
프로젝트 소개
Backpacker는 국내 여행을 계획할 수 있게 일정 작성기능을 가지고 있으며 다른사람의 여행경비와 일정을 참고할 수 있도록 도와주는 계획 일정 서비스입니다.
서비스 배포 링크 : 👉🏻 https://backpackerz.shop
github 링크 : 👉🏻 https://github.com/codestates/backpacker-client
프로젝트 기간 : 4인 / 4주
프로젝트 리뷰
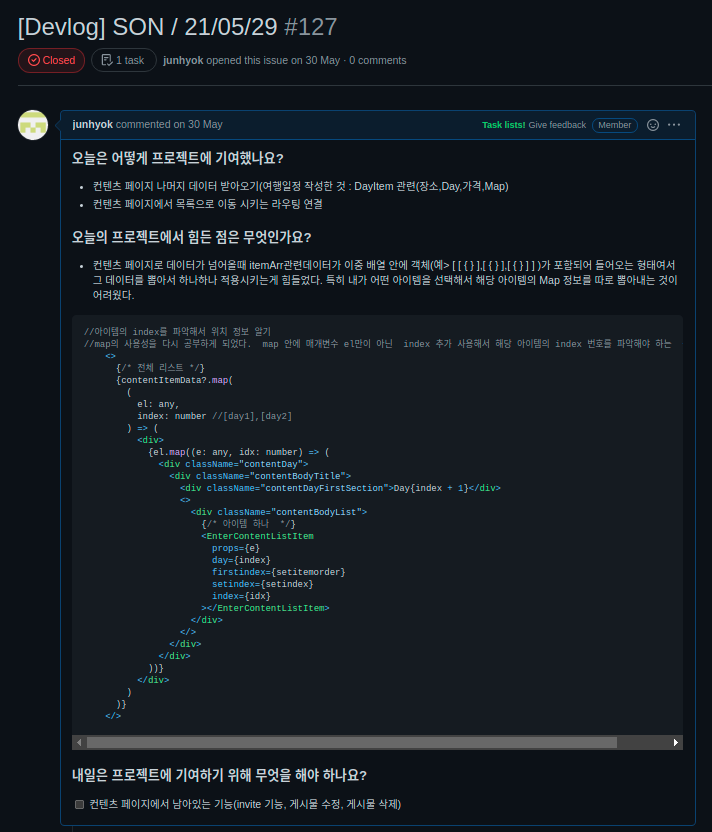
1. Devlog 작성
이번에 프로젝트를 진행할 때 좋았던 점으로는 하루동안 개발을 하고 나서 업무를 마치기 전에 진행했던 일들을 정리하면서 리뷰식으로 Devlog를 작성한 것입니다.

이런식으로 작성을 하다보니 오늘 하루의 진행률을 파악할 수 있었고, 어떤 문제에 막혀서 시간이 오래걸렸으며, 다음날 해야할 일정들을 미리 정리하며 파악하면서 다음날 해야할 일들을 헤메이지않고 진행할 수 있었던 점이 좋았습니다.
2. 팀원들과의 의사소통
프로젝트 기획단계에서 어떤 프로젝트들을 만들지, 어떤 스택들을 사용해서 구현할 지, UI를 어떻게 만들건지에 대해서 팀원들과 의견을 나눌 때 의견이 잘 모이지 않아 시간이 꽤 걸렸었습니다.
이 시간에 저는 나의 생각을 남에게 말로 설득시킨다는 것이 정말 어렵다는 것을 느꼈습니다. 남을 설득시키기 위해서는 좀 더 명확한 이유와 타당한 근거를 생각하고 나서 말할 수 있도록 노력해야겠다고 느꼈습니다.
그리고 팀원들의 의견을 듣고 받아들이는 부분이 저에게 아직 부족하다고 느꼈습니다. 회의를 할 때 가끔씩 나의 생각을 강요하고 있는 것은 아닌가라고 생각되었습니다. 팀원들의 생각을 받아들여 더 좋은 방향으로 생각이 나아갈 수 있도록 열린 마음으로 회의에 임해야겠다라고 느낀 시간들이었습니다.
회의를 하다보면서 정말 좋은 의견들은 다 개인의 생각이 아닌 팀원들과 서로 의견을 맞대어보며 서로 부족한 생각들을 보완하며 고쳐진 생각들이었습니다.
3. Stack
이번 프로젝트에서는 새롭게 TypeScript와 Redux, SCSS를 사용해보았습니다.
처음에는 사용하는데 정말 막막함이 많이 느껴졌습니다. 코드들을 작성하고 컴파일 하려고만 하면 타입오류에 많이 막혔었고, 리덕스는 스토어, 리듀서, 액션이라는 구조를 이해하여 코드를 적용하는 부분이 어려웠었습니다. 그래도 사용함에 있어 라이브러리들의 장점들을 확실히 느낄 수 있었습니다.
리덕스를 통해 state들을 global에서 관리하기 때문에 일일이 props로 상위 컴포넌트에서 하위 컴포넌트로 state를 내려주지 않아도 되어 state 사용함에 있어서 불편하지 않았다는 점과 SCSS를 통해 스타일 요소들을 재사용해서 사용할 수 있다는 점이 좋았습니다.
스택을 사용하기 전에 중요하게 생각해야 될 점은 이 스택이 왜 우리 프로젝트에 필요한가입니다. 스택이 프로젝트에 필요하지 않은데도 남들이 다들 쓰니까, 요즘 유행하는 스택이라서 라는 이유로 목적에 맞게 사용하지 않게 되면 안쓰니만 못한다고 생각되어집니다. 그래서 항상 프로젝트에 들어가기전에 스택을 어떤걸 사용할 것인지 왜 사용해야되는지를 고민해 보고 프로젝트를 진행하도록 앞으로도 노력할 것입니다.
총 리뷰
4주라는 시간동안 프로젝트 기획이며, 새로운 스택 적용 등 해야할 것들도 많고, 생각대로 구현이 잘 안되어 힘든 시간들도 있었지만 팀원들끼리 서로서로 화이팅 외치기도하고, 힘든 부분이 생겼을 땐 같이 생각해보며 문제를 해결하기도 하여 힘든 시간을 극복했던 것 같습니다. 프로젝트를 하면서 제가 부족했던 부분을 발견할 수 있었고, 여러가지로 배울 것이 많았던 좋은 시간이었습니다.
