HTML
1. HTML이란?
HTML은 HyperText Markup Language의 약자이고, 웹브라우저를 통해 표시되는 웹페이지의 콘텐츠를 정의하기 위해 사용하는 언어이다.
- HyperText : 하이퍼링크를 통해 어떤 문서에서 다른 문서로 접근할 수 있는 텍스트
- Markup : (콘텐츠를) 표시하다.
- Language : 언어
HTML을 사용해서 웹페이지의 뼈대인 HTML 문서를 만든다. 작성한 HTML을 웹브라우저에서 로딩하면 웹페이지가 만들어진다. HTML이 웹브라우저를 통해 해석되고 표현되는 과정을 Rendering이라고 한다.
2. HTML Tag?
HTML도 언어이므로 HTML의 문법에 맞는 표현을 사용해야 한다. HTML은 정보를 정의하는 형식인 Tag를 사용해서 표현한다.
Tag의 사용법
-
시작과 끝
Tag의 시작과 끝은<> </ >를 사용해 표시한다. 각 Tag는 정보를 감싸며, Tag의 이름은 정보의 성격과 의미를 나타낸다.<Tag명>내용</Tag명>
-
단일 Tag
시작과 끝을 구분할 필요가 없는 Tag를 단일 Tag라고 한다.<태그이름>
-
속성
속성은 태그의 부가적인 기능을 정의한다. 속성은 시작 Tag의 내부에 정의한다. 속성의 개수에는 특별한 제한이 없다.<Tag이름 속성이름="속성값">내용</Tag이름>
-
주석
주석은 사람에게는 보이지만 컴퓨터에게는 보이지 않는 코드이다. 코드에 대해 작성자가 부가적인 설명을 하기 위해 사용한다.<!-- 이 사이에 작성한 내용은 주석으로 처리 -->
3. HTML 문서의 구조
일반적인 HTML 문서의 기본 구조는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html>
문서의 첫 부분에서 문서 유형을 지정하는 단일 Tag이다. 문서의 유형을 지정해서 웹브라우저가 잘 처리할 수 있도록 도와주는 역할을 한다.
<html> ~ <html>
문서 유형을 지정한 후 실제 문서가 시작되고 끝나는 것을 나타내는 Tag이다. 이 Tag 내부에 다양한 Tag들이 포함되어 문서의 내용을 구성한다.
-
<head> ~ <head>
웹브라우저 화면에는 보이지 않지만 웹브라우저가 알아야 할 정보들은 모두 이 Tag 안에 들어간다.<meta charset="utf-8">문자 인코딩 및 문서 키워드 등에 대한 요약 정보를 기입하는 단일 Tag이다. 보통 한글과 영어 모두 사용하기 위해 utf-8로 설정한다.
<title> ~ <title>문서의 제목을 나타낸다. 콘텐츠는 웹브라우저 탭에 표현된다.
<body> ~ <body>
실제 웹브라우저 화면에 표시될 택스트, 이미지, 사용자 인터페이스(버튼, 입력,,)을 입력하는 Tag이다.
4. Tag의 구분
- 블록 레벨 요소 : 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성한다.
- 인라인 요소 : 자기에게 필요한 만큼의 공간만 차지한다.
5. Tag 종류 및 특징
문단(paragraph)
문단을 표현하기 위해 p Tag를 사용하고 문단과 문단 사이에는 공백이 있다.
<p> 안녕하세요! 이것은 문단을 표시하는 태그입니다. </p>
<p> 문단과 문단 사이에는 공백이 존재한다. 이 문단의 위쪽을 보면 확인이 가능하다.</p>제목(headline)
제목을 표현하기 위해 h Tag를 사용하고 1이 가장 크고 6이 가장 작다.
<h1>제목</h1>
<h2>제목</h2>
<h3>제목</h3>
<h4>제목</h4>
<h5>제목</h5>
<h6>제목</h6>수평선
수평선을 표현하기 위해 hr Tag를 사용하고 주제 변경 또는 내용 구분을 위해 사용한다.
줄바꿈 Tag와 공백문자
줄바꿈과 두 번 이상의 공백을 표현하기 위해 br Tag와 를 사용한다.
텍스트 요소
<strong>내용<strong>내용을 굵게 만든다
<em>내용<em>내용을 이탤릭체로 만든다
<mark>내용<mark>내용에 형광펜을 표시한다
이미지
이미지를 표현할 때 img Tag를 사용한다. img Tag는 단일 태그이다. 표시할 이미지에 대한 정보를 속성으로 지정해야한다.
<img src="표시할이미지파일" alt="이미지설명" />src속성은 이미지의 위치정보 및 파일명을 입력받는 속성이고, alt는 이미지 설명을 입력받는 속성이다.
앞에서 말했듯이 img Tag의 src속성은 표시할 이미지의 위치정보와 파일명을 입력받는 속성이다. 즉 이미지의 url을 입력받는다. 서버에 위치한 파일, 컴퓨터에 저장된 파일 모두 지정이 가능하다.
alt는 alternative의 약자로 대체 텍스트의 역할을 한다. 이미지가 로딩되기 전이나 이미지 로딩에 실패한 경우 이미지 대신에 대체 텍스트가 표시된다. alt를 사용하면 이미지를 볼 수 없는 시각장애인에게 웹페이지를 서비스해야 하는 상황에 대해 대비가 가능하다.
이미지 크기 조절
단위 없이 정수값만 사용해서 이미지 파일의 너비와 높이를 지정할 수 있다.
<img src="표시할이미지파일" alt="이미지설명" width="너비" height="높이" />컨테이너
컨테이너 Tag는 콘텐츠나 레이아웃에 영향을 주지 않고 다른 요소 여럿을 묶어 관리하기 편하게 만드는 역할을 한다. 콘텐츠 내용을 구분하거나 공통적인 스타일을 적용하고자 할 때 사용하는 것이 편리하다.
<div></div>블록 라벨 컨테이너
<span></span>인라인 컨테이너
전역 속성
전역 속성(Global attributes)은 모든 HTML Tag에서 공통으로 사용할 수 있는 속성이다.
<태그이름 속성이름="속성값" 속성이름="속성값">내용</태그이름>- id : 요소에 고유한 이름을 부여하는 식별자 역할 속성
- class : 요소를 그룹 별로 묶을 수 있는 식별자 역할 속성
- style : 요소에 적용할 CSS 스타일을 선언하는 속성
- title : 요소의 추가 정보를 제공하는 텍스트 속성.
링크
링크란 현재 문서에서 다른 문서로 이동할 수 있는 수단이다. a Tag의 href속성, target속성을 사용해서 전화번호, 메일주소, url로 연결할 수 있는 링크를 만든다.
<a href="http://naver.com" target="_self">네이버</a>
<!-- 현재 탭에서 네이버 열기(기본값) -->
<a href="http://naver.com" target="_blank">네이버</a>
<!-- 새로운 탭에서 네이버 열기 -->리스트
목록은 연관이 있는 항목(item)들을 나열한 것을 의미한다.
- ul(Unordered List) : 순서가 없는 목록
- ol(Ordered List) : 순서가 있는 목록
li Tag는 목록에 들어가는 항목 하나 하나를 표현할 때 사용한다. li Tag는 ul Tag, ol Tag 안에 감싸져서 사용된다.
<ul>
<li>토끼<li>
<li>다람쥐<li>
<li>강아지<li>
<ul>
<ol>
<li>HTML<li>
<li>CSS<li>
<li>JavaScript<li>
<ol>ul, ol, li는 모두 블록 레벨 요소를 만든다.
CSS
1. CSS란

CSS는 Casading Style Sheets의 약자이고 HTML에 스타일을 더해준다.
- Casading: 계단식
- Style: 멋을 내다
- Sheets: (종이)한 장
CSS는 HTML의 스타일을 정의하는데 있으므로 HTML이 없는 CSS는 사실상 의미가 없다.
- HTML: 웹문서의 콘텐츠를 구성하는 언어
- CSS: 웹문서의 콘텐츠에 스타일을 추가하는 언어(색상, 크기, 위치 등)
2. CSS 기본 문법
선택자
선택자 {
속성명: 속성값;
}- 선택자: 어떤 요소에 스타일을 적용할지에 대한 정보
- {}: 선택한 요소에 적용할 스타일을 정의하는 영역
- 속성명: 어떤 스타일을 정의하고 싶은지에 대한 정보(색상, 크기 등)
- 속성값: 어떻게 정의하고 싶은지에 대한 정보
p {
color: red;
}- 선택자: p 태그에 스타일을 적용
- {}: 이 안에 p 태그에 대한 스타일을 적용
- 속성명: color를 정의, 글자색을 의미
- 속성값: red로 정의, 빨간색 글자를 원함
주석
p {
/*
이 안에 작성하면
주석으로 처리된다.
*/
/* color: red; */
}3. CSS 적용
HTML에 CSS를 적용하고자 할 때는 다음과 같은 방식들을 사용할 수 있다.
- 인라인 스타일: 태그에 직접 기술
- 스타일 태그: 스타일시트를 위한 태그를 추가하여 기술
- 문서 간의 연결: 스타일시트 문서를 따로 작성하여 HTML 문서와 연결
인라인 스타일
선택자 없이 Tag에 style 속성을 추가하여 요소에 직접적으로 스타일을 정의하는 방식이다.
<p style="color: blue;">
글자를 파랗게 만들어줘
</p>스타일 태그
HTML에 <style></style> Tag를 추가하여 그 안에 CSS 코드를 작성할 수 있다.
<style>
/* style 태그 안에는 CSS 코드를 작성해야 한다.*/
p{color: red;}
</style>문서 간의 연결
확장자가 .css인 스타일 시트 파일을 생성해 그 안에 CSS 코드를 작성하고, <link> Tag를 HTML의 <head></head> 내부에서 사용해서 HTML 문서에 연결할 수 있다.
<link href="./style.css" rel="stylesheet">- href: 연결하고자 하는 외부 소스의 url을 기술하는 속성
- rel: 현재 문서(HTML)와 외부 소스의 연관 관계를 기술하는 속성
4. 선택자
선택자 {
속성명: 속성값;
}선택자: 어떤 요소에 스타일을 적용 할 것인지에 대한 정보
- 기본 선택자
- 그룹 선택자
- 특성 선택자
- 결합 선택자
- 의사 클래스
- 의사 요소
기본 선택자
전체 선택자
모든 요소를 선택한다.
*(애스터리스크)는 '문서 내의 모든 요소'를 의미하는 기호이다.
* {
color: blue;
}
// 모든 글자를 파란색으로 설정Tag 선택자
주어진 이름을 가진 요소를 선택한다. '유형 선택자'라고도 한다. 주어진 이름을 가진 요소가 다수일 경우, 해당 요소들을 모두 선택한다.
p {
color: blue;
}
// 문서 내 모든 p 태그 요소의 글자 색을 파란색으로 설정클래스 선택자
주어진 class 속성값을 가진 요소를 선택한다. 주어진 class 속성값을 가진 요소가 다수일 경우, 해당 요소를 모두 선택한다.
.text {
color: blue;
}
// 문서 내 class가 text`인 모든 요소의 글자 색을 파란색으로 설정아이디 선택자
주어진 id 속성값을 가진 요소를 선택한다. id는 고유한 식별자 역할을 하는 전역 속성이다.
#topic {
color: blue;
}
// 문서 내 ```id```가 ```topic```인 요소의 글자 색을 파란색으로 설정그룹 선택자
다양한 유형의 요소를 한꺼번에 선택하고자 할 때 사용한다. 쉼포(,)를 이용해 선택자를 그룹화한다.
h1, p, div {
color: blue;
}
// 문서 내 ```h1```, ```p```, ```div``` 태그 요소의 글자 색을 파란색으로 설정특성 선택자
특성 선택자(속성 선택자)는 주어진 속성의 존재 여부나 그 값에 따라 요소를 선택한다. 기호를 추가하여 요소를 선택하는 방식을 다양화할 수 있다.
[class *= "it"]{ color: white; }
// 클래스 값에 ```it```가 포함되는 요소를 선택
[class ^= "it"]{ color: white; }
// 클래스 값이 ```it```로 시작하는 요소를 선택
[class $= "it"]{ color: white; }
// 클래스 값이 ```it```로 끝나는 요소를 선택결합 선택자
결합 선택자(결합자)는 두 개 이상의 선택자를 결합시켜 결합된 조건을 만족하는 요소를 선택한다. 다음 두 가지로 구분할 수 있다.
- 자손 결합자
두 개의 선택자 중 첫 번째 선택자 요소의 자손을 선택할 수 있다.
div p{ color: white; }
// div 안에 위치하는 모든 ```p```요소를 선택
div > p{ color: white; }
// div 바로 아래에 위치하는 모든 ```p```요소를 선택- 형제 결합자
두 개의 선택자 중 첫 번째 선택자 요소의 형제를 선택할 수 있다.
h1 ~ p{ color: red; }
// h1 뒤에 오는 형제 중 모든 ```p```요소를 선택
h1 + p{ color: red; }
// h1 바로 뒤에 오는 형제 ```p```요소를 선택의사클래스
의사클래스(가상클래스)는 선택자에 추가하는 키워드로, 요소가 어떤 특정한 상태가 되었을 때 요소를 선택하겠다는 의미이다.
| 의사클래스 | 의미 |
|---|---|
| hover | 마우스 포인터가 요소에 올라가 있음 |
| active | 사용자가 요소를 활성화했음(마우스 누르기와 같은 느낌) |
| focus | 요소가 포커스 받음 |
| disabled | 비활성 상태의 요소 |
| nth-child() | 형제 사이에서의 순서에 따라 요소를 선택 |
선택자:의사클래스 {
속성명: 속성값;
}h1:hover {
color: red;
}
// h1 요소에 마우스 커서가 올라오면 글자를 빨간색으로 설정의사요소
의사요소(pseudo-elements)는 선택자에 추가하는 키워드로, 이를 이용하면 선택한 요소의 특정 부분에 대한 스타일을 정의할 수 있다.
| 의사요소 | 의미 |
|---|---|
| after | 요소의 앞에 의사 요소를 생성 및 추가 |
| before | 요소의 뒤에 의사 요소를 생성 및 추가 |
| first-line | 블록 레벨 요소의 첫 번째 선에 스타일을 적용 |
| marker | 목록 기호의 스타일을 적용 |
| placeholder | 입력 요소의 플레이스홀더(자리표시자) 스타일을 적용 |
선택자::의사요소 {
속성명: 속성값;
}li::first-letter{
font-size: 20px;
}
// li 요소의 첫 번째 글자만 크기를 20px으로 설정(기본값은 16px)5. 선택자가 겹치는 경우
-
선택자가 겹치는 경우: 기본적으로 나중에 작성된 스타일이 적용된다.
-
선택자가 다르지만 요소가 겹치는 경우: 선택자 우선순위에 의해 적용될 스타일이 결정된다.
-
선택자 우선순위
아이디 선택자 > 클래스 선택자 > 태그 선택자
6. 텍스트 꾸미기 속성
텍스트 관련 속성
font-family: 글꼴font-sizz: 글자 크기text-align: 정렬 방식color: 글자 색상
font-family
요소를 구성하는 텍스트의 글꼴을 정의한다. 글꼴명을 속성값으로 지정한다. 여러 개의 글꼴을 연달아 기입하여 우선 순위를 지정할 수 있다.
* {
font-family: Times, monospace, serif;
}
// Times으로 우선 설정, 지원되지 않을 경우 monospace으로 설정font-size
수치와 단위를 지정해 글자의 크기를 정의할 수 있다.
| 단위 | 의미 |
|---|---|
| px | 모니터 상의 화소 하나 크기에 대응하는 절대적인 크기 |
| rem | <html> 태그의 font-size에 대응하는 상대적인 크기 |
| em | 부모태그(상위태그)의 font-size에 대응하는 상대적인 크기 |
span{ font-size: 16px; }
span{ font-size: 2rem; }
span{ font-size: 1.5em; }text-align
블록 내에서 텍스트의 정렬 방식을 정의한다. 미리 정의된 키워드 값을 지정한다.
| 속성값 | 의미 |
|---|---|
| left/right | 왼쪽 또는 오른쪽 정렬 |
| center | 가운데 정렬 |
| justify | 양끝 정렬(마지막 줄 제외) |
p{ text-align: right; }color
텍스트 색상을 정의한다. 다양한 방법으로 색상을 지정할 수 있다.
| 속성값 유형 | 방법 |
|---|---|
| 키워드 | 미리 정의된 색상별 키워드를 사용(ex. red, blue |
| RGB 색상 코드 | # + 여섯자리 16진수 값 형태로 지정 |
| RGB 함수 | Red, Green, Blue의 수준을 각각 정의해 지정한다 |
span{ color: red; }
span{ color: #FF0000; }
span{ color: rgb(100%, 0%, 0%); }
// 모두 빨간색으로 설정7. 블록 레벨 요소 vs 인라인 요소
-
블록 레벨 요소: 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성한다.
(ex. div, p, h1 등) -
인라인 요소: 자기에게 필요한 만큼의 공간만 차지한다.
(ex. span, a 등)
display 속성
display 속성은 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지 정의한다.
/*
블록 레벨 요소인 div 요소를
인라인으로 처리하고 싶다면
*/
div{ display: inline; }/*
인라인 요소인 a 요소를
블록 레벨로 처리하고 싶다면
*/
a{ display: block; }display 속성값
display에는 미리 정의되어 있는 키워드를 속성값으로 지정한다.
| 속성값 | 의미 |
|---|---|
| inline | 인라인으로 처리 |
| block | 블록 레벨로 처리 |
| inline-block | 인라인으로 배치하되, 블록 레벨 요소의 속성을 추가할 수 있도록 처리 |
| none | 디스플레이(표시)하지 않음 |
border 속성
border 속성을 사용하면 요소가 차지하고 있는 영역에 테두리를 그릴 수 있다. border속성에는 속성값으로 테두리의 두께, 모양, 크기 등을 함께 지정할 수 있는데, 이러한 속성을 '단축속성'이라 한다.
span{ border: 2px solid green }
// 두께가 2px인 직선모양(solid) 초록(green) 테두리 설정border 속성의 하위 속성
border 속성에 지정하는 값들을 따로따로 지정할 수도 있다.
| 속성명 | 속성값 예 |
|---|---|
| border-color | color 정의 방식과 동일 |
| border-width | thin, medium, thick 등의 키워드 또는 px, em, rem 등의 단위 |
| border-style | none(기본값), solid(직선), dotted(점선), dashed(긴 점선) 등 |
8. 박스모델(Box-Model)
브라우저가 요소를 렌더링 할 때, 각각의 요소는 기본적으로 사각형 형태로 영역을 차지하게 된다. 이 영역을 '박스'라 표현하며, CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을 결정할 수 있다.

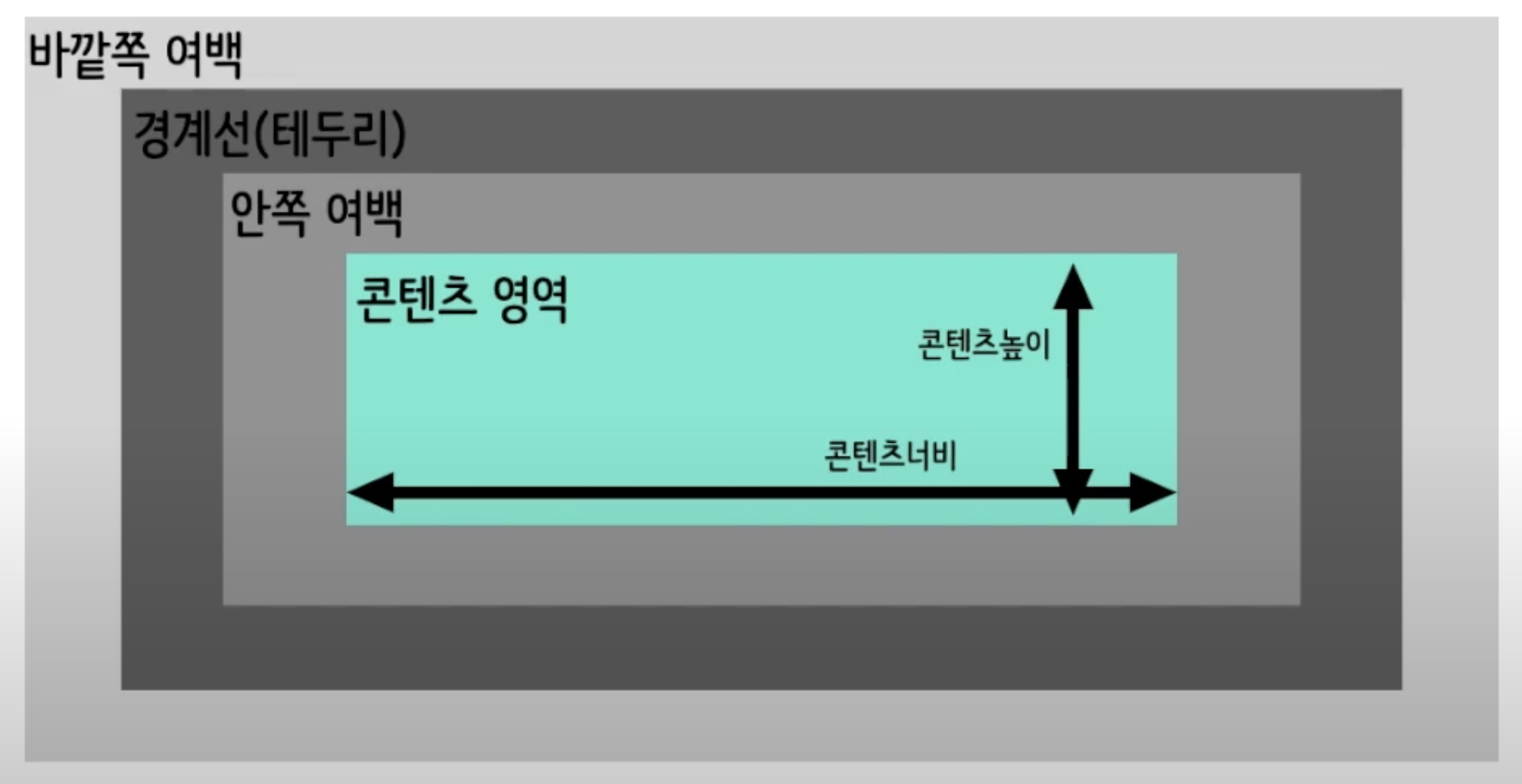
하나의 박스는 다음 네 개의 영역으로 구성된다.
- 콘텐츠 영역
- 안쪽 여백
- 경계선(테두리)
- 바깥쪽 여백
박스 각 영역의 크기 설정
- 콘텐츠 영역:
width,height - 안쪽 여백:
padding - 바깥쪽 여백:
margin - 테두리:
border
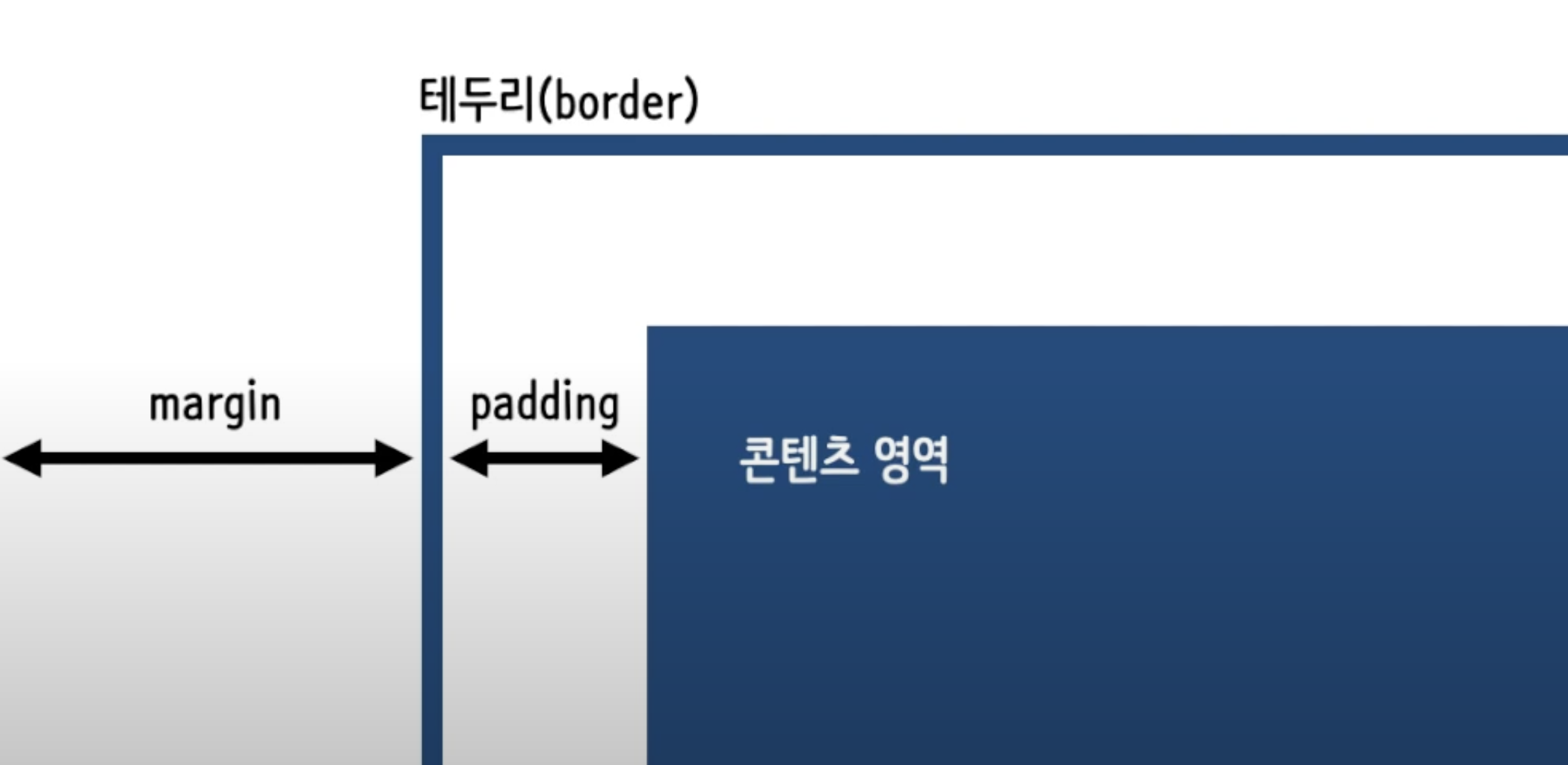
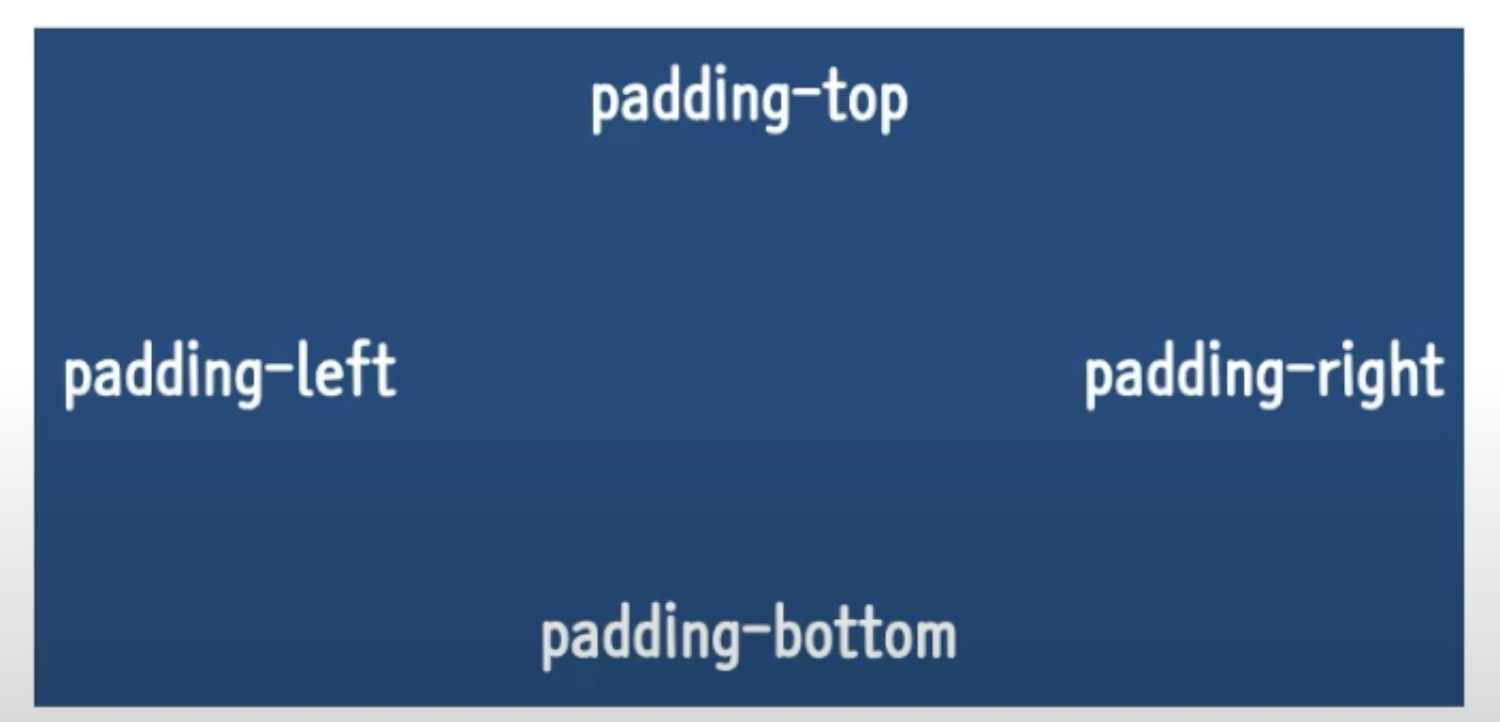
margin과 padding

여백은 상하좌우 네 개의 면에 존재하는 영역이다. 작성자는 각 면에 개별적으로 두께를 정의할 수 있다. 이를 위해 다음 두 가지 방법을 사용한다.

상하좌우 여백을 정의할 수 있는 개별 속성들이 존재한다. margin에서도 동일한 접미사를 붙여 개별 정의할 수 있다.
padding과 margin은 네 면의 여백에 대한 단축속성이다.
box-sizing
box-sizing 속성은 요소의 너비(width)와 높이(height)를 계산하는 방법을 지정한다. 너비와 높이가 같더라고, box-sizing 속성값에 따라 크기가 달라질 수 있다.
| 속성값 | 의미 |
|---|---|
| content-box | 기본값. 너비와 높이가 콘텐츠 영역만을 포함 |
| border-box | 너비와 높이가 안쪽 여백과 테두리까지 포함 |
background
배경(background)은 콘텐츠의 배경을 정의한다. 단축 속성으로써 색상, 이미지, 반복 등 다양한 하위 속성을 정의할 수 있다.
| 하위 속성 | 역할 |
|---|---|
| background-color | 배경 색을 정의 |
| background-image | 배경 이미지를 정의 |
| background-position | 배경 이미지의 초기 위치를 정의 |
| background-size | 배경 이미지의 크기를 정의 |
| background-repeat | 배경 이미지의 반복 방법을 정의 |
9. float, clear
float
float 속성은 요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너의 왼쪽이나 오른쪽에 배치되게 한다. 문서의 흐름에서는 제외되지만, 필요한 만큼의 공간은 차지한다.
| 속성값 | 의미 |
|---|---|
| none | 기본값, 원래 상태 |
| left | 자신을 포함하고 있는 박스의 왼편에 떠 있어야 함 |
| right | 자신을 포함하고 있는 박스의 오르년에 떠 있어야 함 |
clear
clear 속성은 float 요소 이후에 표시되는 요소가float을 해제(clear)하여 float 요소의 아래로 내려가게 할 수 있다.
| 속성값 | 의미 |
|---|---|
| none | 기본값, 아래로 이동되지 않음을 나타내는 키워드 |
| left | float이 left인 요소의 아래로 내려감 |
| right | float이 right인 요소의 아래로 내려감 |
| both | float이 left 및 right인 요소의 아래로 내려감 |
10. Position
position은 문서 상에 요소를 배치하는 방법을 정의한다. position이 요소의 배치 방법을 결정하면 top, bottom, right, left가 최종 위치를 결정하는 방식이다.
position의 속성값
| 속성값 | 의미 |
|---|---|
| static | 기본값. 요소를 일반적인 문서 흐름에 따라 배치 |
| relative | 일반적인 문서 흐름에 따라 배치하되, 상하좌우 위치 값에 따라 오프셋을 적용 |
| absolute | 일반적인 문서 흐름에서 제거하고, 가장 가까운 position 지정 요소에 대해 상대적으로 오프셋을 적용 |
| fixed | 일반적인 문서 흐름에서 제거하고, 지정한 위치에 고정 |
| sticky | 일반적인 문서 흐름에서 제거하고, 스크롤 동작이 존재하는 가장 가까운 요소에 대해 오프셋을 적용 |
position: relative;
요소를 일반적인 문서 흐름에 따라 배치하되, 상하좌우 위치 값에 따라 오프셋을 적용한다. 오프셋(보충)이란, 위치를 얼마간 이동시키는 것을 의미한다.
div {
width: 100px; height: 100px;
background-color: red;
position: relative;
top: 100px; left: 100px;
}
// 원래 위치보다 위에서부터 100px, 왼쪽에서부터 100px으로 설정position: absolute;
요소를 일반적인 문서 흐름에서 제거하고, 상위 요소 중 가장 가까운 position 지정 요소에 대해 상대적으로 오프셋을 적용한다. position 지정 요소란 position 속성에 속성값이 정의되어 있는 요소를 의미한다.
div {
width: 100px; height: 100px;
background-color: red;
position: absolute;
top: 100px; left: 100px;
}position: fixed;
요소를 일반적인 문서 흐름에서 제거하고, 지정된 위치에 고정시킨다.
.pos {
width: 200px; height: 200px;
background: peru;
position: fixed;
top: 50px; left: 50px;
}
// 위에서부터 50px, 왼쪽에서부터 50px 떨어진 자리에서 고정position: sticky;
요소를 일반적인 문서 흐름에 따라 배치하고, 스크롤(scroll)되는 가장 가까운 상위 요소에 대해 오프셋을 적용한다.
.pos {
width: 200px; height: 200px;
background: peru;
position: sticky;
bottom: 0px;
}
// 스크롤 이동으로 요소가 움직여도 스티키 요소는 고정11. Layout
CSS 레이아웃은 웹 요소를 올바른 장소에 배치하는 기술이다. CSS 레이아웃 기술은 형제 요소들을 가지런히 정렬할 수 있게 해주며, 요소가 컨테이너 내부에서 어떤 위치에 놓이게 될지 결정할 수 있다.
CSS Layout
- 일반적인 문서 흐름
- display 속성
- flexbox
- grid
- float 속성
- position 속성
12. flexbox
flexbox란 박스 내 요소 간의 공간 배분과 정렬 기능을 제공하기 위한 1차원 레이아웃 모델이다. 1차원 모델이라 부르는 이유는, 레이아웃을 다룰 때 한 번에 하나의 차원(행이나 열)만을 다룬다는 특성 때문이다.

flexbox?
flexbox를 flex container라고도 한다(요소들을 포함하기 때문). flex container를 만들기 위해서는 컨테이너에 display: flex;를 적용해야한다.
전)
<div>
<div class="item">하나</div>
<div class="item">둘</div>
<div class="item">셋</div>
</div>
후)
<div style="display: flex;">
<div class="item">하나</div>
<div class="item">둘</div>
<div class="item">셋</div>
</div>
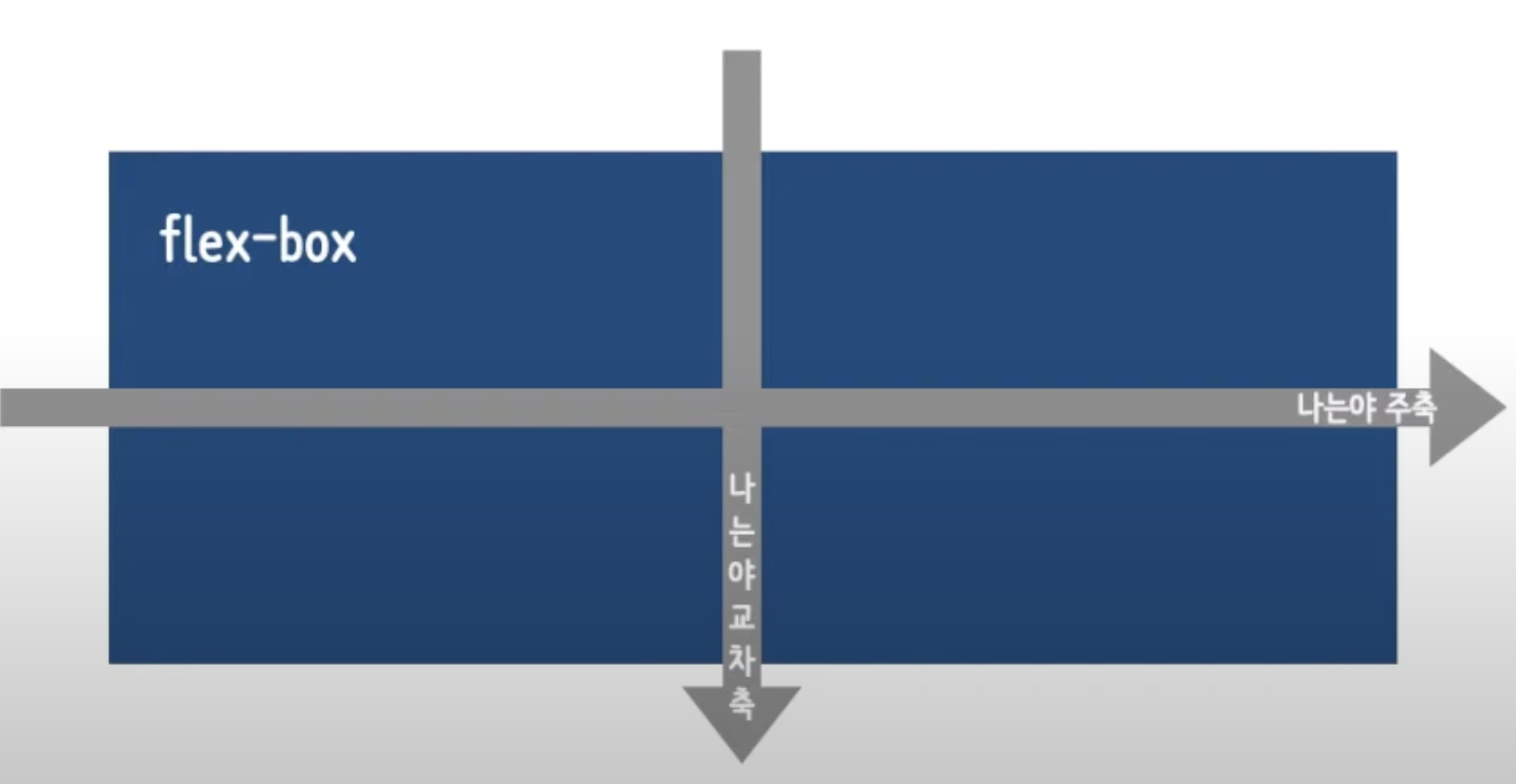
flex-direction
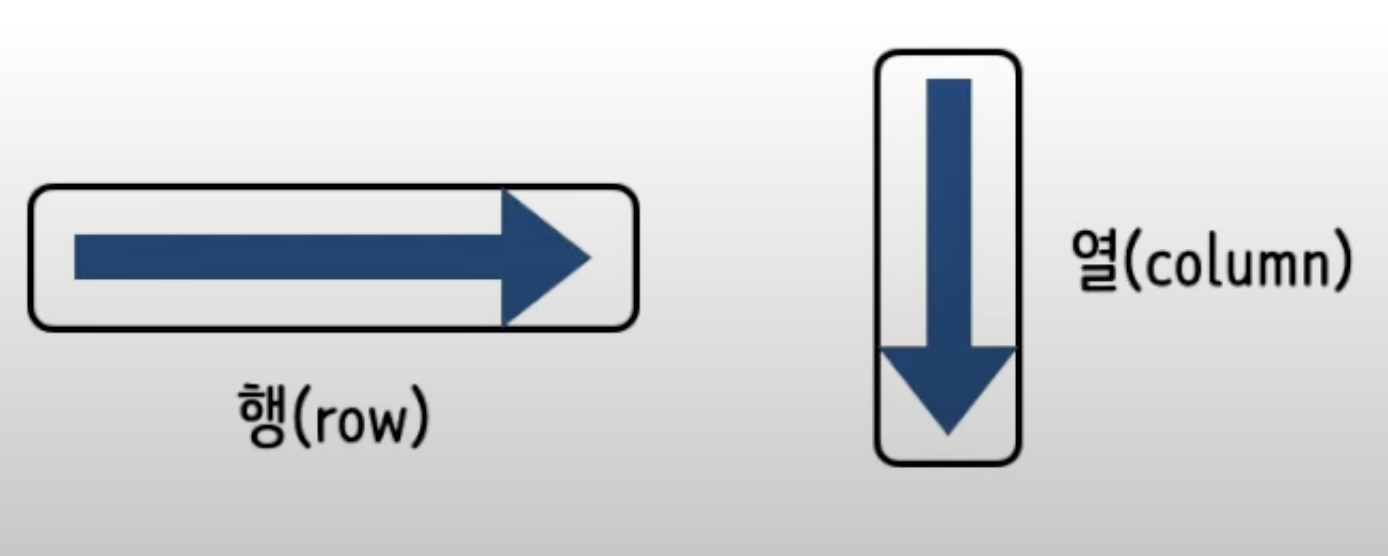
flex container의 주축을 결정하는 속성이다. 행을 가로 축을, 열은 세로 축을 주축으로 한다.

| 속성값 | 의미 |
|---|---|
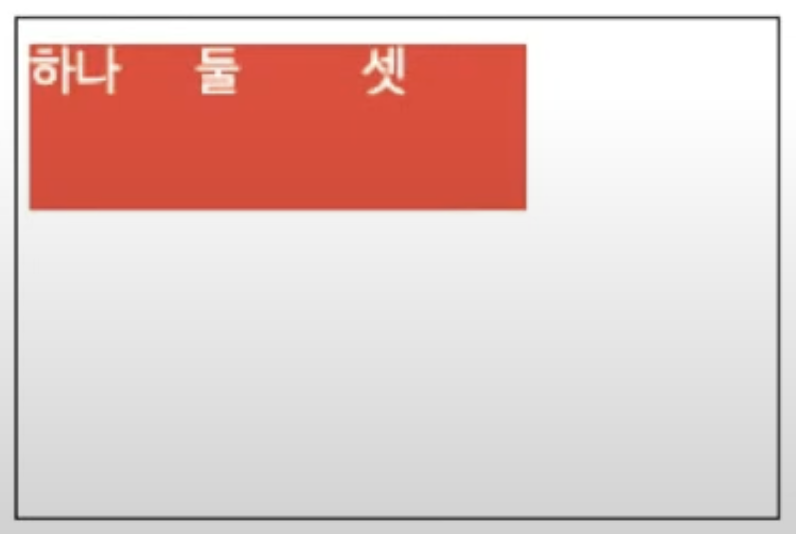
| row | 기본값. 주축은 행이고 방향은 콘텐츠의 방향과 동일 |
| row-reverse | 주축은 행이고 방향은 콘텐츠의 방향과 반대 |
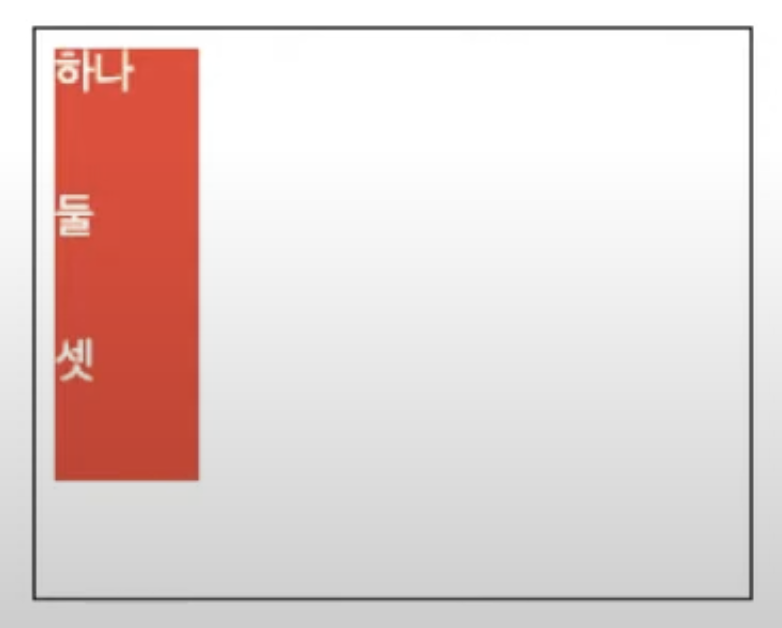
| column | 주축은 열이고 방향은 콘텐츠의 방향과 동일 |
| column-reverse | 주축은 열이고 방향은 콘텐츠의 방향과 반대 |
flex 속성
flex-directionflex-wrapjustify-contentalign-itemsalign-selfalign-contentflex-growflex-shrinkflex-basisflexorder
flex-direction
flex container의 주축을 결정하는 속성이다. 행을 가로 축을, 열은 세로 축을 주축으로 한다.
| 속성값 | 의미 |
|---|---|
| row | 기본값. 주축은 행이고 방향은 콘텐츠의 방향과 동일 |
| row-reverse | 주축은 행이고 방향은 콘텐츠의 방향과 반대 |
| column | 주축은 열이고 방향은 콘텐츠의 방향과 동일 |
| column-reverse | 주축은 열이고 방향은 콘텐츠의 방향과 반대 |
flex-wrap
flex item들이 강제로 한 줄에 배치되게 할 것인지, 또는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현 할 것인지 결정하는 속성이다.
| 속성값 | 의미 |
|---|---|
| nowrap | 기본값. 공간이 부족하더라도 요소를 한 줄에 배치 |
| wrap | 공간 크기에 따라 요소가 여러 행에 걸쳐 배치 |
| wrap-reverse | wrap과 동일하나 요소 나열되는 시작점과 끝점이 반대 |
justify-content
flex item들이 플렉스박스 주축을 따라 배치될 때, 요소 사이의 공간을 분배하는 방식을 결정한다.
| 속성값 | 의미 |
|---|---|
| flex-start | 주축의 시작점으로부터 끝점을 향해 배치 |
| flex-end | 주축의 끝점으로부터 시작점을 향해 배치 |
| center | 주축의 중심부에 배치 |
| space-between | 주축에서 일정한 간격을 둔 채 양끝 정렬 배치 |
| space-around | 모든 요소가 동일한 여백을 갖도록 배치 |
| space-evenly | 모든 요소 사이의 간격을 동일하게 유지해 배치 |
align-items
flex container의 교차축 위에서 flex item들이 어떤 식으로 정렬될 것인지를 결정한다.
| 속성값 | 의미 |
|---|---|
| stretch | 플렉스 아이템이 교차축 길이에 맞춰 늘어남. 그러나 너비, 높이가 우선 |
| flex-start | 교차점의 시작점으로부터 끝점을 향해 배치 |
| flex-end | 교차점의 끝점으로부터 시작점을 향해 배치 |
| center | 교차축의 중심부에 배치 |
align-self
각각의 flex item이 교차축에서 어떤 식으로 정렬될 것인지를 스스로 결정한다.
| 속성값 | 의미 |
|---|---|
| stretch | 플렉스 아이템이 교차축 길이에 맞춰 늘어남. 그러나 너비, 높이가 우선 |
| flex-start | 교차점의 시작점으로부터 끝점을 향해 배치 |
| flex-end | 교차점의 끝점으로부터 시작점을 향해 배치 |
| center | 교차축의 중심부에 배치 |
align-content
교차축 위에서 justify-content와 동일하게 사용할 수 있는 속성이다. 아래 두 조건이 만족되고 여유 공간이 있을 때만 동작할 수 있다.
flex-wrap의 값이wrap으로 지정됐을 때- 아이템을 배치하기 위해 필요한 공간보다 flex container가 더 클 때
flex-grow
flex item이 기본 크기보다 더 커질 수 있는지를 결정하고 flex container 내부에서 할당받을 수 있는 공간을 상대적으로 정의할 수 있는 속성이다.
| 속성값 | 의미 |
|---|---|
| 숫자 | 음수는 허용되지 않음(양의 정수, 양의 실수만 가능) |
flex-shrink
flex item이 기본 크기보다 더 작아질 수 있는지를 결정하고 flex container 내부에서 할당받을 수 있는 공간을 상대적으로 정의할 수 있는 속성이다.
| 속성값 | 의미 |
|---|---|
| 숫자 | 음수는 허용되지 않음(양의 정수, 양의 실수만 가능) |
flex-basis
flex item의 초기 크기를 지정한다. box-sizing이 따로 설정되지 않은 경우 콘텐츠 박스의 크기를 결정하게 된다. 기본값은 auto이다.
| 속성값 | 의미 |
|---|---|
| 단위가 있는 값 | width 속성을 정의할 때와 동일한 방식 |
flex
flex는 flex-grow, flex-shrink, flex-basis 위 세 가지 속성을 순서대로 정의할 수 있는 단축 속성이다.
.item {
/* 200px보다 크거나 작을 수 없는! */
flex: 0 0 200px;
}order
flex item의 배치 순서를 설정할 수 있으며 지정한 숫자에 맞춰 오름차순으로 배치가 된다. 코드에 영향을 끼치는 것이 아닌 보여지는 순서에만 영향을 준다.
| 속성값 | 의미 |
|---|---|
| 정수 | 같은 값이면 코드 상의 순서 |
13. grid
grid란 이름 그대로 격자 형태의 레이아웃을 만드는 2차원 레이아웃 방식을 말한다. grid 레이아웃 방식에서 grid item의 배치와 정렬은 grid container 내부의 행과 열의 상호작용을 통해 결정된다.
- grid container: grid 방식으로 레이아웃을 결정할 요소
- grid item: grid container 내부에서 grid 방식으로 배치되는 요소
display: gird;
// grid container 설정display: inline-grid;
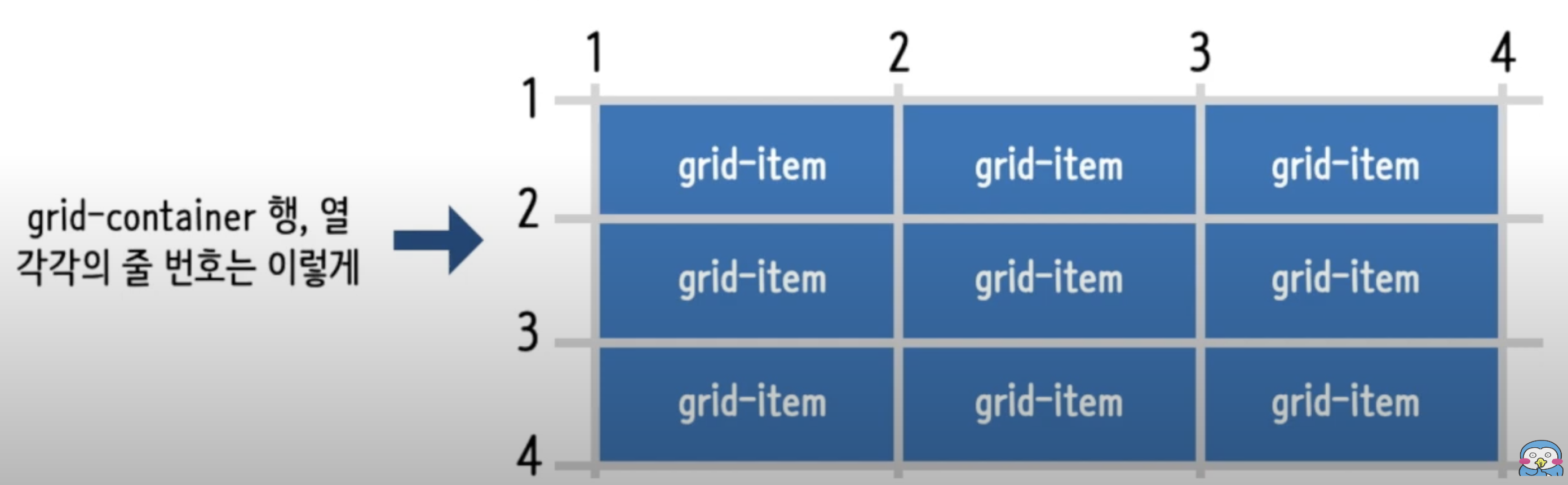
// grid container가 인라인 레벨 요소로 설정grid Container의 행과 열
grid 방식은 container 행(row)과 열(column)을 동시에 제어해 요소를 배치할 수 있으며, container 구조는 다음과 같다.

grid 속성
grid-template-columnsgrid-template-rowsgap(grid-gap)- 트랙 관련 함수
grid-column&gird-rowgrid-template-areasgrid-areaalign-itemsalign-selfjustify-itemsjustify-selfalign-contentjustify-content
grid-template-columns
grid container의 트랙 중 열(column) 트랙 내 item들의 크기를 지정할 수 있는 속성이다. grid container에서 트랙이란 행 또는 열을 뜻한다.
| 속성값 | 의미 |
|---|---|
| none | 기본값. 명시한 값이 없으므로 암묵적으로 같이 정해짐 |
| 수치 | 길이를 나타내는 음수가 아닌 값을 지정 |
| 그 외 | 다양한 키워드나 CSS 함수를 사용해 지정하기도 한다 |
grid-template-rows
grid container의 트랙 중 행(row) 트랙 내 item들의 크기를 지정할 수 있는 속성이다.
| 속성값 | 의미 |
|---|---|
| none | 기본값. 명시한 값이 없으므로 암묵적으로 같이 정해짐 |
| 수치 | 길이를 나타내는 음수가 아닌 값을 지정 |
| 그 외 | 다양한 키워드나 CSS 함수를 사용해 지정하기도 한다 |
gap(grid-gap)
grid item들 사이의 간격을 지정하는 속성이다. 행에서의 간격과 열에서의 간격을 똑같ㅌ이 지정할 수도 있고 각자 따로 지정할 수도 있다. row-gap과 column-gap의 단축속성이다.
| 속성값 | 의미 |
|---|---|
| normal | 기본값. 명시한 값이 없는 기본적인 상태 |
| 수치 | 길이를 나타내는 값을 지정(다양한 단위 사용 가능) |
트랙 관련 함수
grid container의 트랙(행과 열) 크기를 지정할 때 사용할 수 있는 유용한 함수들이 있다.
| 함수 | 기능 |
|---|---|
| repeat() | 반복되는 값을 자동으로 처리할 수 있는 함수 |
| minmax() | 최솟값과 최댓값을 각각 지정할 수 있는 함수 |
| auto-fill & auto-fit | 반응형을 고려해 사용할 수 있는 키워드들(함수X) |
grid-column & grid-row
grid-column & grid-row 속성을 이용하면 grid container의 줄 번호를 이용해 item을 배치할 수 있다.

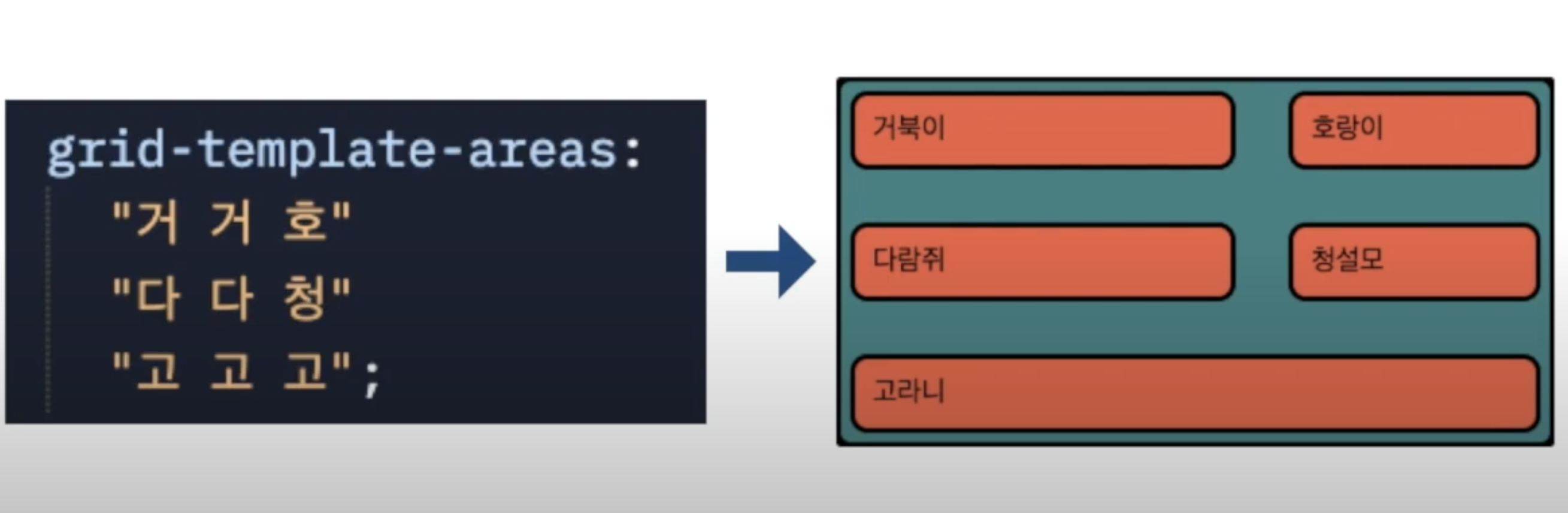
grid-template-areas
grid item의 이름을 이용해 레이아웃의 형태를 정의할 수 있다.

grid-area
grid item의 이름을 지정할 때 사용하는 속성이다.
li:nth-child(1){ grid-area: 거; }
li:nth-child(1){ grid-area: 호; }
li:nth-child(1){ grid-area: 다; }
li:nth-child(1){ grid-area: 청; }
li:nth-child(1){ grid-area: 고; }align-items
flex 방식에서와 유사한 역할을 한다. grid 행 트랙의 높이를 기준으로 그리드 item의 배치를 결정한다.
| 속성값 | 의미 |
|---|---|
| stretch | 기본값. 그리드 아이템들이 트랙 높이만큼 확장됨 |
| start | 트랙 상단으로부터 하단을 향해 배치 |
| end | 트랙 하단으로부터 상단을 향해 배치 |
| center | 할당된 공간의 중심부에 배치 |
align-self
각각의 grid item이 어떤 식으로 배치될 것인지를 스스로 결정한다.
| 속성값 | 의미 |
|---|---|
| stretch | 기본값. 그리드 아이템들이 트랙 높이만큼 확장됨 |
| start | 트랙 상단으로부터 하단을 향해 배치 |
| end | 트랙 하단으로부터 상단을 향해 배치 |
| center | 할당된 공간의 중심부에 배치 |
justify-items
수평축(행)을 따라 그리드 아이템을 정렬하고자 할 때 사용할 수 있는 속성으로 grid container에 지정한다. item에 할당된 너비가 기준이 된다.
| 속성값 | 의미 |
|---|---|
| stretch | 기본값. 그리드 아이템들이 트랙 높이만큼 확장됨 |
| start | 트랙 시작점으로부터 끝점을 향해 배치 |
| end | 트랙 끝점으로부터 시작점을 향해 배치 |
| center | 할당된 공간의 중심부에 배치 |
justify-self
수평축(행)을 따라 grid item을 정렬하고자 할 때 사용할 수 있는 속성으로 각각의 grid item에 지정한다. align-items & align-self의 관계와 유사하다.
| 속성값 | 의미 |
|---|---|
| stretch | 기본값. 그리드 아이템들이 트랙 높이만큼 확장됨 |
| start | 트랙 시작점으로부터 끝점을 향해 배치 |
| end | 트랙 끝점으로부터 시작점을 향해 배치 |
| center | 할당된 공간의 중심부에 배치 |
align-content & justify-content
flex 방식과 유사하게 사용한다. grid container의 수직축과 수평축에서의 item 정렬 방식을 결정한다. grid container의 여유 공간이 있을 때 사용할 수 있다.
| 속성값 | 의미 |
|---|---|
| stretch | 기본값. 그리드 아이템들이 트랙 높이만큼 확장됨 |
| start | 트랙 시작점으로부터 끝점을 향해 배치 |
| end | 트랙 끝점으로부터 시작점을 향해 배치 |
| center | 할당된 공간의 중심부에 배치 |
14. 상속
상속(Inheritance)이란 하위 요소가 상위 요소의 스타일 속성값을 물려받는 것을 의미한다. 상위요소로부터 상속이 이루어지는 속성이 있는 반면, 그렇지 않은 속성도 있다.
| 상속된다 | 상속되지않는다 |
|---|---|
color,font-family,font-size,font-weight,text-align,cursor 등 | background-color, background-image, background-repeat, border, display 등 |
공용 키워드
모든 CSS 속성에 사용 가능한 키워드가 있다. 때문에 이를 '전역 값'이라 표현하기도 한다.
| 키워드 | 의미 |
|---|---|
| inherit | 상위요소로부터 해당 속성의 값을 받아 사용 |
| initial | (브라우저에 지정되어 있는)해당 속성의 기본값을 요소에 적용 |
| unset | 상속 속성에 대해서는 inherit처럼, 상속되지않는 속성에 대해서는 initial처럼 적용 |
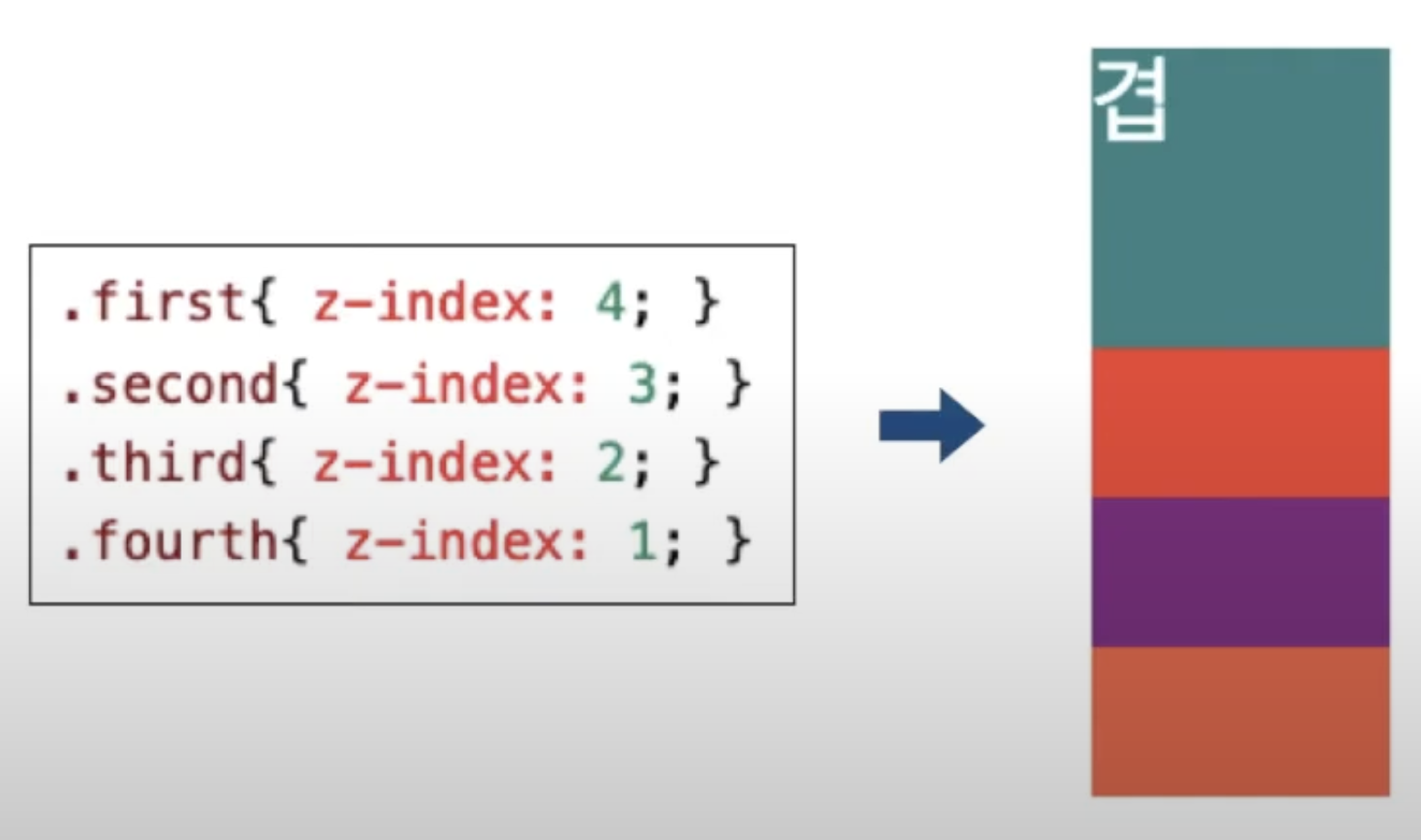
15. z-index
z-index 속성은 요소의 쌓임 순서(stack order)를 정의할 수 있다. 정수 값을 지정하여 쌓임 맥락(staking context)에서의 레벨을 정의하는 방식으로 적용되며 위치 지정 요소에 대해 적용할 수 있는 속성이다. 위치 지정 요소(positioned element)는 position 속성이 정의되어 있는 요소를 말한다.
쌓임 맥락?
동일한 위치에 요소들이 배치되면 요소들은 z축에 쌓이게 된다.

z-index 값
z-index의 기본값은 auto이다. auto는 새로운 쌓임 맥락이 형성되지 않은 자연스러운 상태이다.