
CSS 3 고급
CSS 가시속성
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>CSS 가시속성</title>
<style>
#box{
/* display: 나타낼 속성; */
display: none;
}
</style>
</head>
<body>
<span>더미</span>
<div id="box">대상</div>
<span>더미</span>
</body>
</html>
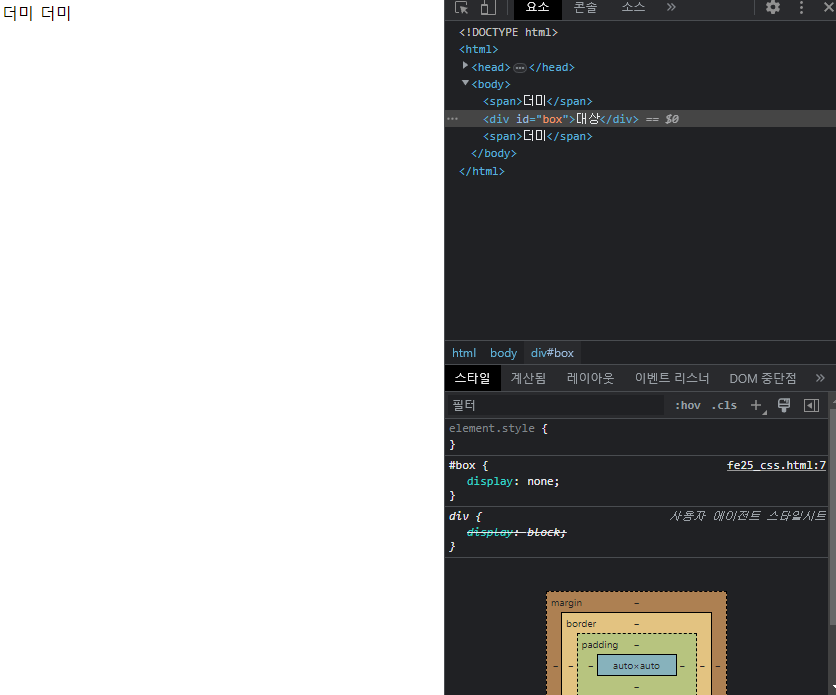
none이기 때문에 위와 같이 대상이라는 글자가 사라져서 보이게 된다.

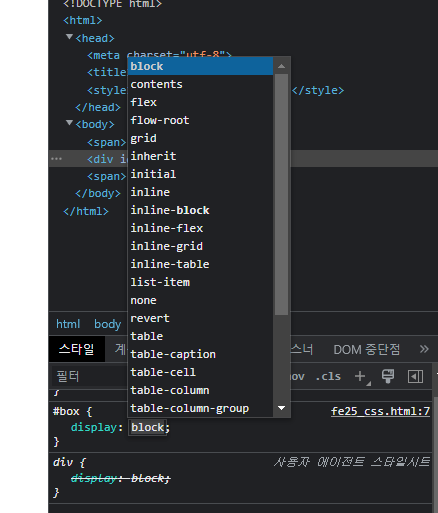
웹페이지에서 F12를 눌러 개발자모드를 켠 뒤, <div>를 선택하여
배경이미지
먼저 image 폴더에 아래와 같이 이미지들을 추가해주었다.

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>배경 이미지</title>
<style>
body{ /* body 전부에 적용 */
background-image:url('./image/back.png'); /* 작은 패턴으로 모든 화면들을 덮음. (용량을 절약하는 효과) */
background-size: 100% 350px; /* 사이즈 조절 */
background-repeat: no-repeat; /* 이미지 반복여부 */
background-attachment: fixied; /* 백그라운드 이미지 화면에 고정시키기 (scroll은 따라서 오는 이미지)*/
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Iste error corrupti eum perferendis voluptatibus temporibus sequi earum optio assumenda, sint tempore nulla asperiores architecto ad harum nostrum odit et quis!
</body>
</html>
글자 크기와 글꼴
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<style>
h1{
font-size: 40px; /* 글씨 크기 설정*/
font-family: 'NanumGothic'; /* 글씨체 종류 설정*/
}
p{
font-size: 16px;
font-family: 'NanumGothic';
}
</style>
<body>
<h1>Lorem ipsum dolor sit, amet 로렘입숨 </h1>
<!-- p태그에서도 바로 스타일을 지정할 수 있으며,
"text-align: center;"일 경우 문자를 가운데로 정렬한다. -->
<p style="text-align: right; font-size: 17px;">2023.03.23. 목요일</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Minima odio beatae perferendis voluptates! Obcaecati ipsam sapiente sequi repellat vero saepe ut, eos nulla, est aliquid dolorum harum in at recusandae?</p>
<!-- Alt + Z == 문자 자동정렬 -->
</body>
</html>
버튼 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>버튼 만들기</title>
<style>
/* 미리 스타일 객체를 생성해두어 불러 올 수도 있다. */
.font_big{ font-size: 25px; }
.font_bold{ font-weight: bold; }
.font_center{ text-align: center; }
.button{
width: 200px;
height: 60px;
background-color: peachpuff;
border-width: 10px;
border-style: solid;
border-color: aliceblue;
border-radius: 40px;
box-shadow: 5px 5px 5px #a9a9a9;
}
.button > a{
display: block;
line-height: 60px; /* 줄내림 */
text-decoration-line: none; /* a태그 링크에 생성된 밑줄을 숨김. */
}
</style>
</head>
<body>
<div class="button">
<!-- target은 새로운 탭 생성 여부, 저장해두었던 스타일 객체를 불러와 적용.-->
<a href="https://www.google.com" target="_blank" class = "font_big font_bold font_center">구글</a>
</div>
</body>
</html>
위치속성 (position: absolute 및 z-index)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>위치 속성</title>
<style>
.box{
width: 100px; height: 100px;
/* 겹쳐짐 허용 */
position: absolute;
}
.box:nth-child(1){
background-color: red;
left: 10px; top: 10px;
}
.box:nth-child(2){
background-color: green;
left: 50px; top: 50px;
}
.box:nth-child(3){
background-color: blue;
left: 90px; top: 90px;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
z-index를 추가하여 순서를 각각 변경해줄 수도 있다.
ex) 파워포인트,hmp 문서 "맨뒤로, 앞으로 보내기"
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>위치 속성</title>
<style>
.box{
width: 100px; height: 100px;
/* 겹쳐짐 허용 */
position: absolute;
}
.box:nth-child(1) {
background-color: red;
left: 10px; top: 10px;
z-index: 900;
}
.box:nth-child(2) {
background-color: green;
left: 50px; top: 50px;
z-index: 0;
}
.box:nth-child(3) {
background-color: blue;
left: 90px; top: 90px;
z-index: 90;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>위치 속성</title>
<style>
/* #out { */
body > div {
width: 420px;
height: 150px;
/* 박스임. 하지만, */
/* border: 2px solid black; */
position: relative;
overflow: hidden scroll; /* 넘치는 영역은 감추기 + 스크롤 기능*/
}
.box {
width: 100px;
height: 100px;
/* 겹쳐짐 허용 */
position: absolute;
}
.box:nth-child(1) {
background-color: red;
left: 10px;
top: 10px;
z-index: 100;
}
.box:nth-child(2) {
background-color: green;
left: 50px;
top: 50px;
z-index: 10;
}
.box:nth-child(3) {
background-color: blue;
left: 90px;
top: 90px;
z-index: 1;
}
</style>
</head>
<body>
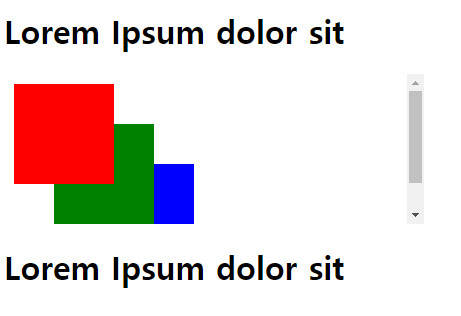
<h1>Lorem Ipsum dolor sit</h1>
<div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<h1>Lorem Ipsum dolor sit</h1>
</body>
</html>
float
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>CSS float속성</title>
<style>
img{
/* 웹 브라우저 크기에 상관없이 공지 등을 일정한 위치에 고정할 때 적합 */
float: left;
}
</style>
</head>
<body>
<img src="./image/mobile_143613613799.gif" width="400">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis deserunt dolore obcaecati illum totam! Nemo, ipsa sunt nesciunt inventore vitae provident voluptatem sit! Ut odit alias enim adipisci officia? Delectus?</p>
</body>
</html>
수평정렬 (float)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>수평정렬</title>
<style>
.box{
width: 100px; height: 100px;/* 박스크기 설정 */
float: left; /* 박스를 왼쪽을 기준으로 정렬함. */
}
.box:nth-child(1){
background-color: red;
}
.box:nth-child(2){
background-color: green;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
레이아웃
수평정렬 레이아웃
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>수평정렬 레이아웃</title>
<style>
.container {
overflow: hidden;
}
.item {
float: left;
margin: 0 5px; /* 간격 */
padding: 5px 10px; /* 크기 (가로, 세로) */
background-color: bisque;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!</p>
<div class="container">
<div class="item">메뉴1</div>
<div class="item">메뉴2</div>
<div class="item">메뉴3</div>
<div class="item">메뉴4</div>
</div>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!</p>
</body>
</html>
중앙정렬 레이아웃
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>중앙정렬 레이아웃</title>
<style>
/* 초기화 */
* {
margin: 0; padding: 0;
}
/* 주체 */
body{
width: 600px;
margin: 0 auto; padding: 0;
}
.container {
overflow: hidden;
}
.item {
float: left;
margin: 0 5px; /* 간격 */
padding: 5px 10px; /* 크기 (가로, 세로) */
background-color: bisque;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!</p>
<div class="container">
<div class="item">메뉴1</div>
<div class="item">메뉴2</div>
<div class="item">메뉴3</div>
<div class="item">메뉴4</div>
</div>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!Lorem ipsum dolor sit, amet consectetur adipisicing elit. Similique culpa laudantium quas, voluptates, maxime, tempore explicabo animi amet quae dolores eaque! Nisi tempore adipisci blanditiis explicabo voluptatem sit delectus quaerat!</p>
</body>
</html>
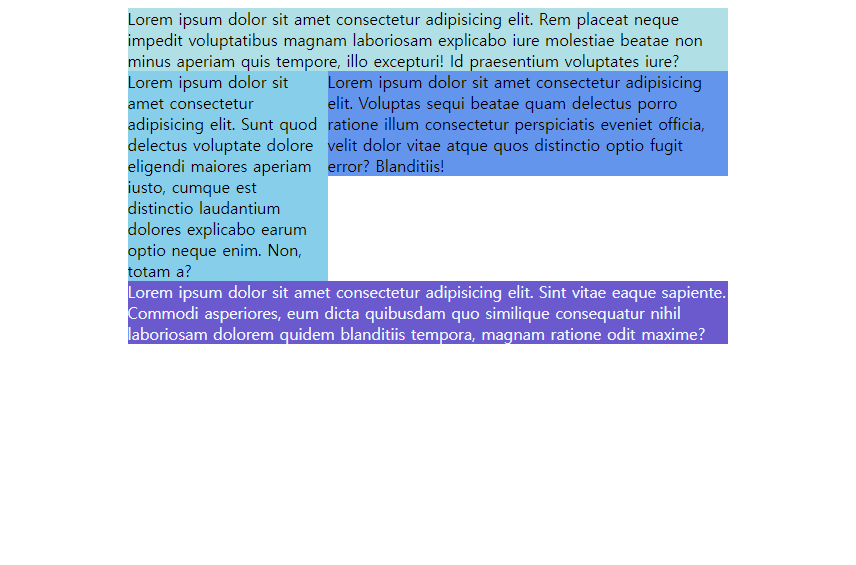
일반적인 레이아웃
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>일반적인 레이아웃</title>
<style>
body { width: 600px; margin: 10px auto; }
#header {
background-color: powderblue;
}
#wrap {
overflow: hidden;
}
#aside {
float: left;
width: 200px;
background-color: skyblue;
}
#contents {
float: right;
width: 400px;
background-color: cornflowerblue;
}
#footer {
color: aliceblue;
background-color: slateblue;
}
</style>
</head>
<body>
<div id="header">Lorem ipsum dolor sit amet consectetur adipisicing elit. Rem placeat neque impedit voluptatibus magnam laboriosam explicabo iure molestiae beatae non minus aperiam quis tempore, illo excepturi! Id praesentium voluptates iure?</div>
<div id="wrap">
<div id="aside">Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt quod delectus voluptate dolore eligendi maiores aperiam iusto, cumque est distinctio laudantium dolores explicabo earum optio neque enim. Non, totam a?</div>
<div id="contents">Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas sequi beatae quam delectus porro ratione illum consectetur perspiciatis eveniet officia, velit dolor vitae atque quos distinctio optio fugit error? Blanditiis!</div>
</div>
<div id="footer">Lorem ipsum dolor sit amet consectetur adipisicing elit. Sint vitae eaque sapiente. Commodi asperiores, eum dicta quibusdam quo similique consequatur nihil laboriosam dolorem quidem blanditiis tempora, magnam ratione odit maxime?</div>
</body>
</html>
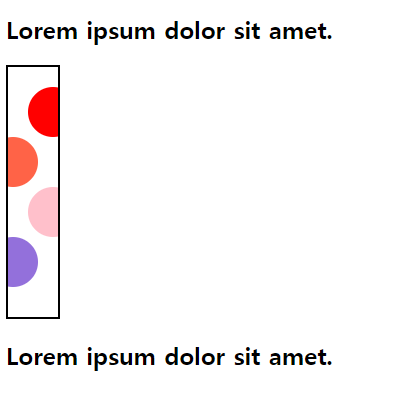
absolute 레이아웃
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
<style>
#container {
width: 50px; height: 250px;
border: 2px solid black;
overflow: hidden;
position: relative;
}
.circle{
width: 50px; height: 50px;
border-radius: 50%;
background-color: slategrey;
position: relative;
}
#red {
background-color: red;
left: 20px; top: 20px;
}
#tomato {
background-color: tomato;
right: 20px; top: 20px;
}
#pink {
background-color: pink;
left: 20px; top: 20px;
}
#mediumpurple {
background-color: mediumpurple;
right: 20px; top: 20px;
}
#black{
background-color: black;
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet.</h2>
<div id="container">
<div id="red" class="circle"></div>
<div id="tomato" class="circle"></div>
<div id="pink" class="circle"></div>
<div id="mediumpurple" class="circle"></div>
</div>
<h2>Lorem ipsum dolor sit amet.</h2>
</body>
</html>
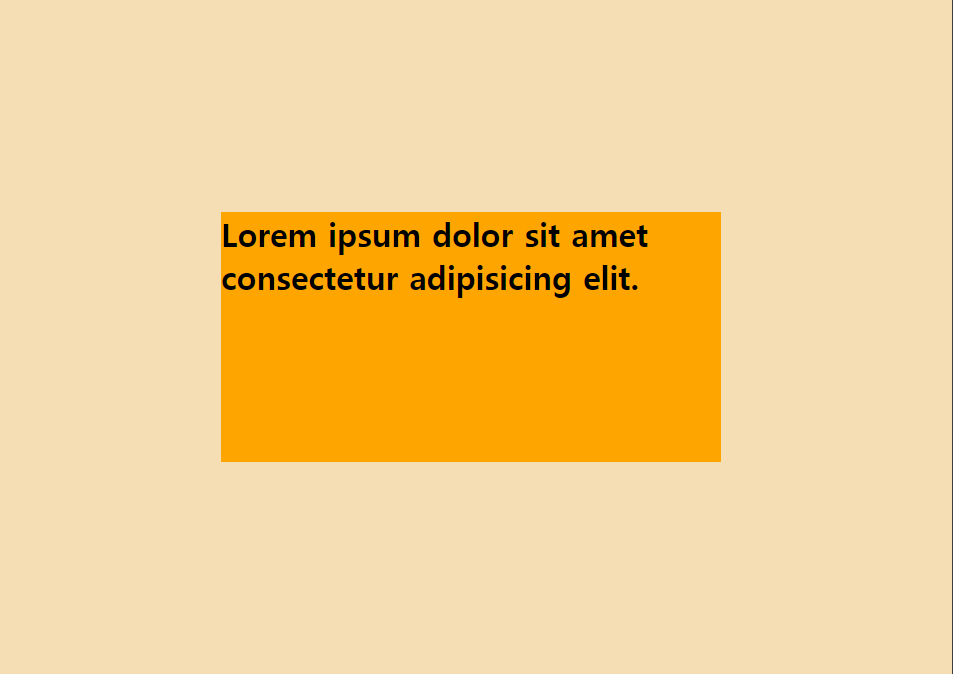
중앙배치
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>중앙배치</title>
<style>
* { margin: 0; padding: 0; }
body { background-color: wheat; }
#container {
width: 500px; height: 250px;
background-color: orange;
position: absolute;
left: 50%; top: 50%;
margin-left: -250px;
margin-top: -125px;
}
</style>
</head>
<body>
<div id="container">
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1>
</div>
</body>
</html>
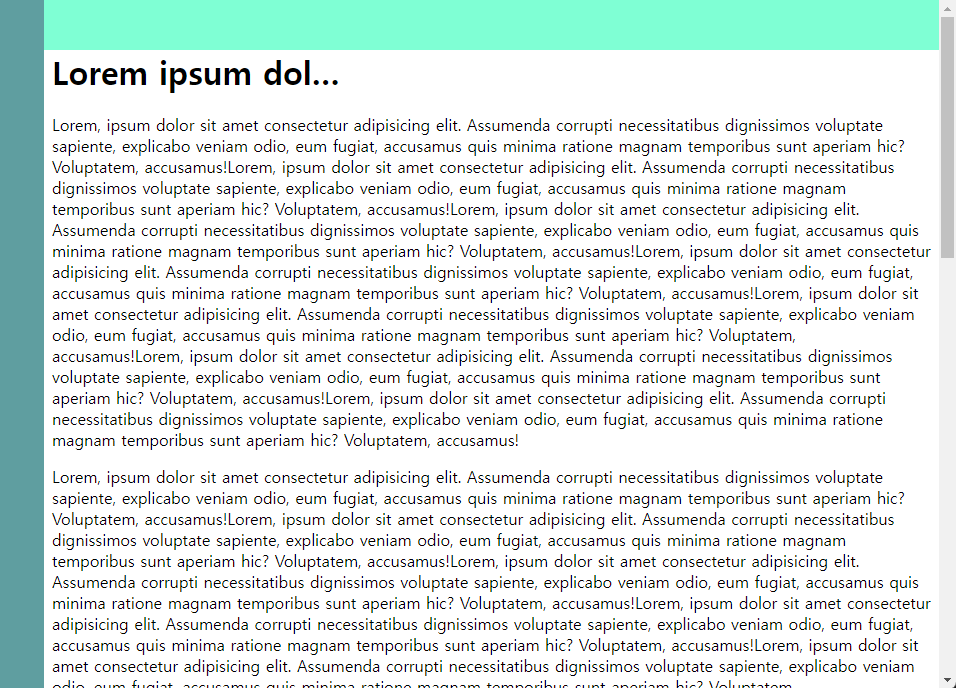
고정바 영역 및 글자생략
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>고정바 영역 및 글자생략</title>
<style>
.container {
margin-top: 50px; margin-left: 50px;
}
/* position: fixed; 를 사용하여 상단에 고정. */
.top_bar {
background-color: aquamarine;
position: fixed;
left: 0; top: 0; right: 0; height: 50px;
}
.left_bar {
background-color: cadetblue;
position: fixed;
left: 0; top: 0; bottom: 0; width: 50px;
}
/* 글자 제한길이 설정 */
.container > h1 {
width: 300px; /* 300px을 기준으로 함. */
}
.ell { /* 기준 넓이를 넘어가면 생략기호 '...'이 출력됨 */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis; /* 문자열 overflow */
}
</style>
</head>
<body>
<div class="top_bar"></div>
<div class="left_bar"></div>
<div class="container">
<!-- 생략 될 제목 -->
<h1 class="ell">Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae corporis similique maiores quidem consectetur, eligendi ullam illo alias atque, ut illum ad distinctio inventore eveniet earum omnis. Expedita, unde consequatur!</h1>
<p>로렘 입숨에 관한 글~</p>
</div>
</body>
</html>
스크롤을 내릴때도 위와 왼쪽의 바가 계속 따라온다.
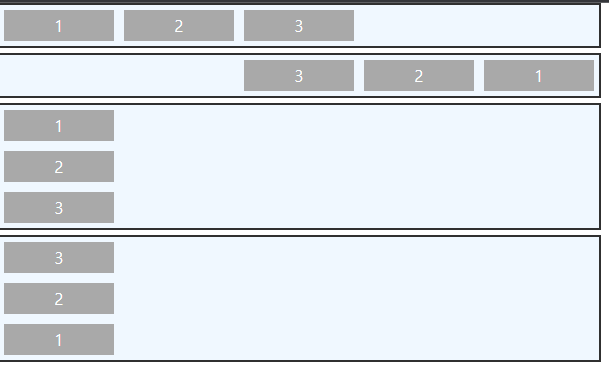
flexible 레이아웃
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>flexible 레이아웃</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
* { margin: 0; padding: 0; }
.box {
background-color: darkgray;
margin: 5px; padding: 5px;
width: 100px;
color: white;
text-align: center;
}
.container {
width: 600px;
background-color: aliceblue;
border: 2px solid #303030;
margin-bottom: 5px;
display: flex; /* 플렉스 박스 레이아웃 (한줄정렬)*/
}
#option1 {
flex-direction: row; /* 순차적으로 나열 */
}
#option2 {
flex-direction: row-reverse; /* 역순으로 나열 */
}
#option3 {
flex-direction: column; /* 세로로 순차 */
}
#option4 {
flex-direction: column-reverse; /* 세로로 역순 */
}
</style>
</head>
<body>
<div id = "option1" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
<div id = "option2" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
<div id = "option3" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
<div id = "option4" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
</body>
</html>
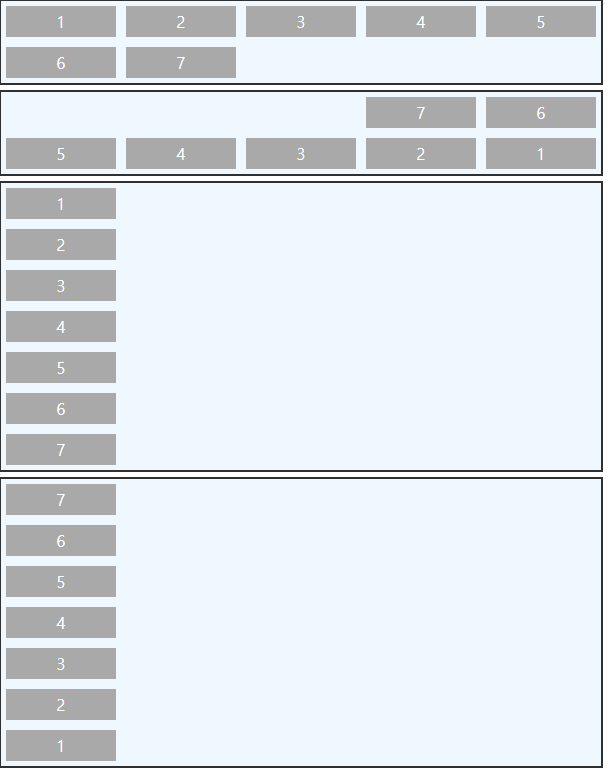
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>flexible 레이아웃</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
* { margin: 0; padding: 0; }
.box {
background-color: darkgray;
margin: 5px; padding: 5px;
width: 100px;
color: white;
text-align: center;
}
.container {
width: 600px;
background-color: aliceblue;
border: 2px solid #303030;
margin-bottom: 5px;
display: flex; /* 플렉스 박스 레이아웃 (한줄정렬)*/
}
#option1 {
/* flex-direction: row */
flex-direction: row;
flex-wrap: wrap;
}
#option2 {
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
}
#option3 {
flex-direction: column;
}
#option4 {
flex-direction: column-reverse;
}
</style>
</head>
<body>
<div id = "option1" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
</div>
<div id = "option2" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
</div>
<div id = "option3" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
</div>
<div id = "option4" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
</div>
</body>
</html>
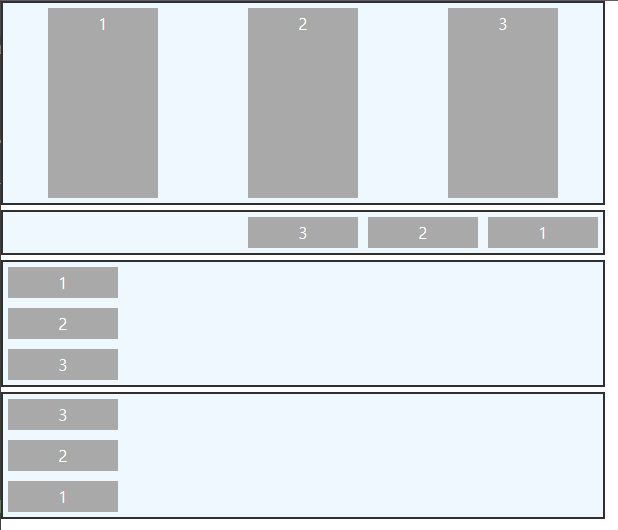
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>flexible 레이아웃</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
* { margin: 0; padding: 0; }
.box {
background-color: darkgray;
margin: 5px; padding: 5px;
width: 100px;
color: white;
text-align: center;
}
.container {
width: 600px;
background-color: aliceblue;
border: 2px solid #303030;
margin-bottom: 5px;
display: flex; /* 플렉스 박스 레이아웃 (한줄정렬)*/
}
#option1 {
height: 200px;
flex-direction: row; /* 순차적으로 나열 */
justify-content: space-around;
align-items: stretch;
}
#option2 {
flex-direction: row-reverse; /* 역순으로 나열 */
}
#option3 {
flex-direction: column; /* 세로로 순차 */
}
#option4 {
flex-direction: column-reverse; /* 세로로 역순 */
}
</style>
</head>
<body>
<div id = "option1" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
<div id = "option2" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
<div id = "option3" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
<div id = "option4" class = "container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
</body>
</html>
그리드 레이아웃
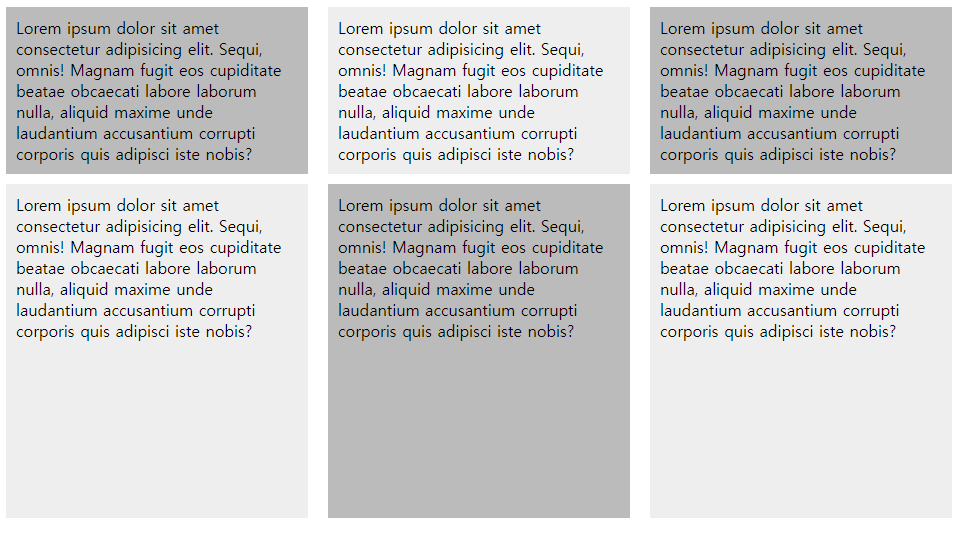
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>그리드 레이아웃 1</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
#wrap {
display: grid;
grid-template-columns: repeat(3, 1fr); /* fr(배율)*/
grid-template-rows:1fr 2fr;
row-gap: 10px;
column-gap: 20px;
/* grid-template-rows: 100px 100px; */
}
.item {
padding: 10px;
background-color: #eeeeee;
}
.item:nth-child(odd){ /* 홀수 (2n+1) */
background-color: #bbbbbb;
}
</style>
</head>
<body>
<div id ="wrap">
<div class = "item">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, omnis! Magnam fugit eos cupiditate beatae obcaecati labore laborum nulla, aliquid maxime unde laudantium accusantium corrupti corporis quis adipisci iste nobis?
</div>
<div class = "item">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, omnis! Magnam fugit eos cupiditate beatae obcaecati labore laborum nulla, aliquid maxime unde laudantium accusantium corrupti corporis quis adipisci iste nobis?
</div><div class = "item">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, omnis! Magnam fugit eos cupiditate beatae obcaecati labore laborum nulla, aliquid maxime unde laudantium accusantium corrupti corporis quis adipisci iste nobis?
</div><div class = "item">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, omnis! Magnam fugit eos cupiditate beatae obcaecati labore laborum nulla, aliquid maxime unde laudantium accusantium corrupti corporis quis adipisci iste nobis?
</div><div class = "item">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, omnis! Magnam fugit eos cupiditate beatae obcaecati labore laborum nulla, aliquid maxime unde laudantium accusantium corrupti corporis quis adipisci iste nobis?
</div><div class = "item">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, omnis! Magnam fugit eos cupiditate beatae obcaecati labore laborum nulla, aliquid maxime unde laudantium accusantium corrupti corporis quis adipisci iste nobis?
</div>
</div>
</body>
</html>
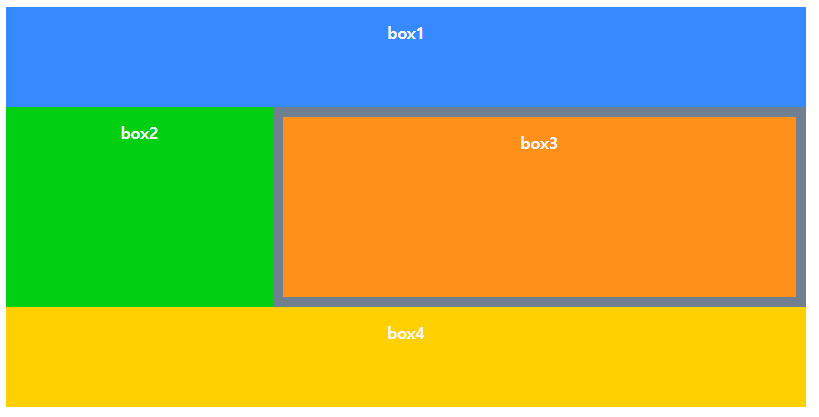
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>그리드 레이아웃 2</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
#wrap{
width: 800px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(4, 100px);
}
.box{
padding: 15px;
color: whitesmoke;
font-weight: bold;
text-align: center;
}
.box1{
background-color: #3689ff;
grid-column: 1/4;
}
.box2{
background-color: #00cf12;
grid-row: 2/4;
}
.box3{
background-color: #ff9019;
grid-row: 2/4;
grid-column: 2/4;
border: 10px solid slategrey;
}
.box4{
background-color: #ffd000;
grid-row: 4/5;
grid-column: 1/4;
}
</style>
</head>
<body>
<div id="wrap">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="box box3">box3</div>
<div class="box box4">box4</div>
</div>
</body>
</html>