
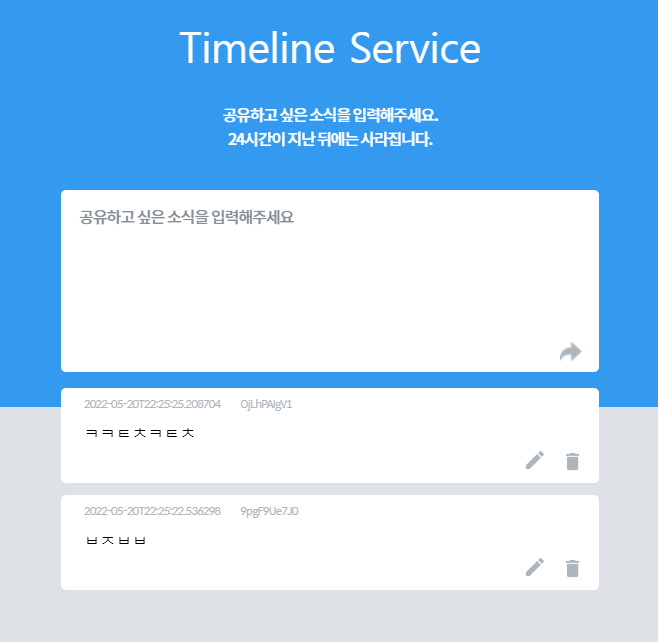
오늘은 Timline Service라는 것을 구현(따라치기)했다.
글 쓰기, 수정, 삭제가 되며 업로드 순으로 정렬을 하는 기능까지 있다.
추후에 게시글이 24시간 유지되는 것도 해보았다.

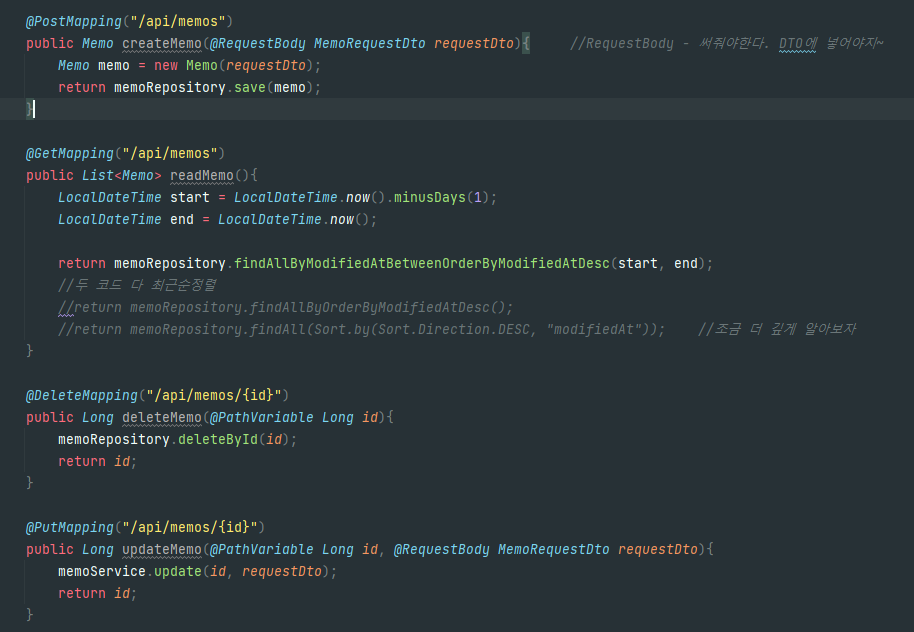
Memo의 CRUD 이다.
맨 위에는 정보를 받아 save() 해주는 기능이다.(post)
받은 정보를 저장하기 위해 @RequestBody 에노테이션을 꼭 붙여줘야 한다. 꼮!!!!
두 번째는 최근 순 정렬 -> 24시간 + 최근 순 정렬이다.
JPA는 신기하게 기본적으로 제공해주는 함수 외에 규격만 맞추면 함수를 만들 수 있다는 게 나에겐 굉장히 매력적으로 다가왔고, 디비를 찍찍찍찍먹해본 나로선 OrderBy, Desc 를 운 좋게 알고 있어서 이해하기 쉬웠다.
findAllByOrderByModifiedAtDese() - 업데이트 최신순으로 정렬
JPA 공식 개발 문서? 를 참고하였다.
List<Memo> findAllByModifiedAtBetweenOrderByModifiedAtDesc(LocalDateTime start, LocalDateTime end); - 업데이트 최신순으로 정렬 + 24시간 유지
repo에 먼저 선언 후 controller에 사용해야 한다.
그다음 24시간 유지 후 삭제였다. 아니 사실 삭제가 아니고 제외 후 보여주기? 인 것 같다.
between의 존재를 알았지만 시간도 걸리고 구글링도 하였다.
미래 시간을 어떻게 넣지?? 86400초를 넣어줘야 하나? 이런 생각 하다가, 힌트를 봤다.
첫 번째 인자로는 과거 시간을, 두 번째 인자로는 현재 시간을. 그럼 24시간 끝~
제대로 작동하는지는 모르겠지만 될 것이다. 양현진이 그랬어.
아 그리고 @EnableJpaAuditing 이 친구를 Main.java에 붙이는 건 진짜 까먹지 말자.
아 그리고 또!! Timestamped.java는 현재 시간과 업데이트 시간을 알려주는 클래스이다. 여기에 @Getter를 만들어 주지 않으면 시간을 못불러오니 까먹지 말자!!
이제 index.html 이다. intellij를 사용하고 있는데 왜 .js 색깔이 안먹지??
아시는 분,,,,
일단 수정과 삭제를 하기 위해선 해당 게시글의 ID값을 이용한다.
index.html에서 기억해야 될 부분을 조금만 적어보려고 한다.
<div class="contents">
<div id="${id}-contents" class="text">
${contents}
</div>
<div id="${id}-editarea" class="edit">
<textarea id="${id}-textarea" class="te-edit" name="" id="" cols="30" rows="5"></textarea>
</div>
</div>
조회와 수정의 영역이고
let username = $(`#${id}-username`).text().trim();
let contents = $(`#${id}-textarea`).val().trim();저 위에 ${id}-contents와 ${id}-editarea는 받는 id에 따라서 계속 div의 id값이 달라지기 때문에 그것을 참조하기 위해선 바로 위 코드처럼 접근하면 된다.
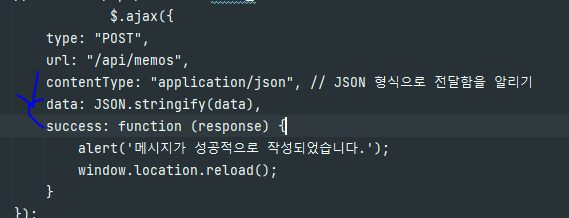
만약 넘겨줘야 하는 값이 string 이라면 (ex->contents) json으로 변경 후 서버에 넘겨줘야 하는데

이 두 친구를 하면 된다.
이 정도면 될 것 같다. 끝!!
