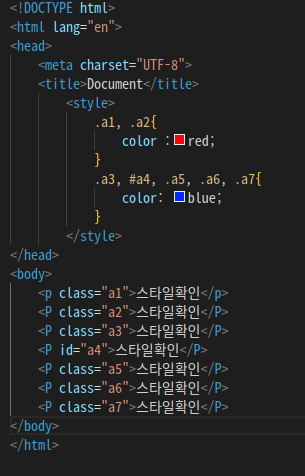
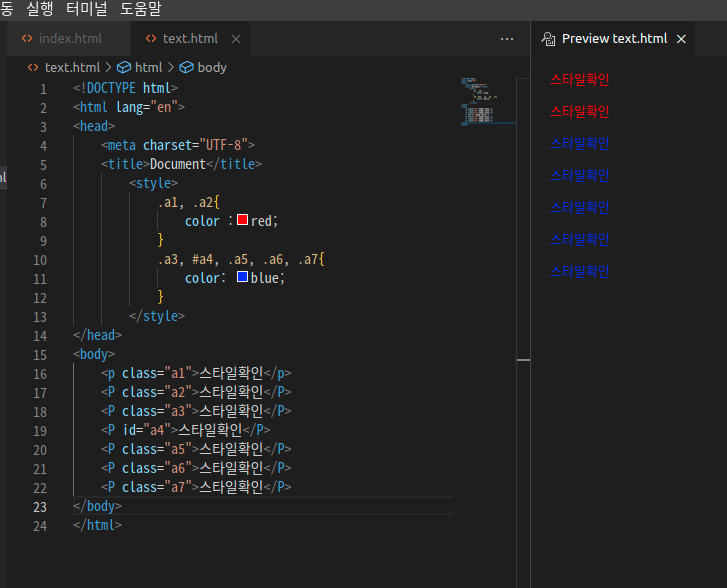
- 그룹 선택자

' , '로 여러 선택자를 지정할수 있음
class, id 속성 같이써도됨
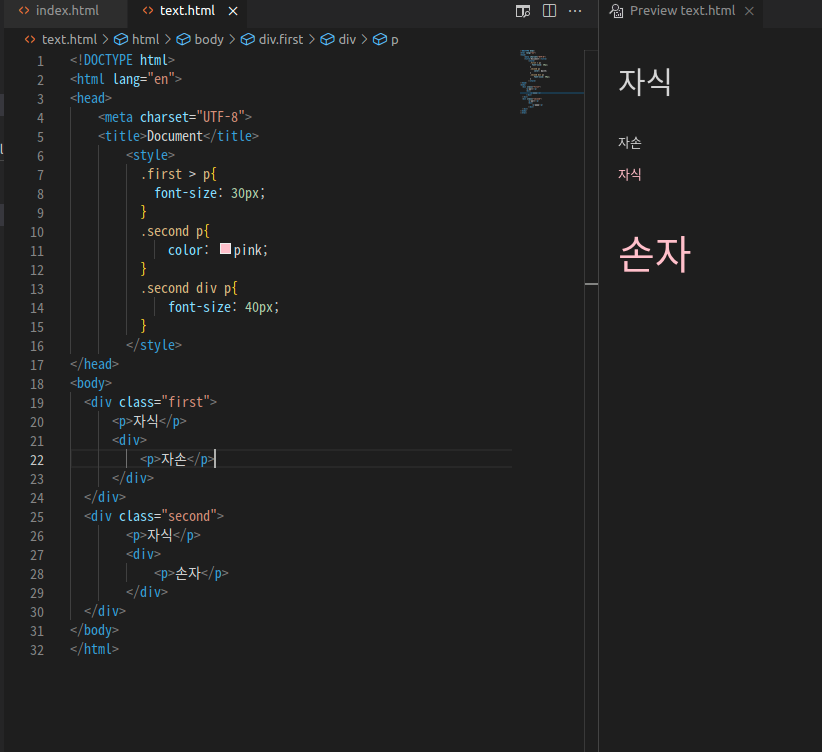
2.자식 선택자 (★★★★★)

먼저 '>' 부터 설명하자면 딱 하나만 콕 집어서 사용할때 쓰면됨
스타일의 두번째 '.second p'로 선택자를 지정했을때는 'class="second"'아래의 p태그가 감싼 div태그아래의 p태그까지 스타일이 지정이된다.
이를 자손까지 영향이 간다라고만 기억하자.
하지만!! '>'를 이용해서 바로아래의 자식만 영양을 주도록 할수있다
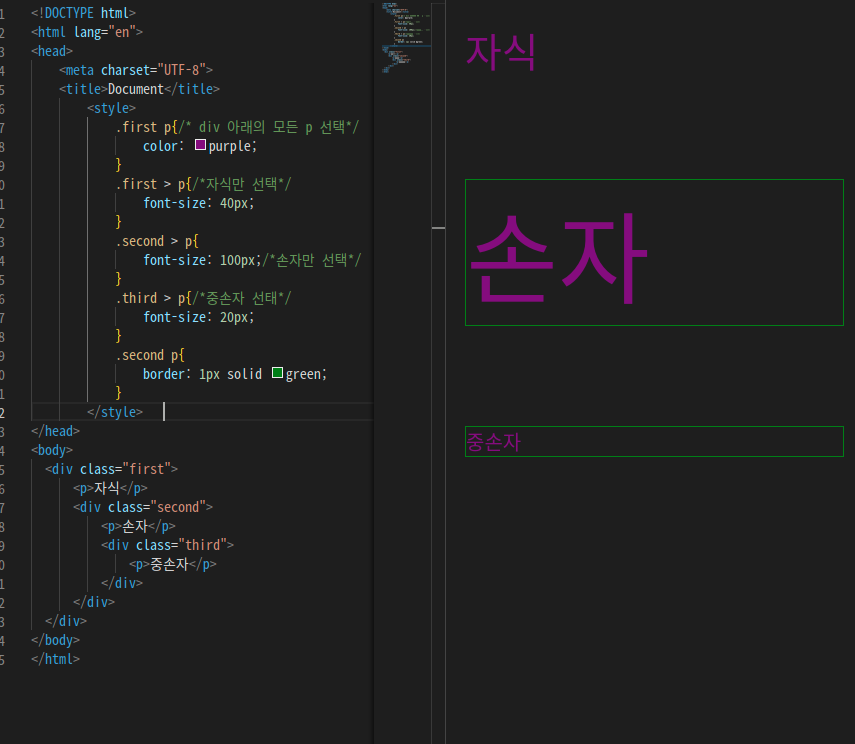
3번째 줄의 '.second div p'부분을 보면 손자 하나만 스타일이 지정된 것을 볼 수 있다.
복합으로 마구잡이 섞어봤다.

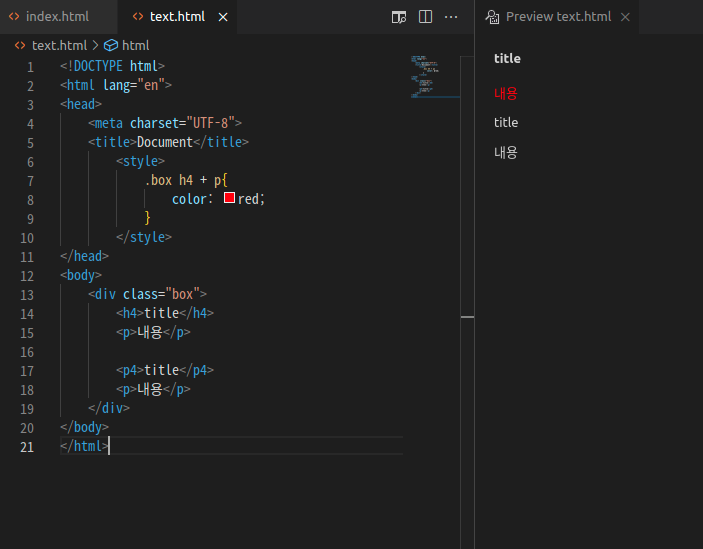
- 인접형제 선택자

class= box 의 h4태그의 바로 다음에오는 p태그 (말그대로 인접한것)만 지정해주는거 같은데 개인적으로 이게 쓰이긴 할까 싶기도 하다..