
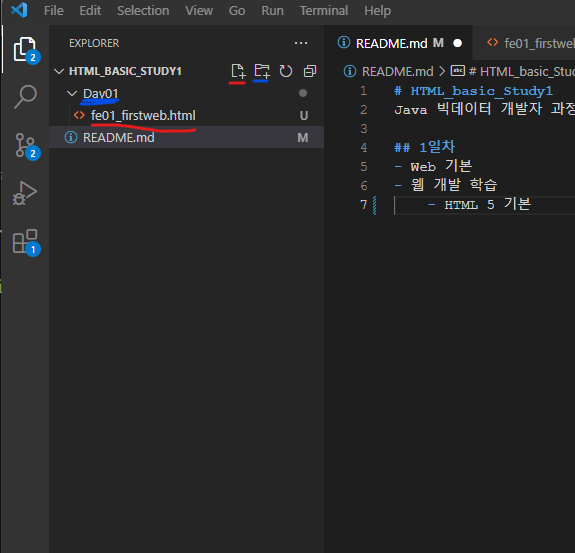
파일 생성하기

폴더와 html파일을 생성.

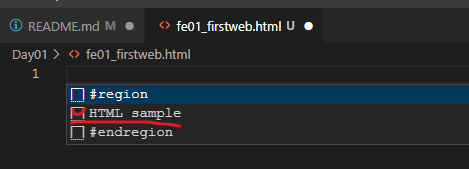
Ctrl + Space (Content assistant) 눌러 두번째 항목 선택,

eclipse때 처럼 기본 문법들이 생성된다.
위의 페이지에서 코드를 아래와 같이 수정해주었다.
fe01_firstweb.html
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>첫번째 웹페이지</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- <link rel='stylesheet' type='text/css' media='screen' href='main.css'>
<script src='main.js'></script> 현재는 필요없음! -->
</head>
<body>
<!-- 여기는 주석이에요. Ctrl + /를 누르면 생성할 수 있어요. -->
<!-- title 해더영역 시작 -->
<h1 title="header">Hello HTML5</h1>
<!-- title 해더영역 종료 -->
<div><h2>Hello HTML5</h2></div>
<h3>Hello HTML5</h3>
<h4>Hello HTML5</h4>
<h5>Hello HTML5</h5>
<div>
<h6>Hello HTML5</h6>
<p>신나는 웹 개발</p>
</div>
<img src="5109431_agiLaciMHn_1659098198501.jpeg" width="200">
애용용님
<hr />
</body>
</html>위를 실행시키면

와 같이 나오게 된다.
fe02_styleweb.html (색깔지정)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>스타일</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
h1 {
color:#FFFFFF;
background-color: #ff6347;
/* 직접 치지 말고, Ctrl + Space를 눌러 Content Assistant의 도움을 받을 것. */
}
</style>
</head>
<body>
<h1>Hello, HTML5</h1>
</body>
</html>이번에는 글자의 색과 배경색을 지정해주었다.

VScode에서는 Ctrl + Space를 이용하면 코드와 색상을 한번에 확인이 가능하다!

결과화면
fe03_styleweb.html (alert)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>스타일</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
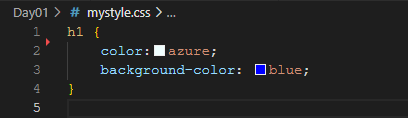
<link rel="stylesheet" type="text/css" href="mystyle.css">
<script>
// 내부 자바스크립트 영역
alert('Hello, javascript!'); // alert 창이 닫히기 전까지는 페이지가 렌더링되지 않음.
</script>
</style>
</head>
<body>
<h1>Hello, HTML5!!</h1>
</body>
</html>위의 코드중 <scrpit></script> 사이에 위치한
alert('Hello, javascript!'); // alert 창이 닫히기 전까지는 페이지가 렌더링되지 않음.코드는 웹페이지에서 알림창을 뜨도록 하는 역할을 한다.
그리고 CSS 파일을 만들어

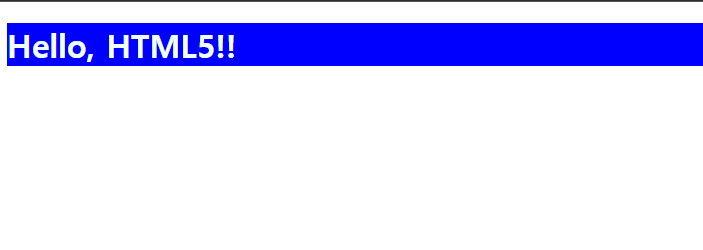
<h1>태그의 색상을 위와같이 설정을 해 주게 되면


와 같이 출력이 되게 된다.
fe04_scriptweb.html (외부 js)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>스타일</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<script src="myscript.js"></script>
</style>
</head>
<body>
<h1>Hello, HTML5!!</h1>
</body>
</html>바로 이전에서 했던 예제처럼 html에서 바로 처리를 할 수도 있지만, js파일을 생성하여 불러오는것도 가능하다.

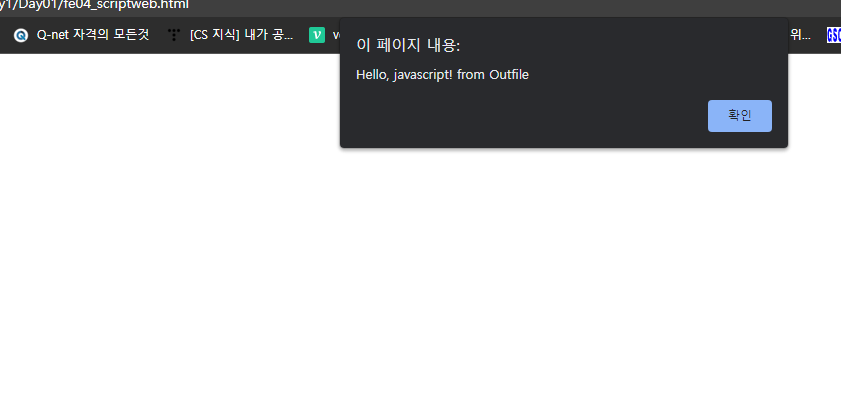
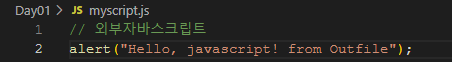
위와 같이 외부 자바스크립트 파일myscript.js을 생성하여 출력해 줄 코드들을 입력한다.
그리고
<script src="myscript.js"></script>위와 같이 src 명령어를 입력하여 위에서 생성한 자바스크립트 파일명을 불러온다.
결과는 이전과 같이 출력된다.
fe05_basichtml.html (href,target)
<!DOCTYPE html>
<html lang="">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>글자태그 학습</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<h1>🧩HTML_basic_Study1</h1>
<hr>
<p> Java 빅데이터 개발자 과정 프론트엔드 repository </p>
<h2>1일차</h2>
<hr>
<ul>
<li>웹 기본</li>
<li>웹개발 학습
<ul>
<li>HTML 5 기본</li>
</ul>
</li>
</ul>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<hr>
<!-- target으로 새 탭에서 띄우거나, -->
<a href="https://www.google.com" target="_blank">구글</a>
<a href="https://www.naver.com" target="_blank">네이버</a>
<a href="https://github.com/junkue20/HTML_basic_Study1">깃허브</a>
<!-- 절대경로. 원래 기본적으로 설정되어있는 주소값-->
<a href="C:/source/HTML_basic_Study1/Day01/fe01_firstweb.html">절대경로 웹</a>
<!-- 상대경로. 불러오는 값들마다 다른 값들임! -->
<a href="./fe02_firstweb.html">상대경로 웹</a>
<a href="../test.html">부모폴더(상대경로)의 웹</a>
<br>
<a href="mailto:personar95@naver.com">강사에게 메일보내기</a>
</body>
</html>
fe06_basicanchor.html (anchor)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<a href="#a0">첫번째로</a>
<a href="#a1">두번째로</a>
<a href="#a2">세번째로</a>
<h1 id="a0">첫번째</h1>
<p><b>Lorem ipsum</b> <del>dolor sit amet,</del> <i>consectetur</i> <small><small>dipisicing elit</small>a</small>, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
log<sub>n</sub>2<sup>n</sup>
<h1 id="a1">두번째</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h1 id="a2">세번째</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</body>
</html>
fe07_list.html (ul,li,ol)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<!-- 첫번째 목록 -->
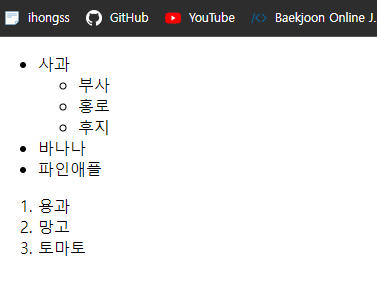
<ul>
<li>사과
<ul>
<li>부사</li>
<li>홍로</li>
<li>후지</li>
</ul>
</li>
<li>바나나</li>
<li>파인애플</li>
</ul>
<!-- 두번째 목록 -->
<ol>
<li>용과</li>
<li>망고</li>
<li>토마토</li>
</ol>
</body>
</html>
fe08_table.html (table)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>시간표 테이블</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
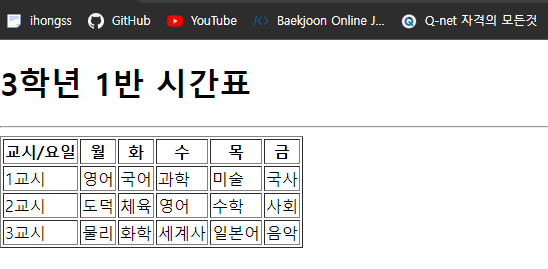
<h1>3학년 1반 시간표</h1>
<hr>
<table border="1">
<thead>
<tr>
<th>요일</th>
<th>월</td>
<th>화</td>
<th>수</th>
<th>목</th>
<th>금</th>
</tr>
</thead>
<tbody>
<tr>
<td>1교시</td>
<td>영어</td>
<td>국어</td>
<td>과학</td>
<td>미술</td>
<td>국사</td>
</tr>
<tr>
<td>2교시</td>
<td>도덕</td>
<td>체육</td>
<td>영어</td>
<td>수학</td>
<td>사회</td>
</tr>
<tr>
<td>3교시</td>
<td>물리</td>
<td>화학</td>
<td>세계사</td>
<td>일본어</td>
<td>음악</td>
</tr>
</tbody>
</table>
</body>
</html>
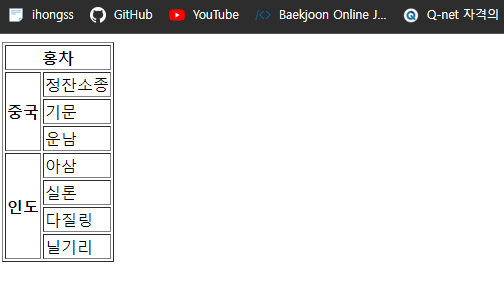
fe09_table.html (합병table)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>테이블 셀병합</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">홍차</th>
</tr>
<tr>
<th rowspan="3">중국</th>
<td>정잔소종</td>
</tr>
<tr>
<!-- <th>중국</th> -->
<td>기문</td>
</tr>
<tr>
<!-- <th>중국</th> -->
<td>운남</td>
</tr>
<tr>
<th rowspan="4">인도</th>
<td>아삼</td>
</tr>
<tr>
<!-- <th>인도</th> -->
<td>실론</td>
</tr>
<tr>
<!-- <th>인도</th> -->
<td>다질링</td>
</tr>
<tr>
<!-- <th>인도</th> -->
<td>닐기리</td>
</tr>
</table>
</body>
</html>
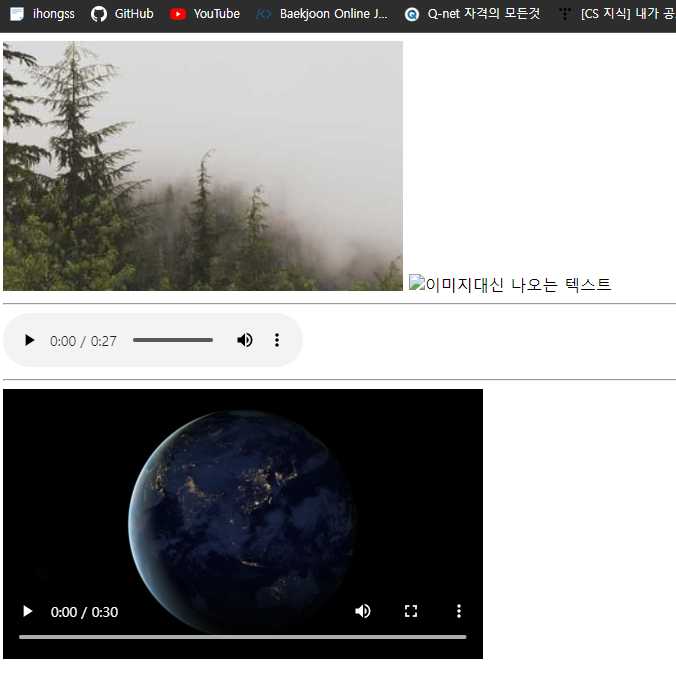
fe10_multimedia.html (이미지, 영상, 사운드)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>멀티미디어</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body>
<!-- <img src="https://placeimg.com/320/200/any" alt="2023년 6월 30일 종료"> -->
<img src="https://picsum.photos/320/200" width="400">
<img src="nothing" alt="이미지대신 나오는 텍스트">
<hr>
<!-- <audio controls="controls">
<source src="file_example_MP3_700KB.mp3" type="audio/mp3">
</audio> -->
<audio controls="controls" src="./media/file_example_MP3_700KB.mp3" ></audio><hr>
<video controls="controls" src="./media/Sample_File.mp4"></video>
</body>
</html>