리덕스란?
리덕스는 가장 사용률이 높은 상태관리 라이브러리입니다. 리덕스를 사용하게 되면, 컴포넌트끼리 상태를 공유하게 될 때 여러 컴포넌트를 거치지 않고도 손쉽게 상태 값을 전달할 수 있습니다.
더 나아가서, 리덕스의 미들웨어라는 기능을 통하여 비동기 작업, 로깅 등의 확장적인 작업들을 더욱 쉽게 할 수도 있게 도와줍니다.
리덕스는 글로벌 상태 관리를 하게 될 때 굉장히 효과적입니다. 이와 비슷한 기능을 Context API를 통해서도 작업을 할 수 있습니다.
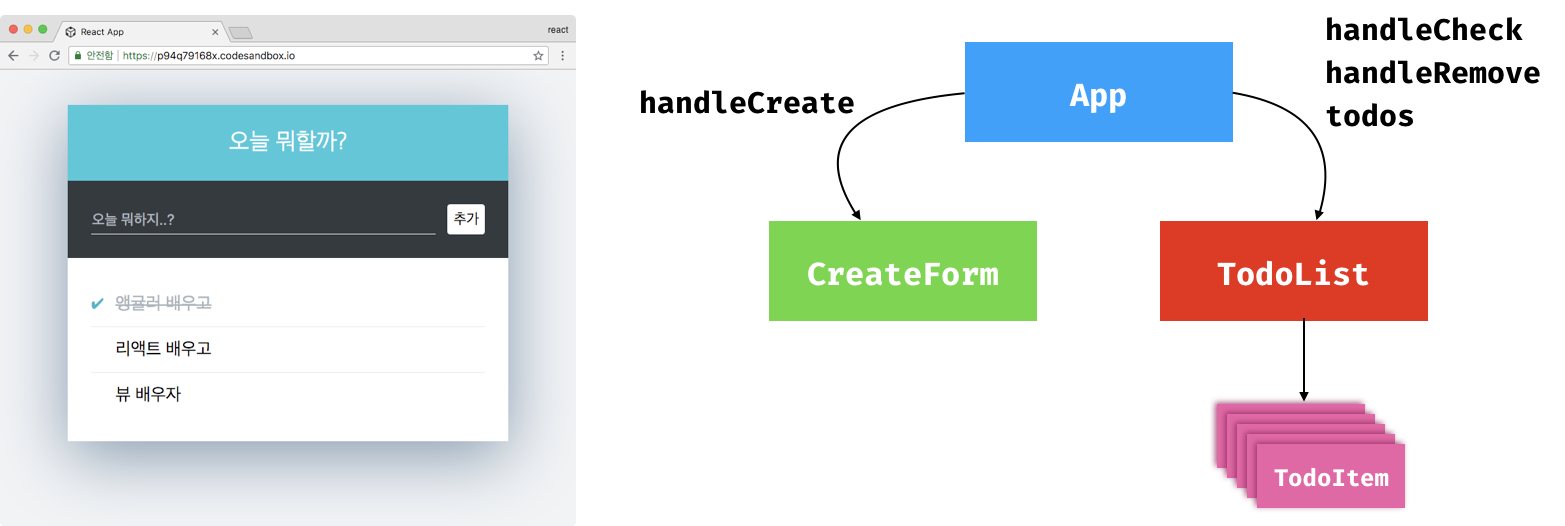
* 컴포넌트 구조가 간단한 예

컴포넌트가 간단한 예로 위와 같은 그림을 들 수 있습니다.
위의 그림에서 todo리스트에서는, CreateForm 에서 우리가 값을 투두 아이템을 추가하면, App 에서 CreateForm 에게 전달해준 handleCreate 함수가 호출되고, 이 함수가 호출 되면 App 의 state 안에 들어있는 todos 값이 업데이트 됩니다.
todos 값이 업데이트 되면, 해당 값이 TodoList 한테 전달되어서 우리가 만든 todo아이템들이 모두 잘 나타나게 됩니다.
위 구조를 보시면, CreateForm 와, TodoList 간의 데이터 교류를 하기 위해서 App 이라는 부모 컴포넌트가 중간자 역할을 해주었습니다.
위와 같이, 간단한 구조를 갖추고 있는 프로젝트는 글로벌 상태 관리를 위하여 따로 상태 관리 라이브러리를 사용하실 필요가 없습니다.
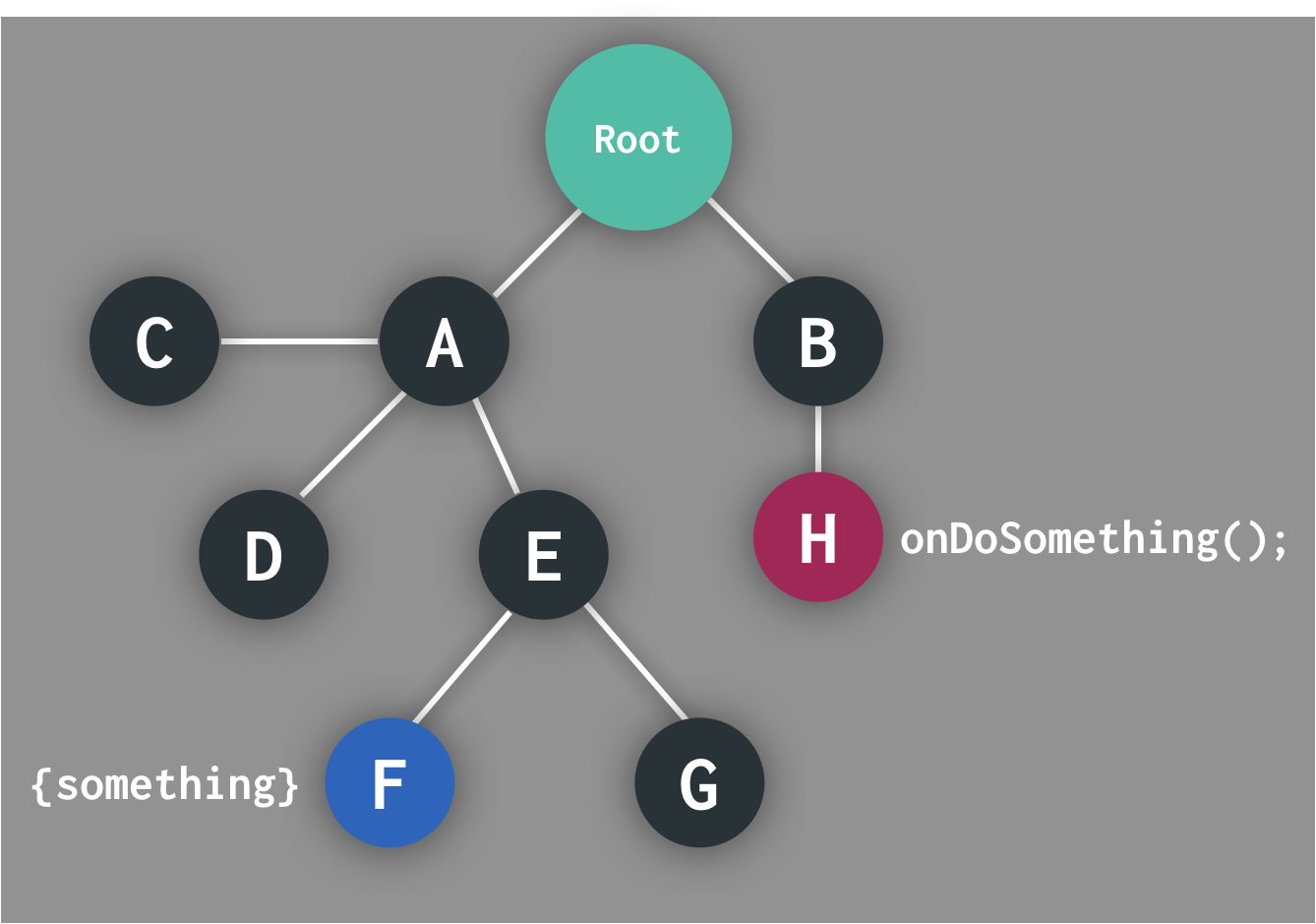
* 컴포넌트 구조가 복잡한 예

Root 컴포넌트에는 something 이라는 상태 값이 있고, onDoSomething 이라는 함수가 something 값에 변화를 줍니다.
onDoSomething 은 Root -> B -> H 로 전달되고, H 에서 이벤트가 발생하여 이 함수가 호출되면 something 이 Root -> A -> E -> F 로 전달됩니다.
props 가 필요한 곳으로 제대로 전달되게 하기 위하여, 실제로는 해당 props 를 사용하지 않는 컴포넌트를 거쳐가야 한다는 것은 리렌더링 하게 될 때 비효율적이기도하고, 굉장히 귀찮은 작업이기도 합니다. 상위 컴포넌트에서 props 이름을 바꿔준다면 그 아래에도 쭉 바꿔줘야 하니까요.
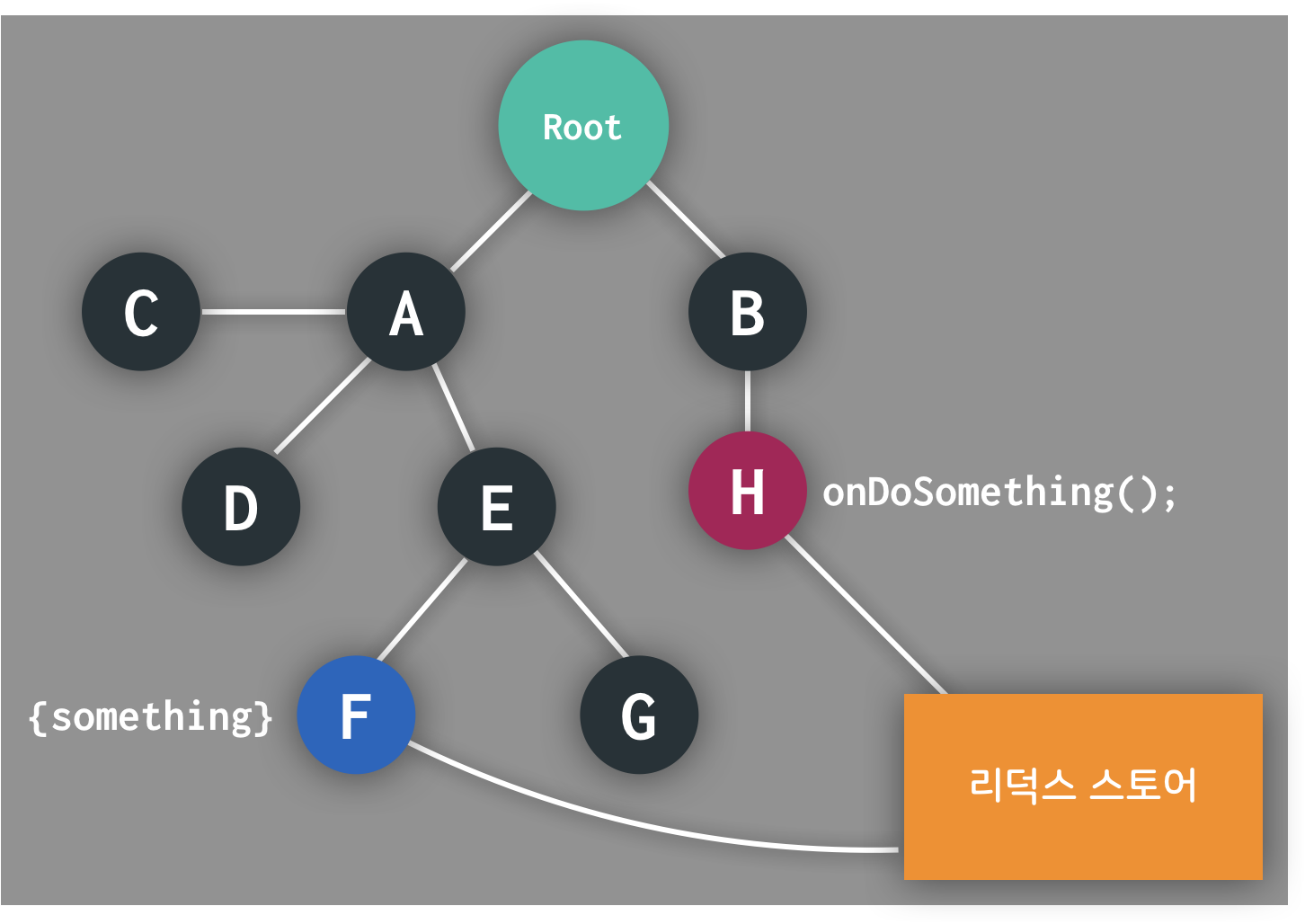
* 리덕스가 있다면, 다음과 같은 구조로 작업을 진행 할 수 있습니다.

앱이 지니고 있는 상태와, 상태 변화 로직이 들어있는 스토어를 통하여,
우리가 원하는 컴포넌트에 원하는 상태값과 함수를 직접 주입해줄 수 있게 됩니다.
이런 식으로, 더 쉬운 글로벌 상태 관리를 위하여 리덕스를 사용하기도 하고, 조금 더 체계적이고 편리한 상태 관리를 하기 위하여 사용을 합니다.
