서론
저번에 실패한 firebase 연동을 성공했다. Google 에서 제공하는 가이드라인으로는 도무지 할 수 없어서 블로그를 여러군데 살펴봤지만 그 마저도 나한테 도움이 안됐다. (내가 무지해서 잘 이해를 못했던 걸지도..)
결국 firebase 연동은 해당 문서를 보고 진행했고 아주 깔끔하게 성공적으로 연동했다. 근데 firebase 설정에서 권한 부분을 만져야 하는건지 insert 를 하게되면 Permission Denied 가 발생한다.
그래서 아직 이 부분은 잘 몰라서 테스트 하는 동안 만큼은 전부 true 로 설정하고 진행해보니 정상적으로 값이 저장되는 것을 확인할 수 있었다. 따라서 해당 부분에 대해서 설명하도록 하겠다.
오늘의 뮤직 ▶!
본론
우선 그래도 구글의 Javascript와 Firebase 연동 공식 문서를 살펴보는 것을 권장합니다. 다들 저보단 뛰어나실테니 공식 문서만 보고도 탁 연동하실 수 있을거라고 생각합니다.
하지만 왕초보 분들을 위해 아주 아주 쉽게 최대한 firebase 연동 방법을 알려드리도록 하겠습니다.
Firebase 모듈 설치
firebase 모듈을 사용하기 위해서는 다른 모듈들처럼 다운로드를 받야야 한다. 다운로드 하는 방법은 다음과 같다.
npm install firebase --save해당 명령어는 프로젝트 루프 폴더에서 진행하면되고 이렇게되면 node_modules 폴더 밑에 firebase 폴더가 생성되면서 다운로드가 된다.
firebaseConfig 값 가져오기
1. firebase console 홈페이지 접속
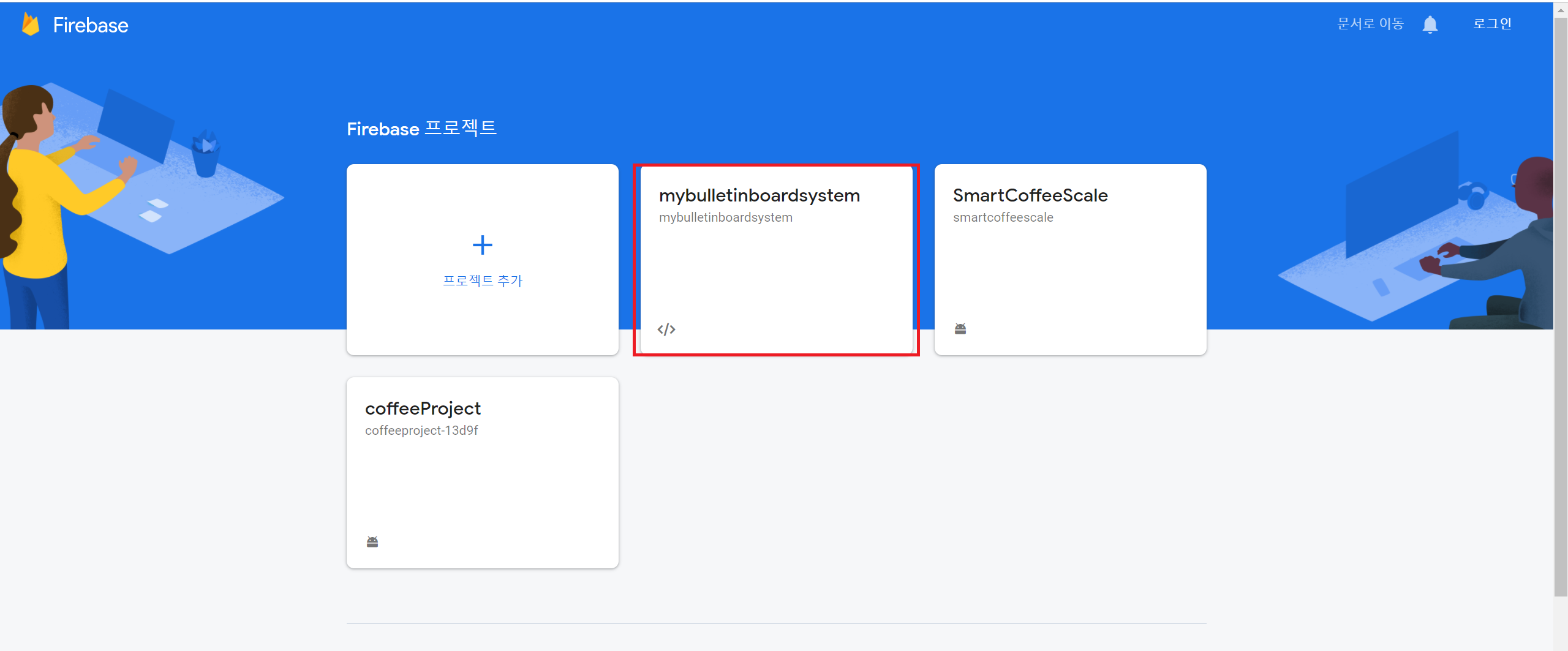
먼저 Firebase console 홈페이지에 접속하고 firebase 프로젝트를 사용할 구글 아이디로 로그인한다. 그렇게 되면 다음과 같은 화면이 나온다.

여기서 자신이 node.js 와 연동하고 싶은 프로젝트를 하나 선택한다.
2. 원하는 플랫폼 선택 (여기선 웹 플랫폼)


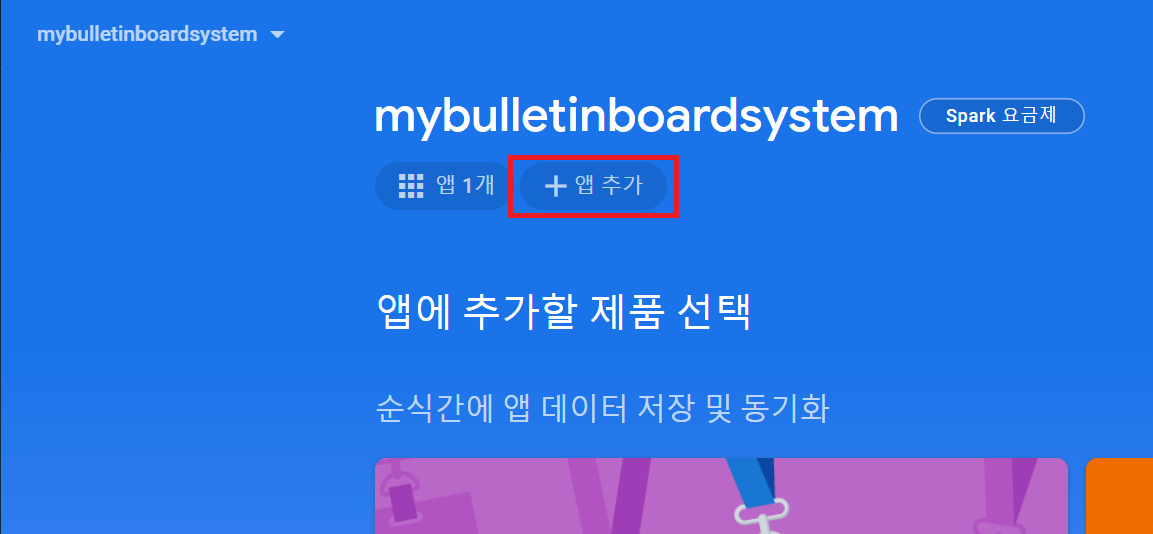
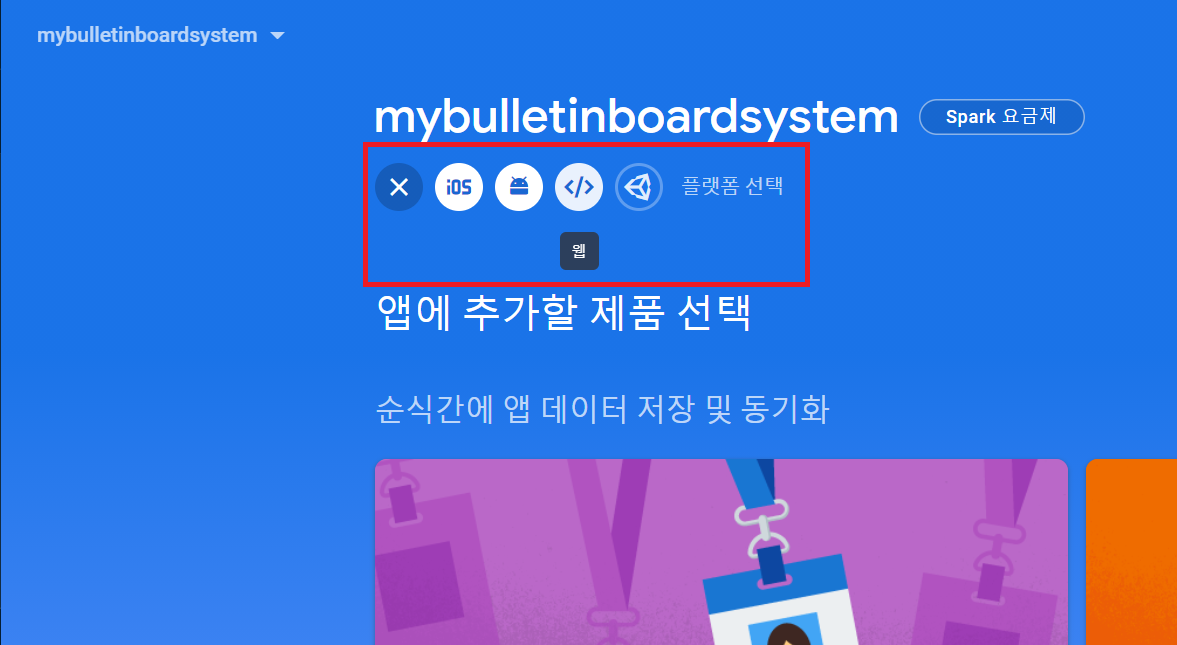
프로젝트를 선택 후 들어가게 되면 메인화면에 다음 위치에 앱 추가 버튼이 있다. 따라서 누르면 ios, android, web, unity 플랫폼을 선택할 수 있는 버튼이 뜨고 우리는 여기서 </> 을 눌러서 웹 플랫폼을 선택해서 진입한다.
3. Firebase 웹 앱 생성
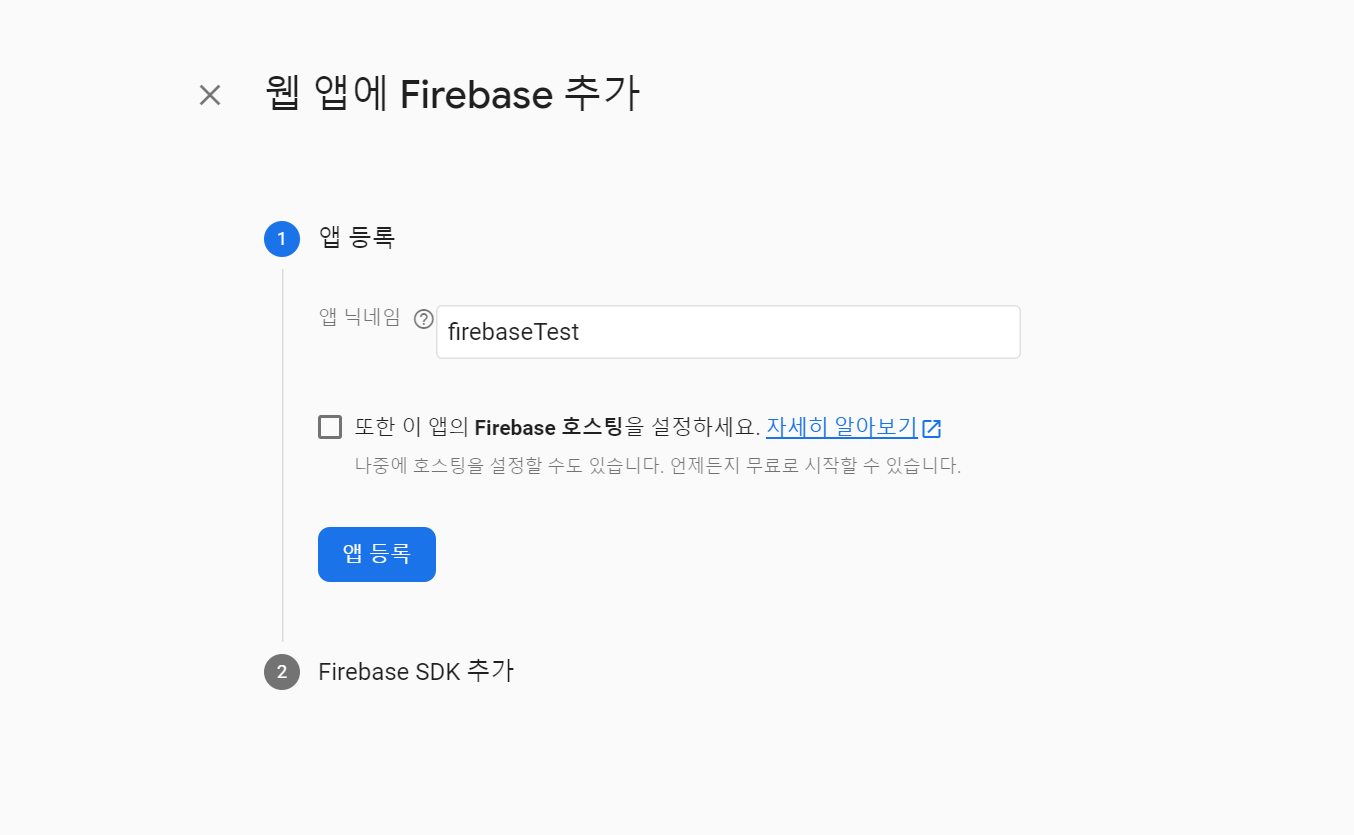
웹 플랫폼을 선택해서 들어가면 다음과 같은 화면이 뜬다. 여기서 앱 닉네임에 자신이 사용하고 싶은 앱 네임을 적는다.

그리고 Firebase 호스팅 을 이용하고 싶으면 체크하고 앱 등록 버튼을 누르면 되는데 Firebase 는 데이터베이스도 제공하지만 동시에 웹 호스팅도 제공하고 있는 것으로 알고 있다. 따라서 AWS , Azure 를 이용하지 않고도 호스팅을 할 수 있는 아주 착한 녀석이다. (호스팅 유무는 추후에도 활성화 가능)
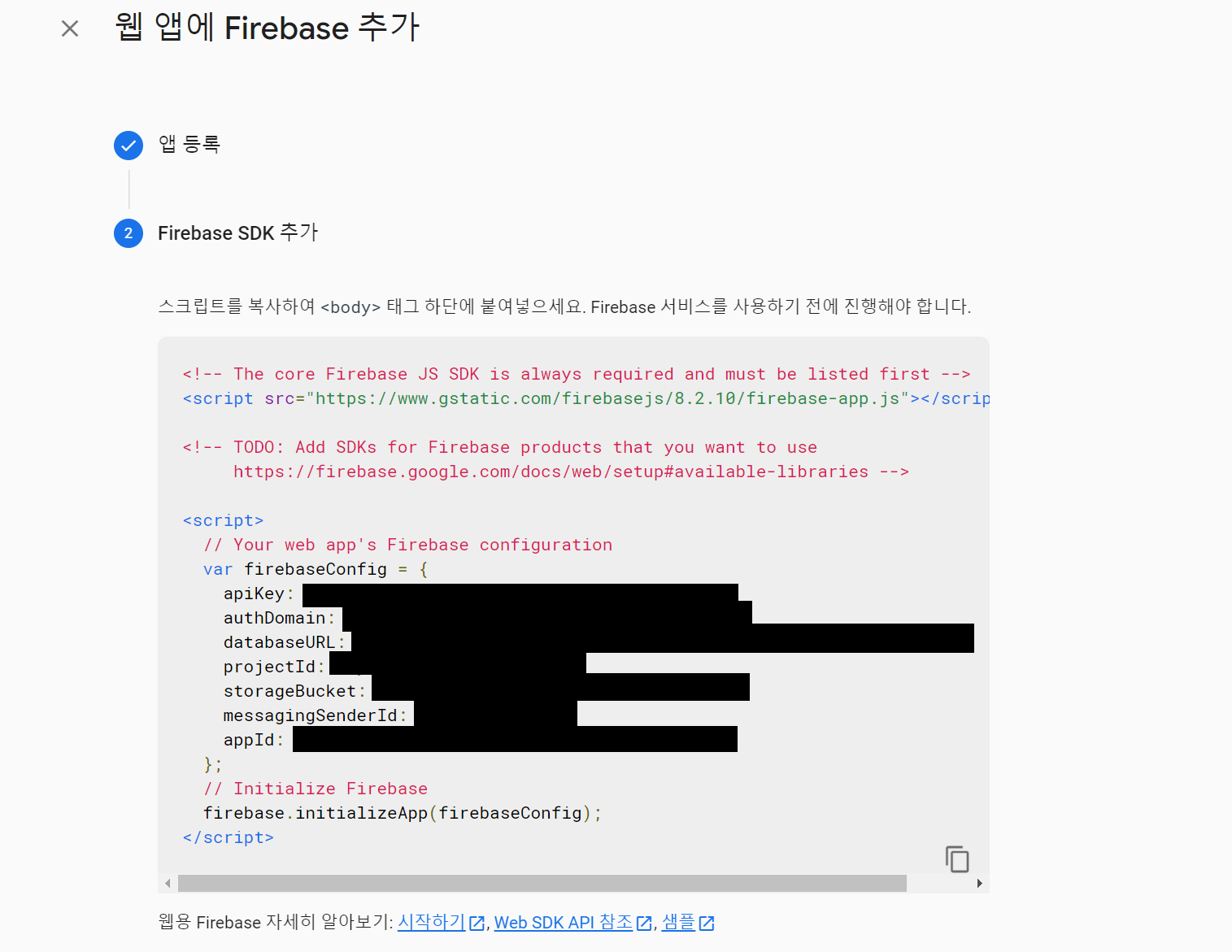
그리고는 이제 우리에게 필요한 firebaseConfig 값들을 만들어서 전달해준다.

이 화면에서 우리는 <script> </script> 태그 안에 있는 데이터를와 firebase 초기화 코드인 firebase.initializeApp(firebaseConfig); 까지 config.js 에다가 복사 붙여넣기 해주면 끝난다.
config.js 파일 생성
그 다음에 파일 정리를 위해서 routes 폴더 밑에 firebase 폴더를 만들고 config.js 파일을 하나 생성한다. config.js 파일에는 firebase 연동과 관련된 설정값들을 모아두고 다른 js 파일들에서 가져다가 쓸 수 있도록 구성할 예정이다. config.js 파일은 다음과 같이 작성한다.
// Firebase App (the core Firebase SDK) is always required and
// must be listed before other Firebase SDKs
const firebase = require("firebase");
const firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};
firebase.initializeApp(firebaseConfig)
let database = firebase.database();
module.exports = database;
firebase모듈을 가져온다.firebaseconfig 값을 적는다.firebase변수를 해당 설정값으로 초기화한다.firebase database객체를database변수에 넣어준다.- 다른 곳에서 사용할 수 있도록
module을export해주는데firebase database사용 할 것이기 때문에database변수를export해준다.
routes/firebase 폴더 밑에 service.js 파일 생성
js 파일명은 각자 자기가 하고싶은 파일명으로 지정해주면 된다.
여기서 이제 아까 export 한 firebase module 을 사용할 예정인데 service.js 코드는 다음과 같다.
const express = require('express')
const router = express.Router();
// config.js에서 export한 모듈을 다음과 같이 import 시킬 수 있다. (같은 디렉토리 위치)
const database = require('./config');
// localhost:3000/firebase/save 호출
router.get('/save', function(req, res){
database.ref('customer').set({name : "junseok"}, function(error) {
if(error)
console.error(error)
else
console.log("success save !!");
});
return res.json({firebase : true});
});
module.exports = router;아직
firebase를 이용한CRUD는 안해봤는데 값이 들어가나 안들어가나 확인하려고 간단하게만 작성해보았다.RDBMS를 기준으로 설명하자면customer라는 테이블 밑에name컬럼에junseok이라는 데이터를 짚어넣었다고 생각하면 된다.
이렇게 코드를 작성하고 https://localhost:3000/firebase/save URL을 호출하게 되면 console 창에 다음과 같은 오류가 뜬다.
GET /firebase/save 200 11.280 ms - 17
[2021-03-07T05:15:47.836Z] @firebase/database: FIREBASE WARNING: set at /customer failed: permission_denied
Error: PERMISSION_DENIED: Permission denied
at C:\Users\junsugi\Desktop\react-workspace\ejs-nodejs-firebase\node_modules\@firebase\database\dist\index.node.cjs.js:12989:33
at exceptionGuard (C:\Users\junsugi\Desktop\react-workspace\ejs-nodejs-firebase\node_modules\@firebase\database\dist\index.node.cjs.js:639:9)
at Repo.callOnCompleteCallback (C:\Users\junsugi\Desktop\react-workspace\ejs-nodejs-firebase\node_modules\@firebase\database\dist\index.node.cjs.js:12979:13)
at C:\Users\junsugi\Desktop\react-workspace\ejs-nodejs-firebase\node_modules\@firebase\database\dist\index.node.cjs.js:12792:19
at C:\Users\junsugi\Desktop\react-workspace\ejs-nodejs-firebase\node_modules\@firebase\database\dist\index.node.cjs.js:11713:17
at PersistentConnection.onDataMessage_ (C:\Users\junsugi\Desktop\react-workspace\ejs-nodejs-firebase\node_modules\@firebase\database\dist\index.node.cjs.js:11743:17)
at Connection.onDataMessage_ (C:\Users\junsugi\Desktop\react-workspace\ejs-nodejs-firebase\node_modules\@firebase\database\dist\index.node.cjs.js:11040:14)
at Connection.onPrimaryMessageReceived_ (C:\Users\junsugi\Desktop\react-workspace\ejs-nodejs-firebase\node_modules\@firebase\database\dist\index.node.cjs.js:11034:18)
at WebSocketConnection.onMessage (C:\Users\junsugi\Desktop\react-workspace\ejs-nodejs-firebase\node_modules\@firebase\database\dist\index.node.cjs.js:10936:27)
at WebSocketConnection.appendFrame_ (C:\Users\junsugi\Desktop\react-workspace\ejs-nodejs-firebase\node_modules\@firebase\database\dist\index.node.cjs.js:10546:18) {
code: 'PERMISSION_DENIED'
}이는 firebase 권한 설정에 의해서 write 가 안되기 때문에 발생하는 오류인데 firebase 를 사용해본 경험이 거의 없다싶어서 자세하게 설정하는 부분은 모르겠다.
Firebase Realtime database 권한 설정
❌해당 부분은 아직 잘 몰라 테스트를 진행할 수 있을 정도로만 수정했습니다. 보안을 위헤 테스트가 끝난 뒤에는 처음 상태로 원복하시는 것을 권장드리겠습니다.
일단 모두 접근할 수 있도록 설정을 하고 테스트를 진행했는데 다시 Firebase console 창으로 접속한다. 그리고 난 뒤 왼쪽에 네비게이션바에서 Realtime Database 를 클릭해서 접속한다.

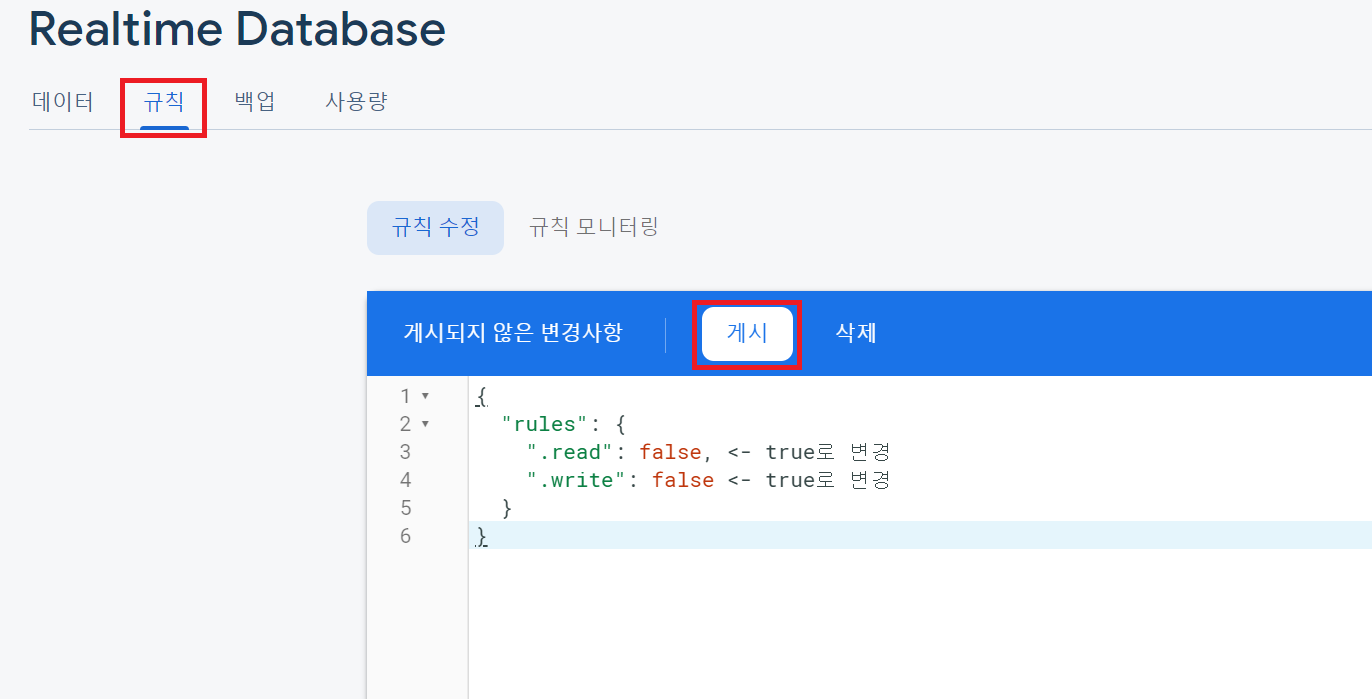
그리고 규칙 탭 버튼을 눌러서 화면을 이동한다. 그러면 다음과 같은 화면이 나온다.

- 여기서
.read와.write를 전부true로 변경하고 위의 게시를 눌러서 적용시키자.true로 할 경우 데이터베이스의config값을 아는 사용자들은 전부 접근할 수 있게 되니 설정하는 방법을 알기 전까지는 꼭 다시false로 돌려두도록 하자.
자 이제 다시 이어서 https://localhost:3000/firebase/save 로 이동하면 성공적으로 데이터베이스에 저장된 모습을 확인할 수 있다.

웹 페이지에는 JSON 형식 데이터가 보여진다.

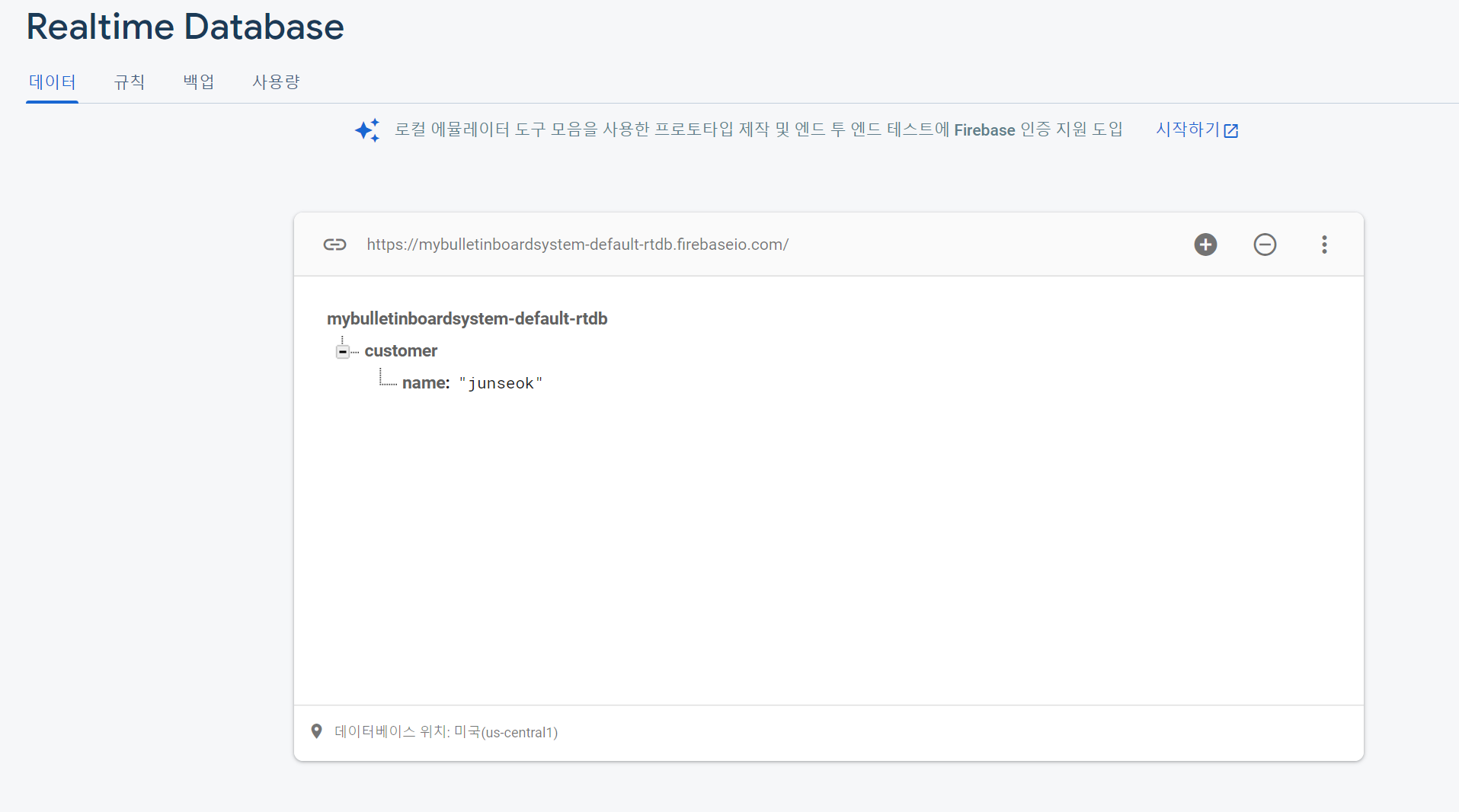
firebase 데이터 탭 버튼을 클릭하면 다음과 같이 데이터가 저장된다.

console 에는 다음과 같이 성공 로그가 찍힌다. error 발생시에는 에러 로그가 찍힌다.
이렇게해서 firebase 연동까지 살펴보았는데 여기까지만 기틀을 잘 잡으면 나머지는 금방 금방 배우면서 따라올 수 있다고 생각한다.
항상 개발 공부를 하면서 느끼는거지만 환경 설정하는 부분이 세상에서 제일 힘들고 제일 짜증나는 것 같다.
결론
이제 본격적인 기틀을 잡았으니 다음 포스팅부터는 ejs view가 아닌 React 를 이용해서 화면을 만들어보고 node.js 와 데이터를 주고 받는 부분을 작성할 예정이다.
그렇게되면 본격적으로 어떤 웹페이지를 만들어볼건지 기틀을 잡아야 되는데 아직까지 그닥 생각이 없다. 근데 회사 동기가 최근에 Newneek 이라는 컨텐츠 제공 서비스를 추천해주었는데 웹 페이지가 굉장히 내 취향으로 이쁘게 만들어진 것 같다.
따라서 화면 클론 코딩을 진행해볼까 생각중인데 아직은 React를 익히기까지 시간이 조금 남았으니 차차 생각해봐야겠다.
오늘은 여기서 마무리하고 다음 포스팅은 React로 만나보도록 합시다.

-lightblue)


와! 파이어 베이스!