
금일 수업에는 VScode에서 작업을 했던 웹 페이지를 eclipse로 가져와 JSP 파일로 변환하여 Servlet을 지정해줌과 동시에,
Kakao Devlopers를 이용하여 Key를 발급받아 도메인을 설정하고 kakao Maps의 API를 직접 사용해보았다.
먼저 HTML, CSS, JS 파일을 eclipse로 옮겨주었다.
JSP 변환
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Dream Jeju</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet'
href="${pageContext.request.contextPath}/resources/jeju/css/main.css">
</head>
<body >
<div id="container">
<jsp:include page="header.jsp"></jsp:include>
<div id="slideShow">
<div id="slides">
<img
src="${pageContext.request.contextPath}/resources/jeju/images/100a0e0000006zype378A_C_640_320_R5_Q70.jpg_.webp"
style="width: 100%;"> <img
src="${pageContext.request.contextPath}/resources/jeju/images/image_readbot_2021_1053506_16362360634839726.jpg"
style="width: 100%;"> <img
src="${pageContext.request.contextPath}/resources/jeju/images/Jeju-Island-hotels-things-to-do-in-Jeju-Island-South-Korea.jpg"
style="width: 100%;">
<button id="prev">⟨</button>
<button id="next">⟩</button>
</div>
</div>
<div id="contents">
<div id="tabMenu">
<input type="radio" id="tab1" name="tabs" checked> <label
for="tab1">공지사항</label> <input type="radio" id="tab2" name="tabs">
<label for="tab2">갤러리</label>
<div id="notice" class="tabContent">
<h2>공지사항 내용입니다.</h2>
<ul>
<li>사무실 이전내용</li>
<li>[참가모집중] 카약 체험에 초대합니다.</li>
<li>[참가모집중] 여름방학 기간, 오름 체험단을 모집합니다.</li>
<li>겨울, 추천여행지</li>
<li>가을, 추천여행지</li>
</ul>
</div>
<div id="gallery" class="tabContent">
<h2>갤러리 내용입니다.</h2>
<ul>
<li><img
src="${pageContext.request.contextPath}/resources/jeju/images/img-1.jpg"></li>
<li><img
src="${pageContext.request.contextPath}/resources/jeju/images/img-2.jpg"></li>
<li><img
src="${pageContext.request.contextPath}/resources/jeju/images/img-3.jpg"></li>
<li><img
src="${pageContext.request.contextPath}/resources/jeju/images/img-1.jpg"></li>
<li><img
src="${pageContext.request.contextPath}/resources/jeju/images/img-2.jpg"></li>
<li><img
src="${pageContext.request.contextPath}/resources/jeju/images/img-3.jpg"></li>
</ul>
</div>
</div>
<div id="links">
<ul>
<li><a href="#"> <span id="quick-icon1"></span>
<p>평화 기행</p>
</a></li>
<li><a href="#"> <span id="quick-icon2"></span>
<p>힐링 워크숍</p>
</a></li>
<li><a href="#"> <span id="quick-icon3"></span>
<p>문의하기</p>
</a></li>
</ul>
</div>
</div>
<jsp:include page="footer.jsp"></jsp:include>
</div>
<script
src="${pageContext.request.contextPath}/resources/jeju/js/slideshow.js"></script>
</body>
</html>기존의 HTMl에서는 ../폴더명/파일명과 같이 src 경로를 지정해주었지만, HTML로 넘어오면서 모두 ${pageContext.request.contextPath}/폴더명/파일명과 같이 바꿔주었다.
또한 JSP에서는 코드가 길어지는것을 방지하기 위하여 아래와 같이
<jsp:include page="footer.jsp"></jsp:include>특정 부분의 코드를 다른 JSP 파일로 저장한 뒤 불러오는것이 가능하다.
이를 이용하여 기존의 모든 HTML코드들을 eclipse로 옮겨주었다.
(추가적으로 CSS파일과 JS파일은 별도로 변경할 필요없이 옮겼다.)
Kakao Developers
Kakao 관련 API를 사용하기 위해서는 https://developers.kakao.com/ 에서 개발자 key를 발급받아야 한다.

카카오 계정으로 로그인을 한 뒤 빨간줄의 내 애플리케이션 항목으로 들어가주자.

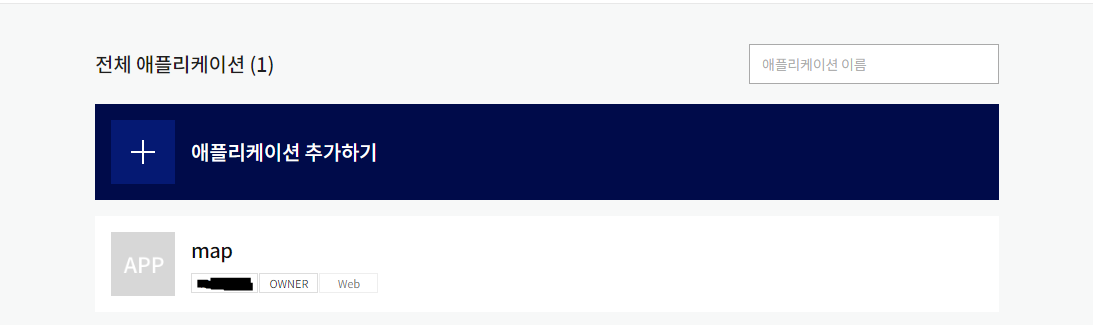
이후 애플리케이션 추가하기를 눌러 생성하고자 하는 프로젝트의 정보를 입력해준다.

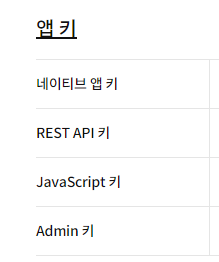
입력이 완료되면 앱 키를 부여받을 수 있는데, 이 키를 이용해서 API를 사용하는데 써야한다. 잘 복사하도록 하자.
이 키를 이용하여 아래와 같이 Kakao Map 기능을 사용하기 위한 JSP를 구성하였다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel='stylesheet'
href="${pageContext.request.contextPath}/resources/map/map.css">
<title>카카오맵</title>
</head>
<body>
<div class="map_wrap">
<div id="map" style="width:500px;height:400px;position:relative;overflow:hidden;"></div>
<!-- 지도타입 컨트롤 div 입니다 -->
<div class="custom_typecontrol radius_border">
<span id="btnRoadmap" class="selected_btn" onclick="setMapType('roadmap')">지도</span>
<span id="btnSkyview" class="btn" onclick="setMapType('skyview')">스카이뷰</span>
</div>
<!-- 지도 확대, 축소 컨트롤 div 입니다 -->
<div class="custom_zoomcontrol radius_border">
<span onclick="zoomIn()"><img src="https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/ico_plus.png" alt="확대"></span>
<span onclick="zoomOut()"><img src="https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/ico_minus.png" alt="축소"></span>
</div>
</div>
<script type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=여기에 아까 복사한 키 입력!"></script>
<script>
var container = document.getElementById('map');
var options = {
center : new kakao.maps.LatLng(35.116811, 129.089880), // 지도의 중심위치 위도, 경도
level : 5
// 지도의 레벨
};
// 실제로 맵이 생성되는 시점
var map = new kakao.maps.Map(container, options);
// 지도타입 컨트롤의 지도 또는 스카이뷰 버튼을 클릭하면 호출되어 지도타입을 바꾸는 함수입니다
function setMapType(maptype) {
var roadmapControl = document.getElementById('btnRoadmap');
var skyviewControl = document.getElementById('btnSkyview');
if (maptype === 'roadmap') {
map.setMapTypeId(kakao.maps.MapTypeId.ROADMAP);
roadmapControl.className = 'selected_btn';
skyviewControl.className = 'btn';
} else {
map.setMapTypeId(kakao.maps.MapTypeId.HYBRID);
skyviewControl.className = 'selected_btn';
roadmapControl.className = 'btn';
}
}
// 지도 확대, 축소 컨트롤에서 확대 버튼을 누르면 호출되어 지도를 확대하는 함수입니다
function zoomIn() {
map.setLevel(map.getLevel() - 1);
}
// 지도 확대, 축소 컨트롤에서 축소 버튼을 누르면 호출되어 지도를 확대하는 함수입니다
function zoomOut() {
map.setLevel(map.getLevel() + 1);
}
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(35.1167682, 129.0897370);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position : markerPosition
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
</script>
</body>
</html>위의 코드를 이용해서 아래와 같이 지도 기능을 사용할 수 있다.
