브라우저
클라이언트 or 프론트엔드 => 브라우저
인터넷을 이용해 서버에 있는 자원(HTML, Javascript, CSS 등)을 사용자의 컴퓨터로 다운로드 후, 브라우저에서 실행시킨다.
Node.js
이전..
Node.js 전까지 자바스크립트는 브라우저 내에서만 실행 가능했다. 자바스크립트를 실행하기 위해서는 브라우저상에서 HTML 렌더링의 일부로 실행하거나, 개발자 창의 자바스크립트 콘솔을 이용해 실행해야 했다. 즉 브라우저 밖에서는 자바스크립트를 실행 할 수 없다.
이후..
자바스크립트를 브라우저 밖에서 실행할 수 있다. ==> 자바스크립트를 클라이언트 언어뿐만 아니라 서버 언어로도 사용할 수 있다는 뜻이다.
NPM (Node Package Manager)
node.js의 패키지 관리 시스템이다.
- build.gradle과 비슷하게 npm을 이용해 node.js라이브러리를 설치한다.

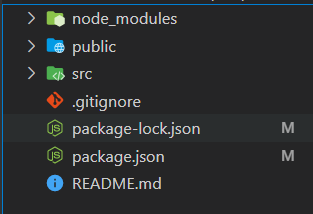
- package.json : 프로젝트의 메타데이터, 사용할 node.js 패키지 목록 등을 포함한다.
- node_modules : package.json을 토대로 디펜던시 패키지들은 node_modules 안에 설치된다.
- package-lock.json : 어느 환경에서든 같은 버전의 패키지를 설치하기 위해 각 패키지가 사용할 버전을 고정해놓는다.