MVC 패턴
MVC(Model-View-Controller)는 소프트웨어 설계와 관련된 디자인 패턴을 의미합니다.
MVC란 Model View Controller의 약자로 에플리케이션을 세가지의 역할로 구분한 개발 방법론이다.
프로그래밍을 할 때 전체적인 구조에 관련된 여러 디자인 패턴 중 하나 입니다.
React에서의 단방향 데이터 흐름이나, Redux에서의 Flux 패턴 역시 일종의 디자인 패턴입니다.
# 디자인 패턴이란?
프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 '규약'을 통해 쉽게 쓸 수 있는 형태로 만든 것을 말합니다.
예를 들어 어떠한 데이터를 만들고 이 데이터를 수정할 로직을 만든다. 그리고 그 데이터를 보여주는 부분을 만든다고 할 때 이것들 하나하나가 로직이 분리가 안되어있고, 한꺼번에 정의가 되어있다면 나중에 유지보수하기가 힘들어질 것입니다. 그걸 돕기 위해 디자인패턴이라는 게 나온 것입니다.
MVC 패턴을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있습니다.
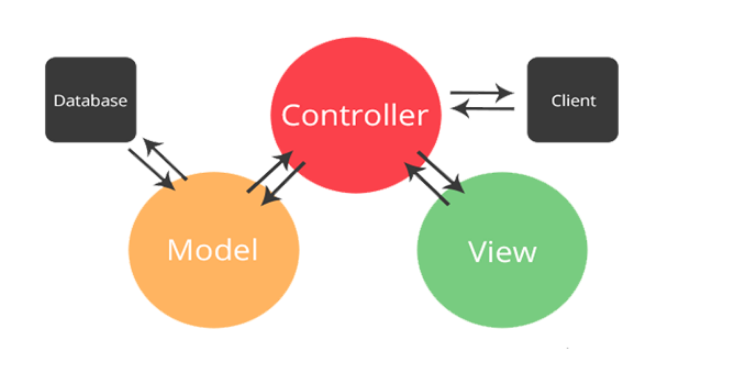
Model
모델은 데이터의 정보를 갖고있습니다.
자신이 정보를 가지고 있던지 아니면 데이터베이스와 연결이 되어서 데이터를 가지고 올 수 있습니다. 그래서 모델이 가지고 있는 데이터들로 컨트롤러와 주고 받습니다.
이 모델은 다음과 같은 규칙을 가지고 있습니다.
1. 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
예를 들어, 화면 안의 네모박스에 글자가 표현된다면, 네모박스의 화면 위치 정보, 네모박스의 크기정보, 글자내용, 글자의 위치, 글자의 포맷 정보 등을 가지고 있어야 한다.
2. 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 조정해서 수정할 수 있도록 뷰를 참조하는 내부 속성 값을 가지면 안된다.
3. 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
모델의 속성 중 텍스트 정보가 변경이 된다면, 이벤트를 발생시켜 누군가에게 전달해야 하며, 누군가 모델을 변경하도록 요청하는 이벤트를 보냈을 때 이를 수신할 수 있는 처리 방법을 구현해야 합니다. 또한 모델은 재사용 가능해야 하며 다른 인터페이스에서도 변하지 않아야 합니다.
View
input 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타냅니다.
다시말해서 데이터 및 객체의 입력, 그리고 보여주는 출력을 담당하는 역할을 합니다.
데이터를 기반으로 사용자들이 볼 수 있는 화면입니다.
뷰에서는 다음과 같은 규칙을 가지고 있습니다.
1. 모델이 가지고 있는 정보를 따로 저장해서는 안됩니다.
화면에 글자를 표시하기 위해, 모델이 가지고 있는 정보를 전달받게 될텐데, 그 정보를 유지하기 위해서 임의의 뷰 내뷰에 저장하면 안됩니다.
2. 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 됩니다.
즉, 뷰는 데이터를 받으면 화면에 표시해주는 역할만 가진다.
3. 변경이 일어나면, 변경통지에 대한 처리방법을 구현해야만 합니다.
모델과 같이 변경이 일어났을 때 이른 누군가에게 변경을 알려줘야 하는 방법을 구현해야 합니다. 뷰에서는 화면에서 사용자가 화면에 표시된 내용을 변경하게 되면 이를 모델에게 전달해서 모델을 변경해야 할 것입니다. 그 작업을 하기 위해 변경 통지를 구현합니다.
그리고 재사용 가능하게끔 설계를 해야 하며 다른 정보들을 표현할 때 쉽게 설계를 해야 합니다.
Controller
데이터와 사용자인터페이스 요소들을 잇는 다리역할을 합니다.
사용자가 데이터를 클릭하고, 수정하는 것에 대한 '이벤트'들을 처리하는 부분을 뜻합니다.
컨트롤에서는 다음과 같은 규칙을 가지고 있습니다.
1. 모델이나 뷰에 대해서 알고 있어야 한다.
2. 모델이나 뷰의 변경을 모니터링 해야 한다.
Web과 MVC
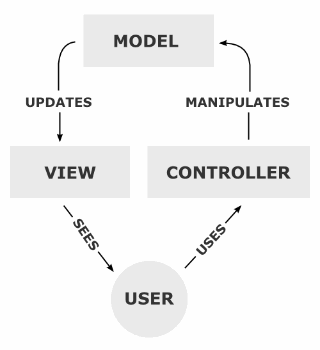
아래의 그림처럼 사용자가 Controller를 조작하면 Controller는 Model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다.

- 사용자가 웹사이트에 접속한다. (Uses)
- Controller는 사용자가 요청한 웹페이지를 서비스 하기 위해서 모델을 호출한다. (Manipulates)
- 모델은 데이터베이스나 파일과 같은 데이터 소스를 제어한 후에 그 결과를 리턴한다.
- Controller는 Model이 리턴한 결과를 View에 반영한다. (Updates)
- 데이터가 반영된 VIew는 사용자에게 보여진다. (Sees)
MVC 수도코드 예제
http://yourapp.com/users/profile/1
//routes
users/profile/:id = Users.getProfile(id)
//controlls
calss Users{
function getProfile(id){
profile = this.UserModel.getProfile(id)
renderView('users/profile',profile)
}
}
//models
Class UserModel{
function getProfile(id){
data = this.db.get('SELECT * fROM users WHERE id = id')
return data;
}
}
//views
//users
//profile
<h1>{{profile.name}}</h1>
<ul>
<li>Email: {{profile.email}}</li>
<li>Phone: {{profile.phone}}</li>
</ul>