개인페이지를 만들려고 사전을 보다가 audio태그를 보고 '어?? 예전에는 블로그같은데 들가면 BGM막 깔리고 그랬는데??' 라는 생각이 들고 바로 실전으로 써보왔다.
하지만,,, 사전에 나온데로
<audio autoplay scr="bgm.mp3"></audio>
해줬는데....
전혀 들리지않는 소리!!
내가 잘못했나 컨트롤을 꺼내보왔다.
<audio controls autoplay scr="bgm.mp3"> </audio>

컨트롤은 잘나오고 재생버튼을 눌러도 잘 재생이되는데 autoplay만 안된다!!

그래서 한참 찾아봤는데
크롬브라우저에서는 자동재생을 허용하지않는다0고 나온다. (다른 브라우저도 마찬가지인듯 저작권땜에)
그래서 방법을 저 컨트롤러는 촌스러우니까 스타일을 바꿀수있지않을까??? 하고 찾아본결과 해답을 찾을수 있었다.
<audio id="player" src="bgm.mp3"></audio> <div>bgm
mute
이렇게 버튼을 따로만들고,,
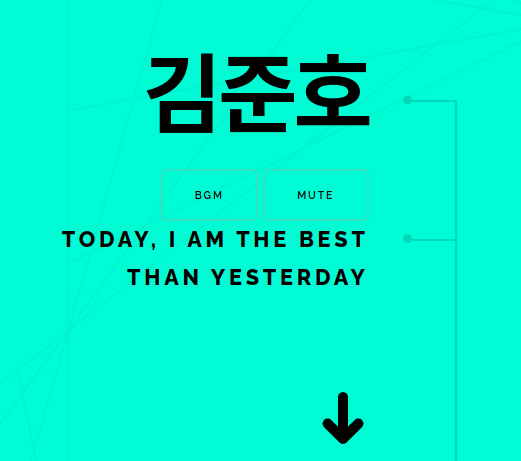
CSS로 버튼을 디자인해서

이런느낌으로 디자인해봤다,
더 좋게 꾸미고싶지만, 아직은 모르는게 더많아서 더 공부하고 해볼것이다..
(개인소개페이지 부분캡쳐입니다)
참고로 BGM을 넣을때는 저작권 표시를 꼭 해줘야 한다
https://bgmfactory.com/ko
BGM 찾은곳
https://stackoverflow.com/questions/13810085/html5-audio-display-only-play-pause-and-mute-buttons
문제해결에 큰 도움을 줬던 곳
