🖥️ React
1.Hello React👋

2학년 1학기에 전공 수업과 학회 활동을 통해 html, css, js를 배웠고, 배우는 과정에서 프론트에 흥미가 생겼다. 여름방학에 학회에서 React 트랙을 선택을 했고, 학교에서 진행하는 SW 경진대회에 FE로 참여하게 되어서 공부를 시작하게 되었다.리액트는 지금
2.Why React?

Component 기반의 UI 라이브러리는 UI를 독립적인 Component로 분리하여 개발하는 방식이다. 분리한 각각의 Component는 UI 요소, 관련된 동작을 가지고 있고, 재사용, 모듈성을 높였다. 개발자는 Component 기반의 UI 라이브러리를 사용하여
3.HTML, CSS

React는 브라우저에서 동작하는 복잡하고 다양한 기능을 가진 js의 여러 파일을 만드는 기술이다. React를 사용해서 만들어낸 js파일들은 웹브라우저에 전달되어서 고전적인 웹브라우저가 아니라 마치 프로그램처럼 돌아갈 수 있게 만들어준다. 이를 React Applic
4.브라우저, CRP

터미널에 npm start를 입력해서 React를 실행하면, src폴더 안에 있는 index.js가 실행이 된다. index.js는 public 폴더 안에 있는 index.html의 id가 root인 div요소 안에 App.js 함수가 반환하는 값을 넣어서 화면에 보여
5.JS Execution Context(실행 컨텍스트)

주로 React에서 Component를 만드는데 사용되는데, html처럼 화면에 나타나는 UI를 그리는 역할을 한다. js의 확장 문법이고, html과 혼합해서 사용할 수 있다. 따라서 html, css, js의 기본적인 부분을 알고있다면 어렵지 않게 이해하고 사용할
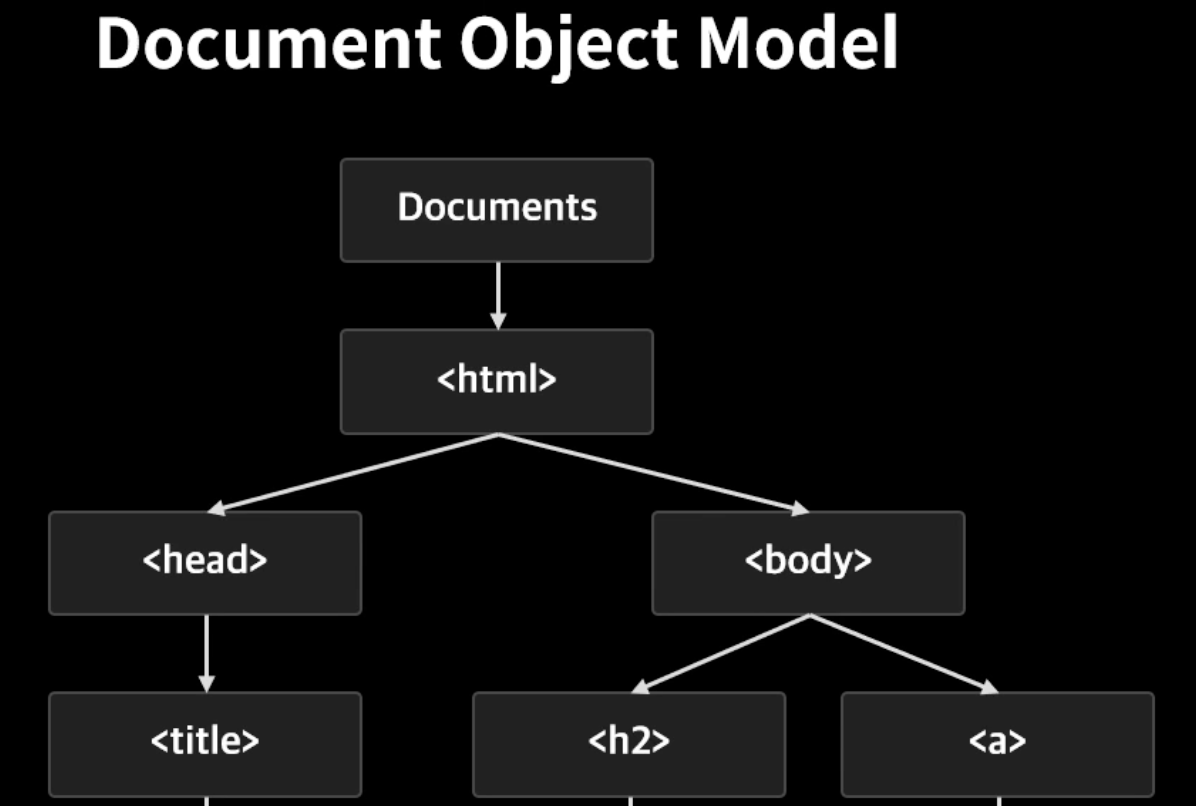
6.DOM, VirtualDOM

1. State? State(상태)는 계속해서 변화하는 동적인 값, 상태에 따라 각각 다른 동작을 한다. 이를 우리가 사용할 React에 빗대어 설명해보자면, Component는 계속 바뀌는 동적인 데이터를 갖고, 상태를 바꾸는 등의 관리는 각 Component가 직
7.MPA, SSR / SPA, CSR

1. Props 지난 State 실습에서 진행한 Counter에서 초기값을 0이 아니라 지정하고 싶으면 어떻게 해야할까? 이때 Props 개념을 사용한다. 부모 Component인 App에서 자식 Component인 Counter에게 값을 전달하는 방식을 Props
8.Node.js

보통 Component는 객체지향언어의 원조인 스몰토크에서 온 말이다. 스몰토크에서 Component는 화면 UI를 처리하는 클래스를 의미한다. Component는 MVC(Model - View - Controller) 구조에 따라 구현된 클래스여야 한다. Model은
9.React 설치

Hook이란 사용자 인터페이스에서 상태 변화와 상태 변화에 동반하는 연관 작용을 간단하게 해주는 방법이다. Hook은 React에서 처음 적용되었고, Vue, Svelt와 같은 프레임워크에서도 이를 채택하였다. Hook은 React 16.8 version에 새로 도입된
10.React 동작방식 및 JSX, tailwind

2. React hook(심화) useRef useRef는 함수형 컴포넌트 안에서 DOM 요소 혹은 변수를 저장하고 관리할 수 있게 해준다. useRef를 사용하면 컴포넌트가 리렌더링될 때마다 값이 유지되고, 값의 차이를 비교하거나 임시 데이터를 저장할 수 있다.
11.JSX, Component

주로 React에서 Component를 만드는데 사용되는데, html처럼 화면에 나타나는 UI를 그리는 역할을 한다. js의 확장 문법이고, html과 혼합해서 사용할 수 있다. 따라서 html, css, js의 기본적인 부분을 알고있다면 어렵지 않게 이해하고 사용할
12.State, Props (Props Drilling)

State(상태)는 계속해서 변화하는 동적인 값, 상태에 따라 각각 다른 동작을 한다. 이를 우리가 사용할 React에 빗대어 설명해보자면, Component는 계속 바뀌는 동적인 데이터를 갖고, 상태를 바꾸는 등의 관리는 각 Component가 직접 관리하게 된다.
13.React hook (기초) <useState, useEffect>

Hook이란 사용자 인터페이스에서 상태 변화와 상태 변화에 동반하는 연관 작용을 간단하게 해주는 방법이다. Hook은 React에서 처음 적용되었고, Vue, Svelt와 같은 프레임워크에서도 이를 채택하였다.Hook은 React 16.8 version에 새로 도입된
14.React hook (심화) <useRef, customhook>

useRef는 함수형 컴포넌트 안에서 DOM 요소 혹은 변수를 저장하고 관리할 수 있게 해준다. useRef를 사용하면 컴포넌트가 리렌더링될 때마다 값이 유지되고, 값의 차이를 비교하거나 임시 데이터를 저장할 수 있다.React 공식문서(https://ko.l