
오늘은 DOM 이벤트 Trigger와 Drag and Drop이벤트에 대해서 학습하였습니다.
Today I Learned
- DOM 이벤트 Trigger
- Drag and Drop
DOM 이벤트 트리거
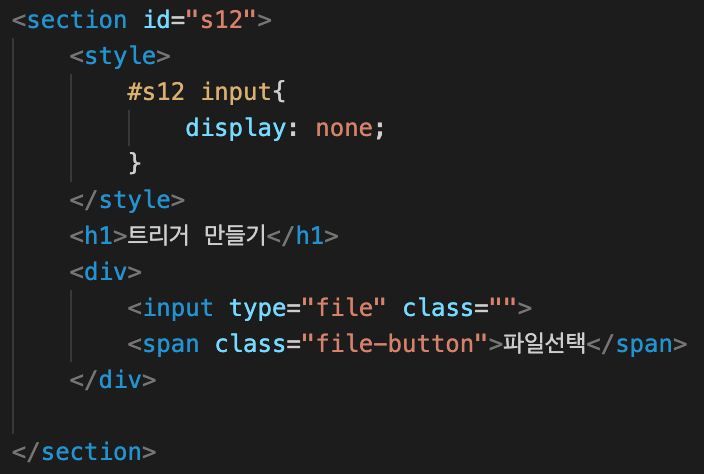
- 파일 업로드를 위한 파일 선택 ui를 꾸미고 싶다?
- input file은 스타일이 먹지 않는다.
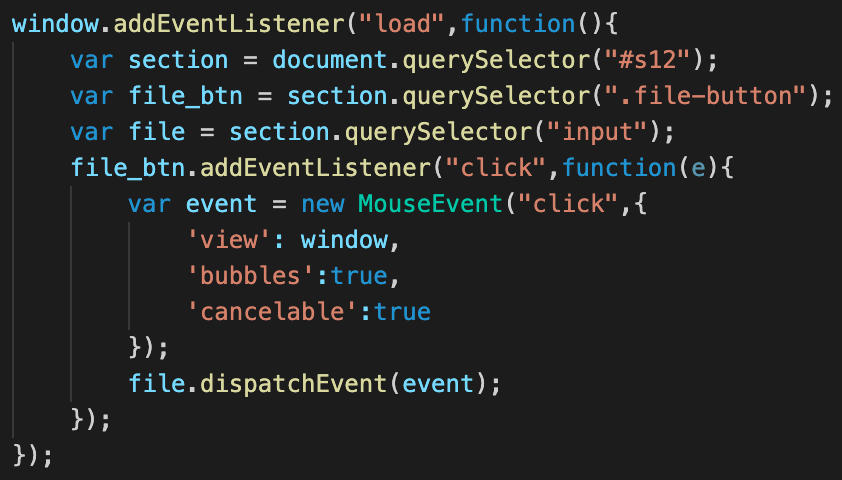
- input file을 display none으로 숨기고, 대체하는 버튼을 디자인해서 만듬 >> 이게 방아쇠 역할을 한다 해서 트리거라고 함
- 즉, 실제 이벤트가 해당 태그에서 일어나는 것은 아니지만, 마치 그곳을 통해 일어나는 것 처럼 보이게 할 수 있음


- 이벤트를 생성해서, dispatch해줘서 생성한 이벤트를 강제로 실행하게 만든다.
Drag and Drop Event
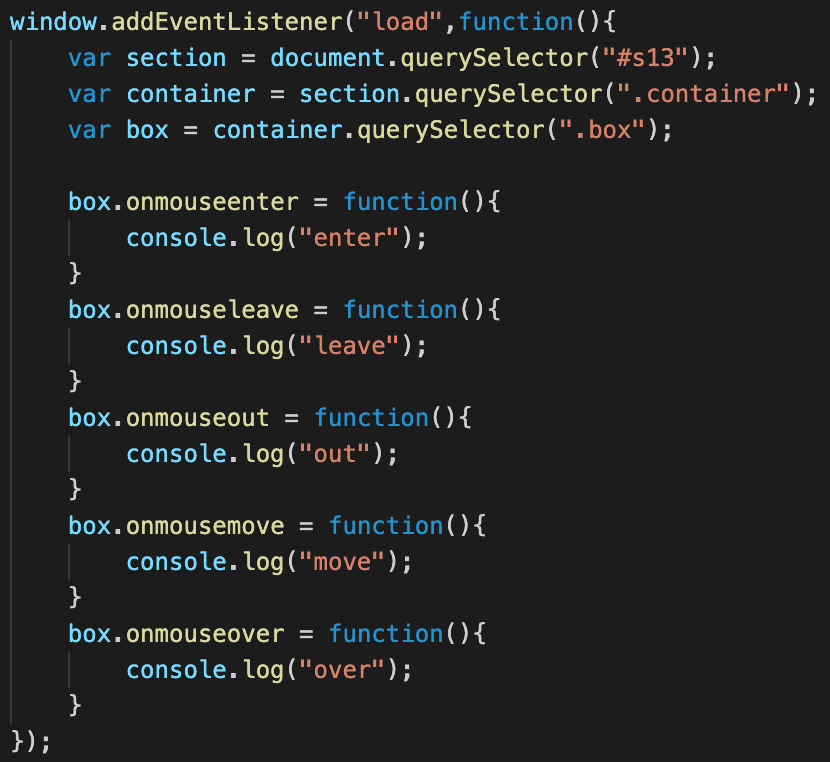
- 시각적(mouseEvent)
- 클릭후 드래그 하는 과정에서 보여지는 시각적인 이벤트를 다룸
- 마우스가 들어갓다 나올 때 이벤트 발생 순서
- over > enter > move > out > leave
- over,out은 해당 엘리먼트의 경계선에 진입할 때
- enter, out은 커서가 완전히 엘리먼트 안(밖)으로 갈 때


- 시각적 이벤트로서 drag and drop
- onmousemove에서의 clientX(Y)와 screenX(Y)의 차이
- client는 viewport기준, screen은 전체 화면 기준
- 그렇다면 상자를 클릭하고 드래그 할때, 상자의 위치가 클릭한 위치를 유지하려면? >> 다음시간에 학습!
- onmousemove에서의 clientX(Y)와 screenX(Y)의 차이
- 기능적(drag and drop Event)
- 다음시간에 학습!
