오늘은 웹만들기에 필요한 기초부터 HTML학습까지 진행해 보았습니다.

Today I Learned
- 웹 만들기 기초
- HTML 기초
웹 만들기
- 웹을 만들기 전에, 고려해야할 부분이 있다.
- 누가 쓸 것인가?(사용자가 누구인가) 고민하기
- 뿌리가 되는 기능은 무엇인가?
- 아무때나 다른 기능과 연관되지 않고 수행할 수 있는 것
- 역할자가 우선으로 수행해야 하는 것
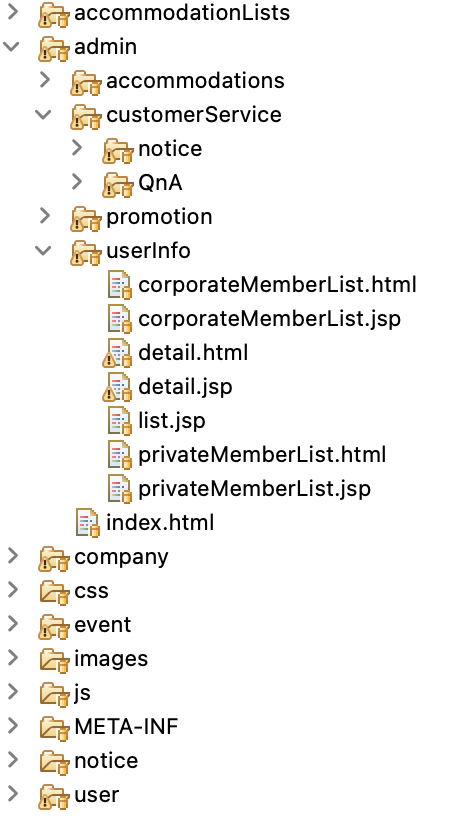
- 디렉토리의 폴더는 대상이거나 역할자여야 한다.
- 예시

- 누가(역할자) ~를 ~하다.(~하다 가 파일로 존재한다)
- 해당 사진에서 가장 바깥부분의 폴더들은 역할자 또는 대상으로 구성되어 있다.
- 내부 파일로 CRUD에 해당되는 행위가 존재한다.
HTML 구조
- 태그
- head : 문서 헤더
- title : 문서 제목
- body : 본문(문장,목록,표,폼 등이 들어가는 태그)
- h1 : 본문 헤더
- p : 문장
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>velog!</h1>
<p>안녕하세요 jun 입니다.</p>
</body>
</html>- 실행결과

- 과거 태그 사용의 문제점
- 다양한 브라우저에서 서로 태그를 다르게 이해하고, 또는 사용하는 태그들이 다르다는 문제점이 있었음.
- W3C에서 표준안을 작성하여 표준화 하였음
오늘은 이만 마치겠습니다.
