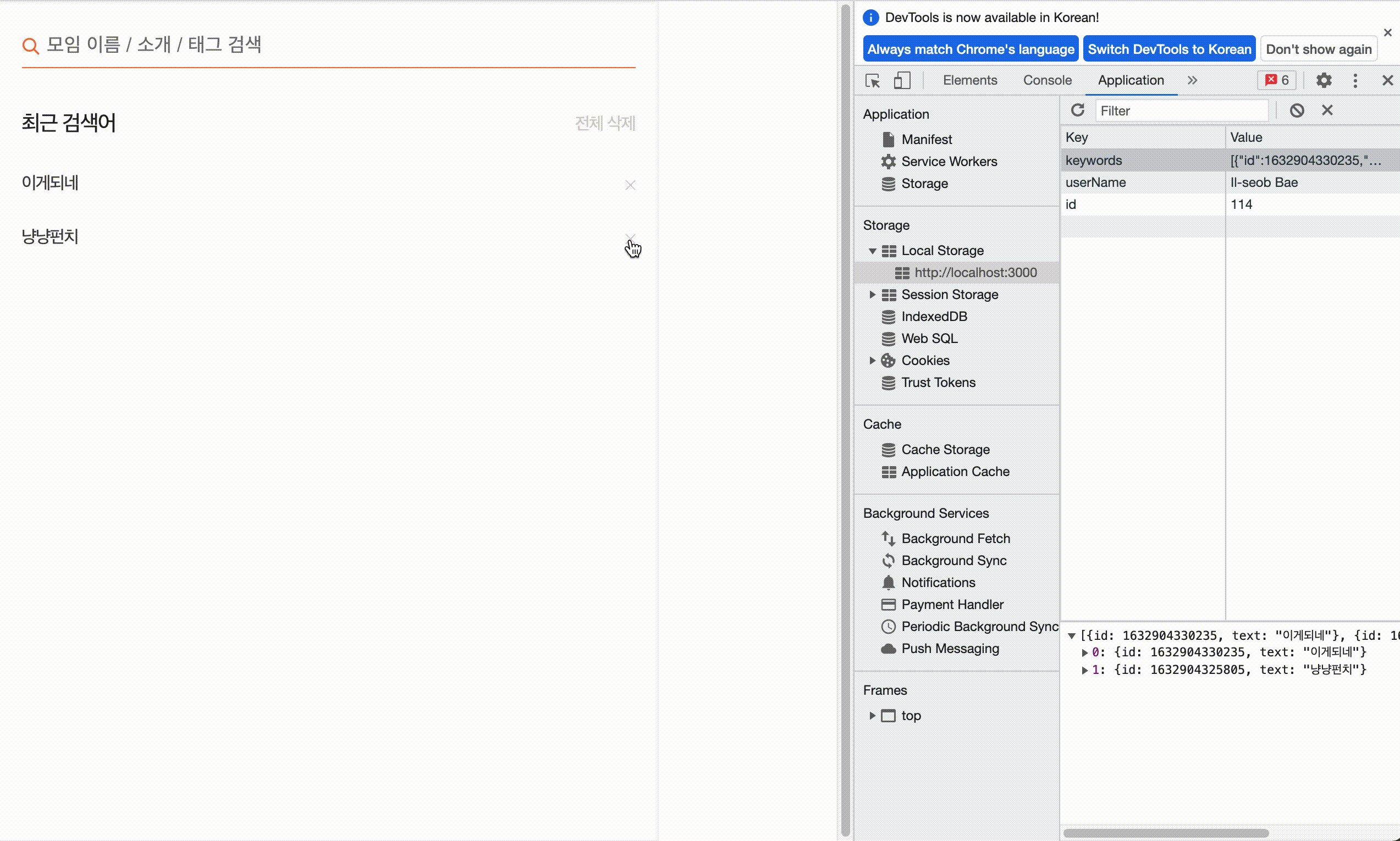
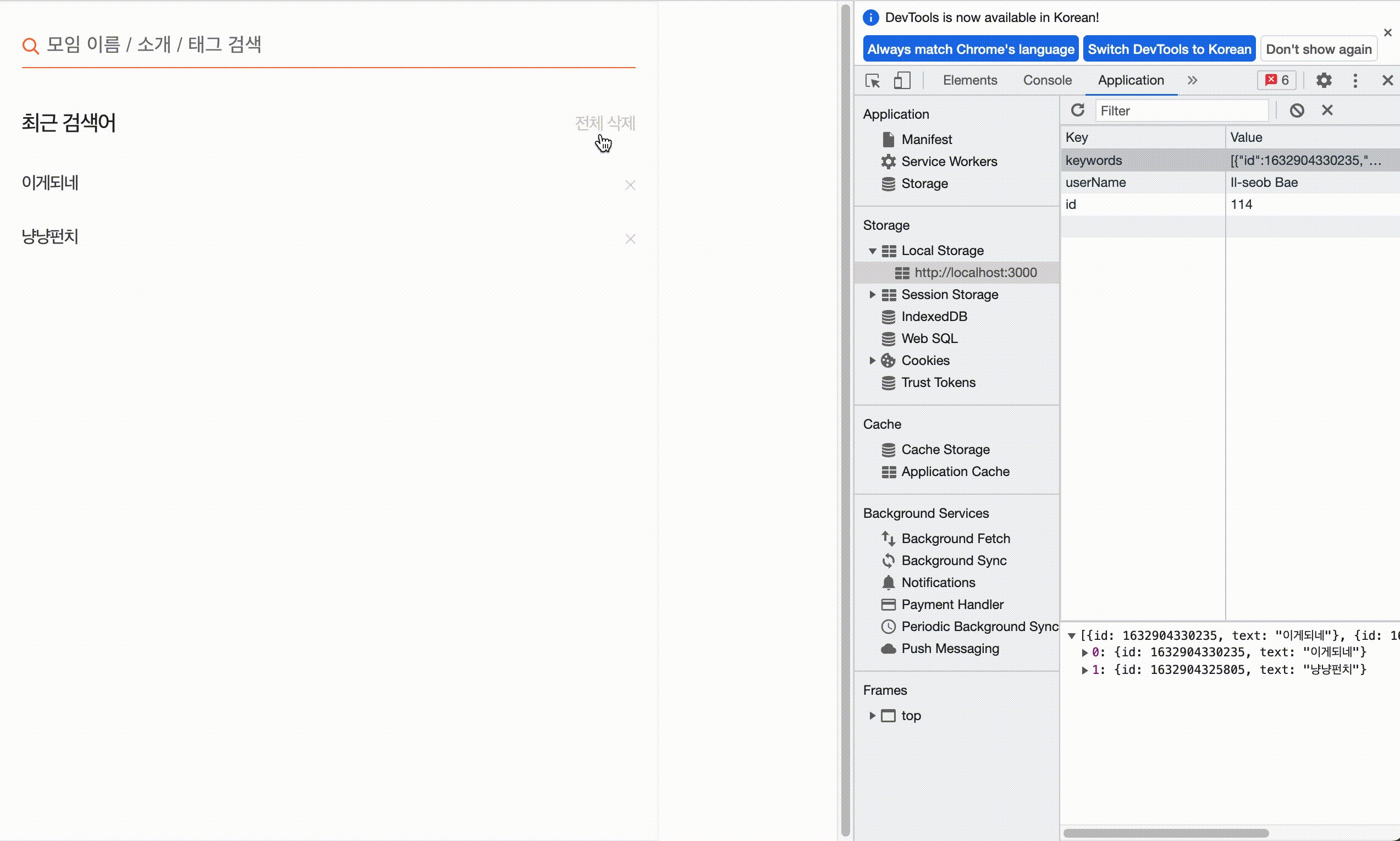
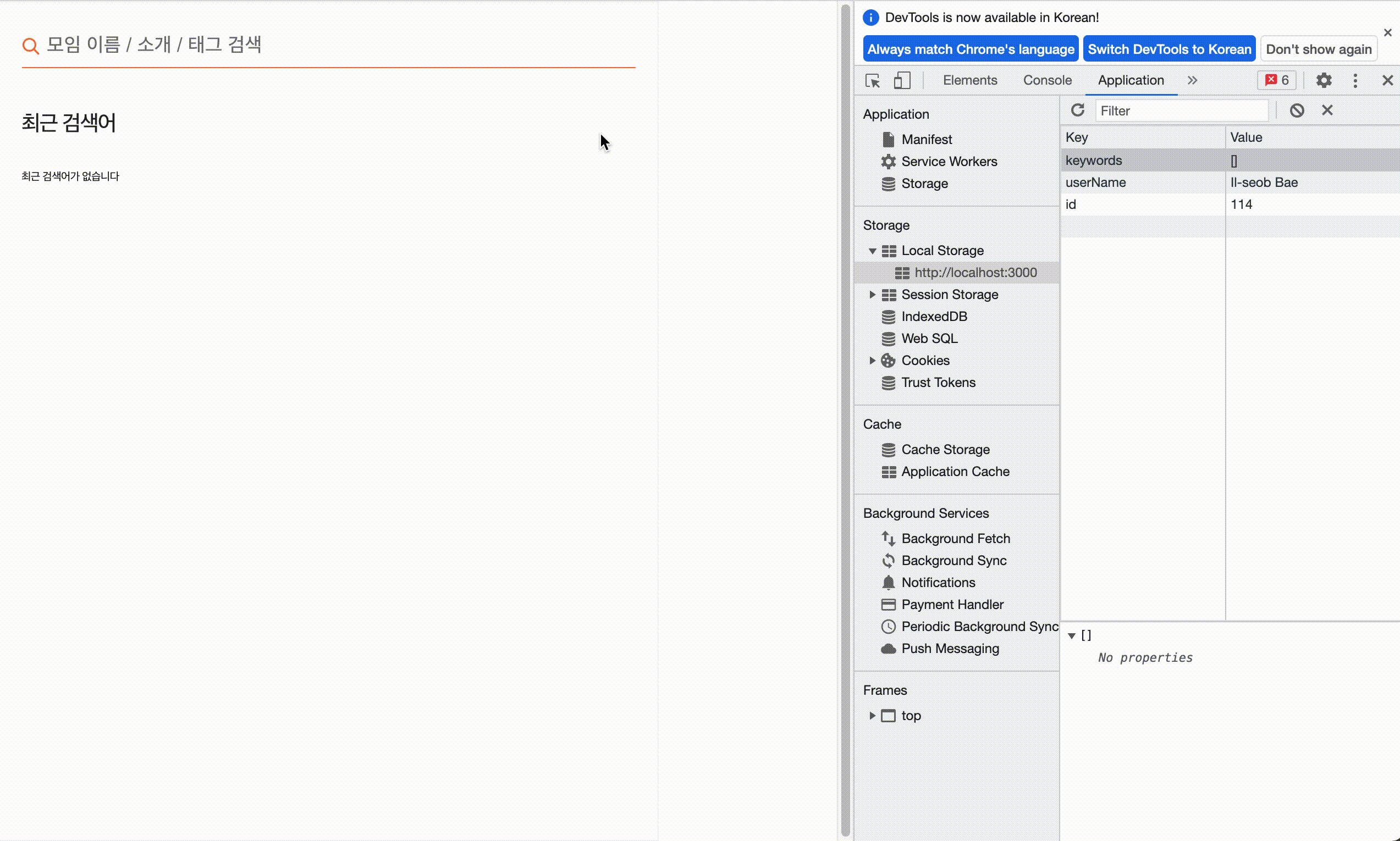
8.[React] Next 환경에서 최근 검색어 저장 및 구현하기

localStorageJSON 정적 메서드 (JSON.stringify/ JSON.parse)Array.prototype.map()Array.prototype.filter()velog, 리액트로 최근 검색어 기능 구현해보기 🔥기존에 다른 벨로거 분이 공유해주신 코드를
9.웰시코딩 서비스 배포 회고 🐶

👉 프로젝트 소개 IT 종사자들을 위한 웹 앱이며, 프로젝트 명은 웰시코딩(WellSeeCoding) 입니다. '코딩을 곧 잘 알게 될거야' 라는 의미로 지었습니다. 주 목적은 스터디나 팀 프로젝트 등 함께 목적 달성을 이루기 위한 사람들을 매칭 시켜주는 플