오늘은 html 태그에서 table과 list에 대해서 학습하였습니다.

Today I Learned
- table tag
- list tag
- page outline
table tag
- 테이블 태그는 행과 열이 존재한다.

- 코드는 다음과 같다.
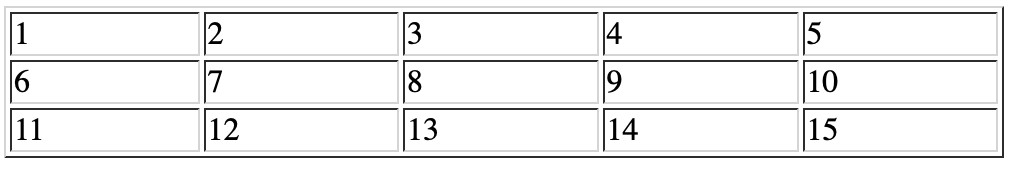
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
</table>- 태그의 구조는 아주 직관적이다.
- 행 : tr
- 열 : td
- 하나의 행이 제목과같은 역할을 할 때에는 해당 tr 태그를 thead 태그로 감싸고, 내용에 해당되는 역할을 하는 tr 태그는 tbody 태그로 묶어줄 수 있다.
<table border="1">
<thead>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</thead>
<tbody>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
</tbody>
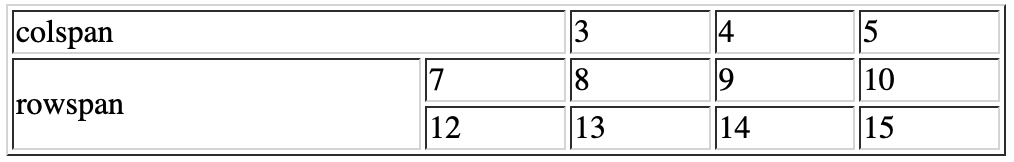
</table>- 테이블에서 컬럼 또는 열을 병합하는 방법
- colspan : 컬럼 병합
- rowspan : 열 병합
<table border="1" style="width: 500px;">
<tr>
<td colspan="2">colspan</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td rowspan="2">rowspan</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
</table>
list tag
- 목록을 표현 하는 방법 3가지
- ul 태그 : 순서 없이 정렬
- ol 태그 : 순서 있이 정렬
- dl 태그 : 정의(define) 하는 정렬
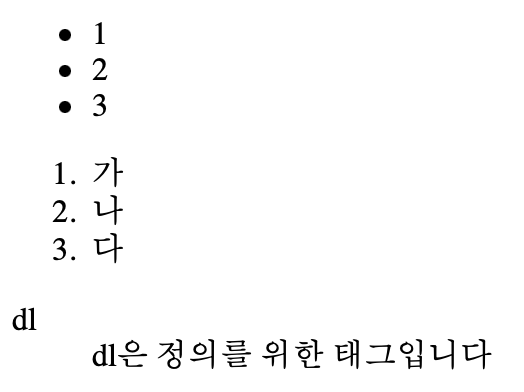
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol>
<li>가</li>
<li>나</li>
<li>다</li>
</ol>
<dl>
<dt>dl</dt>
<dd>dl은 정의를 위한 태그입니다</dd>
</dl>- 결과

page outline
- 문서의 개요(outline)를 잡기 위해서 컨텐츠 영역을 구분 할 필요가 있다.
- 컨텐츠 영역 구분
- 컨텐츠 제목 설정
- 컨텐츠와 제목을 한 덩어리로 묶어주기
- 예시

오늘은 table,list 태그와 page outline에 관하여 알아보았습니다.
