
서론
discord.js 라이브러리를 만들게 생각한 계기는 친구와 게임 이야기를 하다가 이런 봇이 있었으면 좋겠다고 친구가 언급을 하였다. (그 당시 우리가 개발하고자 생각했던 봇이 오픈된 것은 없었다.) 그래서 한 번 해봐야겠다고 생각을 했고, 한 달 정도 늦장을 부리다가 시작을 하게 되었다.
그런데 막상 하고보니 discord.js 라이브러리가 워낙 편하게 되어있어서 손쉽게 프로토타입을 만들 수 있었고, 실제 게임 길드 디스코드에 적용해서 사용하고 있는 중이다. 처음에는 간단하게 연습용으로 만든 봇이라 구조에 많은 신경을 쓰지 않았다. 하지만 만들고보니 욕심히 생겨 기능을 추가하고 개선하고 있는데 구조도 조금씩 다듬으면 좋은 봇이 되지 않을까 생각한다.
discord.js 개발에 참고한 문서는 단연코 discord.js 개발자 문서를 참고하였다.
본론
🔴 discord.js 환경 구성하기
사전 준비
우선 내가 개발에 사용한 스펙은 다음과 같다.
IDE: Visual Studio Code
Libaraies: discord.js, axios, cheerio, nodemon
- Javascript는 ES5 문법으로 사용했습니다.
먼저 디스코드 봇을 만들고 테스트 하기 위해서는 디스코드 회원가입을 진행해야한다.
디스코드 공식 홈페이지에 접속해서 앱을 다운로드 하고 빠르게 회원가입을 진행하고 온다.
개발용 봇 생성하기
우선 디스코드 회원가입도 했고 앱도 다운로드를 했다면 실제로 테스트할 봇을 생성해야 한다.
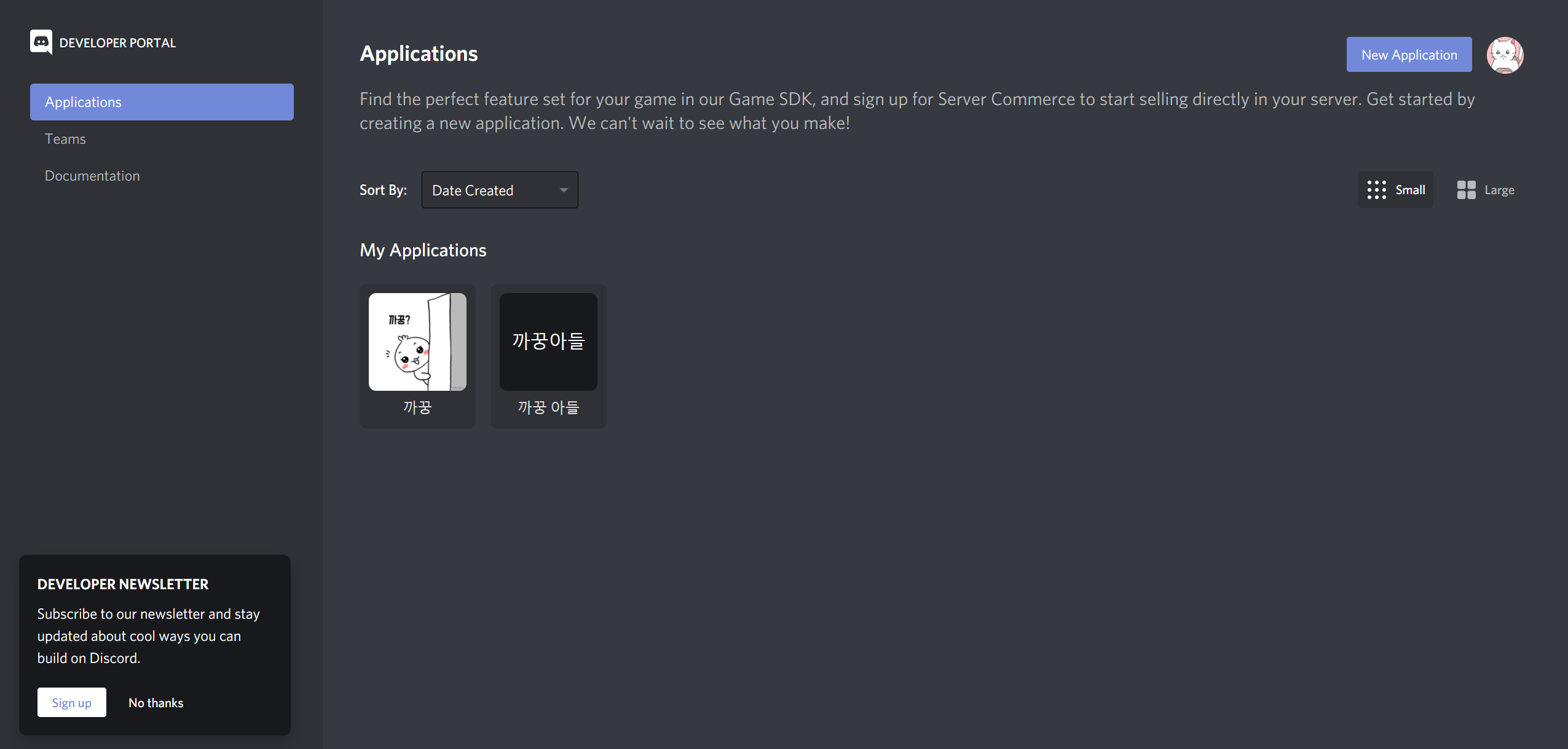
봇 생성 홈페이지는 디스코드 개발자 포털에서 진행하도록 한다. 홈페이지에 접속하면 다음과 같은 화면을 맞이할 수 있다.

나는 지금 2가지의 봇을 만들어서 사용중인데 까꿍은 실제로 길드 디코 서버에서 사용중인 봇이고 까꿍 아들은 개발할 때 미리 테스트하는 봇이라고 생각하면 될 것 같다. 이 봇을 만드는 방법은 다음과 같다.
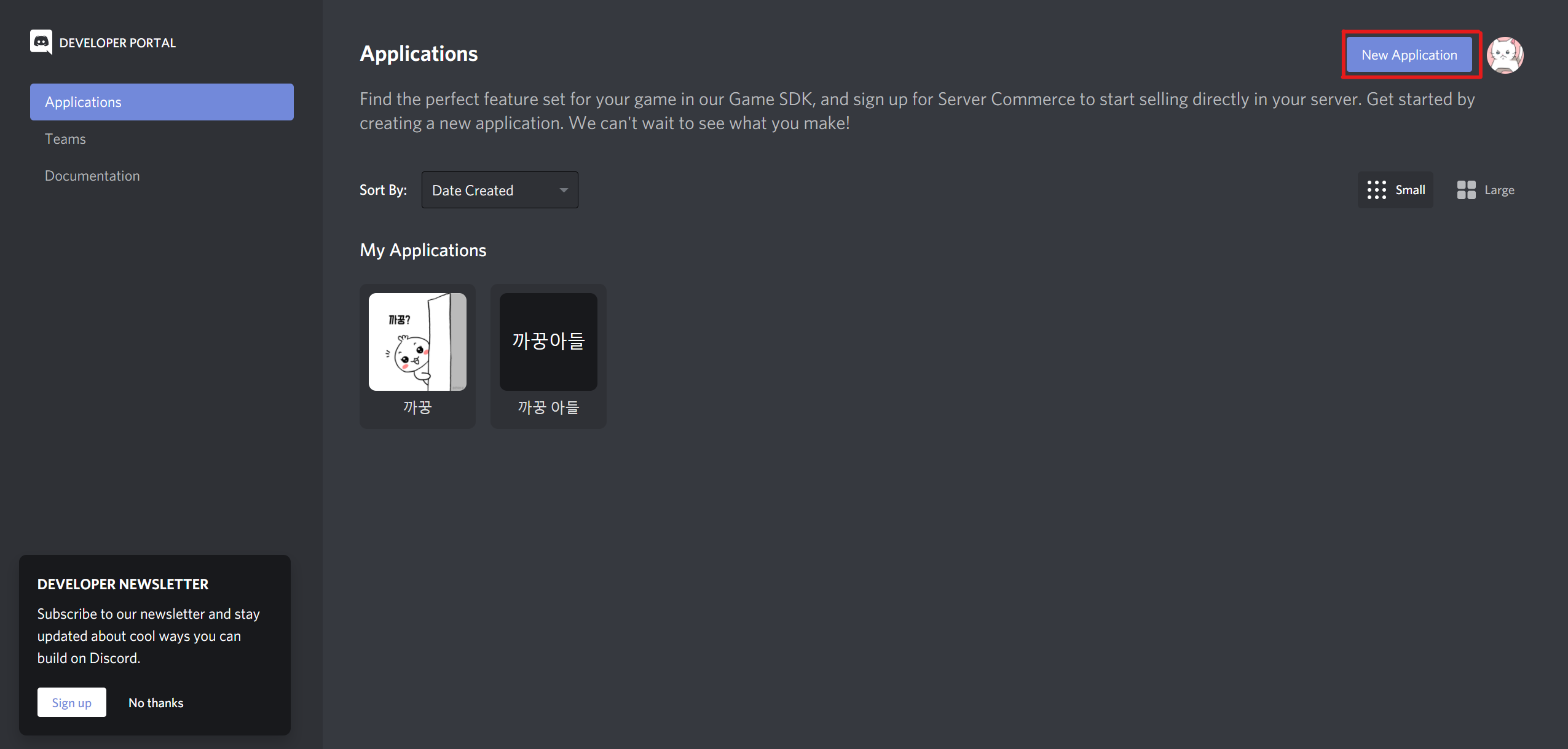
1. New Application 클릭 후 앱 생성

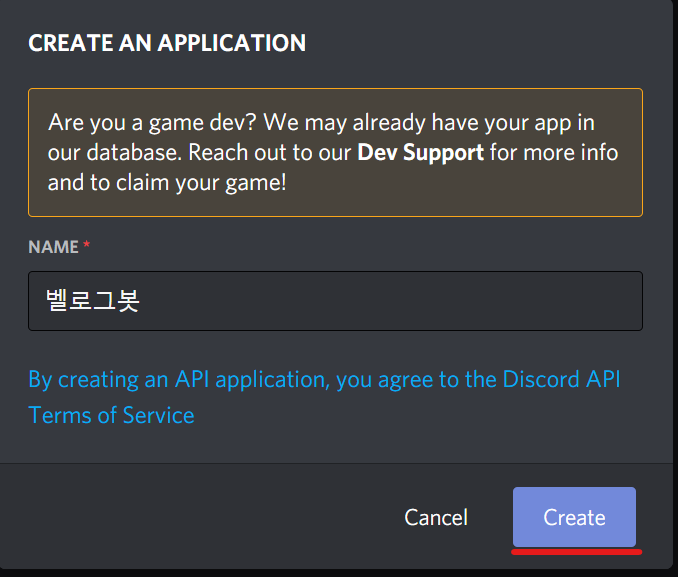
위의 사진처럼 New Application 을 클릭한다. 그러면 다이얼로그 창이 뜨는데 자신의 애플리케이션 이름을 적는다. (봇 이름은 따로 지정할 수 있으니 어떻게 보면 프로젝트 이름 설정하는 부분이라고 생각하면 된다.) 그리고 Create 버튼을 눌러준다.

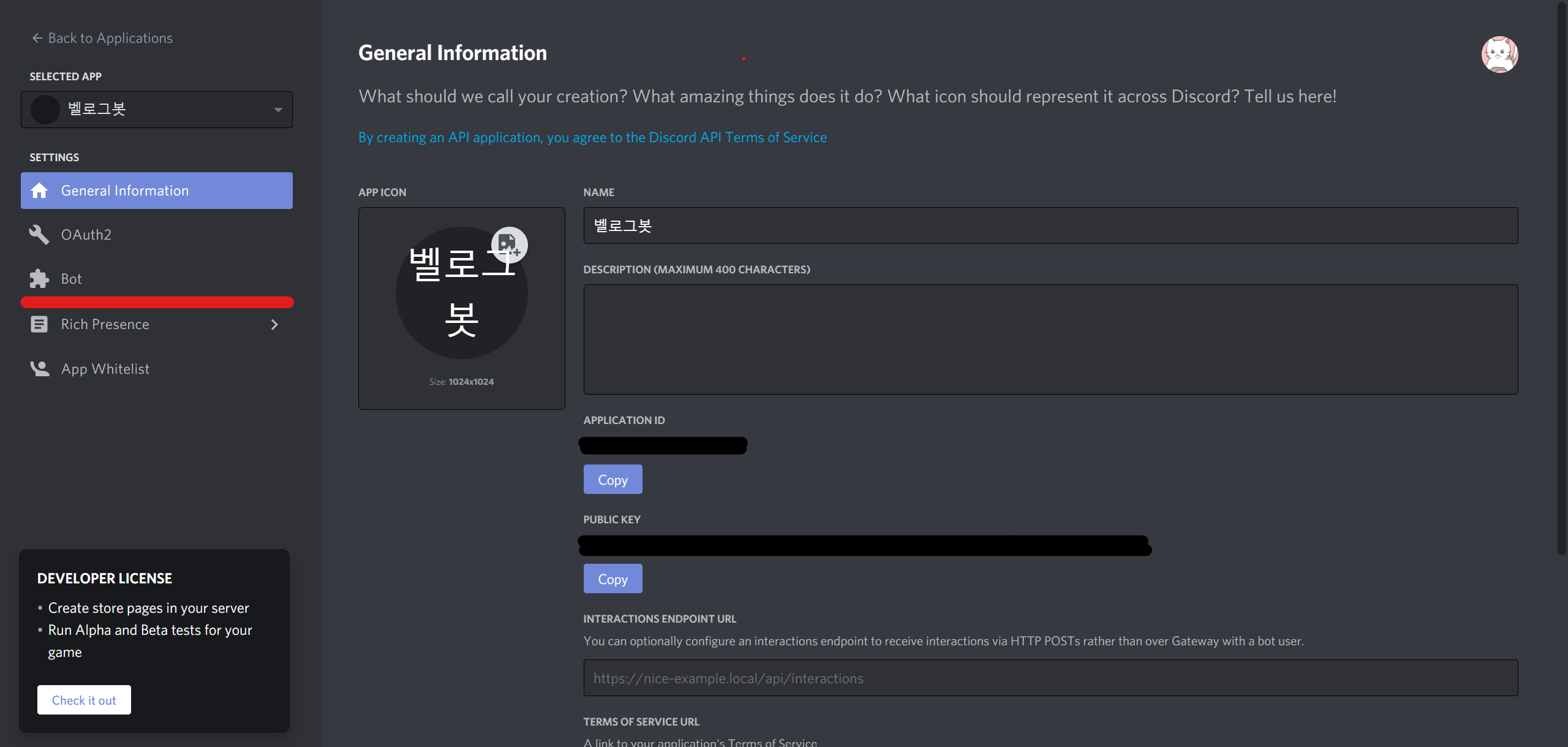
그러면 다음과 같은 화면으로 이동이 되는데 일반적인 애플리케이션의 정보를 적는 부분인데 나는 다른건 잘 몰라서 딱히 설정하지 않았다...😅
2. Bot 메뉴를 이용해서 봇 생성하기.

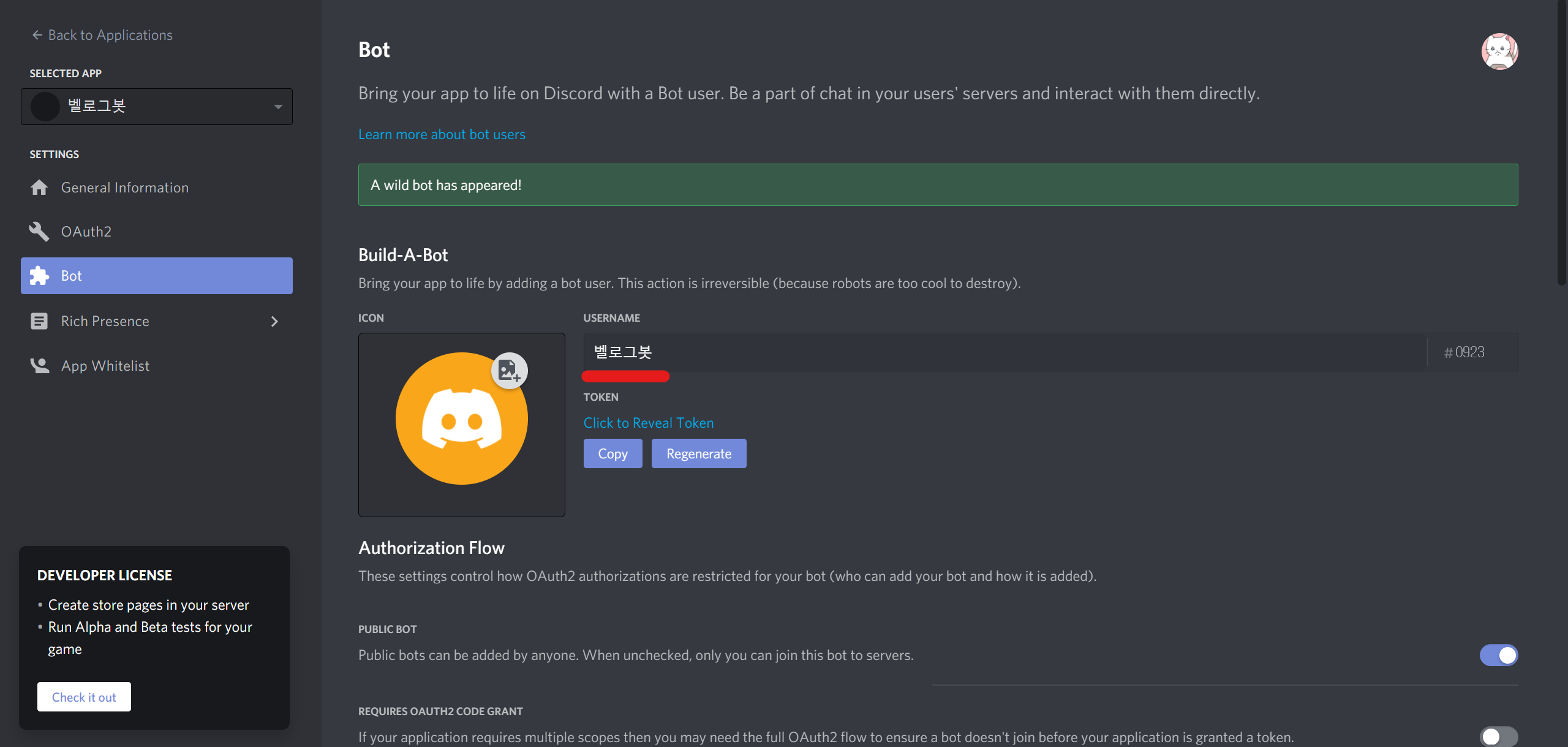
여기서 우리에게 중요한 부분은 네비게이션바에 있는 Bot 이라는 메뉴이다. 해당 메뉴를 누르면 다음 화면이 뜬다.

여기서도 다른 설정값은 잘 몰라서 봇 이름만 설정해주면 된다. 그리고 나중에 코드에서 해당 봇에 접근하기 위해서 토큰값을 입력해주어야 하는데 이름 아래 보라색 Copy 버튼을 눌러서 토큰을 얻으면 된다.
3. 생성한 봇을 디스코드 채널에 초대하기
이렇게 봇 생성까지 완료가 되었다. 그럼 해당 봇을 내가 테스트할 디스코드 채널에 초대해서 원하는 봇을 생성할 수 있도록 초대해보도록 하자.

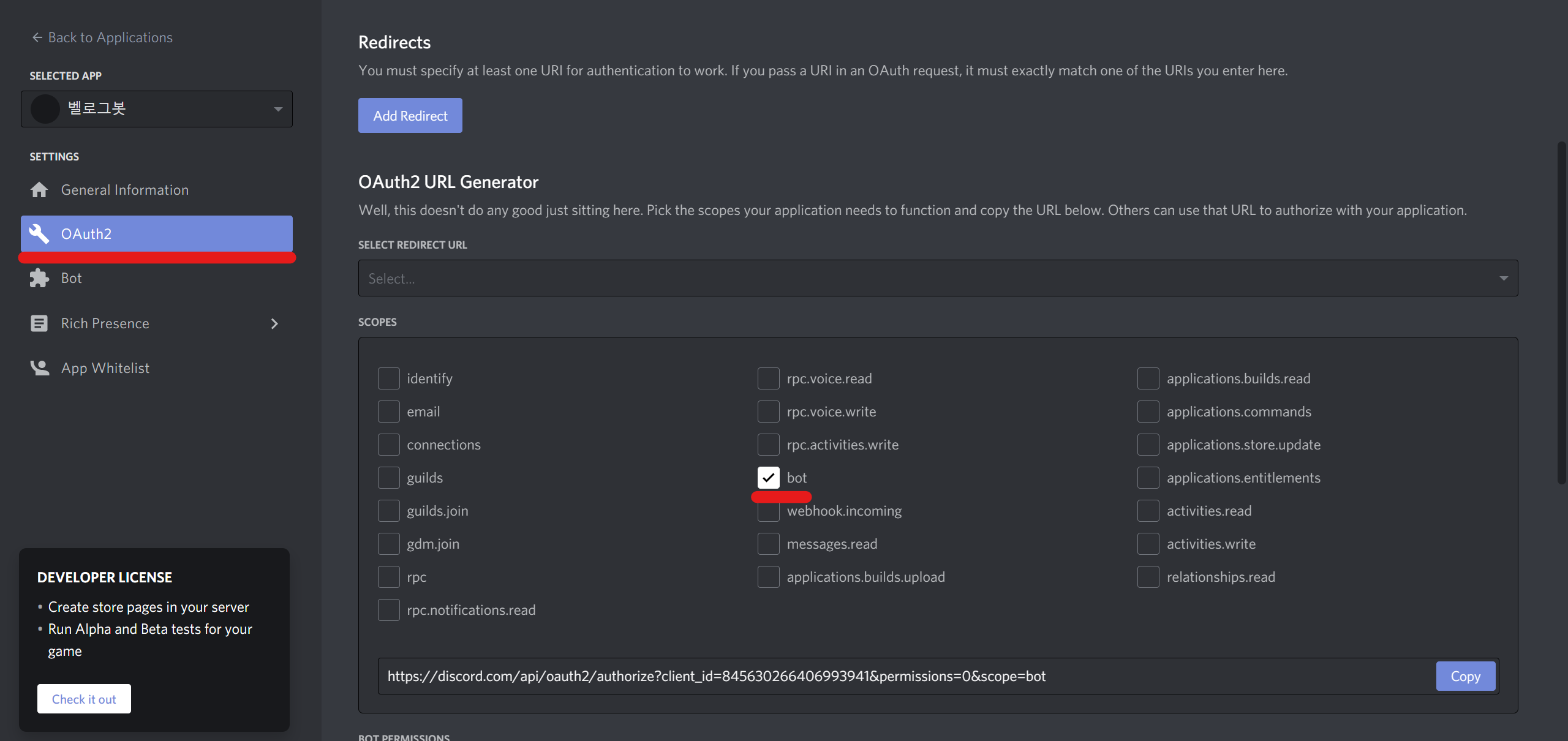
위의 사진을 참고해서 왼쪽 네비바에서 OAuth2 을 눌러서 화면을 이동하고 밑으로 스크롤을 내리면 봇의 Scope 를 설정할 수 있는데 우리는 봇으로 사용할 것이기 때문에 봇을 체크한다. (다른 Scope 를 원하면 중복으로 체크하면 된다. 전 잘 몰라서...봇만...😁)
그러면 하단에 URL 이 생성되는데 오른쪽에 보라색 Copy 버튼을 누르면 링크가 복사가 되고 해당 링크를 Browser 에 붙여넣으면 봇 추가 화면이 뜨게 된다.

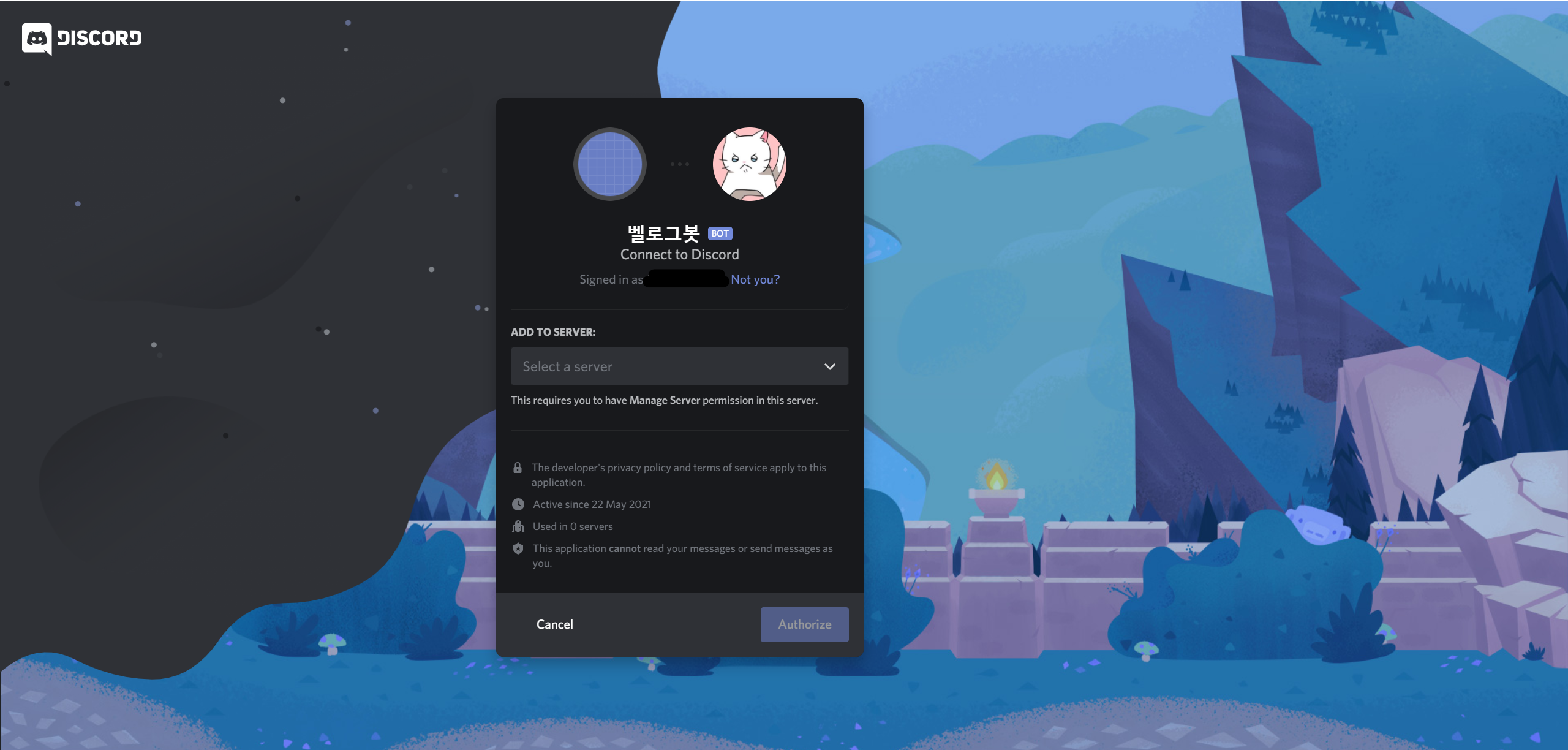
여기서 자신이 테스트 하기를 원하는 서버를 선택하면 되는데 새로 가입해서 서버가 없는 경우 디스코드 앱으로 들어가서 서버를 생성해주면 되는데 해당 블로그 참고해서 생성하고 돌아오면 될 것 같다.
서버를 하나 선택하면 하단의 보라색 Authorize 버튼이 활성화가 되고 클릭하면 해당 서버로 봇이 추가가 완료된다.

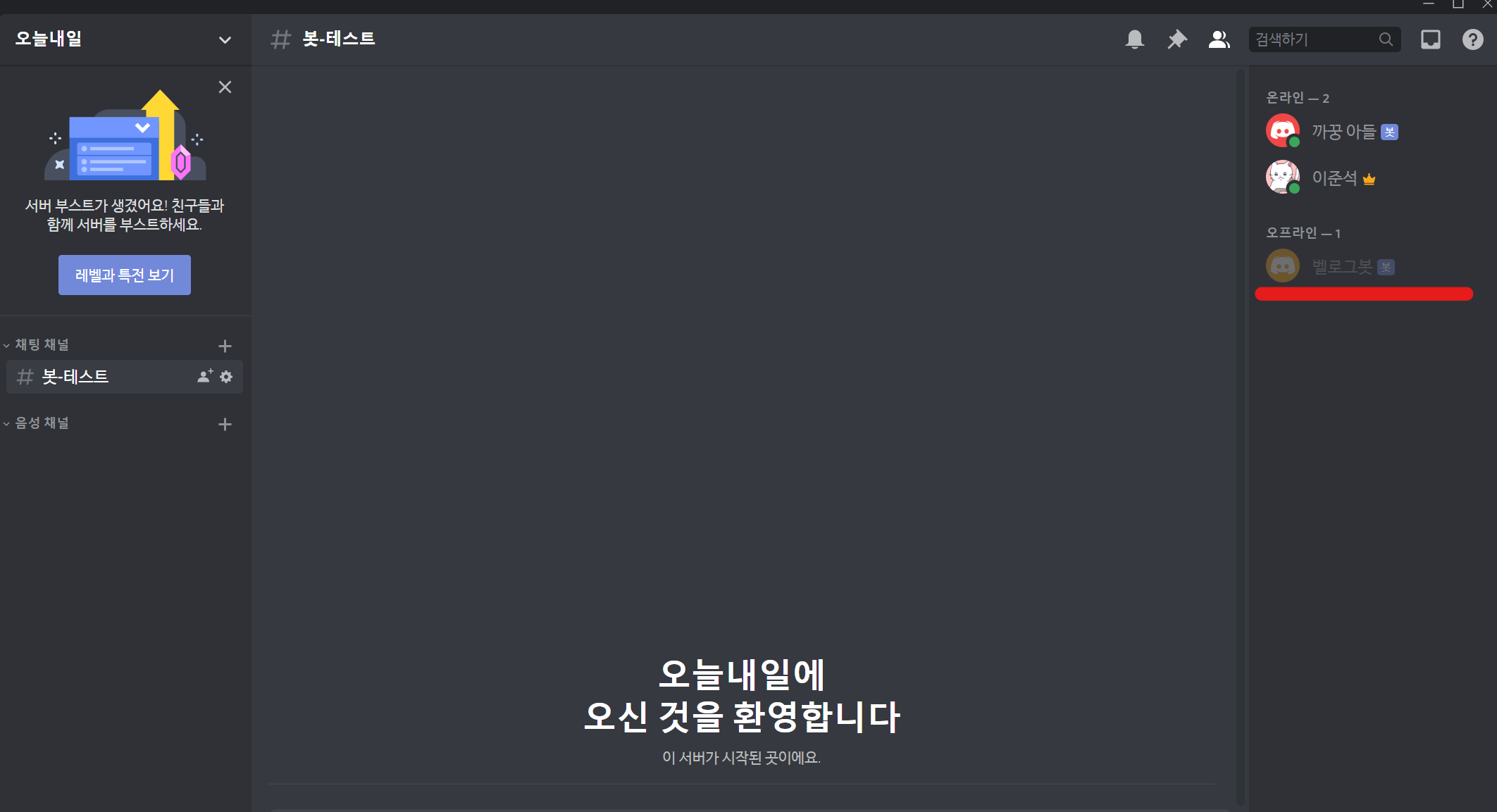
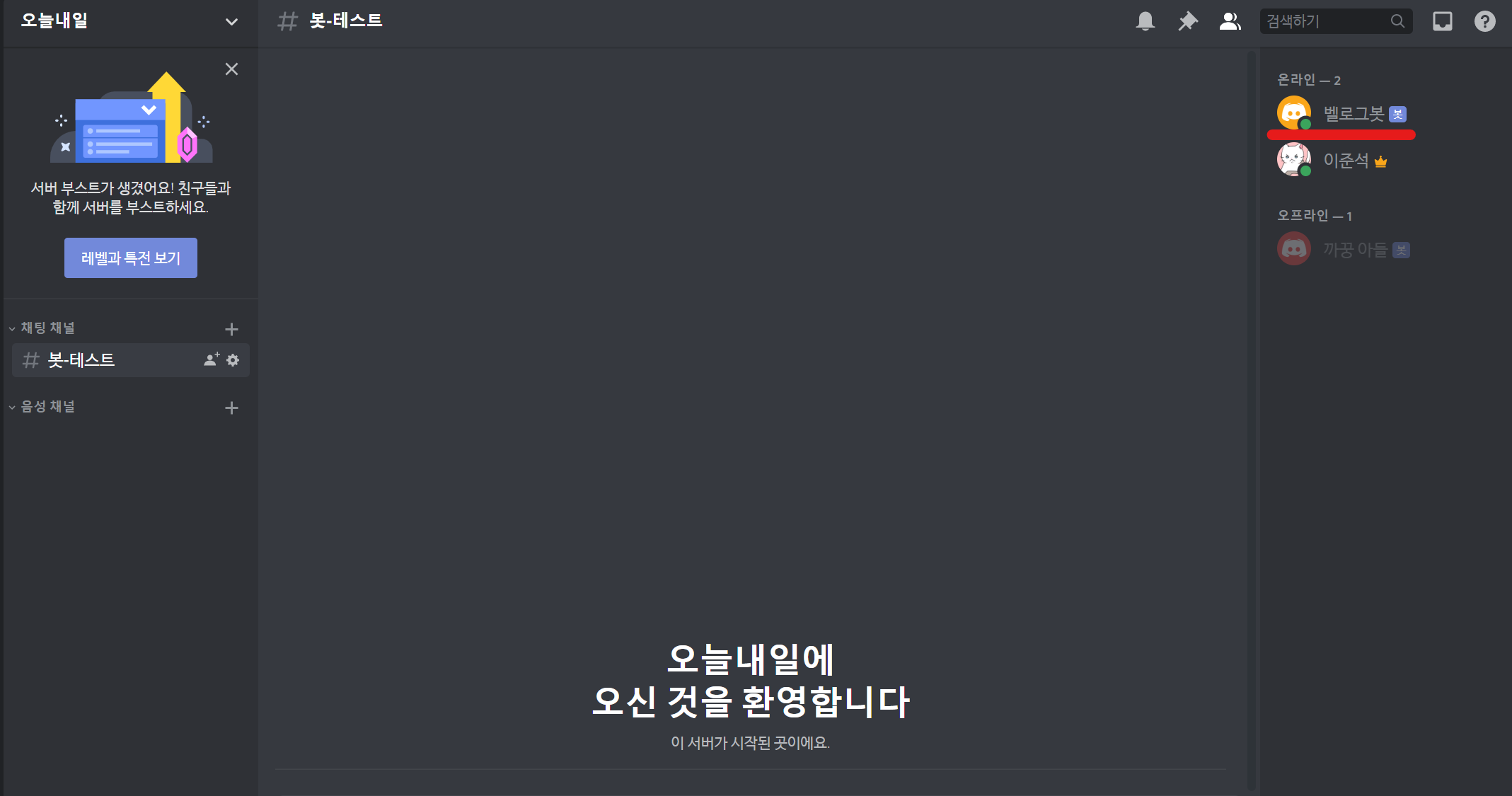
나는 이미 까꿍 아들👾 을 초대해둔 상태고, 벨로그 봇👾 이 하단에 오프라인으로 추가된 모습을 확인할 수 있다.
여기까지 왔으면 일단 기본적인 설정은 끝난 상태다! 따라서 이제는 대망의 에디터를 켜서 코딩을 하는 시간을 가져보도록 하겠다. 우선은 간단하게 소개를 하고 다음 포스팅에서는 팁이 있다면 팁을 소개해보도록 할 예정이다.
🟠 discord.js를 이용해서 봇과 소통하기
우선 discord.js 를 이용하는 만큼 javascript (Node.js)를 이용할 예정이고, 문법은 ES5 문법을 사용할 예정이다. 따라서 먼저 npm init 을 이용해서 프로젝트를 생성한다.
1. npm init 명령어를 이용해 Node.js 프로젝트 생성하기
필자는 운영체제를 윈도우를 사용중이기에 cmd를 켜서 프로젝트를 생성하도록 하겠다. (6월 WWDC에서 맥북 14인치 공개좀 해주세요...ㅠㅠ)
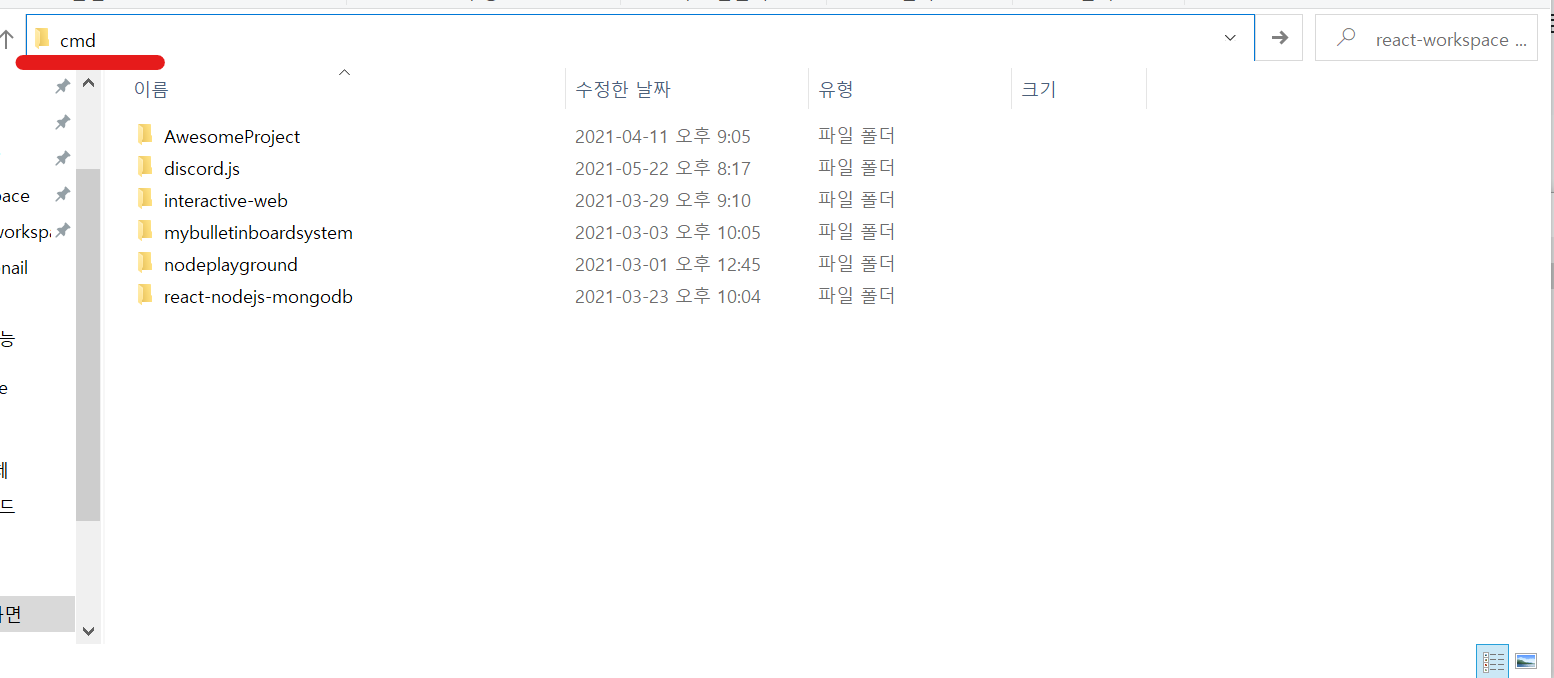
여기서 한가지 많은 사람들이 아는 꿀팁일 수 있는데 윈도우의 경우 폴더 경로 부분에
cmd를 치면 해당 경로에 접속된 명령 프롬프트를 얻을 수 있다.


여기서 npm init 명령어를 사용해서 프로젝트를 생성할 수 있도록 한다. 그리고 나는 다음과 같이 입력했다.
Microsoft Windows [Version 10.0.19042.985]
(c) Microsoft Corporation. All rights reserved.
C:\Users\junsugi\Desktop\react-workspace>cd velogbot
C:\Users\junsugi\Desktop\react-workspace\velogbot>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (velogbot) velogbot # 프로젝트명 (소문자로만 작성)
version: (1.0.0) 0.0.1 # 앱 버전 (전 항상 0.0.1 부터 시작)
description: 벨로그 봇 # 앱 설명 (자유롭게 적으면 됩니다.)
entry point: (discord.js) index.js # 앱을 실행하면 가장 먼저 읽힐 파일 (Java로 치면 main 함수를 지정)
test command:
git repository:
keywords:
author: junsugi # 저자명
license: (ISC)
About to write to C:\Users\junsugi\Desktop\react-workspace\velogbot\package.json:
{
"name": "velogbot",
"version": "0.0.1",
"description": "벨로그 봇",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "junsugi",
"license": "ISC"
}
Is this OK? (yes) yes위의 설정값들은 전부 생성된 package.json 에서 언제든지 수정할 수 있다.
2. npm install을 이용해 기본적인 라이브러리 설치하기
따라서 package.json 이 존재하는 폴더에서 명령 프롬프트창에 npm install 을 입력한다.
C:\Users\junsugi\Desktop\react-workspace\velogbot>npm install
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN velogbot@0.0.1 No repository field.
up to date in 0.964s
found 0 vulnerabilities다음과 같이 라이브러리가 설치가 되고 node_modules 라는 폴더가 생성되었으면 성공적으로 다운로드가 되었을 것이다. 따라서 해당 폴더에는 우리가 node.js 를 이용할 때 사용할 기본적인 라이브러리들이 담겨있다.
그리고 대망의 discord.js 라이브러리를 입력해서 다운로드 할 수 있도록 한다.
다운로드 명령어는 다음과 같다. npm install discord.js --save
C:\Users\junsugi\Desktop\react-workspace\velogbot>npm install discord.js --save
npm WARN velogbot@0.0.1 No repository field.
+ discord.js@12.5.3
added 15 packages from 17 contributors and audited 15 packages in 1.658s
found 0 vulnerabilities3. discord.js 라이브러리 사용하기
이제는 에디터를 켜서 discord.js 라이브러리를 사용해보도록 하겠다. 예제 코드는 discord.js 개발자 포털에 있는데 잘 나와있다. (서론에 링크된 페이지와 동일)
홈페이지에 접속해서 왼쪽에 네비바에 다음 경로로 들어가서 예제 코드를 복사할 수 있도록 한다.
Creating Your Bot > Getting your bot up & running > Logging in to Discord
- 클릭시 해당 페이지로 바로 접속할 수 있습니다.
해당 페이지에 들어가지 않아도 내가 복사해왔다! 혹시 페이지에 들어가보고 싶으면 들어가보도록 하자!
const Discord = require('discord.js'); // discord.js 라이브러리 호출
const client = new Discord.Client(); // Client 객체 생성
// discord 봇이 실행될 때 딱 한 번 실행할 코드를 적는 부분
client.once('ready', () => {
console.log('Ready!');
});
// 봇과 서버를 연결해주는 부분
client.login('your-token-goes-here');따라서 아까 토큰을 가지고 와서 client.login() 괄호 안에 넣어주어야 한다. (까먹었으면 다시 확인하기!)
넣어주고 package.json 파일로 들어가서 scripts 섹션에 다음 명령어를 추가해준다.
"scripts": {
"start": "node index.js"
"test": "echo \"Error: no test specified\" && exit 1"
},scripts 부분에 적힌 명령어는 명령 프롬프트에서 npm run 명령어와 함께 사용할 수 있다. 따라서 지금 적은 start 라는 명령어는 index.js 를 실행시켜주는 명령어이다.
4. 봇 실행시키고 메시지 확인하기!
우선 실행시키기 전에 위에 작성한 코드에 다음 코드를 추가할 수 있도록 한다.
// 디스코드 서버에 작성되는 모든 메시지를 수신하는 리스너
client.on('message', message => {
console.log(message.content);
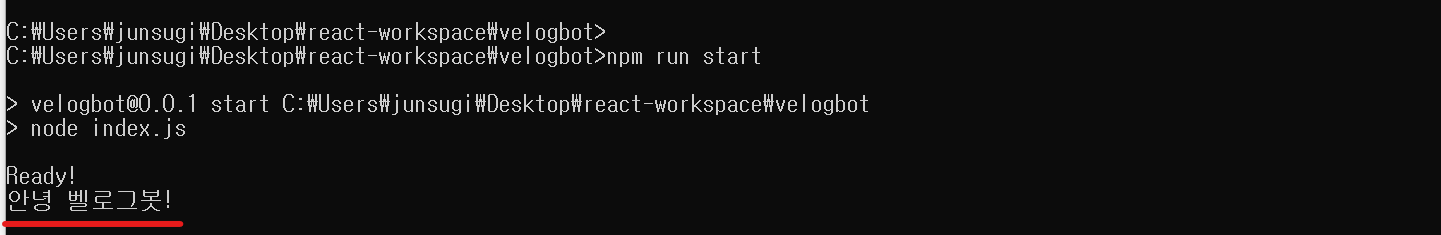
});해당 코드를 추가했다면 package.json 이 존재하는 폴더에서 명령 프롬프트를 켜고 npm run start 를 적어준다. 그러면 Ready! 라는 문구가 콘솔에 출력되는데 그렇게 되면 성공적으로 봇과 연결이 된 것이다. (몇 초 정도 시간이 소요될 수 있습니다.)
C:\Users\junsugi\Desktop\react-workspace\velogbot>npm run start
> velogbot@0.0.1 start C:\Users\junsugi\Desktop\react-workspace\velogbot
> node index.js
Ready! # 해당 로그가 떴다면 성공!그리고 디스코드를 확인해보면 벨로그봇(자신의 봇)이 온라인이 된 모습을 확인할 수 있다.

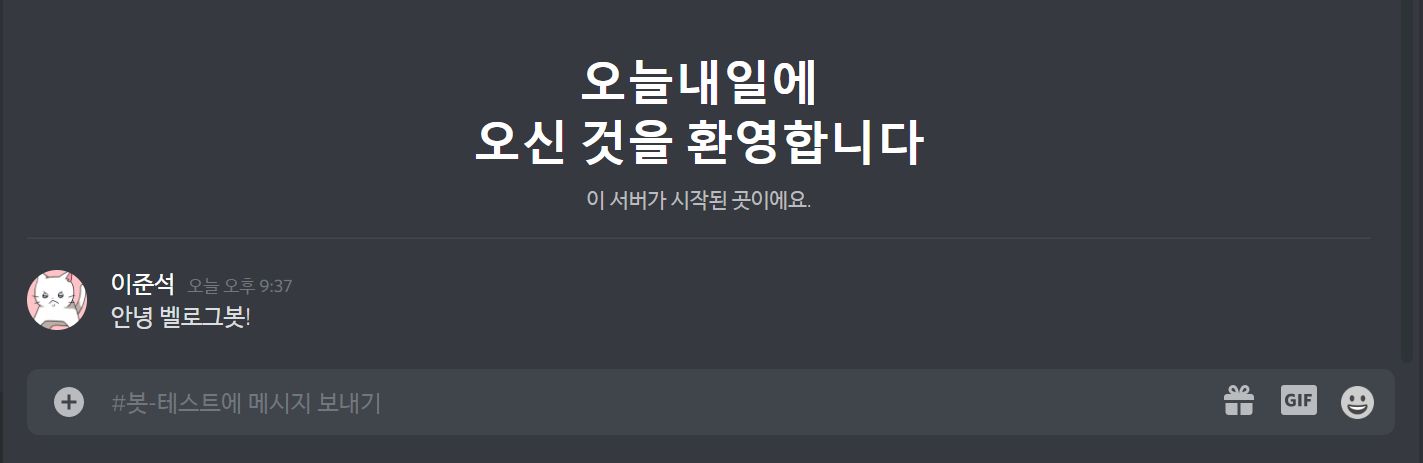
그리고 해당 채널에 채팅을 입력해보도록 하자 (왼쪽 네비바에 채팅 채널이 없다면 + 버튼을 눌러서 채팅 채널 하나를 생성해주도록 하자!)

나는 다음과 같이 입력해주었고 콘솔창을 보면 해당 메시지가 출력된 모습을 볼 수 있다.

이렇게해서 discord.js 를 사용할 준비는 모두 마무리가 되었고 간단한 튜토리얼까지 진행해보았다.
결론
뭔가 되게 거창하고 어려워 보일 수도 있을 수 있다. 하지만 javascript 만 알고 공식 문서를 참고한다면 실제로 개발을 처음 시작하는 분들도 재밌게 입문할 수 있는 분야라고 생각한다.
매번 코딩의 입문이 웹 만들기는 너무 지루하다고 생각한다. 그래서 해당 포스팅을 올리게 된 계기도 있고, 만들고 보니까 뿌듯하고 결과물도 빠르게 받아볼 수 있어서 재밌었다. 다음 포스팅에는 이제 cheerio 라이브러리와 axios 라이브러리를 이용해서 웹 데이터를 가져와서 출력해줄 수 있는 코드를 작성해 볼 예정이다.
그럼 오늘은 여기까지!



요즘 많이 바쁘신가봐여😢
기다리고 있겠습니다!🙏