
오늘은 교재를 활용하여 페이지를 한번 만들어보았다.
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Dream Jeju</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='../css/main.css'>
</head>
<body>
<div id="container">
<header>
<div id="logo">
<a href="index.html"> <!-- 링크 -->
<h1>Dream Jeju</h1>
</a>
</div>
<nav>
<ul id="topMenu">
<li><a href="#">단체여행<span>▼</span></a>
<ul>
<li><a href="#">회사 연수</a></li>
<li><a href="#">수학 여행</a></li>
</ul>
</li>
<li><a href="#">맞춤 여행 <span>▼</span></a>
<ul>
<li><a href="#">4.3 평화 기행</a></li>
<li><a href="#">곶자왈 체험</a></li>
<li><a href="#">힐링 워크숍</a></li>
</ul>
</li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>
<div id="slideShow">
<div id="slides">
<img src="../images/100a0e0000006zype378A_C_640_320_R5_Q70.jpg_.webp" style="width: 100%;">
<img src="../images/image_readbot_2021_1053506_16362360634839726.jpg" style="width: 100%;">
<img src="../images/Jeju-Island-hotels-things-to-do-in-Jeju-Island-South-Korea.jpg"
style="width: 100%;">
<button id="prev">⟨</button>
<button id="next">⟩</button>
</div>
</div>
<div id="contents">
<div id="tabMenu">
<input type="radio" id="tab1" name="tabs" checked>
<label for="tab1">공지사항</label>
<input type="radio" id="tab2" name="tabs">
<label for="tab2">갤러리</label>
<div id="notice" class="tabContent">
<h2>공지사항 내용입니다.</h2>
<ul>
<li>사무실 이전내용</li>
<li>[참가모집중] 카약 체험에 초대합니다.</li>
<li>[참가모집중] 여름방학 기간, 오름 체험단을 모집합니다.</li>
<li>겨울, 추천여행지</li>
<li>가을, 추천여행지</li>
</ul>
</div>
<div id="gallery" class="tabContent">
<h2>갤러리 내용입니다.</h2>
<ul>
<li><img src="../images/img-1.jpg"></li>
<li><img src="../images/img-2.jpg"></li>
<li><img src="../images/img-3.jpg"></li>
<li><img src="../images/img-1.jpg"></li>
<li><img src="../images/img-2.jpg"></li>
<li><img src="../images/img-3.jpg"></li>
</ul>
</div>
</div>
<div id="links">
<ul>
<li>
<a href="#">
<span id="quick-icon1"></span>
<p>평화 기행</p>
</a>
</li>
<li>
<a href="#">
<span id="quick-icon2"></span>
<p>힐링 워크숍</p>
</a>
</li>
<li>
<a href="#">
<span id="quick-icon3"></span>
<p>문의하기</p>
</a>
</li>
</ul>
</div>
</div>
<footer>
<div id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">여행약관</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
<div id="sns">
<ul>
<li><a href="#"><img src="../images/sns-1.png"></a></li>
<li><a href="#"><img src="../images/sns-2.png"></a></li>
<li><a href="#"><img src="../images/sns-3.png"></a></li>
</ul>
</div>
</div>
<div id="company">
<p>제주특별 자치도 ***동 ***로 *** (Tel) 123-456-5678</p>
</div>
</footer>
</div>
<script src="../js/slideshow.js"></script>
</body>
</html>CSS
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap');
* {
margin: 0;
/* margin값 초기화 */
padding: 0;
/* 패딩값 초기화 */
box-sizing: border-box;
/* 박스여역은 테두리까지 지정 */
}
a {
text-decoration: none;
}
ul {
list-style: none;
/* ul로 인해 생겨나는 기호를 없앰. */
}
#container {
margin: 0 auto;
/* 화면 중앙에 배치 */
width: 1200px;
/* 너비지정 */
}
/* Header영역 */
header {
width: 100%;
height: 100px;
background-color: rgb(4, 102, 172);
}
/* 로고영역 */
#logo {
float: left;
/* 왼쪽으로 플로팅 */
width: 250px;
height: 100px;
line-height: 100px;
/* height값과 같게 만들어 세로로 중간에 오도록 맞춤. */
padding-left: 20px;
/* 왼쪽 패딩 지정 */
}
#logo h1 {
font-family: 'Gowun Dodum';
font-weight: 700;
font-size: 40px;
color: #fff;
text-shadow: 0 -1px 0 #222;
}
/* 네비게이션 영역 */
nav {
float: right;
width: 900px;
height: 100px;
padding-top: 40px;
}
#topMenu {
height: 60px;
}
#topMenu>li {
float: left;
/* 메뉴 항목들을 왼쪽으로 플로팅함 */
position: relative;
/* 서브메뉴를 absolute로 만들기 위해 부모 요소를 relative로 지정 */
}
#topMenu>li>a {
display: block;
/* 링크 텍스트는 블록으로 */
color: #fff;
font-weight: 600;
text-shadow: 0 1px #07c;
padding: 20px 60px;
/* 패딩 지정 */
}
#topMenu>li>a>span {
font-size: 0.5rem;
/* 서브메뉴가 있는 항목에 화살표 표시 */
}
#topMenu>li>a:hover {
color: #000;
/* 마우스 포인터를 올리면 색상 바뀜 */
text-shadow: 0 -1px #07c;
/* 글자가 굵어지지 않도록 지정 */
}
#topMenu>li>ul {
display: none;
/* 서브메뉴를 처음에 안보이도록 감춤. */
position: absolute;
/* 서브메뉴 포지셔닝 */
width: 160px;
background-color: rgba(255, 255, 255, 0.6);
left: 20px;
margin: 0;
}
#topMenu>li>ul>li {
padding: 10px 10px 10px 30px;
/* 서브메뉴 항목 지정 */
}
#topMenu>li>ul>li>a {
font-size: 14px;
padding: 10px;
color: #000;
}
#topMenu>li:hover>ul {
display: block;
/* 메인 메뉴 항목 위로 오버하면 서브메뉴 표시 */
z-index: 10;
/* 슬라이드 쇼에 가리지 않게 조절 */
}
#topMenu>li>ul>li>a:hover {
color: red;
/* 서브메뉴 마우스 오버하면 색상 바꾸기 */
}
/* 이미지 슬라이드 쇼 영역 */
#slideShow {
clear: both;
/* 플로팅 해제 */
width: 100%;
height: 300px;
overflow: hidden;
/* 영역이 넘치면 감춤 */
position: relative;
}
#slides {
position: absolute;
}
#slides>img {
width: 100%;
float: left;
/* 가로로 배치 */
}
/* 콘텐츠 영역 */
#contents {
width: 100%;
height: 300px;
margin-top: 20px;
}
button {
position: absolute;
height: 300px;
/* 이미지 높이에 맞추기 */
top: 0;
border: none;
padding: 20px;
background-color: transparent;
/* 배경은 투명한색 */
color: #000;
font-weight: 800;
/* 화살표 굵기 */
font-size: 24px;
/* 화살표 크기 지정 */
opacity: 0.5;
/* 화살표 반투명하게 지정 */
}
#prev {
left: 0;
}
#next {
right: 0;
}
button:hover {
transition: 0.25s;
background-color: #222;
color: #fff;
opacity: 0.6;
cursor: pointer;
}
button:not(:hover) {
transition: 0.25s;
}
button:focus {
outline: 0;
}
/* 탭 메뉴 영역 */
#tabMenu {
float: left;
width: 600px;
height: 100%;
margin-top: 10px;
}
#tabMenu input[type="radio"] {
display: none;
/* 라디오 버튼 감추기 */
}
#tabMenu label {
/* 탭 제목 스타일 */
display: inline-block;
/* 탭 가로로 배치 */
margin: 0 0;
padding: 15px 25px;
font-weight: 600;
text-align: center;
/* 폰트정렬 */
color: #aaa;
/* 폰트색상 */
border: 1px solid transparent;
/* 테두리 스타일 */
}
#tabMenu label:hover {
/* 마우스 포인터를 올렸을 때 탭 제목 스타일 */
color: #222;
cursor: pointer;
}
#tabMenu input:checked+label {
/* 활성화된 탭 제목 스타일 */
color: #b00;
border: 1px solid #ddd;
background-color: #eee;
}
.tabContent {
/* 탭 내용 스타일 */
display: none;
padding: 20px 0 0;
border-top: 1px solid #ddd;
}
.tabContent h2 {
display: none;
}
#notice ul {
list-style: disc;
margin-left: 30px;
}
#notice ul li {
font-size: 16px;
line-height: 2.5;
}
#gallery ul li {
display: inline;
}
#tab1:checked~#notice,
#tab2:checked~#gallery {
display: block;
}
#gallery>img {
width: 50px;
}
/* 퀵 링크 영역 */
#links {
/* 오른쪽으로 플로팅 */
float: right;
width: 600px;
height: 100%;
/* 마진추가 */
margin-top: 15px;
}
#links ul {
padding: 0;
overflow: hidden;
}
#links ul li {
float: left;
width: 33%;
text-align: center;
margin: 10px 0;
}
#links ul li a span {
display: block;
/* 블록 레벨로 지정 */
margin: 0 auto;
/* 가운데 배치 */
width: 150px;
/* 가로크기 */
height: 150px;
/* 세로크기 */
border-radius: 100%;
/* 테두리 둥글게 */
border: 1px solid #ddd;
/* 테두리 스타일 */
line-height: 150px;
}
#quick-icon1 {
background-image:url('../images/icon-1.jpg');
}
#quick-icon2 {
background-image:url('../images/icon-2.jpg') ;
}
#quick-icon3 {
background-image:url('../images/icon-3.jpg') ;
}
/* Footer영역 */
footer {
width: 100%;
height: 100px;
/* 위쪽에 가로선 추가 */
border-top: 2px solid #222;
}
#bottomMenu {
width: 100%;
height: 20px;
position: relative;
}
#bottomMenu ul {
margin-top: 15px;
}
#bottomMenu ul li {
/* 가로로 배치 */
float: left;
padding: 5px 20px;
/* 항목 오른쪽에 세로선 */
border-right: 1px solid #ddd;
}
#bottomMenu ul li:last-child {
/* 마지막 항목에는 오른쪽 세로선 없음 */
border-right: none;
}
#bottomMenu ul li a, #bottomMenu ul li a:visited {
font-size: 15px;
color: #666;
}
#sns {
position: absolute;
/* 오른쪽 끝에 배치 */
right: 0;
}
#sns ul li {
/* 세로선 없이 */
border: none;
padding: 5px;
}
#company {
/* 플로팅 해제. clear: both도 가능 */
clear: left;
margin-top: 25px;
margin-left: 20px;
}
p {
font-size: 14px;
color: #aaa;
}js
var slides = document.querySelectorAll("#slides > img");
var prev = document.getElementById("prev");
var next = document.getElementById("next");
var current = 0;
showSlides(current); // 현재이미지 표시
prev.onclick = prevSlide; // 이전이미지
next.onclick = nextSlide; // 다음이미지
function showSlides(n) {
for (var i = 0; i < slides.length; i++) {
slides[i].style.display = "none"; // 모든 이미지 화면에서 감춤
}
slides[n].style.display = "block"; // n번째 이미지만 화면에 표시
slides[n].style.width = '1200px';
slides[n].style.height = '350px';
}
function prevSlide() {
if (current > 0) current -= 1; // current값이 0보다 크면 이전위치로
else current = slides.length - 1; // 그렇지 않으면 (첫번째 이미지이므로) 마지막위치로
showSlides(current)
}
function nextSlide() {
if (current < slides.length - 1) current += 1; // current값이 2보다 작으면 다음 위치로
else current = 0; // 그렇지 않다면 (마지막 이미지이므로) 첫번째 위치로 이동
showSlides(current); // 이동한 위치의 이미지 표시
}
setInterval(function(){
$('#slides>img').delay(2500);
$('#slides>img').animate({marginLeft: "-1200px"})
$('#slides>img').delay(2500);
$('#slides>img').animate({marginLeft: "-2400px"})
$('#slides>img').delay(2500);
$('#slides>img').animate({marginLeft: "0px"})
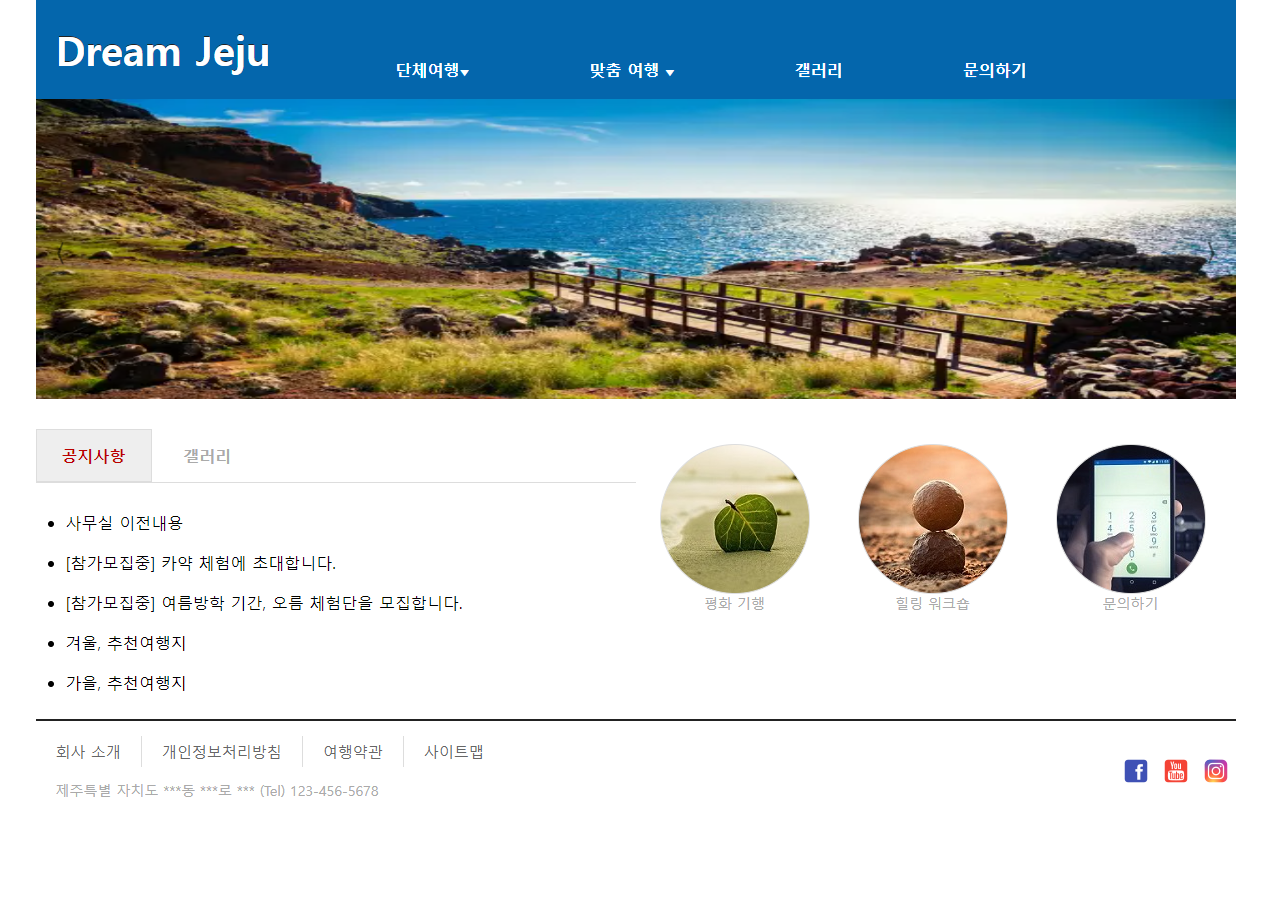
});아래는 완성된 웹사이트의 모습이다.

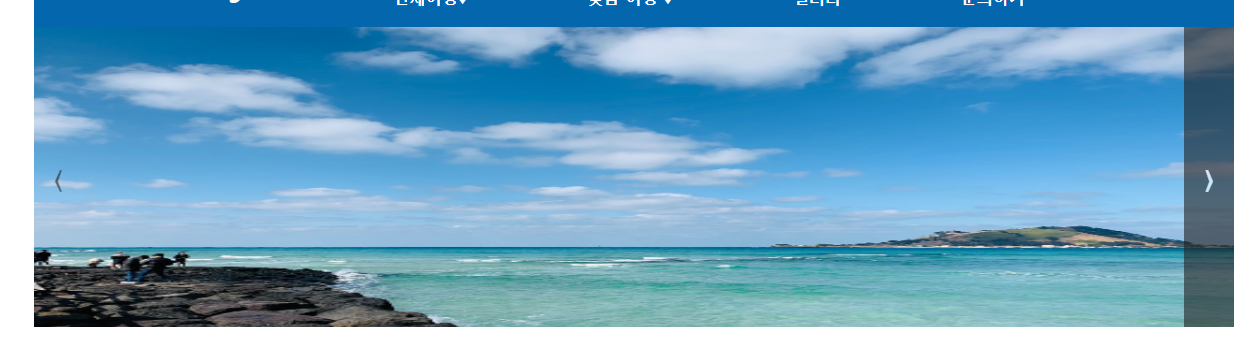
배너 사진은 JS를 이용하여 버튼과 상호작용을 하도록 설정하였다.

오늘은 이렇게 만들어진 HTML 파일들 JSP로 변환하여 Servlet을 이용한 웹페이지를 구현해보려고 한다.
