1. flex 부터 알아보자.

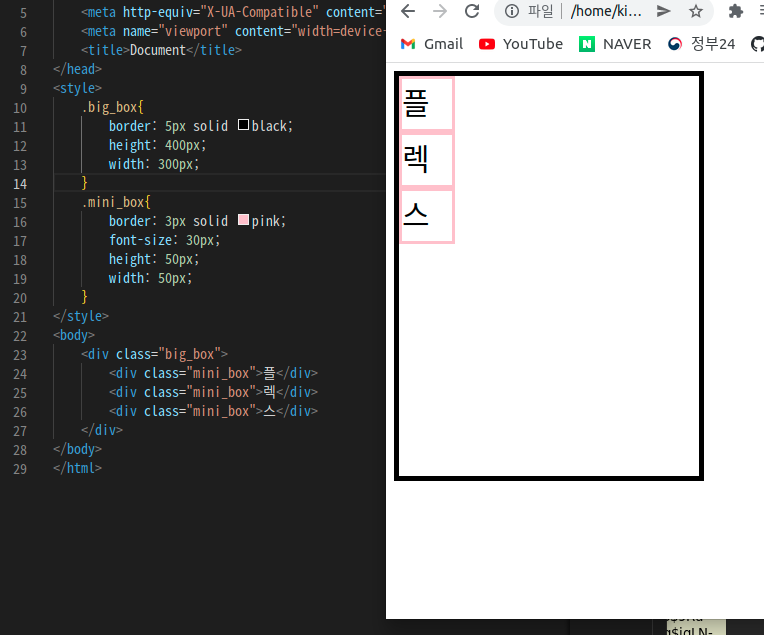
우선 'div'로 공간을 만들고 공간을 실선으로 가시화 시켜본다.
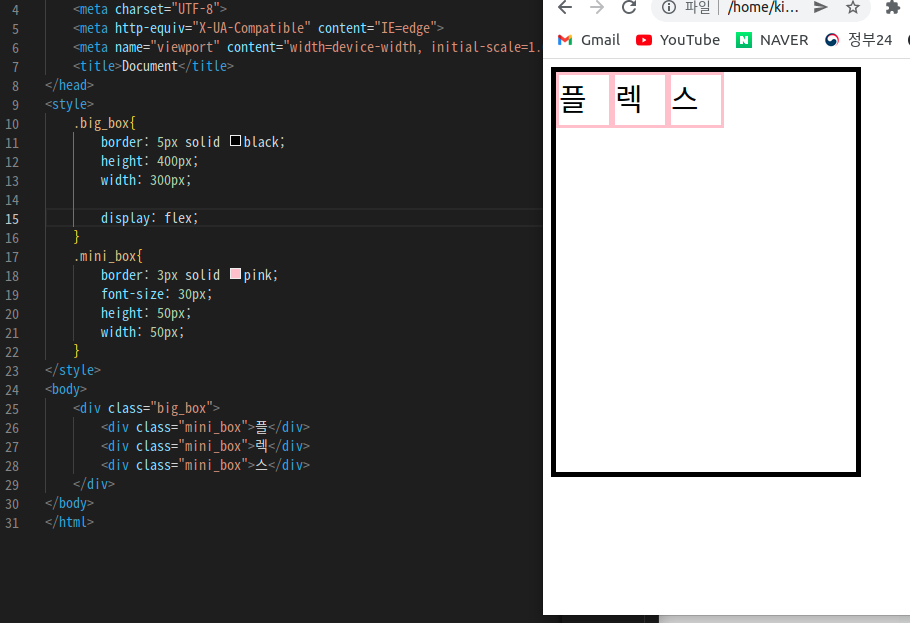
위 화면에서 'display: flex;'를 선언해보면

이처럼 박스가 세로 방향에서 가로로 정령이 되는것을 볼수있다.
이는 div class="big_box" 의 자식 div class="mini_box"를 찾아 정렬한것이다.
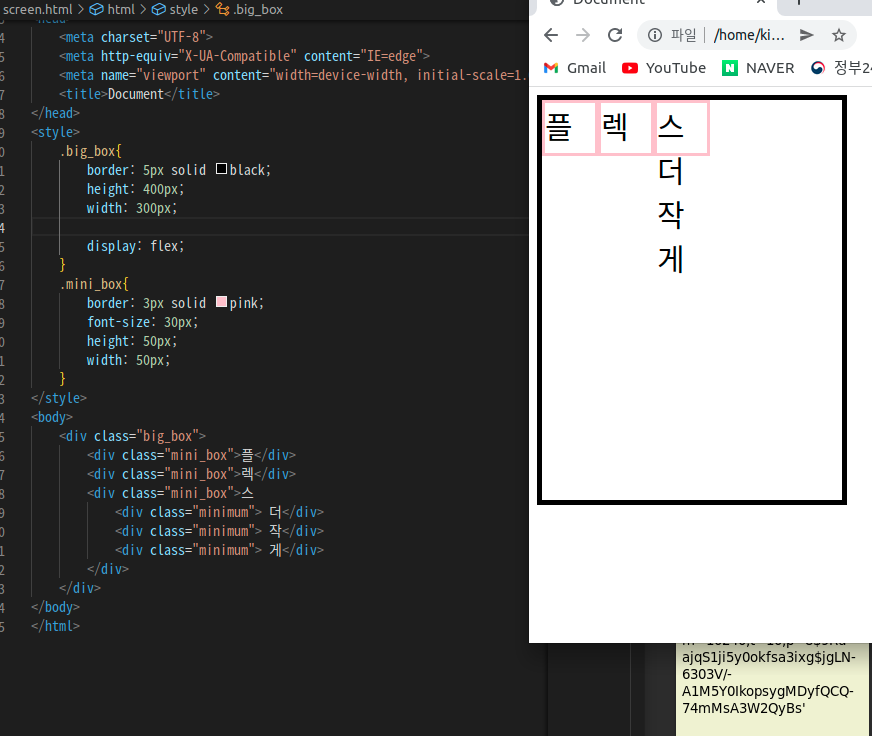
여기서 잠깐!! 그러면 자손에는 영향을 안줄까?? 실험해본 결과

영향을 주지못했다.
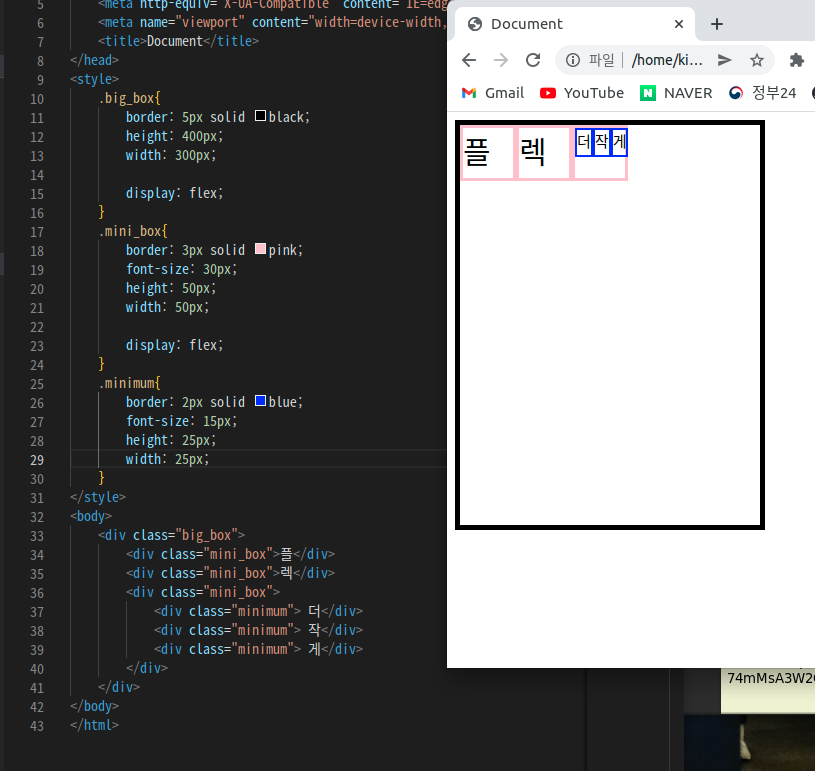
'더 작 게'도 정렬을 해보면

요렇게.. 더 쪼갤수 있겠지만 일단 그만,,하고
보기 편하게 '더 작 게'는 지우고 big_box에 적용해본 결과
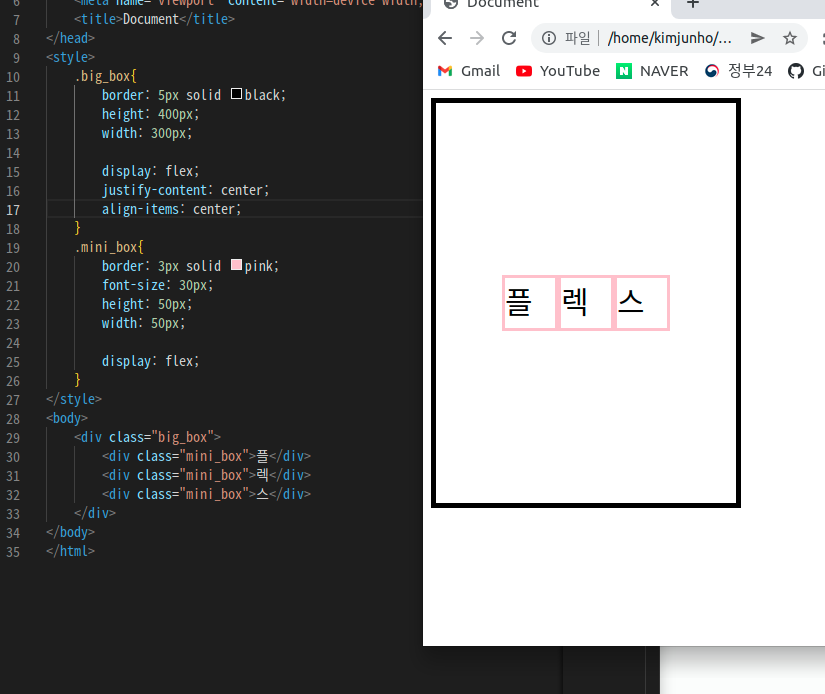
justify-content: center; ![]
</div> 가로방향 센터정렬
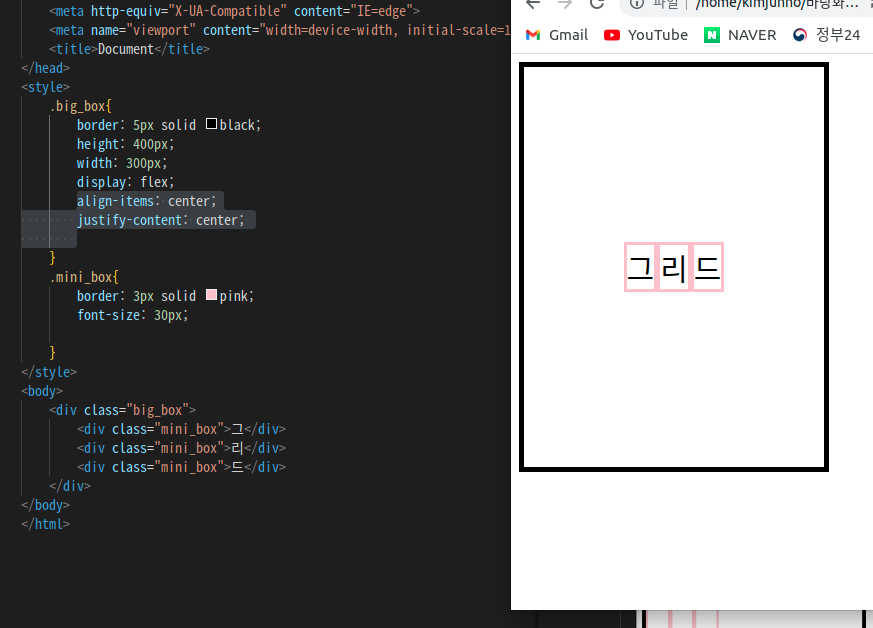
이번에는 세로방향 정렬을 위해
align-items: center;
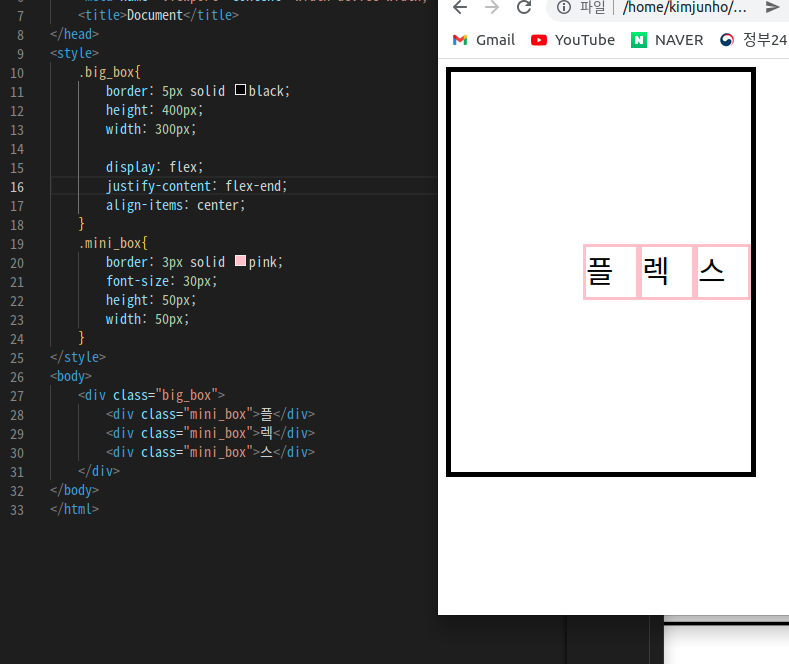
가로방향을 끝으로 보낼려면
justify-content: flex-end;
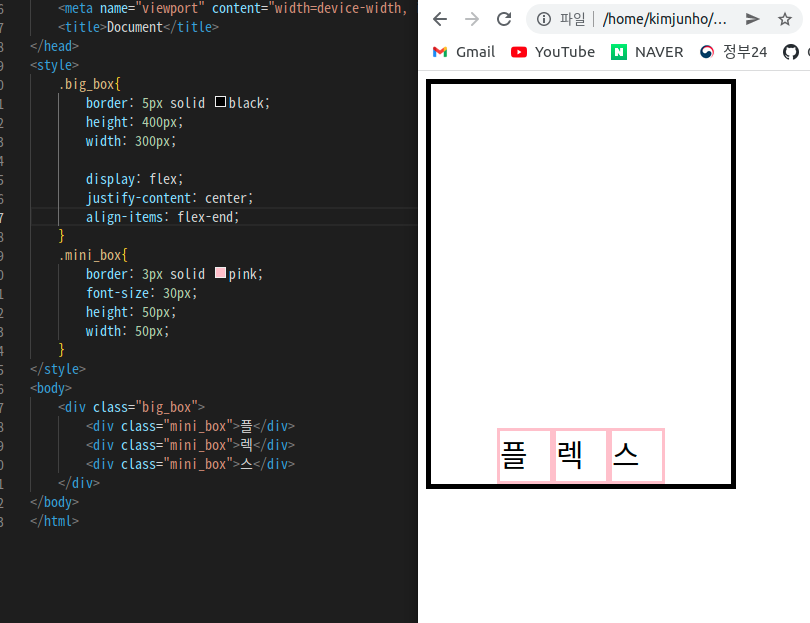
세로방향을 끝으로 보내려면
align-items: flex-end;
그 외에도 정렬 방법은 많지만 일단 여기서 마치겠다.
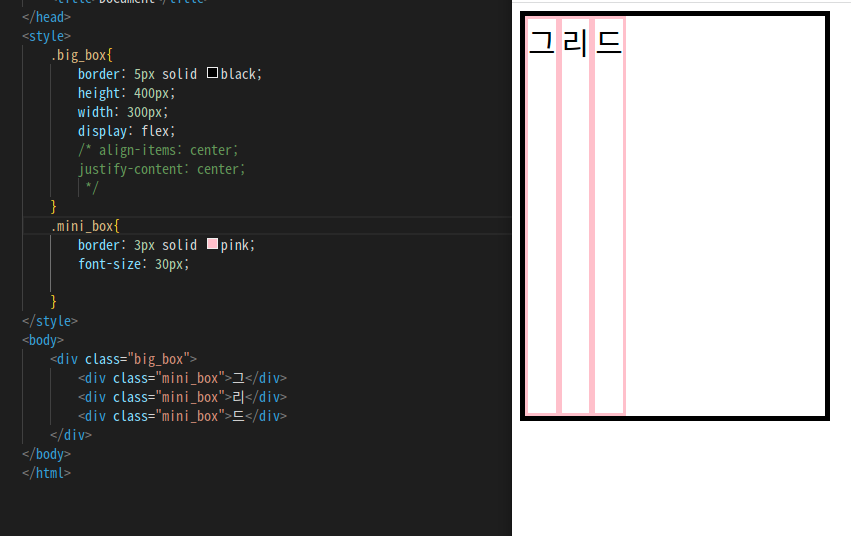
2.grid

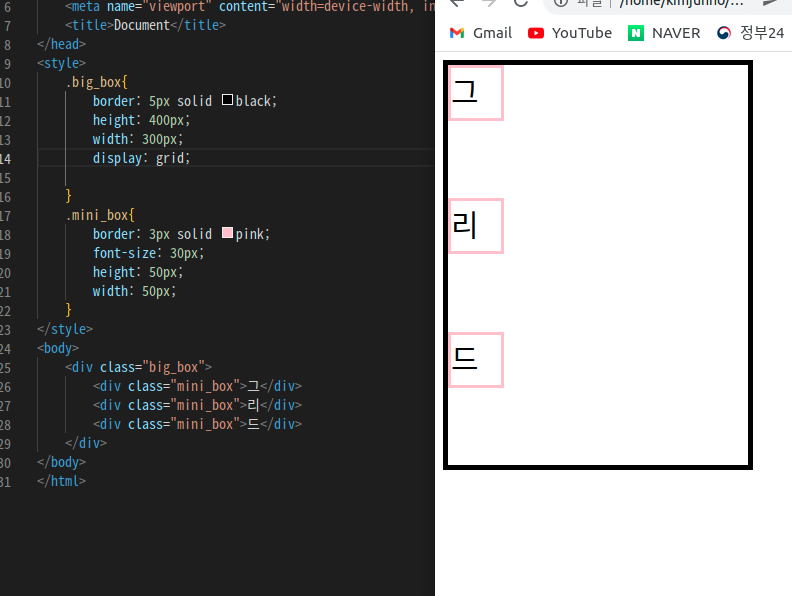
그리드 선언해보기

서로 떨어져서 나눠짐.
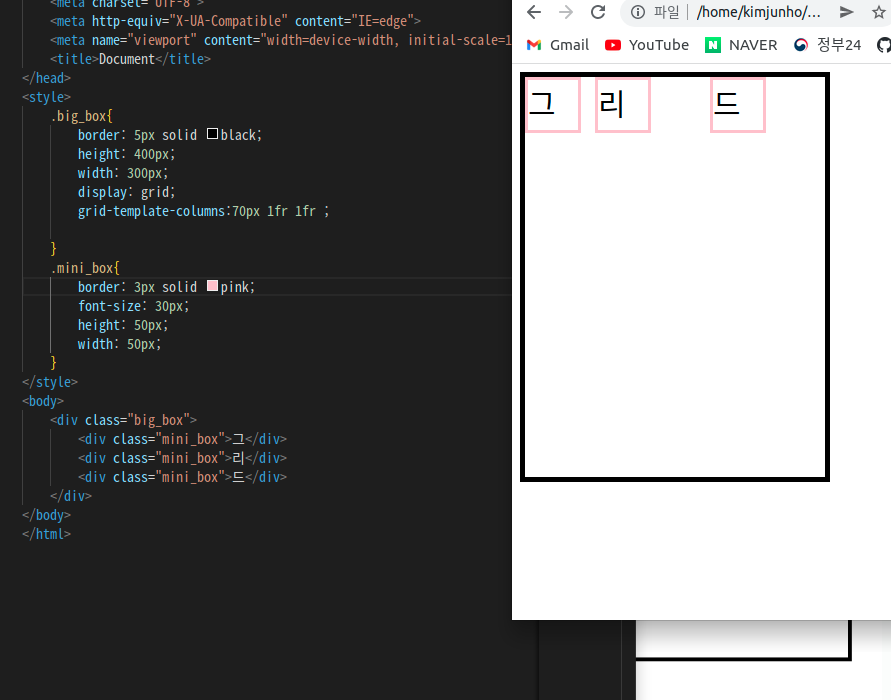
grid-template-columns:70px 1fr 1fr ;

columns(열,아래방향) 방향으로 70px 그리고 나머지를 1대1 로 나눠가지는거다.
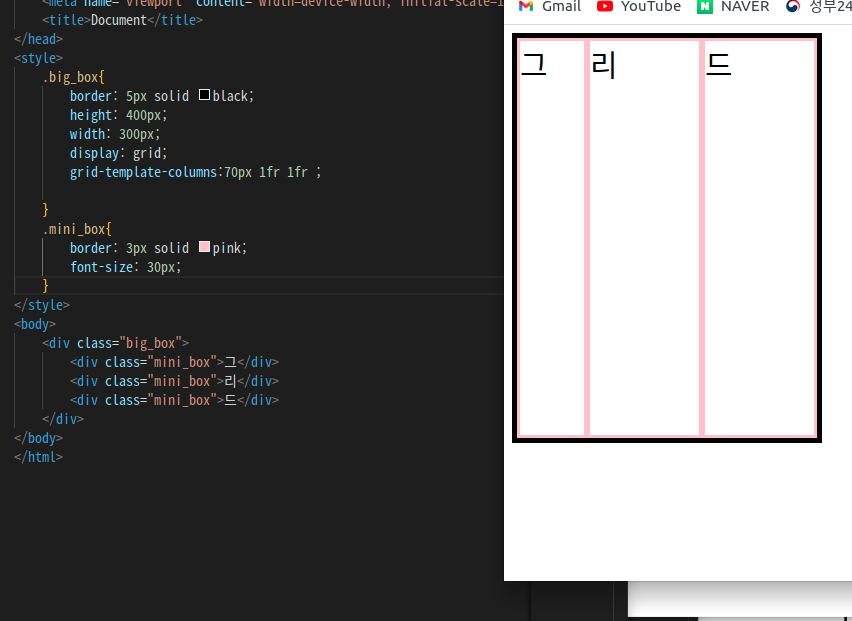
mini_box height,width값을 빼서도 봐 보겠다.

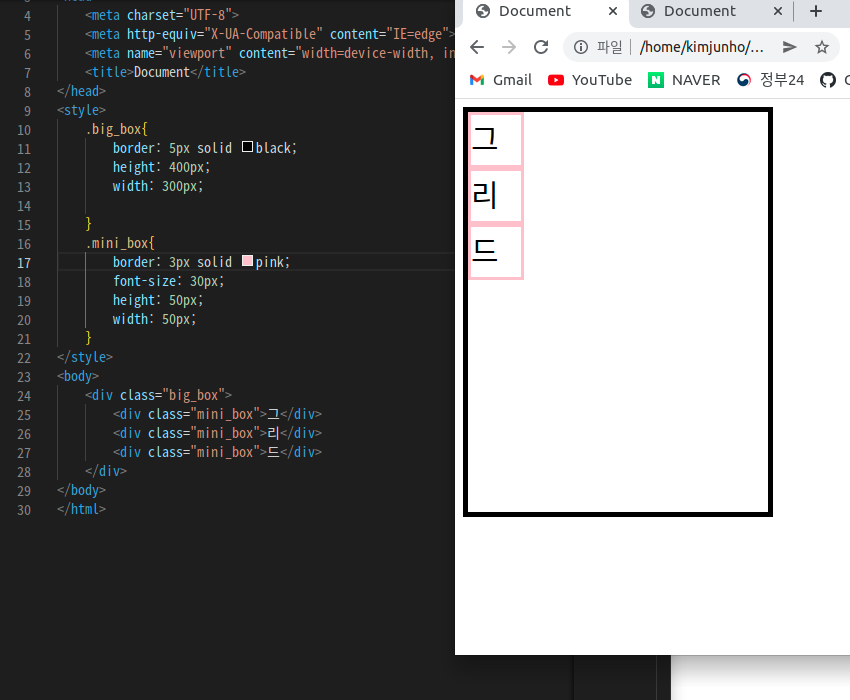
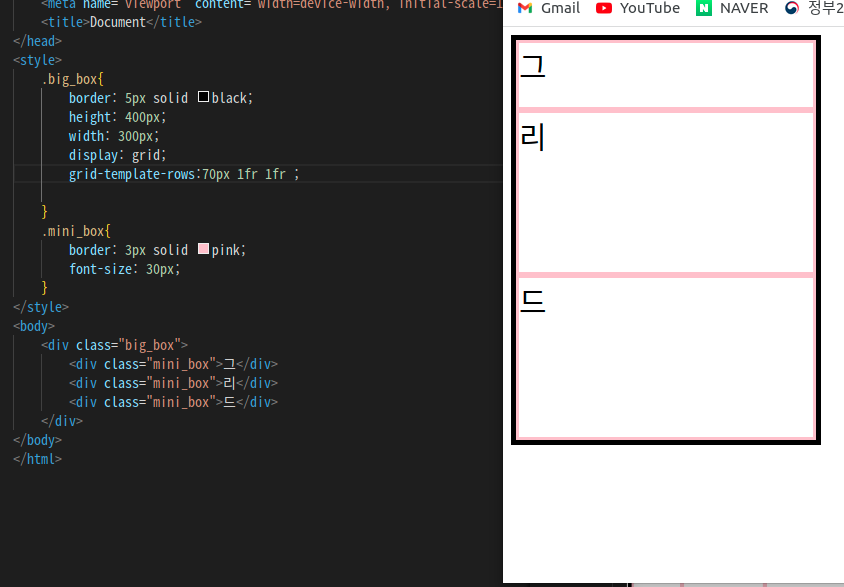
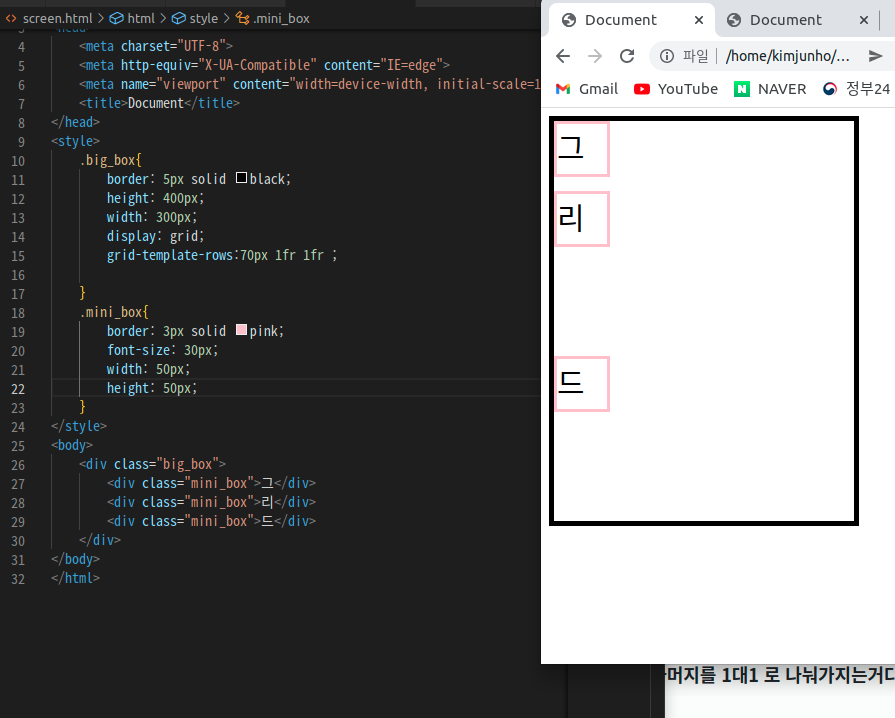
row(행,가로방향) 방향으로 줘보기
grid-template-rows:70px 1fr 1fr ;
다시 mini_box with,height 값어보기

3. 다시 flex
grid에서 했던것처럼 minibox width,height값을 빼면 똑같이 공간을 차지하지 않을까 ??

저깄는 주석을 풀면?

폰트사이즈에 맞는 박스구간이 생긴다..
더 자세한것은 다음에 기록해보고,
오늘의 결론
음,, 그냥 이런차이가 있다...
실전으로 써보게 되면 나중에 다시 기록하겠습니다..
