
서론
이번 토이 프로젝트로 데이터베이스를 구글 스프레드시트를 이용해서 하려고 했다. 따라서 구글 스프레드시트 연동을 위해서 공식문서와 블로그들을 찾아봤는데 뭔가 되게 비약적이고 불친절한 부분들이 많아서 쉽게 따라하기가 개인적으로는 버거웠다.
그래서 파편화된 정보들을 모아서 보다 손쉽게 구글 스프레드시트 연동을 할 수 있도록 글을 작성하기로 했다. (요즘 글 안쓴지도 오래된 것 같아서 좋은 타이밍이었던 것 같다.) 따라서 초보자들도 손쉽게 이용할 수 있도록 글을 작성할 예정이다.
본론
들어가기에 앞서 내가 사용하는 언어와 라이브러리는 다음과 같다.
언어: Node.js (Nest.js 사용)
라이브러리: googleapis
구글 스프레드시트 한정으로는 google-spreadsheet 라는 라이브러리도 따로 존재해서 (깃허브 스타나 다운로드 숫자도 준수해서 사용할만 라이브러리 인 것 같다.) 상황에 맞게 자기가 편하게 쓸 수 있는 라이브러리를 사용하면 될 것 같다.
구글 클라우드 프로젝트 생성
먼저 구글 API를 이용하기 위해서 구글 클라우드 프로젝트 생성을 해주어야 한다. (돈 안듦)
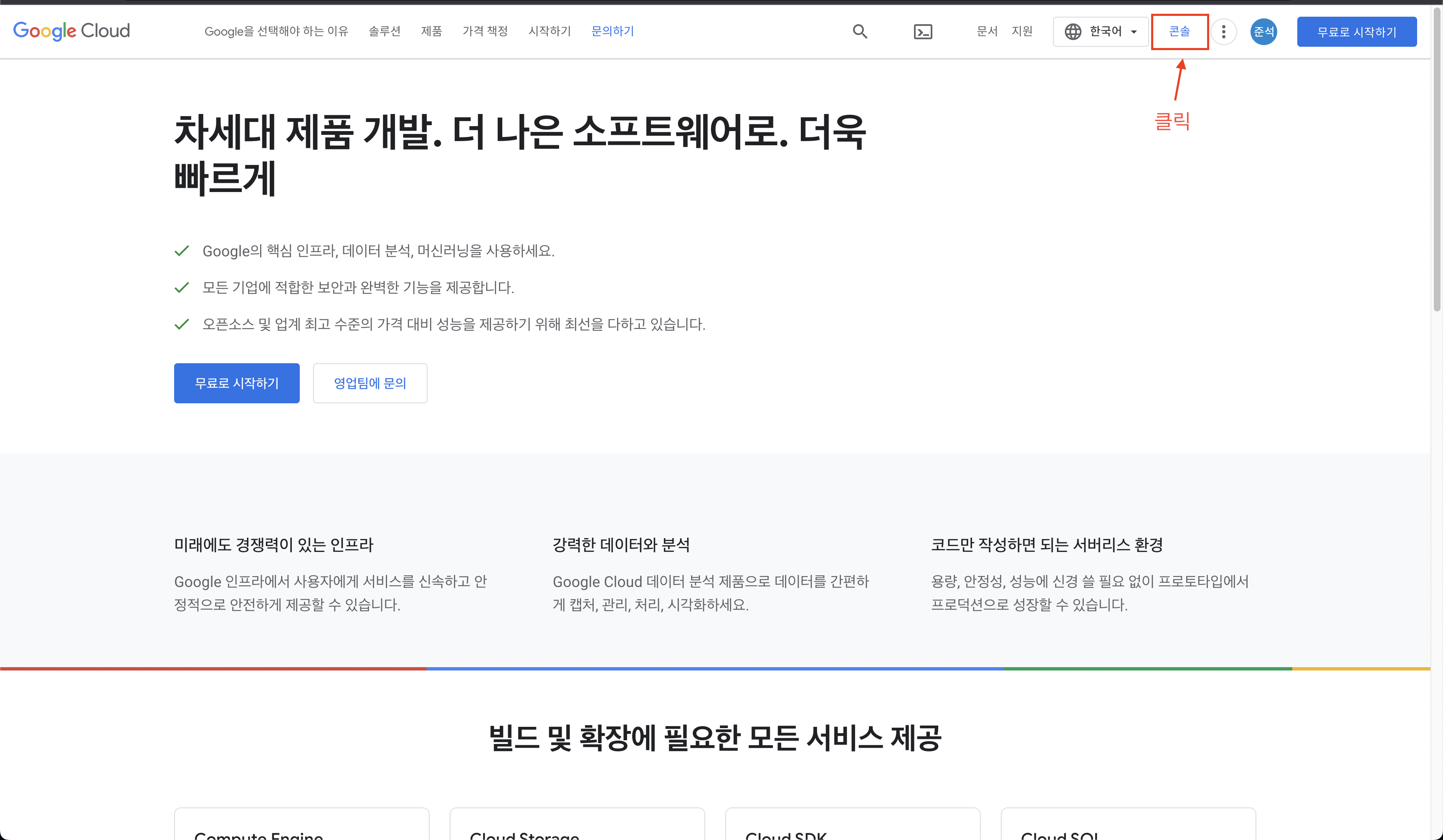
구글 로그인 후 구글 클라우드 플랫폼 홈페이지에 접속해서 콘솔 버튼을 클릭해준다.

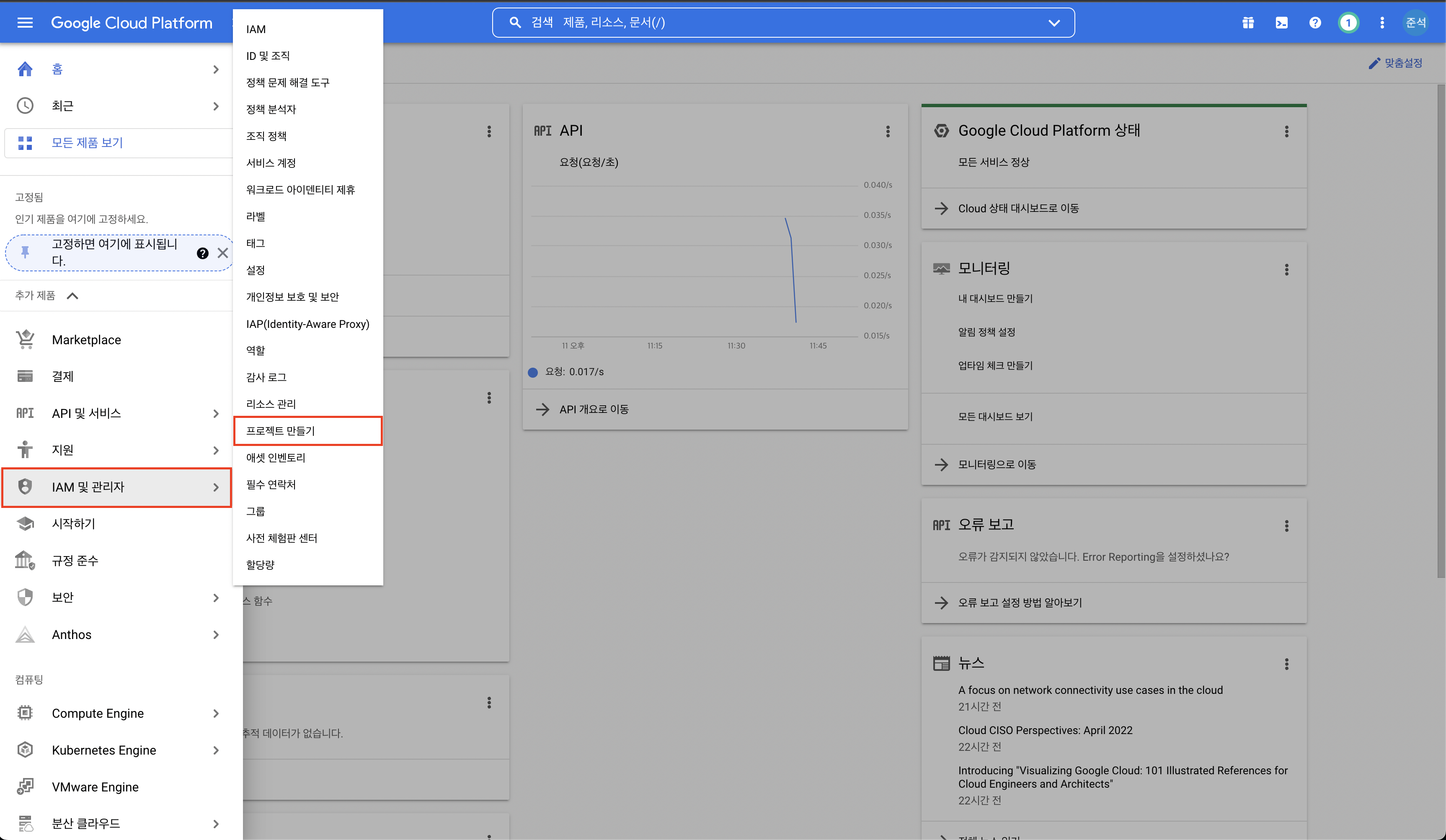
콘솔로 접속 후 IAM 및 관리자 > 프로젝트 만들기 를 클릭한다.

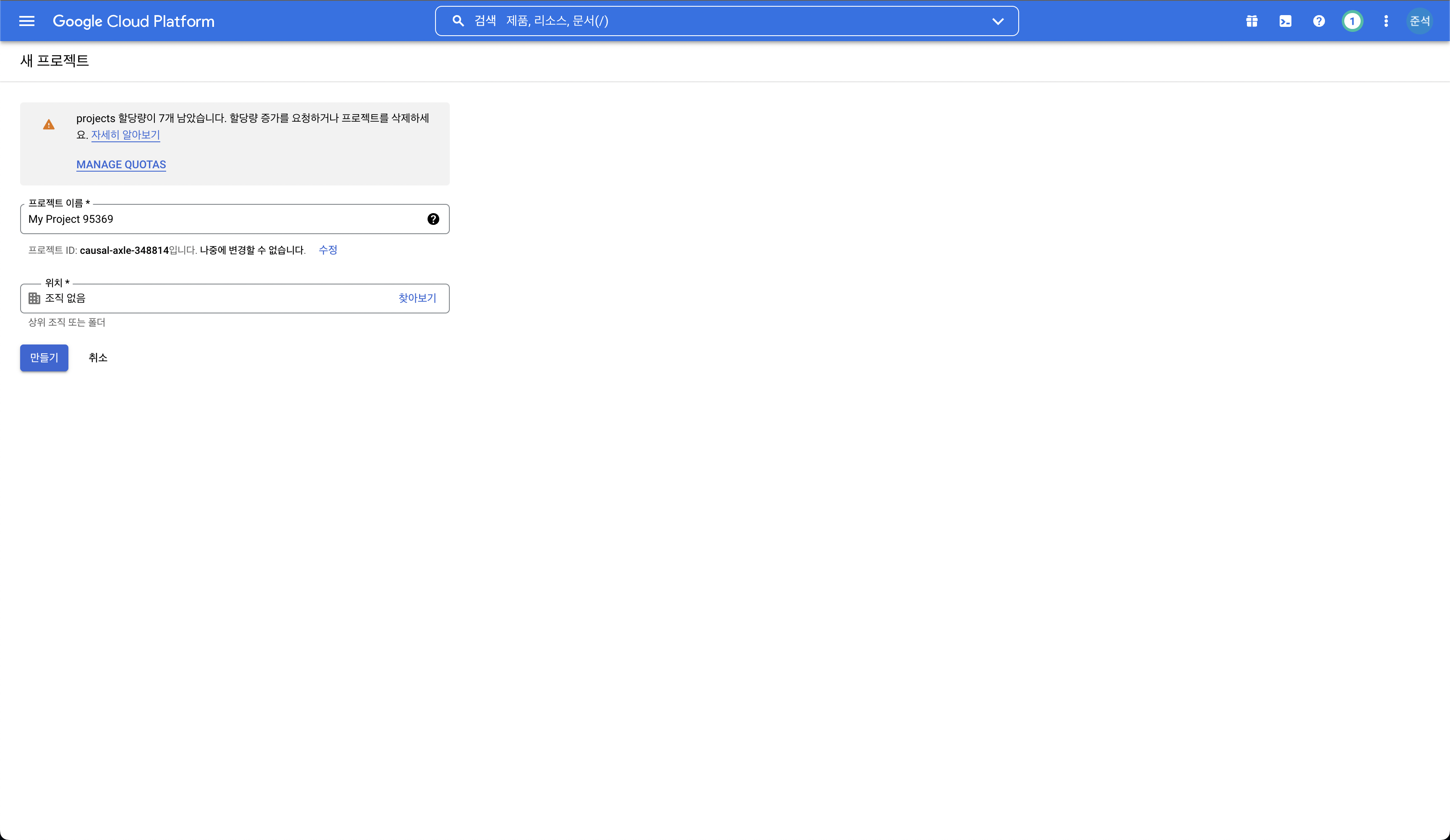
원하는 프로젝트명을 입력한 후 만들기 버튼을 클릭할 수 있도록 한다.

프로젝트에 구글 스프레드시트 추가하기
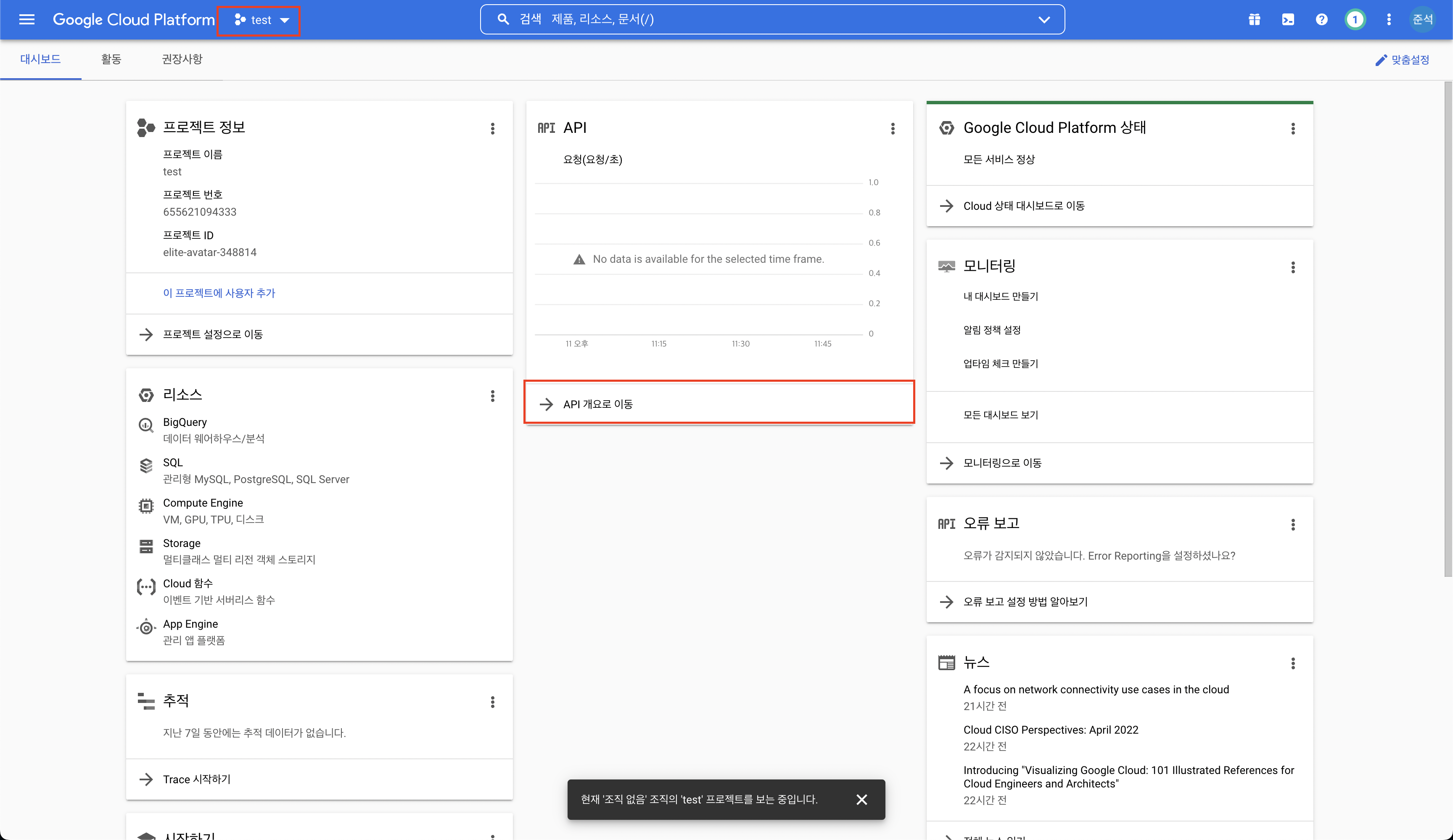
그러고나면 프로젝트 하나가 생성이 되는데 API 개요로 이동 을 클릭한다. 만약 지금 생성한 프로젝트가 보이지 않는다면 상단의 드롭다운 버튼을 눌러서 자신이 생성한 프로젝트로 이동할 수 있도록 한다.

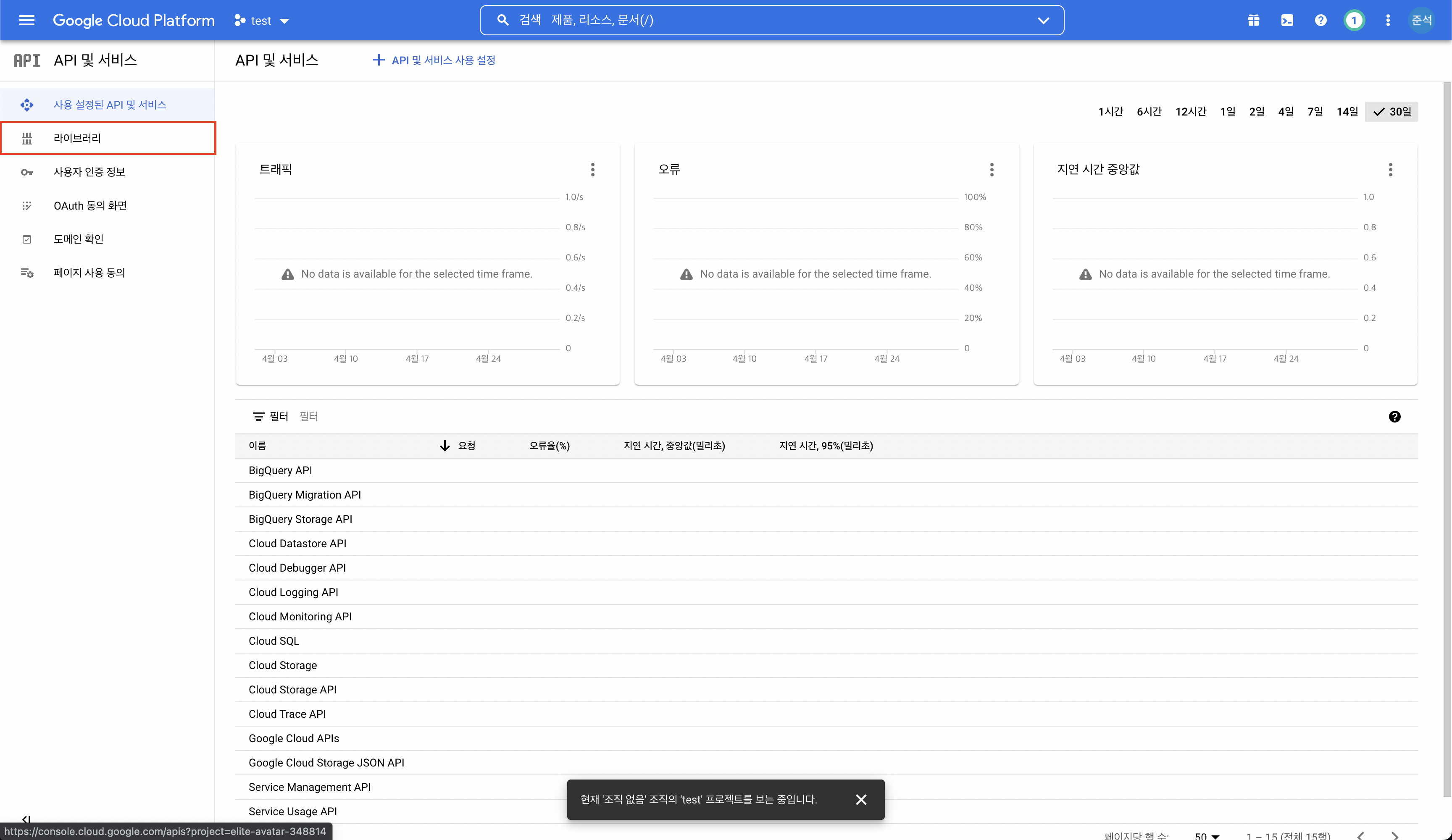
왼쪽 탭에서 라이브러리 를 클릭해서 구글 스프레드 시트(spread sheet)를 검색할 수 있도록 한다.


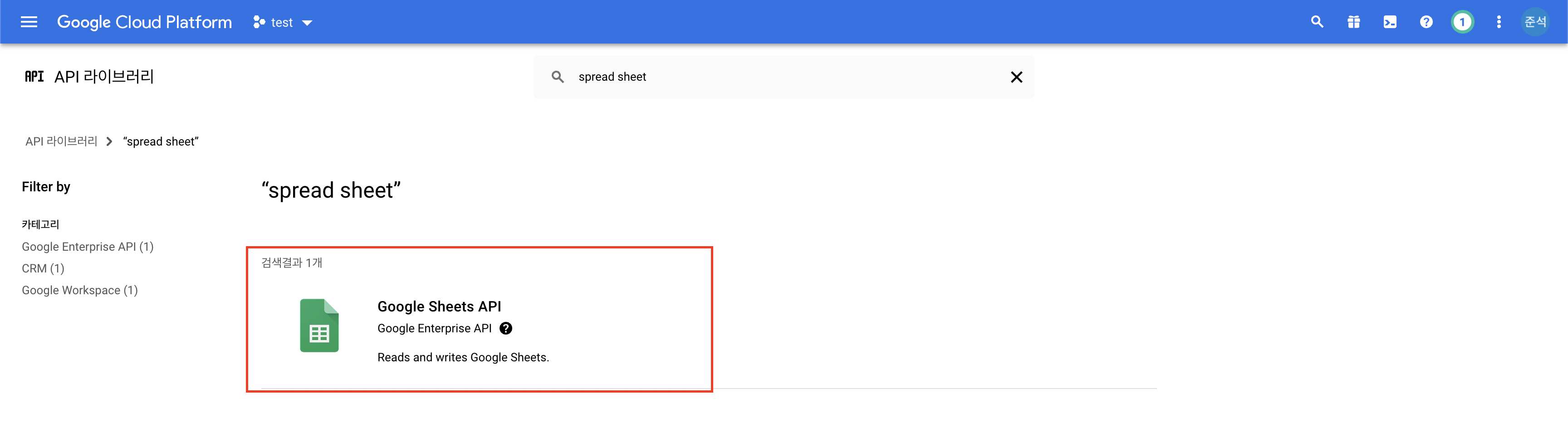
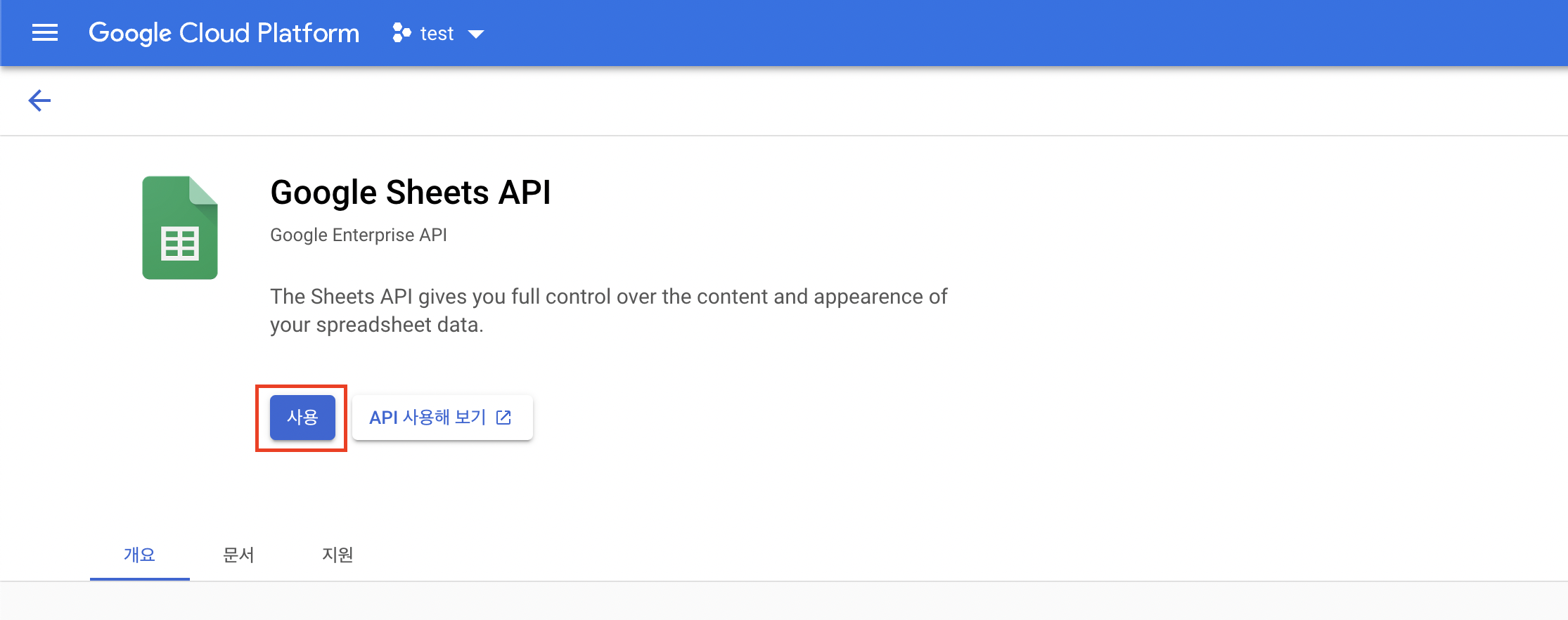
검색해서 나온 google spredsheet를 클릭해서 사용 버튼을 클릭한다.

서비스 계정 생성하기
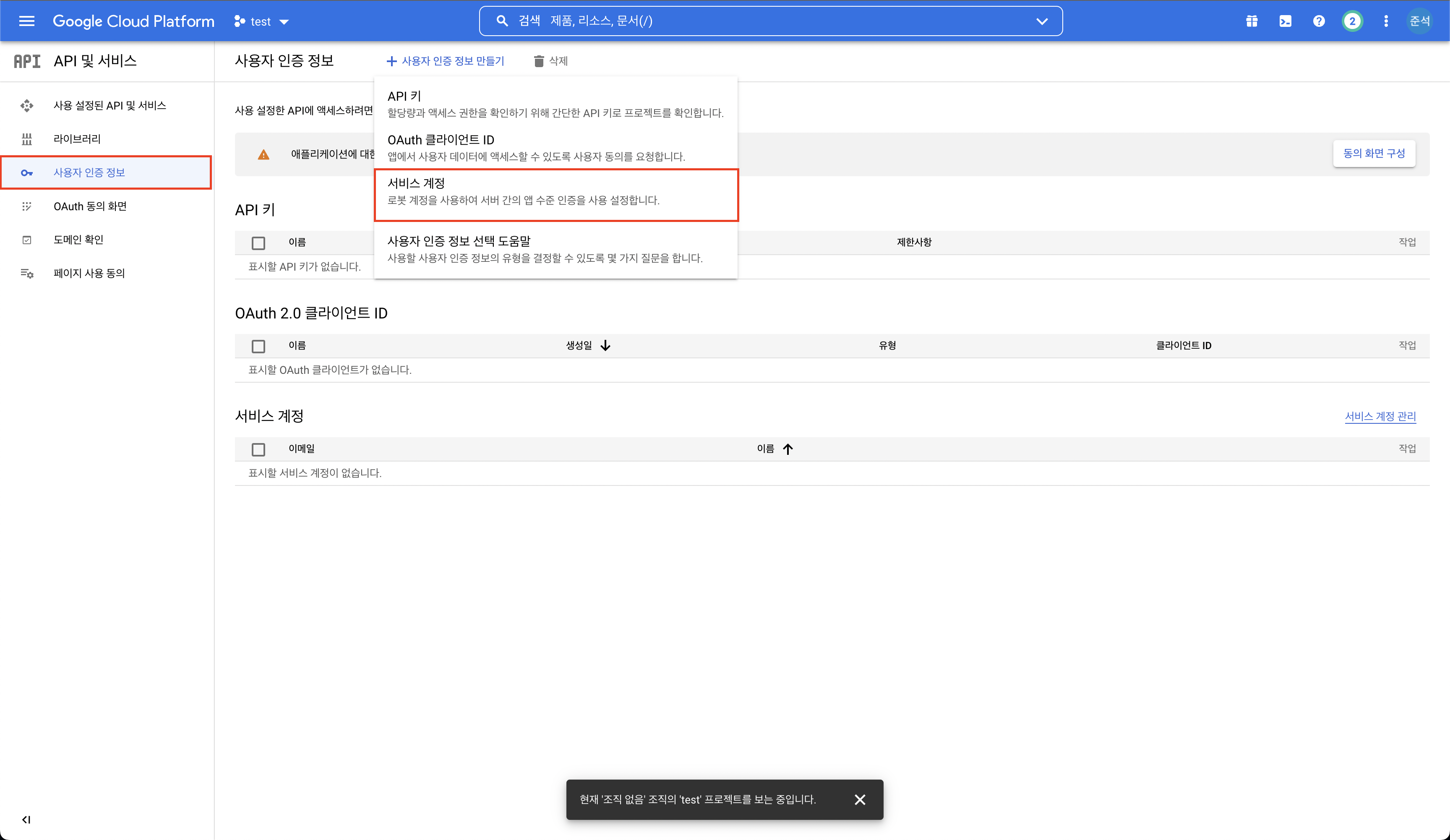
사용 버튼을 클릭 한 후 조금 기다리면 다음 화면으로 이동되는데 여기서 사용자 인정 정보 탭을 클릭 한 후 + 사용자 인증 정보 만들기 > 서비스 계정 을 클릭할 수 있도록 한다.

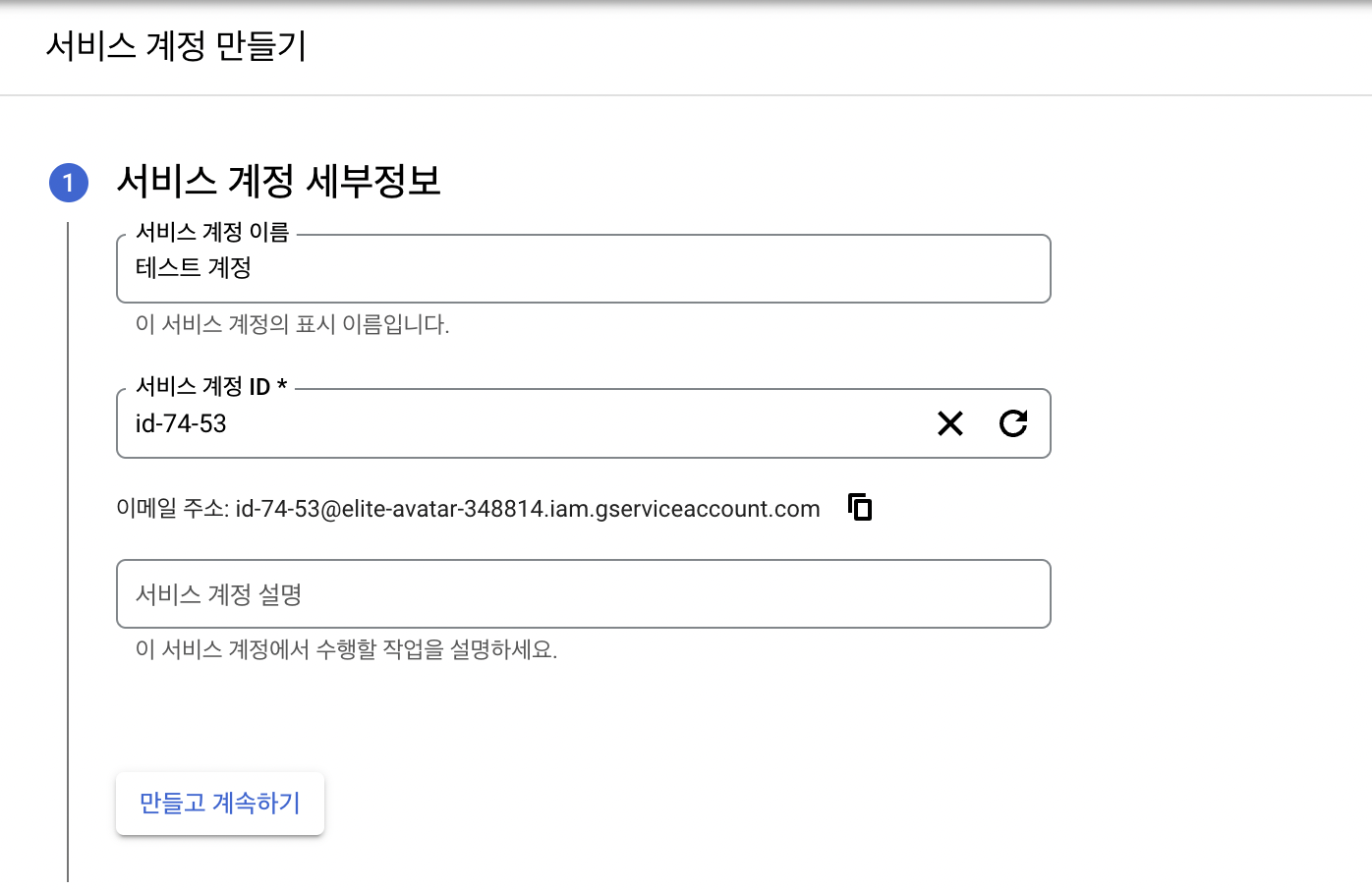
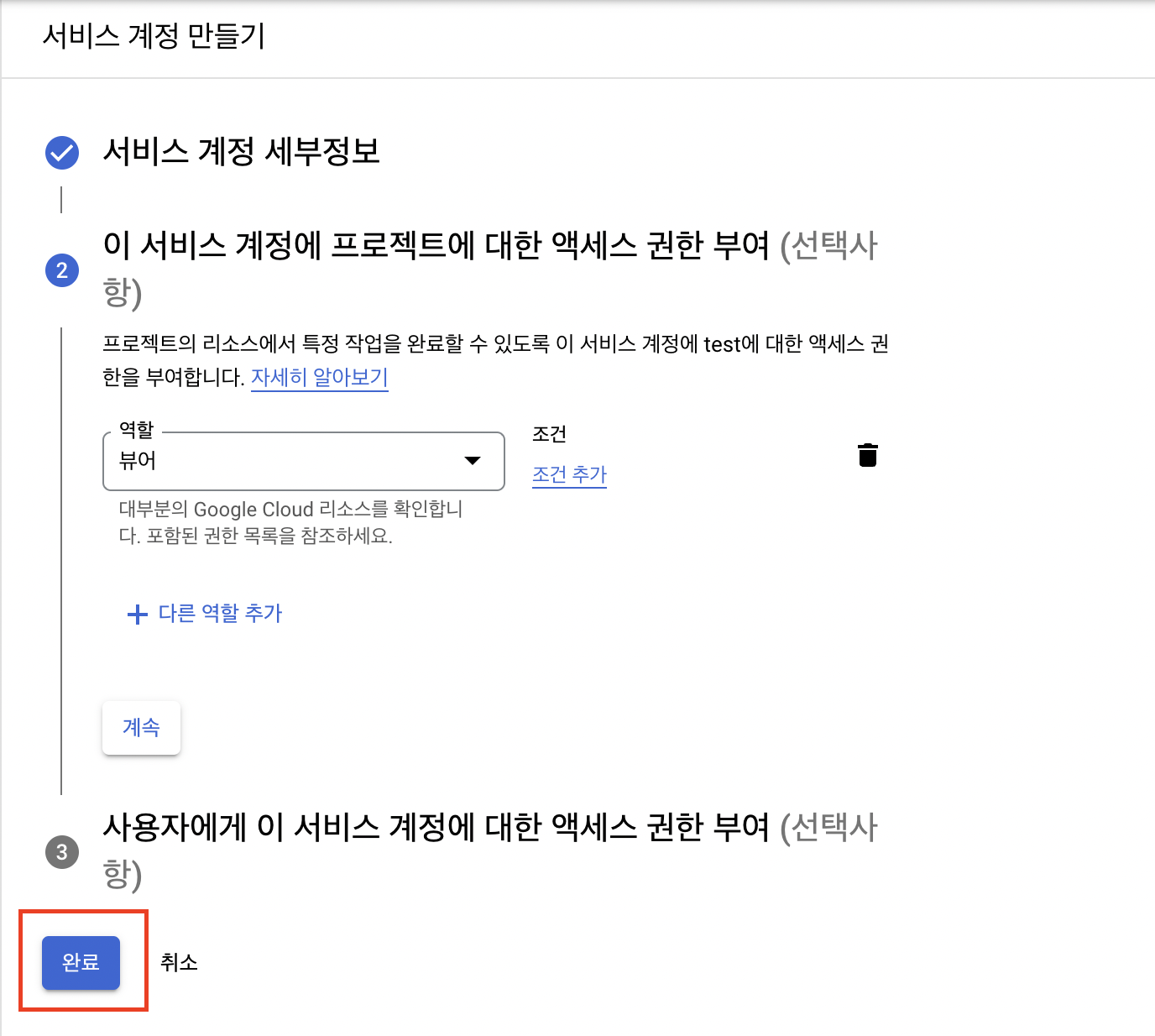
다음 이미지를 참고해서 서비스 계정을 생성할 수 있도록 한다.


저는 여기서 구글 스프레드시트 Read 만 할 예정이라 뷰어만 할 수 있는 역할을 주었는데 역할은 보시고 자신이 필요한 역할을 넣어주시면 됩니다. 그리고 완료 를 누르고 마무리 해줄 수 있도록 합니다.

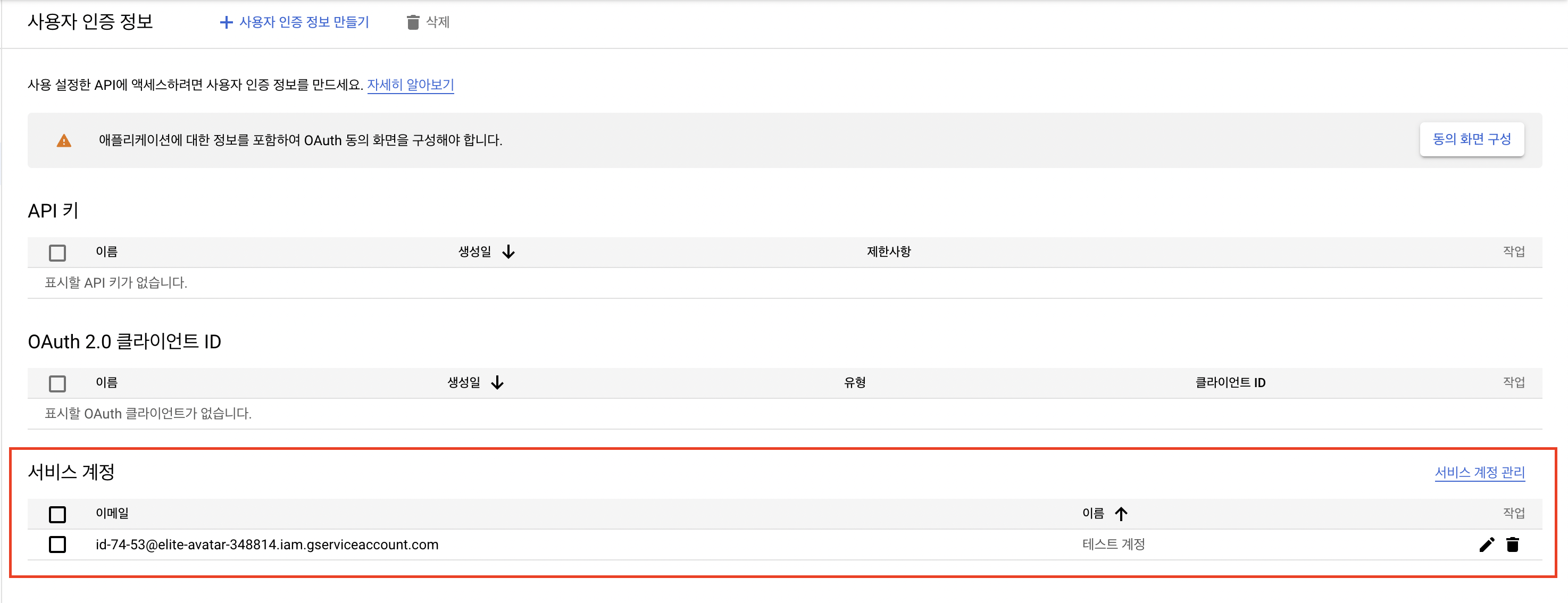
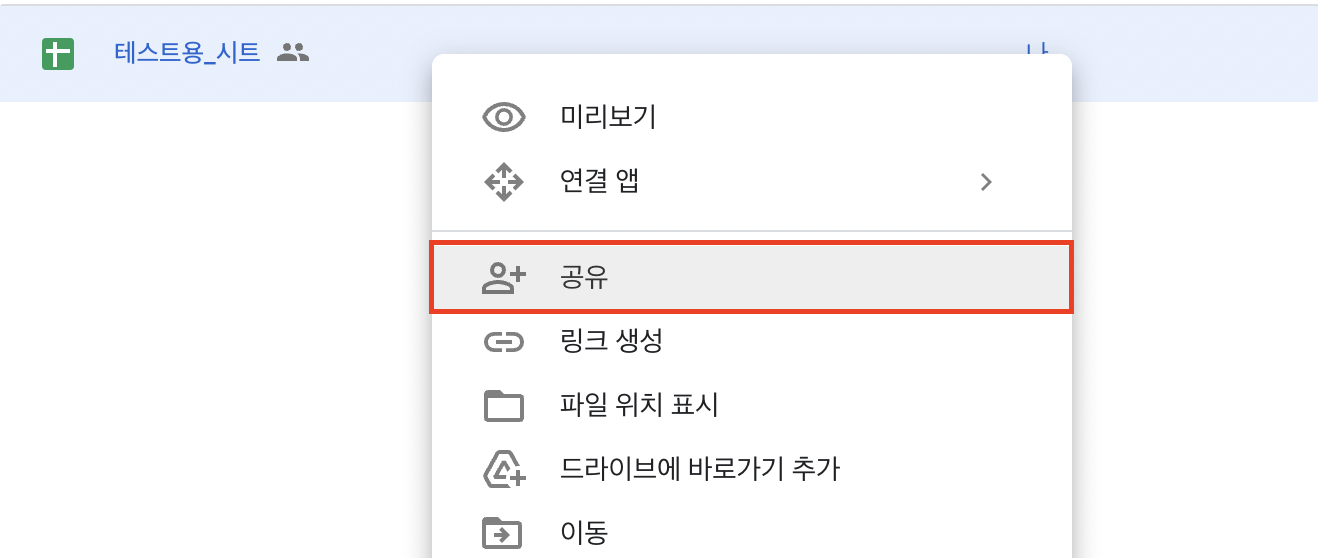
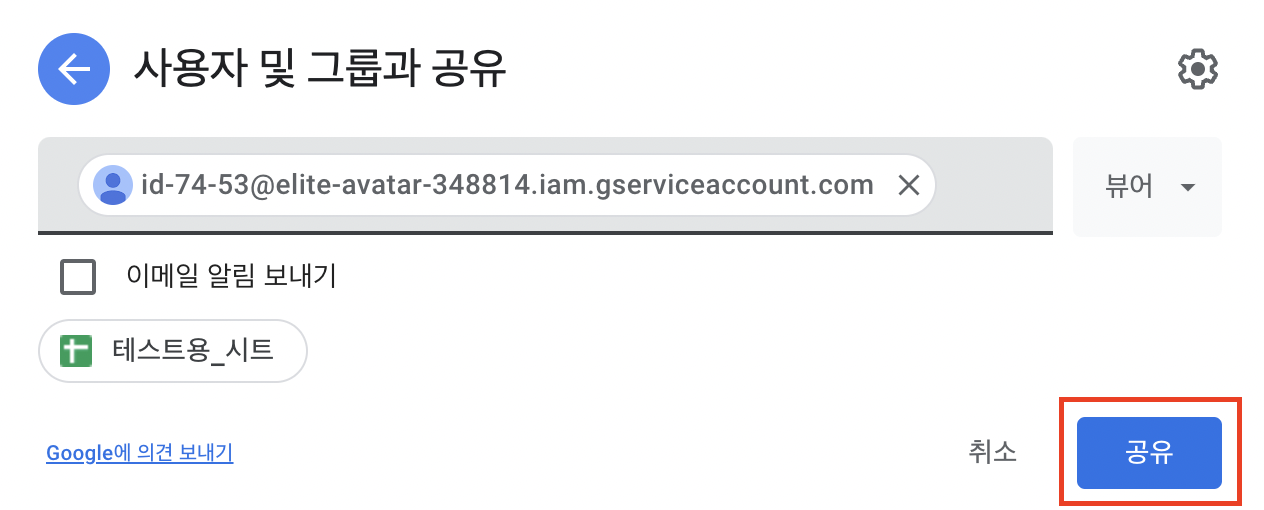
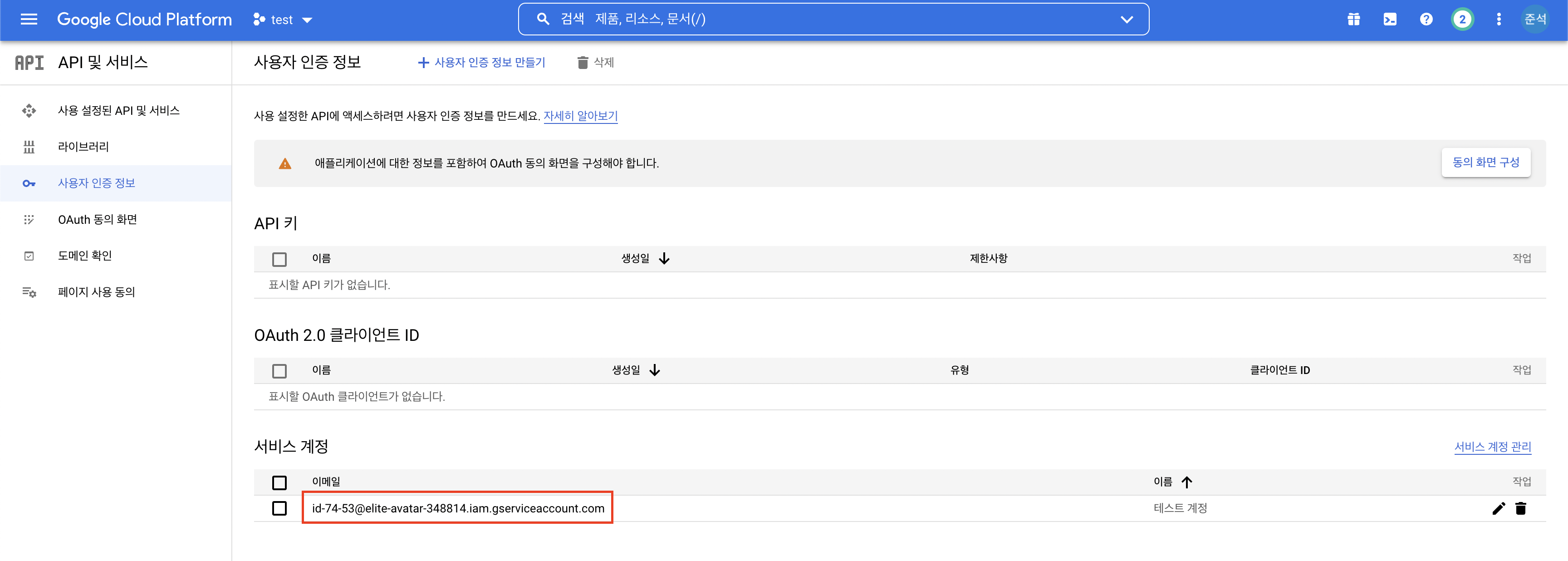
다음과 같이 서비스 계정이 생성이 되는데 이메일 부분을 복사해서 자신이 사용하고자하는 구글 스프레드시트에 공유를 넣어줄 수 있도록 한다.


Credential 파일 다운로드 받기
마지막으로 코드에서 Google API 사용 하기위해서 인증을 해주어야 하는데 그때 사용할 JSON 파일을 다운로드 받아야 한다.
다시 사용자 인증 정보 로 돌아가서 서비스 계정 의 이메일 부분을 클릭할 수 있도록 한다.

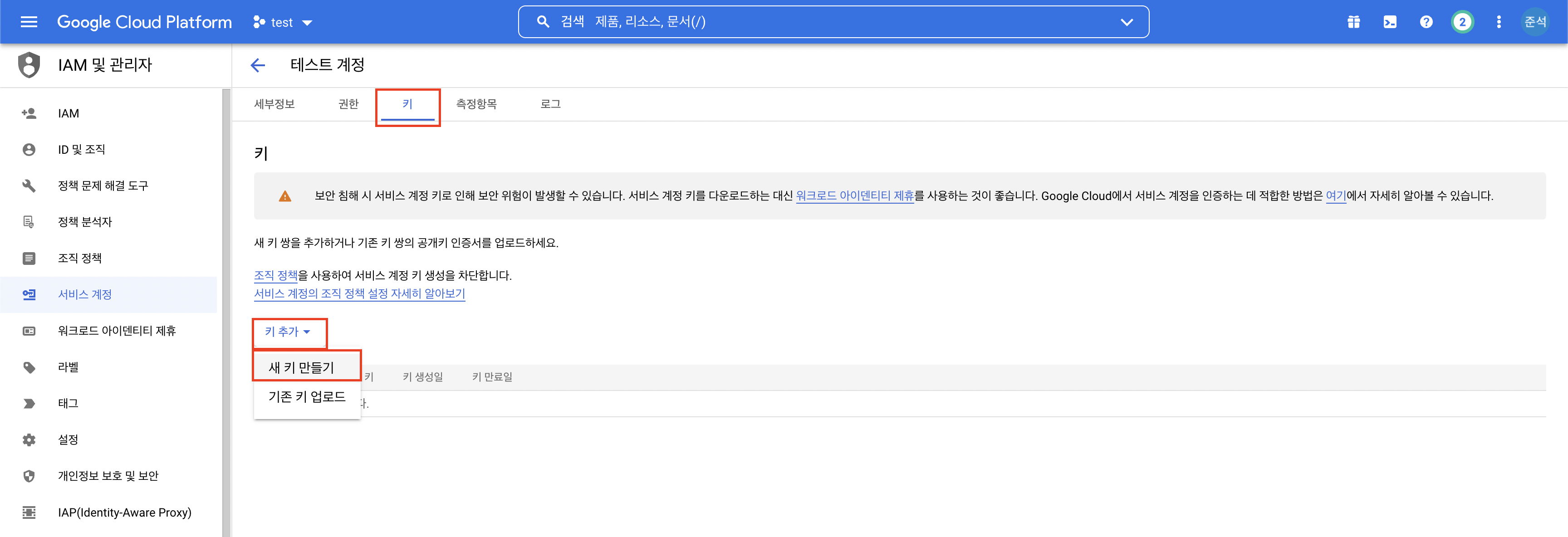
그 다음 키 > 키 추가 > 키 만들기를 누를 수 있도록 한다.

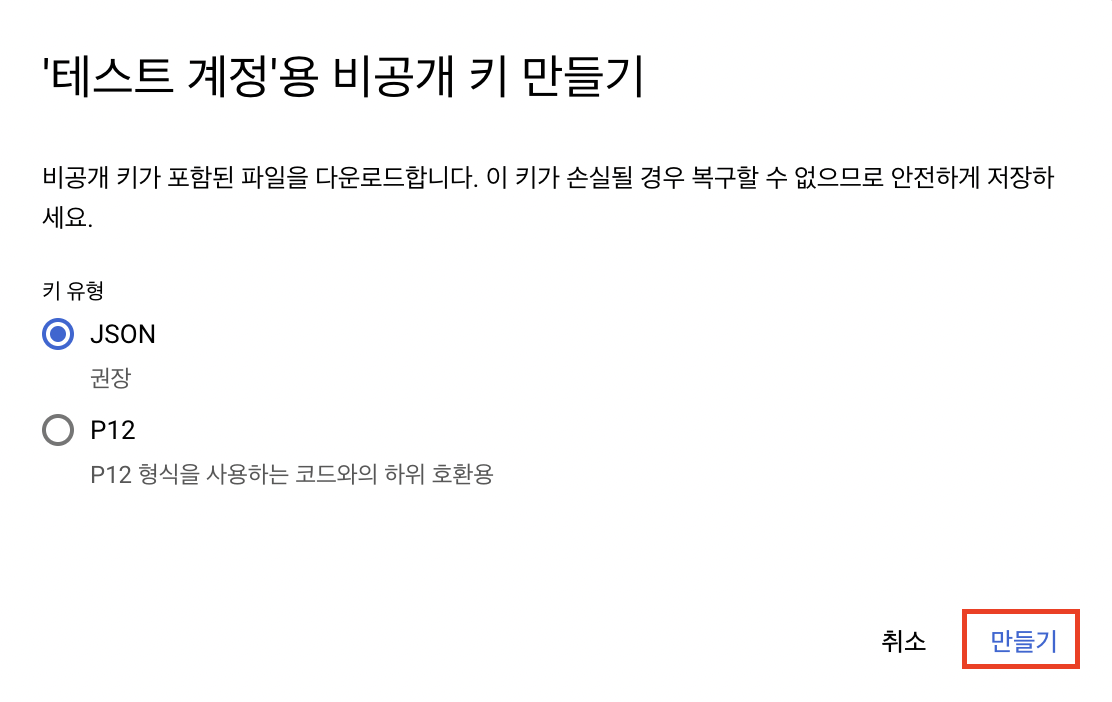
JSON 타입으로 설정한 후 만들기 버튼을 클릭하면 파일이 다운로드 된다.

이제 그 파일을 가지고 코드에서 인증을 진행해보도록 하겠다.
Google API 코드 작성하기
먼저 저의 경우 Nest.js StandAlone Application 을 이용해서 코드를 작성하였습니다. (각자 원하는 환경에서 구축하면 될 것 같습니다.)
googleapis 라이브러리 다운로드
npm install googleapis다음 명령을 이용해서 라이브러리를 다운로드 받을 수 있도록 한다.
googleapis 인증하기
다음과 같이 코드를 작성할 수 있도록 한다.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
// 위에서 다운로드 받은 json 파일을 import 한다 (저는 이름을 변경했습니다.)
import { client_email, private_key } from '../credentials.json';
import { google } from 'googleapis';
async function bootstrap() {
// json 파일을 가지고 인증할 때 다음과 같이 사용합니다.
// scope는 spread sheet만 주었습니다.
const authorize = new google.auth.JWT(client_email, null, private_key, [
'https://www.googleapis.com/auth/spreadsheets',
]);
// google spread sheet api 가져오기
const googleSheet = google.sheets({
version: 'v4',
auth: authorize,
});
// 실제 스프레드시트 내용 가져오기
const context = await googleSheet.spreadsheets.values.get({
spreadsheetId: 'spread sheet ID',
range: 'A1:A3',
});
}
bootstrap();조금만 부가설명을 하자면 3가지 정도 할 수 있을꺼 같습니다.
Typescript에서 json 파일을 import 하기 위해서tsconfig.json파일에 다음의 설정을 추가해주어야 합니다.
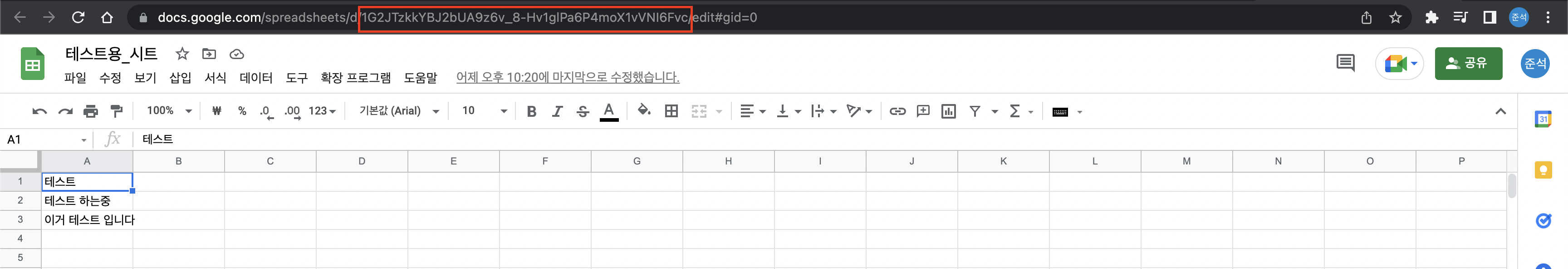
"resolveJsonModule": true- spreadsheetId는 다음에서 확인할 수 있습니다.

- range는 실제로 가져올 컬럼을 적어주면 되는데 A1:A2 와 같은 식으로 적어주면 그 범위에 해당하는 데이터 전부를 가져옵니다.
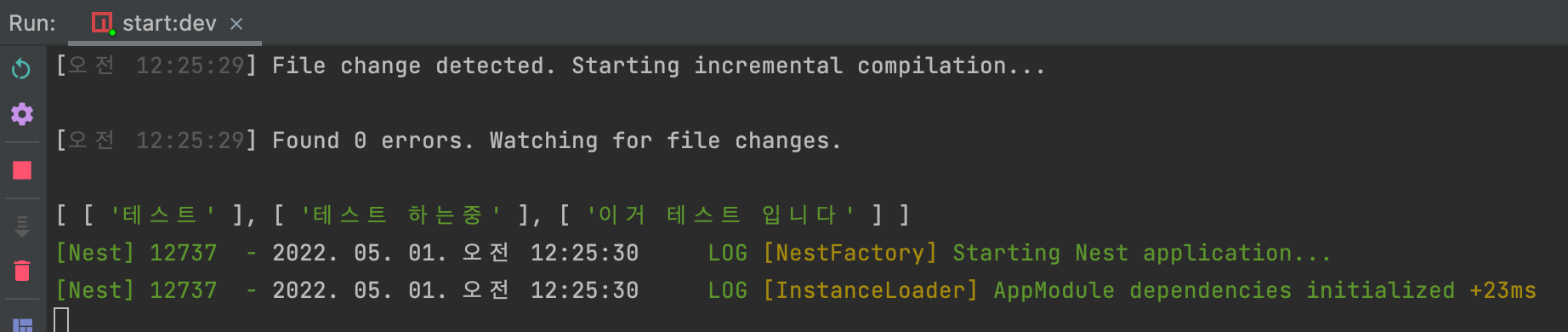
위에 context 값을 다음과 같이 찍어보면 데이터를 확인할 수 있다.
console.log(context.data.values);
결론
아무것도 모르는 사람들도 쉽게 사용할 수 있도록 최대한 캡쳐도 많이하고 자세하게 적어보았다. 이외의 작업들은 열심히 구글링을 통해서 찾아보시면 될 것 같다! (무책임한거 아님 ㅎㅎ)
그럼 이만 총총

도움 많이 되었습니다 감사합니다~