1. JS Execution Context?

JS Execution Context(자바스크립트 실행 컨텍스트)는 js의 동작 원리를 담고 있는 핵심 개념이다. 실행 컨텍스트를 바르게 이해하면 js가 scope 기반으로 식별자와 식별자에 바인딩된 값(식별자 바인딩)을 관리하는 방식과, 호이스팅이 발생하는 이유, 클로저의 동작 방식, 그리고 태스크 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작 방식을 이해할 수 있다.
2. 소스코드의 타입

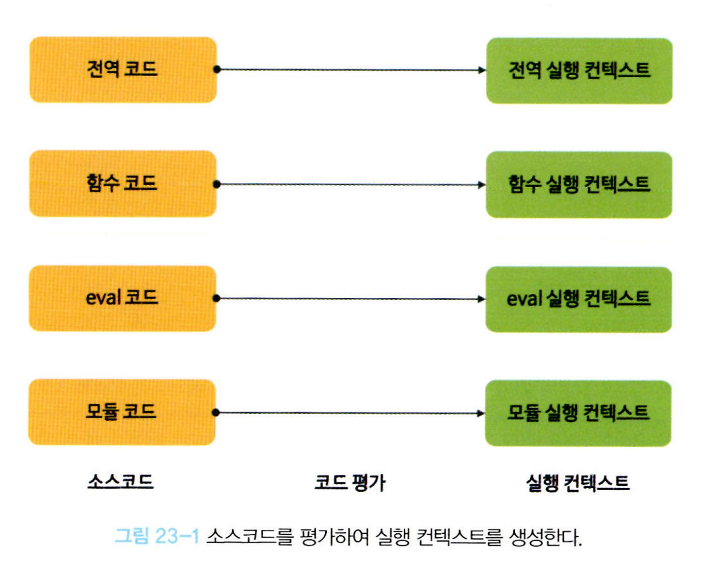
소스코드(실행 가능한 코드)를 4가지 타입으로 구분하는데, 그 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.
-
전역코드: 전역코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다. 그리고 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다. 이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다.
-
함수 코드: 함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야 한다. 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다. 이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
-
eval 코드: eval 코드는 strict mode(엄격모드)에서 자신만의 독자적인 스코프를 생성한다. 이를 위해 eval 코드가 평가되면 eval 실행 컨텍스트가 생성된다.
-
모듈 코드: 모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성한다. 이를 위해 모듈 코드가 평가되면 모듈 실행 컨텍스트가 생성된다.
3. 소스코드의 평가와 실행

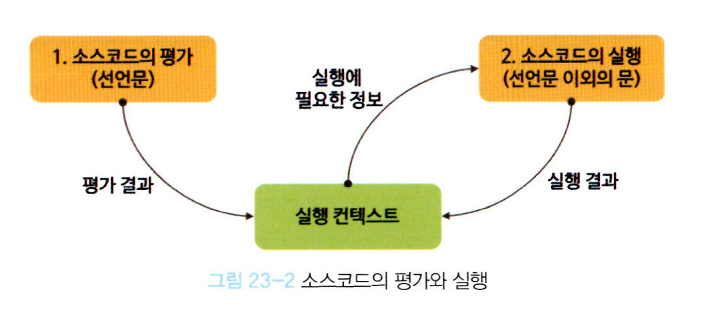
js 엔진은 소스코드를 평가와 실행 2가지 과정으로 나누어 처리한다.
소스코드 평가 과정에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
평가 과정이 끝나면 소스코드가 순차적으로 실행되는 런타임이 시작된다. 소스코드 실행에 필요한 정보(변수나 함수의 참조)를 실행 컨텍스트가 관리하는 스코프에서 검색하여 얻는다. 그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.
var x;
x = 1;위와 같은 코드가 있다고 생각해보자. js 엔진은 평가와 실행이라는 2가지 과정을 진행한다고 설명했다. 먼저 소스코드 평가 과정에서 변수 선언문인 var x;를 먼저 실행한다. 이때 생성된 변수 식별자 x를 실행 컨텍스트가 관리하는 스코프에 등록하고 undefined로 초기화 한다.
평가 과정이 끝나면 실행 과정이 시작된다. var x;는 평가 과정에서 실행되었으므로 x = 1;이 실행된다. 이때 x에 값을 할당하려면 선언 되었는지 확인해야하는데 스코프를 통해 변수가 등록되었는지 확인한다. 평가 과정을 통해 스코프에 변수 x를 등록했으므로 1을 값으로 할당하고 실행 컨텍스트에 등록하여 관리한다.
좀 더 복잡한 코드를 생각해보자.
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 3먼저 전역 코드 평가 과정을 실행한다. 전역 코드의 변수 선언문과 함수 선언문을 먼저 실행되고, 실행 컨텍스트가 관리하는 스코프에 전역 코드의 변수와 함수가 등록된다.
전역 코드 평가 과정이 끝나면 실행 과정이 시작된다. 전역 코드가 순차적으로 실행되면서 변수에 값을 할당하기 위해 변수가 실행 컨텍스트에 등록되었는지 확인 후 값을 할당한다. 그 다음에 foo 함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 잠시 중단하고 코드의 실행 순서를 변경하여 함수 내부로 들어간다.
함수 내부로 들어오면 똑같이 평가 과정과 실행 과정이 시작된다. 함수 내부에서 먼저 함수 코드 평가 과정이 시작되면, 매개변수와 지역 변수의 선언문이 실행되고, 실행 컨텍스트가 관리하는 지역 스코프에 매개변수와 지역 변수가 등록된다. 또한 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정된다.
함수 내부에서 함수 코드 평가 과정이 끝나면 함수 코드 실행 과정이 시작된다. 함수 코드가 순차적으로 실행되면서 매개변수와 지역 변수가 지역 스코프에 등록되었는지 확인 후 값을 할당하고, console.log 메서드가 호출된다.
console.log메서드를 호출하기 위해서는 먼저 식별자인 console을 스코프 체인을 통해 검색해야한다. 스코프 체인을 통해 검색하기 위해서는 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어야 한다. 하지만 console 식별자는 스코프 체인에 등록되어 있지 않고, 전역 객체의 프로퍼티에 존재한다. 이것은 전역 객체의 프로퍼티가 마치 전역 변수처럼 전역 스코프를 통해 검색 가능해야 한다는 것을 의미한다.
다음은 log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색한다. 그 다음 console.log 메서드에 전달된 a + x + y가 평가된다. a, x, y 식별자는 스코프 체인을 통해 검색된다. console.log 메서드의 실행이 종료되면 함수 코드 실행 과정이 종료되고, 함수를 빠져나와서 중단 되었던 전역 코드 실행이 계속된다.
즉, 간단하게 설명하면 전역 코드의 평가 -> 전역 코드 실행 -> 중간에 함수가 호출되면 함수 내부로 들어감 -> 함수 내부에서 함수 코드 평가 -> 함수 내부에서 함수 코드 실행 -> 함수 종료되면 밖으로 나와 남은 전역 코드 실행 이 순서로 진행된다.
위의 2가지 예시처럼 코드가 실행되는 과정에서는 스코프를 구분하고, 식별자와 바인딩된 값이 관리되어야 한다. 그리고 중첩 관계에 의해 스코프 체인을 형성해서 식별자 검색이 가능해야하고 전역 객체의 프로퍼티도 전역 변수처럼 검색이 가능해야 한다.
또한 함수 호출이 종료되면 함수 호출 이전으로 되돌아가기 위해 현재 실행 중인 코드와 이전에 실행하던 코드를 구분해서 관리해야 한다.
이처럼 코드가 실행되려면 아래와 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
-
선언에 의해 생성된 모든 식별자들은 스코프를 구분하여 등록하고 상태 변화를 지속적으로 관리할 수 있어야 한다.
-
스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다. 즉, 스코프 체인을 통해 상위 프코프로 이동하여 식별자를 검색할 수 있어야 한다.
-
현재 실행 중인 코드의 실행 순서를 변경할 수 있어야 하며, 다시 되돌아갈 수도 있어야 한다.
이러한 것들을 관리하는 것이 실행 컨텍스트이다. 실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
4. 실행 컨텍스트 스택
실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다고 위에서 설명했다.
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
const x = 1;
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x + y + z);
}
bar();
}
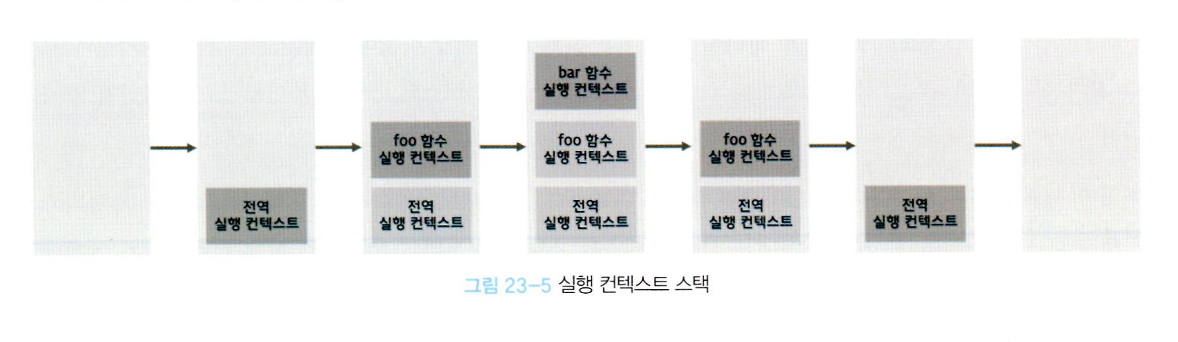
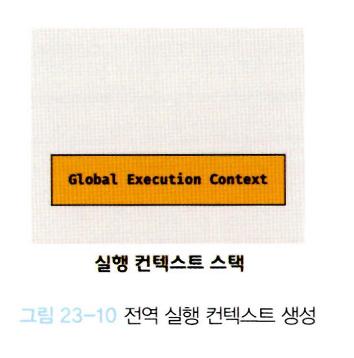
foo() // 6;위 코드도 똑같이 실행된다. 전역 코드 평가 -> 전역 코드 실행 -> 함수 코드 평가 -> 함수 코드 실행 -> 전역 코드 실행 과정으로 진행된다. 이때 생성된 실행 컨텍스트는 스택 자료구조로 관리된다. 이를 실행 컨텍스트 스택이라고 부른다. 위 코드를 실행하면 실행 컨텍스트 스택에는 아래 사진과 같이 실행 컨텍스트가 추가되고 제거된다.

코드가 실행되면 먼저 전역 코드 평가 과정이 시작된다. 전역 실행 컨텍스트가 생성되어 실행 컨텍스트 스택에 push된다. 변수 x와 함수 foo가 실행 컨텍스트에 등록이 되고 전역 코드 실행 과정이 시작된다. 전역 실행 컨텍스트에 등록된 x에 값을 할당하고 foo 함수가 호출되어 전역 코드 실행 과정이 잠시 중단되고 foo 함수 내부로 들어간다.
foo 함수 내부로 들어오면 foo 함수 코드 평가 과정이 시작된다. foo 함수 실행 컨텍스트가 생성되어 실행 컨텍스트 스택에 push된다. 함수 지역 변수 y와 중첩 함수 bar가 foo 함수 실행 컨텍스트에 등록되고 foo 함수 코드 실행 과정이 시작된다. foo 함수 컨텍스트에 등록된 지역 변수 y에 값이 할당되고 함수 bar가 실행되면서 foo 함수 코드 실행 과정이 잠시 중단된다.
bar 함수 내부로 들어오면 중첩 함수 코드 평가 과정이 시작된다. bar 함수 실행 컨텍스트가 생성되어 실행 컨텍스트 스택에 push된다. 지역 변수 z가 bar 함수 실행 컨텍스트에 등록되고 bar 함수 코드 실행 과정이 시작된다. bar 함수 컨텍스트에 등록된 지역 변수 z에 값이 할당되고 console.log가 실행된다. 실행할 코드가 남아 있지 않아서 bar 함수는 종료되어 빠져나온다.
잠시 중단되었던 foo 함수 실행 과정이 다시 시작되고 bar 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 pop된다. 더 이상 실행할 코드가 없으므로 foo함수도 종료되고 빠져나온다.
잠시 중단되었던 전역 코드 실행 과정이 다시 시작되고 foo 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 pop된다. 더 이상 실행할 코드가 없으므로 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 pop되고, 실행 컨텍스트 스택에는 더 이상 아무것도 남아 있지 않게 된다.
위 예시와 같이 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 소스코드가 평가되면 실행 컨텍스트가 생성되어 실행 컨텍스트 스택에 push된다. 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트이다. 따라서 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행 컨텍스트라고 부른다.
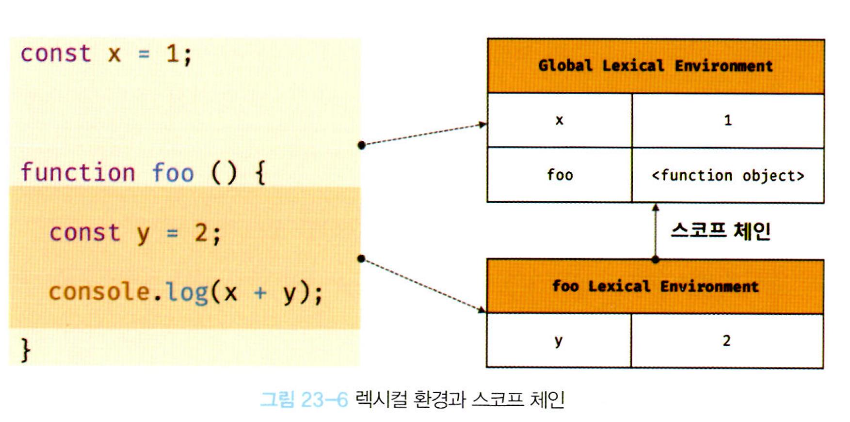
5. 렉시컬 환경

렉시컬 환경은 식별자와 식별자에 바인딩된 값, 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 이루는 컴포넌트이다. 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면, 렉시컬 환경은 스코프와 식별자를 관리한다.
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관라힌다. 즉, 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 렉시컬 스코프의 실체이다.

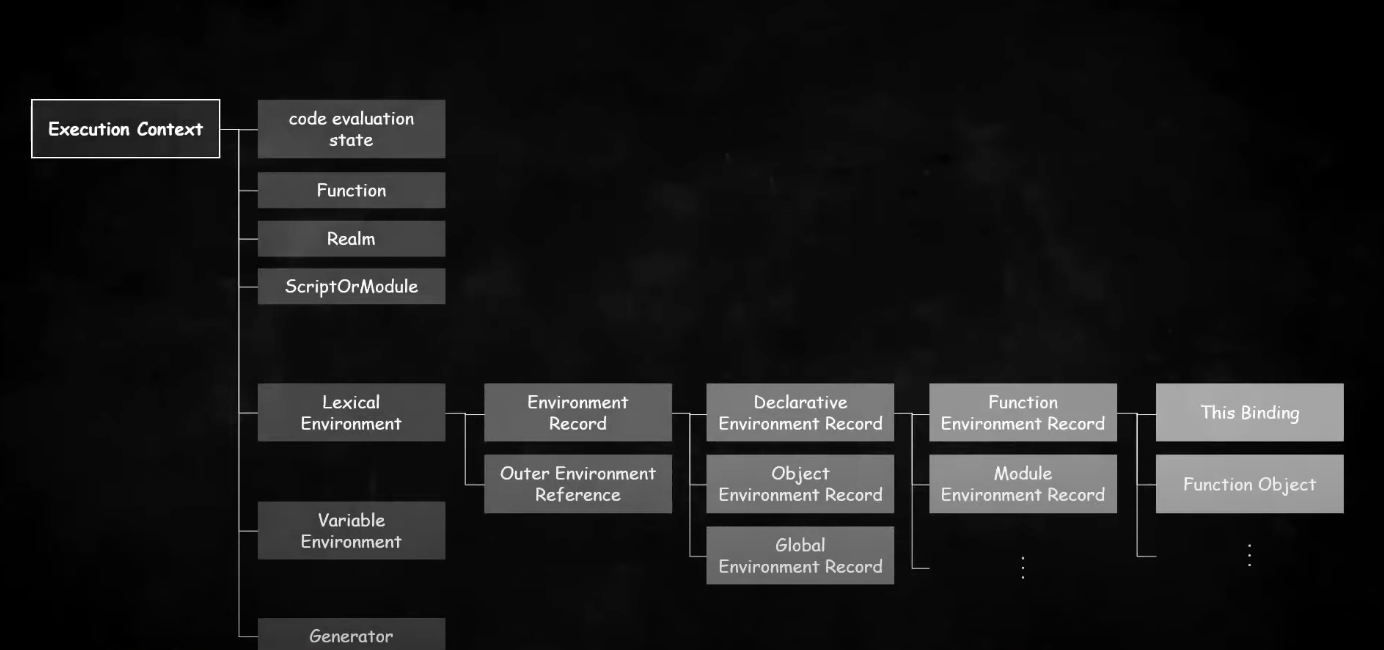
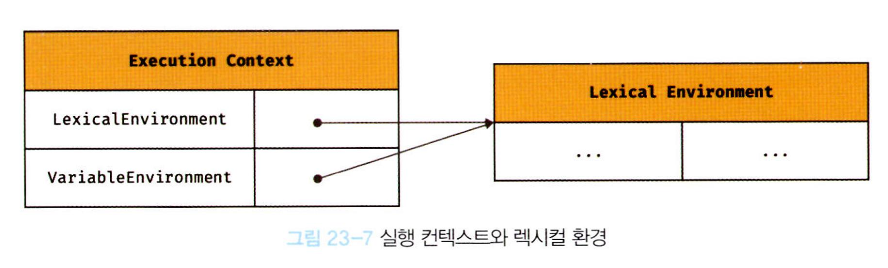
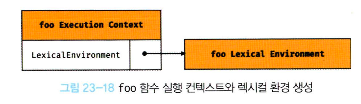
실행 컨텍스트는 위의 사진과 같이 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성되어 있다. 생성 초기의 실행 컨텍스트에서 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트는 동일한 Lexical Environment를 참조하고 있다. 나중에는 VariableEnvironment를 위한 새로운 Lexical Environment를 생성한다.

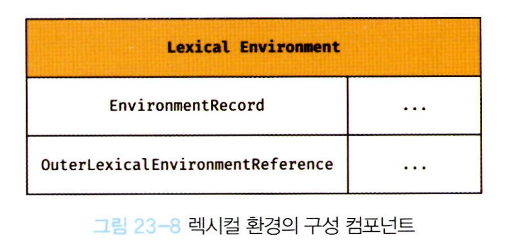
간단하게 설명해보면, Lexical Environment는 위의 사진과 같이 EnvironmentRecord 컴포넌트, OuterLexicalEnvironmentReference 컴포넌트 2가지로 구성되어 있다.
-
환경 레코드(EnvironmentRecord): 스코프에 포함된 식별자를 등록하고 등록된 식별자의 바인딩된 값을 관리하는 저장소이다. 또한, 소스코드의 타입에 따라 관리하는 내용이 달라진다.
-
외부 렉시컬 환경에 대한 참조(OuterLexicalEnvironmentReference): 외부 렉시컬 환경으로, 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말하는 상위 스코프를 가리킨다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구성한다.
6. 실행 컨텍스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42위 코드를 통해 어떻게 실행 컨텍스트가 생성되고 코드 실행 결과가 관리되는지, 그리고 어떻게 실행 컨텍스트를 통해 식별자를 검색하는지 이해해보려고 한다.
6-1. 전역 객체 생성
전역 객체는 전역 코드가 평가되기 전에 생성된다. 전역 객체에는 빌트인 전역 프로퍼티, 빌트인 전역 함수, 그리고 표준 빌트인 객체가 추가되며 동작환경에 따라 클라이언트 사이드 Web API 또는 특정 환경을 위한 호스트 객체를 포함한다.
6-2. 전역 코드 평가

소스코드가 로드되면 js엔진은 전역 코드를 평가한다. 전역 코드 평가 과정은 아래와 같이 진행된다.
-
전역 실행 컨텍스트 생성
-
전역 렉시컬 환경 생성
2-1. 전역 환경 레코드 생성 - 객체 환경 레코드 생성, 선언적 환경 레코드 생성
2-2. this 바인딩
2-3. 외부 렉시컬 환경에 대한 참조 결정
6-2-1. 전역 실행 컨텍스트 생성

가장 먼저 전역 실행컨텍스트를 생성하여 실행 컨텍스트 스택에 push한다. 이때 전역 실행 컨텍스트는 실행 컨텍스트 스택의 최상단에 위치하고, 실행 중인 실행 컨텍스트가 된다.
6-2-2 전역 렉시컬 환경 생성

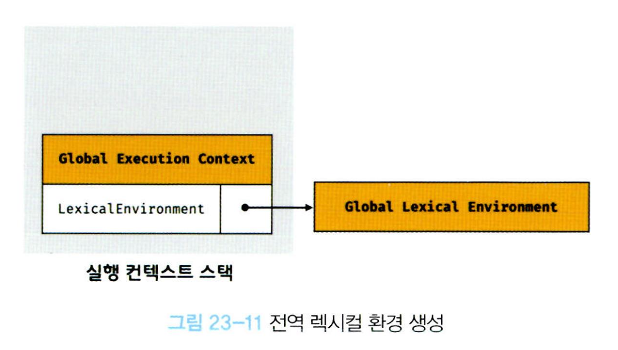
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩 한다. 앞에서 설명했듯이 렉시컬 환경은 2개의 컴포넌트 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성된다.
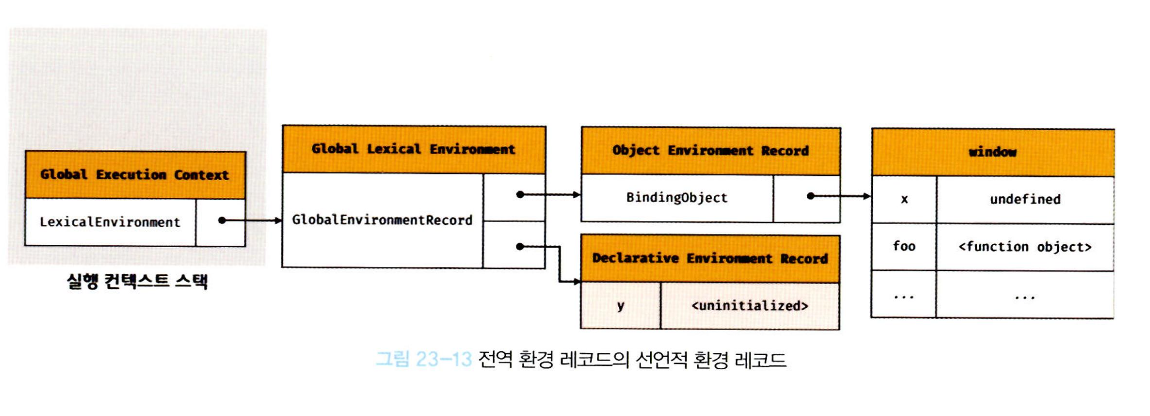
1) 전역 환경 레코드 생성
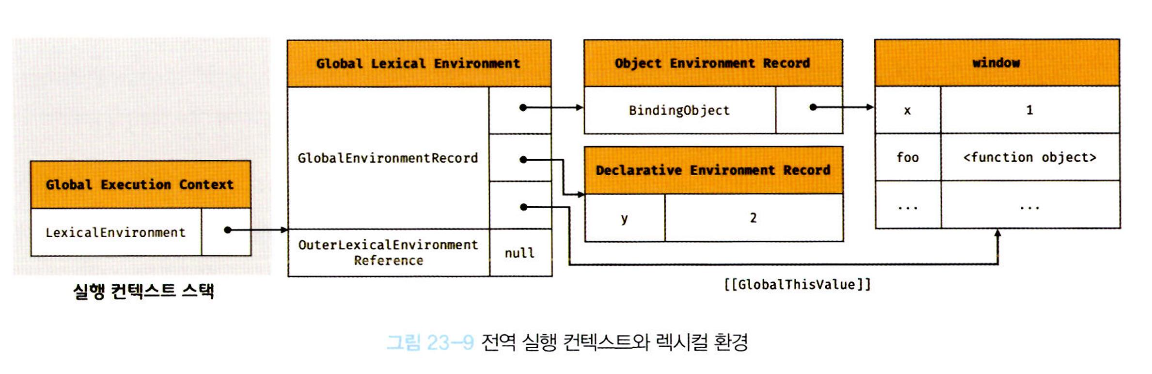
전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공한다.
var 키워드로 선언한 전역 변수와 let, const 키워드로 선언한 전역 변수를 구분하여 관리하기 위해 전역 스코프 역할을 하는 전역 환경 레코드는 객체 환경 레코드와 선언적 환경 레코드로 구성되어 있다.
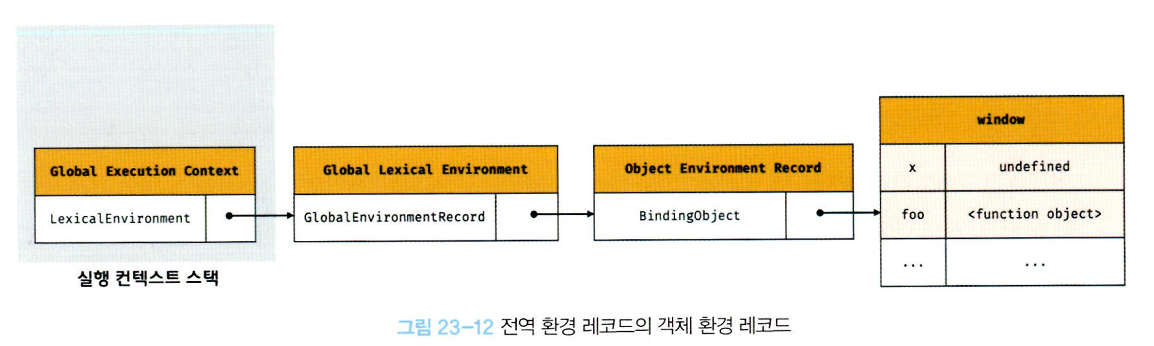
객체 환경 레코드는 기존의 전역 객체가 관리하던 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수, 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 관리한다. 선언적 환경 레코드는 let, const 키워드로 선언한 전역 변수를 관리한다.
전역 환경 레코드의 객체 환경 레코드와 선언적 환경 레코드는 서로 협력하여 전역 스코프와 전역 객체(전역 변수의 전역 객체 프로퍼티화)를 관리한다.
- 객체 환경 레코드 생성
객체 환경 레코드는 BindObject('전역 객체'에서 생성된 전역 객체)라고 부르는 객체와 연결된다. 전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.
var x = 1;
const y = 2;
function foo(a) {
...위 코드의 전역 변수 x와 전역 함수 foo는 객체 환경 레코드를 통해 객체 환경 레코드의 BindingObject에 바인딩되어 있는 전역 객체의 프로퍼티와 메서드가 된다.

x 변수는 var 키워드로 선언한 변수이다. 따라서 선언 단계와 초기화 단계가 동시에 진행된다. 즉, 전역 코드 평가 시점에 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 변수 식별자를 키로 등록하고, undefined로 바인딩한다. 따라서 var 키워드로 선언한 변수는 코드 실행에서 변수 선언문 이전에도 참조할 수 있다. 이때 변수 선언문 이전에 참조한 값은 항상 undefined이다. 이것이 변수 호이스팅이 발생하는 이유이다
함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다. 이것이 변수 호이스팅과 함수 호이스팅의 차이이다. 정리하자면, 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다.
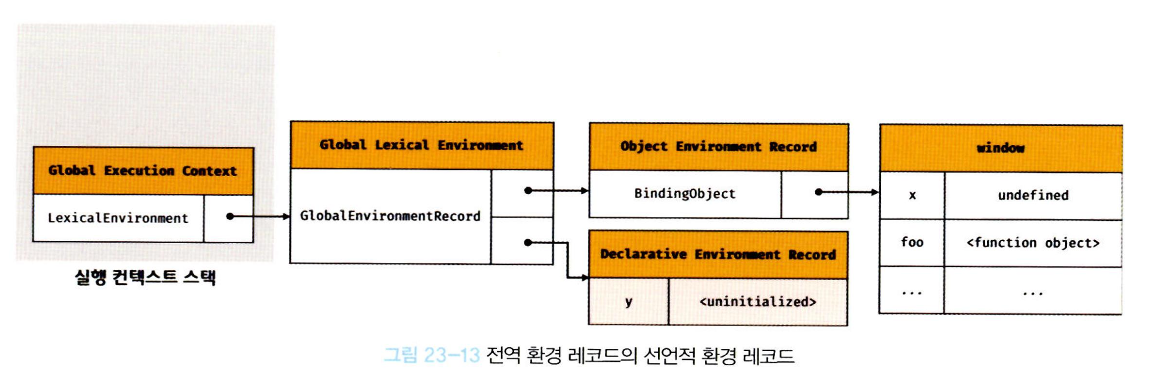
- 선언적 환경 레코드 생성
let, const 키워드로 선언한 전역 변수(함수 포함)s는 선언적 환경 레코드에 등록되고 관리된다.

y는 let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않기 때문에 window.y와 같이 전역 객체의 프로퍼티로서 참조할 수 없다. const 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행되어, 런타임에 실행 흐름이 변수 선언문에 도닥하기 전까지 일시적 사각지대에 빠진다. let, const 키워드로 선언한 변수도 호이스팅이 발생하지만, 런타임에 컨트롤이 변수 선언문에 도닥하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없다.
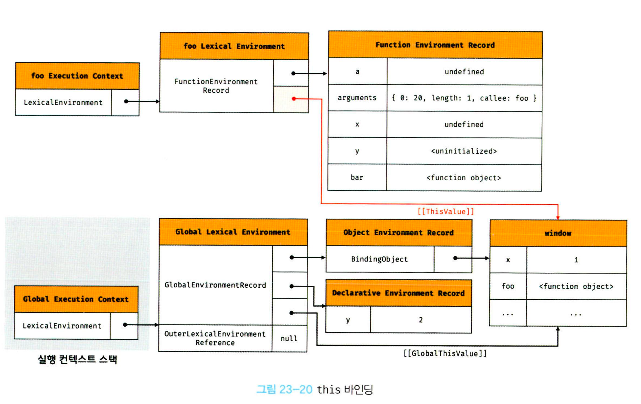
2) this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩된다. 전역 코드에서 this를 참조하면 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다.

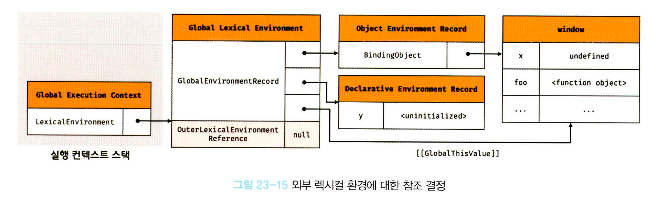
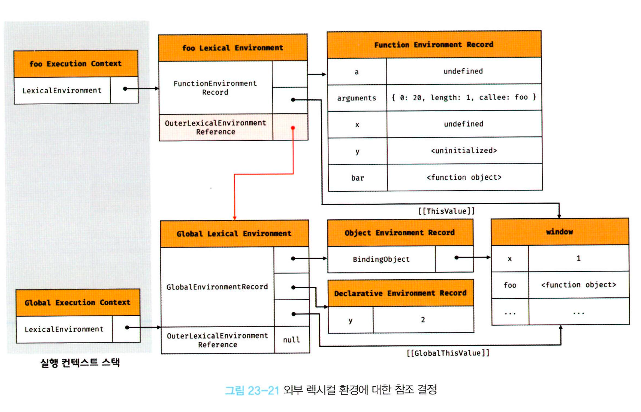
3) 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경인 상위 스코프를 가리킨다. 이를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
현재 평가 중인 전역 코드를 포함하는 소스코드는 없으므로 전역 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 null이 할당된다. 이는 전역 렉시컬 환경이 스코프 체인의 종점에 존재함을 의미한다.

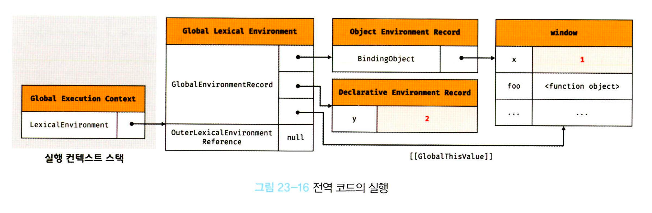
6-3. 전역 코드 실행
전역 코드 평가가 끝나면 전역 코드 실행이 시작된다. 변수 할당문이 실행되어 스코프에 등록된 전역 변수 x, y에 값이 할당되고 foo 함수가 호출된다.

식별자 결정을 위해 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작한다. 선언된 식별자는 실행 컨텍스트의 렉시컬 환경의 환경 레코드에 등록되어 있다.
현재 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트이므로 전역 렉시컬 환경에서 식별자 x, y, 함수 foo를 검색하기 시작한다. 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경인 상위 스코프로 이동하여 식별자를 검색한다.
이것이 스코프 체인의 동작 원리이다. 하지만 현재는 전역 렉시컬 환경이고, 스코프 체인의 종점이므로 전역 렉시컬 환경에서 검색할 수 없는 식별자는 참조 에러를 발생시킨다.
6-4. foo 함수 코드 평가
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42위 코드에서 이제 함수 foo가 호출되면 전역 코드의 실행을 잠시 중단하고 foo 함수 내부로 이동한다. 그리고 나면 아래 순서로 foo 함수 코드 평가가 시작된다.

- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
2-1. 함수 환경 레코드 생성
2-2. this 바인딩
2-3. 외부 렉시컬 환경에 대한 참조 결정
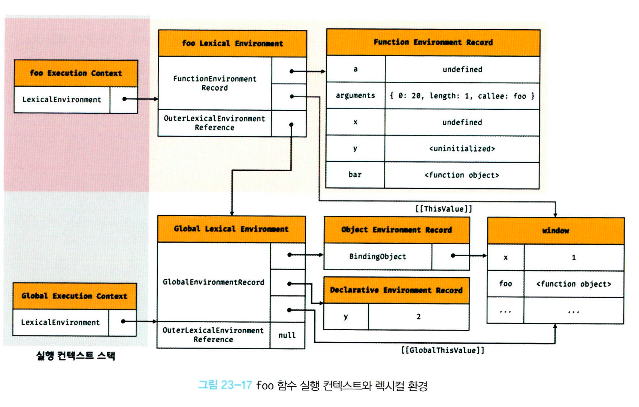
6-4-1 함수 실행 컨텍스트 생성
가장 먼저 foo 함수 실행 컨텍스트를 생성한다. 생성된 함수 실행 컨텍스트는 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트에 push한다. 만들어진 foo 함수 실행 컨텍스트는 실행 컨텍스트 스택의 최상단, 즉 실행 중인 실행 컨텍스트가 된다.
6-4-2 함수 렉시컬 환경 생성
foo 함수 렉시컬 환경(함수 환경 레코드 + 외부 렉시컬 환경에 대한 참조)을 생성하고 foo 함수 실행 컨텍스트에 바인딩한다.

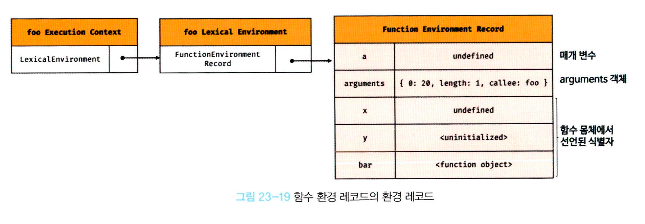
1) 함수 환경 레코드 생성
매개변수, arguments 객체, 함수 내부의 지역변수와 중첩 함수를 등록하고 관리한다.

2) this 바인딩
함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this가 바인딩된다. foo 함수는 이발 함수로 호출되었으므로 this는 전역 객체를 가리키고, 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에는 전역 객체가 바인딩된다. 따라서 foo 함수 내부에서 this를 참조하면 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다.

3) 외부 렉시컬 환경에 대한 참조 생성
외부 렉시컬 환경에 대한 참조에 foo 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당된다.
foo 함수는 전역 코드에 정의된 전역 함수여서 전역 코드 평가 시점에 평가된다. 이 시점의 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트이다. 따라서 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당된다.

함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정한다고 생각하면 된다.
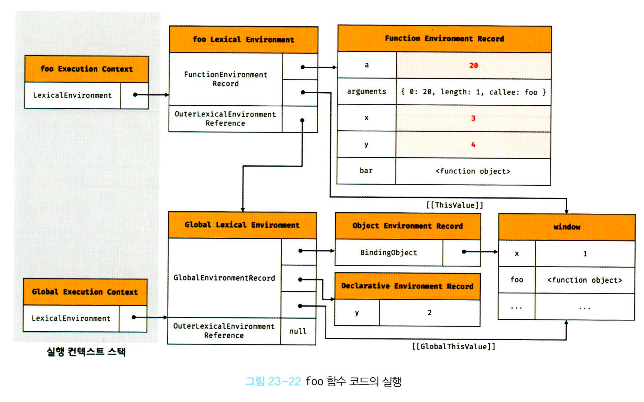
6-5. foo 함수 코드 실행
foo 함수 코드 평가가 끝나면 foo 함수 코드 실행이 시작된다. 매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 x, y에 값이 할당된다. 그 후 bar 함수가 호출된다.
식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하기 시작한다. 현재 실행 중인 실행 컨텍스트는 foo 함수 실행 컨텍스트이므로 foo 함수 렉시컬 환경에서 식별자 x, y를 검색한다. 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없다면, 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경으로 이동해서 검색한다. 식별자가 검색되면 값을 바인딩한다.

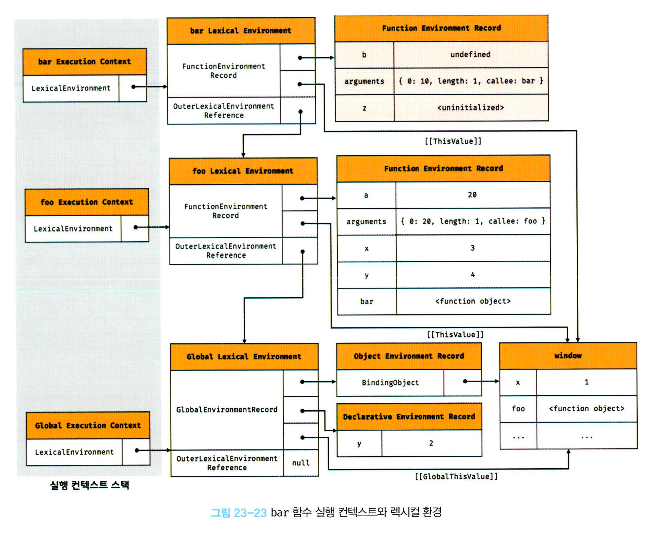
6-6. bar 함수 코드 평가
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42bar 함수가 호출되면 foo 함수 코드의 실행을 잠시 중단하고, bar 함수 내부로 이동해서 bar 함수 코드 평가가 시작된다. 실행 컨텍스트와 렉시컬 환경의 생성 과정은 foo 함수 코드 평가와 동일하다.

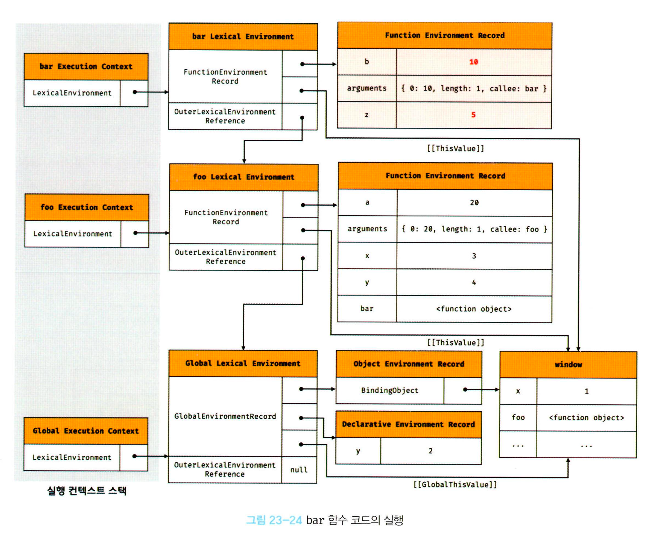
6-7. bar 함수 코드 실행
bar 함수 코드 평가가 끝나면 bar 함수 코드가 순차적으로 실행된다. 매개변수에 인수가 할당되고 변수 할당문이 실행되어 지역 변수 z에 값이 할당된다.

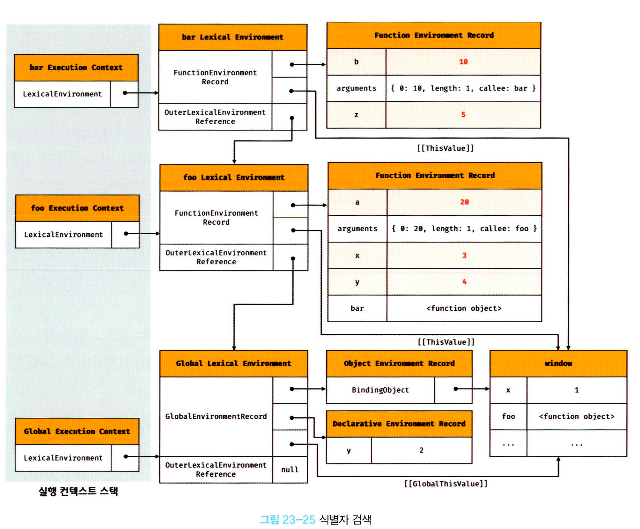
다음은 console.log(a + b + x + y + z)가 실행된다.
먼저 console 식별자를 스코프 체인에서 검색한다. 실행 중인 실행 컨텍스트는 bar 함수 실행 컨텍스트이다. 따라서 bar 함수 실행 컨텍스트의 bar 함수 렉시컬 환경에서 console 식별자를 검색한다. 그러나 이곳에는 console 식별자가 없으므로 외부 렉시컬 환경에 대한 참조, 상위 스코프인 foo 함수 렉시컬 환경으로 이동해서 console 식별자를 검색한다. 이곳에도 없으므로 더 상위 스코프인 전역 렉시컬 환경으로 이동해 console 식별자를 검색한다. console 식별자는 전역 렉시컬 환경의 객체 환경 레코드의 BindingObject를 통해 전역 객체에서 찾을 수 있다.
console 식별자에 바인딩된 객체에서 log 메서드를 프로토 타입 체인을 통해 검색한다. log 메서드는 상속된 프로퍼티가 아니라 console 객체가 직접 소유하는 프로퍼티이다.
그 다음은 console.log 메서드에 전달할 인수, a, b, x, y, z 식별자를 검색한다. 식별자는 스코프 체인에서 검색한다. 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 시작하여 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속에서 검색한다. a 식별자는 foo 함수 렉시컬 환경에서, b는 식별자는 bar 함수 렉시컬 환경에서, x와 y 식별자는 foo 함수 렉시컬 환경에서, z 식별자는 bar 함수 렉시컬 환경에서 검색된다.

마지막으로 console.log 메서드를 호출한다. 표현식 a + b + x + y + z가 평가되어 생성한 값 42 console.log 메서드에 전달해서 호출한다.
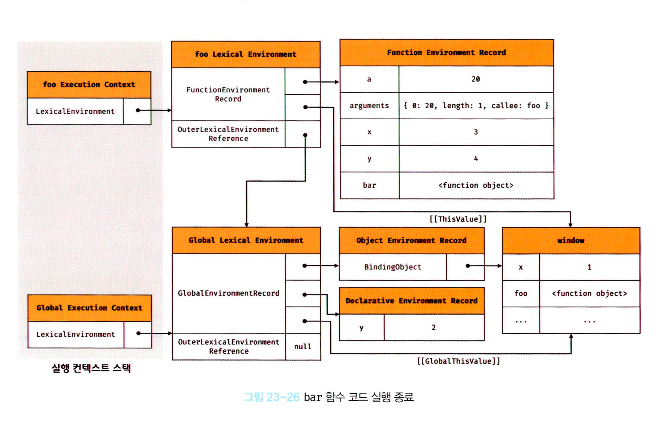
6-8. bar 함수 코드 실행 종료
console.log 메서드가 호출되고 종료하면 bar 함수 코드가 종료되고, bar 실행 컨텍스트가 실행 컨텍스트 스택에서 pop되고, foo 함수 실행 컨텍스트가 실행된다.

bar 함수 실행 컨텍스트가 종료되었다고 해도 누군가 bar 함수 렉시컬 환경을 참조하고 있다면 bar 함수 렉시컬 환경은 소멸하지 않는다.
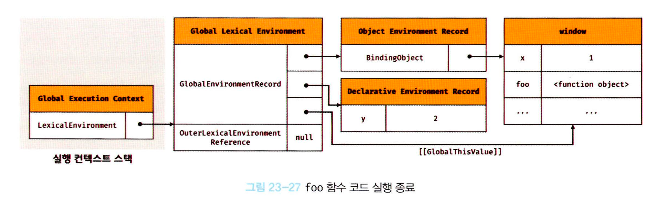
6-9. foo 함수 코드 실행 종료
bar 함수가 종료하면 foo 함수 내부에도 더 이상 진행할 코드가 없으므로 foo 함수도 종료된다. 그러면 foo 함수 실행 컨텍스트도 실행 컨텍스트 스택에서 pop되고, 전역 실행 컨텍스트가 실행된다.

6-10. 전역 코드 실행 종료
foo 함수가 종료되면 더는 실행할 전역 코드가 없으므로 전역 코드의 실행이 종료되고, 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 pop되어 실행 컨텍스트 스택은 비어있게 된다.
