(week04)
대학 다닐 때 Tmap의 지도api를 활용해 프로젝트를 진행한 적이 있다.
그때는 효율성은 알지도 못했고 무지성 복붙과 한 class 안에 때려박는 정말 대단한 일을 했었다.
또 소스 관리는 카톡 알집,, 지나고 보면 다 추억이네,,
무튼 오늘은 Naver에서 제공하는 쇼핑 api를 사용해봤다.
발급받는 과정은 생략했다.

이 친구들을 잘 기억해둬야 한다. 남들 다 지우길래 지움
public String search(String query) {
RestTemplate rest = new RestTemplate();
HttpHeaders headers = new HttpHeaders();
headers.add("X-Naver-Client-Id", "LmI7q9J8VMSwr1DT_gJi");
headers.add("X-Naver-Client-Secret", "hQfl6f70md");
String body = ""; // 응답받은 결과물들이 들어간다.
HttpEntity<String> requestEntity = new HttpEntity<String>(body, headers);
ResponseEntity<String> responseEntity = rest.exchange("https://openapi.naver.com/v1/search/shop.json?query=" + query, HttpMethod.GET, requestEntity, String.class);
HttpStatus httpStatus = responseEntity.getStatusCode();
int status = httpStatus.value(); // httpStatus 200이라는 숫자 404 500 이런게 다 들어가는 듯 status에
String response = responseEntity.getBody(); //response - 우리가 보는 것?
System.out.println("Response status: " + status);
System.out.println(response);
return response;
}
public static void main(String[] args) {
NaverShopSearch naverShopSearch = new NaverShopSearch();
String result = naverShopSearch.search("아이맥");
JSONObject rjson = new JSONObject(result);
JSONArray items = rjson.getJSONArray("items");
for(int i = 0; i < items.length(); i++){
JSONObject itemJson = items.getJSONObject(i);
}
}그 후 util패키지 아래에 NaverShopSearch라는 클래스를 만들어준다.
search()라는 함수에는 사용법이 담겨있다.
최소한의 주석을 달아놨는데 일단 뭐 그렇다.
query라는 파라미터가 우리가 검색하는 단어로 들어갈 것이다.
그런데 json 형태로 값이 왔다갔다 하다보니 json을 직접적으로 맨져야 되는데
java에서 Json을 맨지고 다루려면 org.json패키지를 설치해야한다.
여기!에서 다운받을 수 있다.

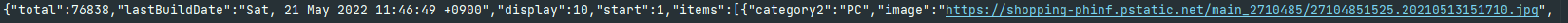
그 후 실행을 해보면 rjosn이라는 친구에 이러한 값들이 나오는데 잘 보면 items 안에 [] 로 감싸져 있는 것을 볼 수 있다.
이 items 안에 있는 친구들을 꺼내야 하는데 이 때 사용하는 것이 JSonArray를 사용하여 꺼내야 한다. (아래 코드 참조)
JSONArray items = rjson.getJSONArray("items");그 후 하나씩 꺼내려면
for(int i = 0; i < items.length(); i++){
JSONObject itemJson = items.getJSONObject(i);
}이 친구를 사용해야 한다.
JSONArray에 감싸져 있는 JSONObject를 꺼내야 하기 때문에 저런식으로 작성해줬다.
또한 items.size() 가 아닌 .length()를 사용했다.
이제 itemJson이라는 친구들의 속성을 하나씩 쏙쏙 꺼내먹어보자.
String title = itemJson.getString("title");
String image = itemJson.getString("image");
int lprice = itemJson.getInt("lprice");
String link = itemJson.getString("link");공통점은 itemJson.get자료형("꺼내고싶은 녀셕의 이름");

위 사진은 lprice만 꺼낸 결과이다.
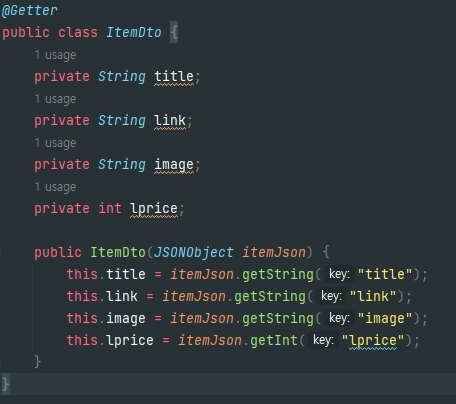
자 이제 사용법은 다 익혔고, 이제 ItemDto에 넣어줘야 한다.

- ItemDto.java -
List<ItemDto>itemDtoList = new ArrayList<>();
for(int i = 0; i < items.length(); i++){
JSONObject itemJson = items.getJSONObject(i);
ItemDto itemDto = new ItemDto(itemJson);
itemDtoList.add(itemDto);
}- NaverShopSearch.java -
이 코드를 통해 itemDtoList라는 list에 넣어준다.
자 이제 검색할 때 사용하는 search(String query) 함수와
검색한 결과를 토대로 Json 에서 값을 추출해 ItemDto에 저장하는 fromJSONtoItems(String result) 가 만들어졌고, @Component 를 통해
컴포넌트를 등록해 스프링이 알아서 할 수 있게?? 권한을 준다.
SearchRequestController라는 controller를 만들어주고, 조회를 해야한다.
@GetMapping("/api/search") //키워드로 상품 검색하고 그 결과를 목록으로 보여주기
public List<ItemDto>execSearch(@RequestParam String query){
String result = naverShopSearch.search(query);
return naverShopSearch.fromJSONtoItems(result);
} -SearchRequestController.java-
/api/search?query=????? 를 타고 controller로 넘어오게 만들 것이다. 즉 ?????가 사용자가 검색한 상품명이다. ?????는 @RequestParam String query 한테 들어간다.
/api/search?query=???? 에서 query 와 @RequestParam String query 의 query는 같아야 스프링형님이 인식할 수 있다.
사용자가 상품을 검색할 때 사용하는 search(String query) 함수와
검색한 결과를 토대로 Json 에서 값을 추출해 ItemDto에 저장하는 fromJSONtoItems(String result) 를 사용하는 모습을 볼 수 있다.
여기까지가 서버 구성의 끝이다.
- index.html -
독백 / 이해가 잘 됐나 보기 위해 혼잣말 하는중 입니다.
상품 검색 후 등록
execSearch() 가 엔터를 누르면 실행이 되는데, get방식으로 url에 실어서 넘겨줘야 한다.
url: /api/search?query=${query}따라서 url 제외 백틱으로 감싸서 써준다. 그럼 query에 값이 서버로 흘러가면서
search() 와 fromJSONtoItems() 을 실행하고 그 값들을 list 형식으로 다시 클라이언트에 내려준다.
for(let i = 0; i < response.length; i++)
{
let itemDto = response[i];
let tempHtml = addHTML(itemDto);
$('#search-result-box').append(tempHtml);
}내려준 list에 담겨진 데이터가 response에 담기는데 itemDto에 담은 후 addHTML()을 통해 html형식에 맞게 데이터를 넣어준다.
그 후 .append()를 통해 노출.
addHTML() 에서 중요하다고 생각한 부분은 바로 등록하기 버튼을 눌렀을 때인데
addProduct(${JSON.stringify(itemDto)}) itemDto가 Json형식인데, String으로 주기 위해서 JSON.stringify() 를 사용하였다.
BUT addProduct에 막상 도착하였을 때는 스프링형님이 다시 JSON 형태로 바꿔버린다.
contentType: "application/json",
data: JSON.stringify(itemDto),그래서 ajax부분에서 이 녀석들로 다시 String으로 바꿔줘야 한다.
등록한 상품 보기
등록된 상품의 정보를 저장을 시켜놓는데 그 저장된 정보를 findall()해서 서버에서 내려주면 그 값들을 출력만 시켜주면 된다!
<div class="isgood ${product.lprice >= product.myprice ? 'none' : ''}">삼항연산자로 none이 오냐 빈칸이 오냐에 따라 최저가를 붙여주는 코드의 일부? 이다.
생각도 못 했다. 이 코드가 주어지지 않았으면 난 어떻게 짰을까..
- Scaduler
// 초, 분, 시, 일, 월, 주 순서
@Scheduled(cron = "0 0 1 * * *") // *은 상관없다는 뜻 저 코드는 새벽 1시에 매번 실행Main.java에 @EnableScheduling 을 달아줘야Scaduler가 작동을 한다.
매일매일 새로운 코드를 보면서 아주 조금씩 발전 하는 게 느껴져서 기분이 좋다.
끗!
