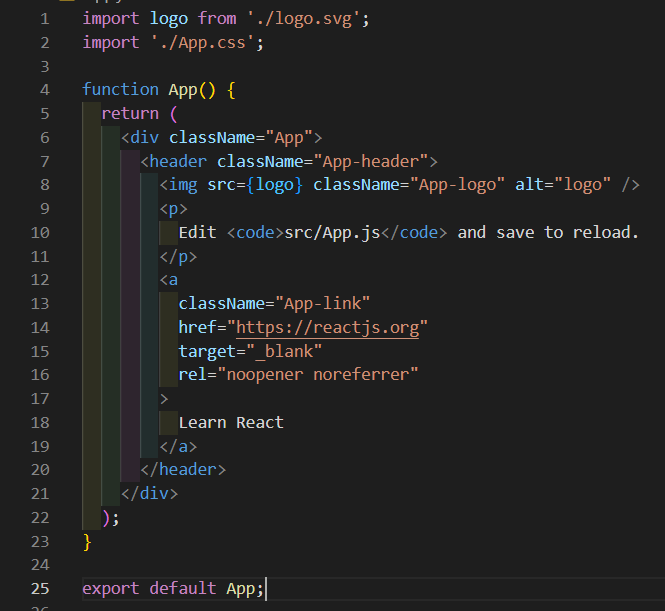
APP 컴포넌트

export default App; => APP이라는 컴포넌트를 다른 컴포넌트에서 사용하도록 명시할 수 있다.
컴포넌트는 자바스크립트 함수 또는 자바스크립트 클래스 형태로 생성할 수 있다. 위의 예는 자바스크립트 함수로 컴포넌트를 구현!
JSX
React가 한 파일에서 HTML과 자바스크립트를 함께 사용하기 위해 확장한 자바스크립트 문법이다. APP 컴포넌트는 렌더링 부분인 HTML과 로직 부분인 자바스크립트를 포함하는 JSX를 리턴한다. 이 JSX문법은 Babel이라는 라이브러리가 빌드 시간에 자바스크립트로 번역해준다.
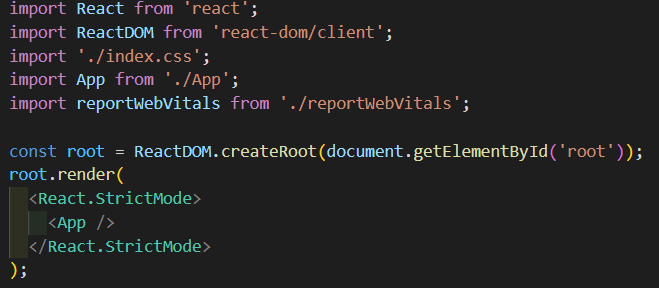
APP 컴포넌트는 어떻게 사용할까?

- ReactDOM.render() 함수의 매개변수로 을 주면 ReactDOM을 통해 App 컴포넌트를 렌더링 한다.
- ReactDOM은 매개변수로 넘겨받은 컴포넌트를 이용해 DOM트리를 만드는데, 이때 컴포넌트의 render함수가 반환한 JSX를 렌더링한다.
정리 :
1. import를 이용해 App 컴포넌트를 불러온다.
2. <컴포넌트이름 />을 이용해 컴포넌트를 사용한다.