
OOP(객체 지향 프로그래밍)의 의미
프로그래밍의 설계 패러다임 중 하나로,
현실세계를 프로그램 설계에 반영한다는 개념을 기반으로 하는 접근 방법이다.
*참고. 객체 === 현실 세계에 존재하는 하나 하나의 독립된 무언가를 의미.
OOP의 주요 컨셉 4가지
1. Encapsulation(캡슐화) : (장점) 코드가 복잡하지 않게 만들고, 재사용성을 높인다.
-
데이터(Property)와 기능(Method)을 따로 정의하지 않고, 하나의 객체 안에 넣어서 묶는 것을 의미.
-
은닉화의 특징도 포함. 은닉화란 내부 데이터나 내부 동작이 외부로 노출되지 않도록 만드는 것. 내부의 디테일한 구현이나 데이는 숨기고, 동작만 노출시킨다.
-
느슨한 결합에 유리 : 언제든 구현을 수정할 수 있다. 객체 내 메소드의 구현만 수정하고, 노출된 메소드를 사용하는 코드 흐름은 바뀌지 않도록 만들 수 있다.
2. Abstraction(추상화) : (장점) 마찬가지로 코드가 복잡하지 않게 만들고, 단순화된 사용으로 인해 변화에 대한 영향을 최소화. ==> 추상화를 통해 인터페이스가 단순해진다. 너무 많은 기능들이 노출되지 않은 덕분에 예기치 못한 사용상의 변화가 일어나지 않도록 만든다.
-클래스 정의 시, 메소드와 속성만 정의한 것을 인터페이스라고 부른다.
이것이 추상화의 본질이다.
-
추상화는 캡슐화와 비교해서 종종 헷갈려하는 개념 중 하나이다.
캡슐화가 코드나 데이터의 은닉에 포커스가 맞춰져있다면, 추상화는 클래스를 사용하는 사람이 필요하지 않은 메소드 등을 노출시키지 않고, 기능 단순한 이름으로 정의하는 것에 포커스가 맞춰있다. -
추상화 예시
(ex)
3. Inheritance(상속) : (장점) 불필요한 코드를 줄여 재사용성을 높인다.
부모클래스의 특징을 자식클래스가 물려받아 불필요한 코드를 줄일 수 있도록하는 컨셉입니다.
- 예를 들어 부모클래스를 'SmartPhone' 자식클래스를 'Galaxy' 라고 하자.
SmartPhone의 properties로 name, price, color 가 있다고 하자. method로는 call(), useInternet(), playGame()이 있다.
그런데 이때 'Galaxy'가 'SmartPhone'클래스의 속성과 메소드를 재구현(다시 작성)한다면 비효율적이다.
상속을 이용하여 'SmartPhone'클래스의 property와 method를 작성하여 사용할수 있도록하고, 'Galaxy'는 추가적으로 property에다가 company란 속성(or method)을 추가만 하면 된다.
4. Polymorphism(다형성) : (장점) 동일한 메소드에 대해 if/else if와 같은 조건문 대신 객체의 특성에 맞게 달리 작성하는 것이 가능.
-
"다양한 형태"를 가질 수 있다는 말이 된다. 똑같은 메소드라 하더라도, 다른 방식으로 구현될 수 있다.
-
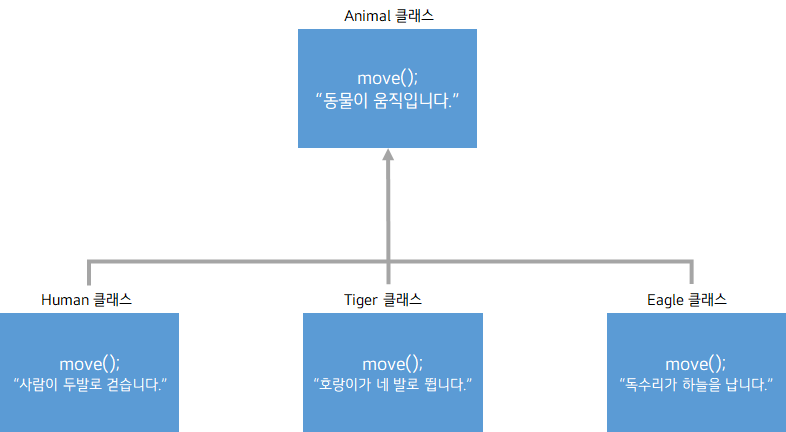
만일, Polymorphism이 없다면, 기본(부모)클래스에 종류별로 분기를 시켜서 하나하나 다르게 만들어야 한다. 또는 각각의 자식 클래스의 별도의 각기 다른 move 함수를 만들수도 있겠지만, "Animal"라는 클래스의 본질상 "움직인다"(move)의 개념은 부모가 갖고 있는 것이 합리적이다.

if (type === 'Human'){
moveHuman();
}
else if(type === 'Tiger'){
moveTiger();
}
else if(type === 'Eagle'){
moveEagle();
}JavaScript에서 Prototype은 무엇이고 왜 사용해야 하는지?
자바스크립트는 프로토타입 기반의 언어
클래스는 객체지향언어에서 빠질 수 없는 개념이다. 그런데 JavaScript도 객체지향언어이긴 하지만 클래스라는 개념이 없습니다. 대신 프로토타입이라는 것이 존재합니다. 기존의 객체를 복사하여 새로운 객체를 생성하는 프로토타입 기반의 언어라고 불립니다. 클래스가 없으니 기본적으로 상속기능도 없습니다. 그래서 보통 프로토타입을 기반으로 상속을 흉내내도록 구현해 사용합니다. 프로토타입 기반 언어는 객체 원형인 프로토타입을 이용하여 새로운 객체를 만들어냅니다. 이렇게 생성된 객체 역시 또 다른 객체의 원형이 될 수 있습니다. 프로토타입은 객체를 확장하고 객체 지향적인 프로그래밍을 할 수 있게 해줍니다.
왜 사용해?
자바스크립트에 클래스는 없지만 함수와 new를 통해 클래스를 비스무리하게 흉내낼 수 있다.
function Person() {
this.eyes = 2;
this.nose = 1;
}
var kim = new Person();
var park = new Person();
console.log(kim.eyes); // => 2
console.log(kim.nose); // => 1
console.log(park.eyes); // => 2
console.log(park.nose); // => 1kim과 park은 eyes와 nose를 공통적으로 가지고 있는데, 메모리에는 eyes와 nose가 두 개씩 총 4개 할당됩니다. 객체를 100개 만들면 200개의 변수가 메모리에 할당될 것이다.
바로 이런 문제를 프로토타입으로 해결할 수 있다.
function Person() {}
Person.prototype.eyes = 2;
Person.prototype.nose = 1;
var kim = new Person();
var park = new Person():
console.log(kim.eyes); // => 2
...Person.prototype이라는 빈 Object가 어딘가에 존재하고, Person함수로부터 생성된 객체(kim,park)들은 어딘가에 존재하는 Object에 들어있는 값을 모두 가져다 사용할 수 있다.
즉, eyes와 nose를 어딘가에 있는 빈 공간에 넣어놓고 kim과 park이 공유해서 사용하는 것이다.
*프로토타입에 관한 자세한 내용은 prototype chain에서 다루겠다.
참조 사이트 : https://medium.com/@bluesh55/javascript-prototype-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-f8e67c286b67
