✅ 서론
해당 포스트는 회사에서 SSR 방식을 이용한 웹 사이트 구축을 요구한 이유와
Next.js프로젝트 생성에 대한 설명이 담겨있습니다.
이직한 회사에서 Next.js 를 이용해서 간단한 웹 서비스를 하나 만들었다. React 를 잠깐 사용해본 경험이 있어서 큰 문제 없이 사용했다. 그런데 Java와 Spring 을 이용해서 웹 구축을 주로 하다 보니 오히려 서버 사이드 렌더링(SSR)을 이용한 웹 사이트 구축이 더 편하게 다가와졌다.
처음에는 서버에서 렌더링을 해주나 클라이언트에서 렌더링을 해주나 각자만의 장단점들이 존재하고 개발자가 상황에 맞게 편하게 골라서 개발해주면 되지 않나 생각을 했었다. 그런데 개발을 직접 해보다보니 클라이언트 사이드 렌더링(CSR) 방식을 이용해서 개발을 진행하다보면 의도치않게 공개되어서는 안되는 정보들이 노출되는 경우가 존재하게 된다. (물론 코드 난독화가 되어서 일반인들이 보기는 힘들지만 해커들에게 이런 부분은 전혀 문제가 되지 않는다.)
따라서 SSR을 선호하는 부분들도 있는 것 같은데 CSR로 작업하면 어떻게 코드가 노출될 수 있는지 간단하게 설명을 해보고 Next.js 프로젝트를 생성해보는 시간을 가지도록 할 예정이다.
✅ 본론
클라이언트 코드 노출 예시 💨
클라이언트에 민감한 코드가 적히면 위험한 이유를 예시를 통해 설명하고 이를 해결하기 위한 방식에 대해서 설명한다.
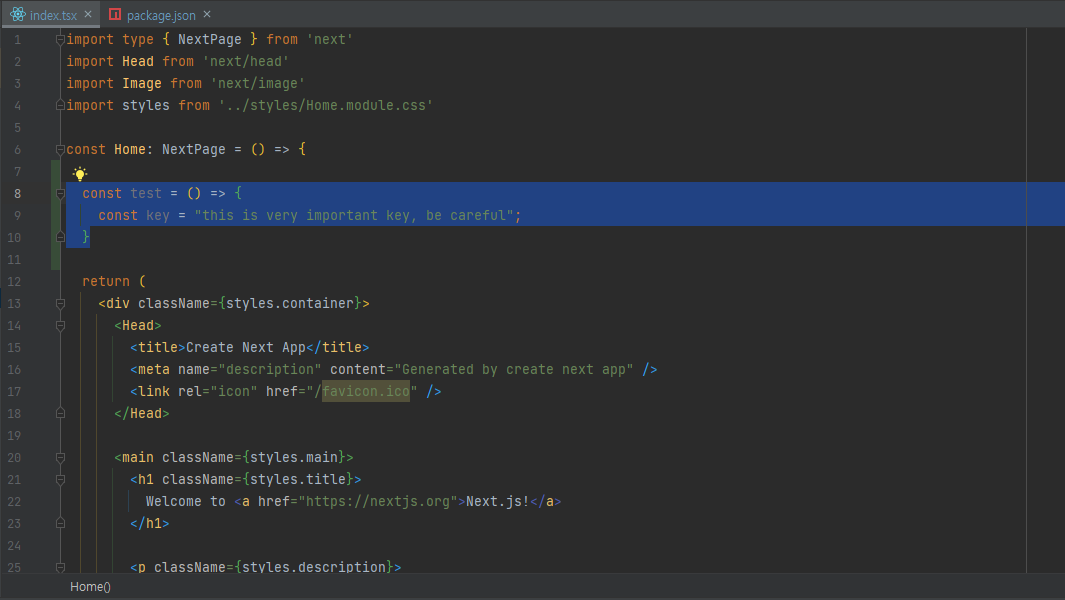
아래의 이미지는 Next.js 프로젝트에서 클라이언트 부분에 작성한 코드이다.

const test = () => {
const key = "this is very important key, be careful";
}이라는 부분을 내가 추가했고, 굉장히 민감한 코드라고 가정을 해보자.
그리고 서버를 실행시키고 포스트맨을 이용해서 API 호출을 해보면 다음과 같은 결과가 나온다.

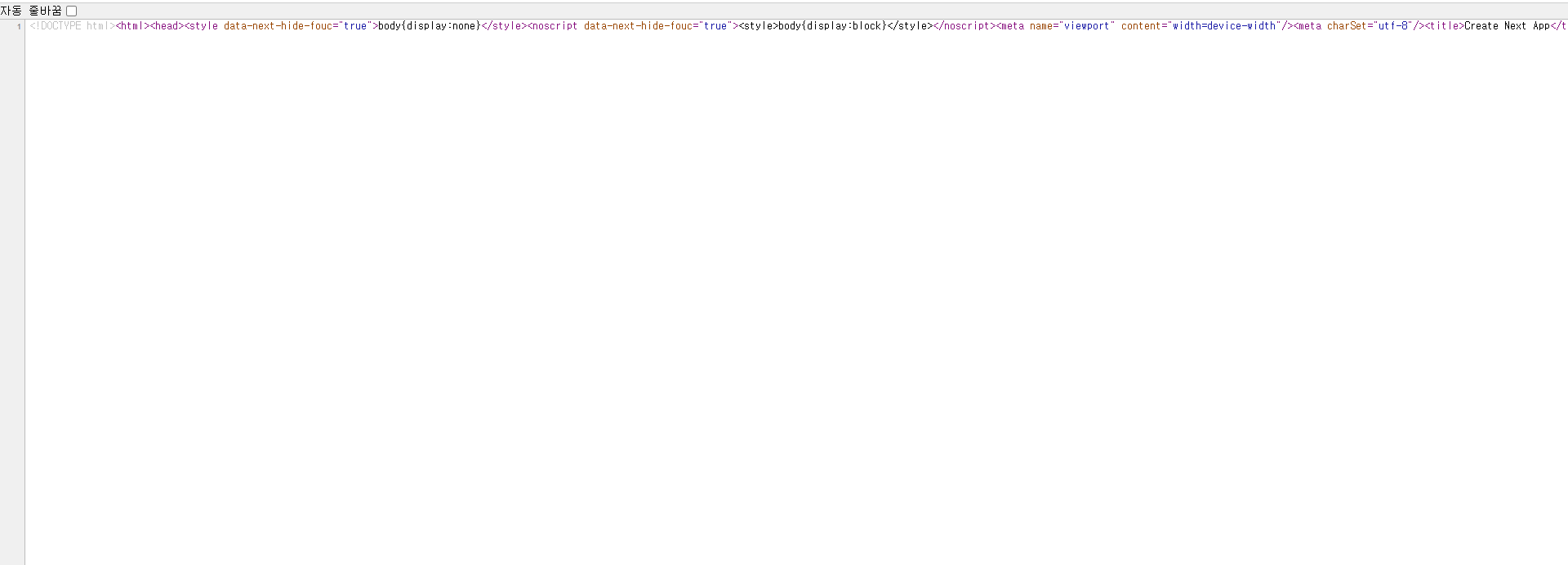
따라서 해당 부분을 자동 줄바꿈 기능을 사용해서 정렬을 시켜보면 다음과 같이 나온다.

코드를 보다보면 <script></script> 태그로 감싸진 코드들을 볼 수 있는데 내부적으로 우리가 작성한 코드를 webpack을 이용해서 코드 빌드를 진행하고 소스를 한 군데로 모으는 번들링작업한다. 마지막으로 index.html에 <script></script> 로 import를 해서 최종적으로는 브라우저가 잘 읽을 수 있도록 해주는 것이다.
따라서 우리가 번들링 작업한 코드 또한 링크를 하나씩 눌러보면 손쉽게 찾을 수 있는데 우리가 번들링한 코드가 import 된 부분은 다음과 같다.
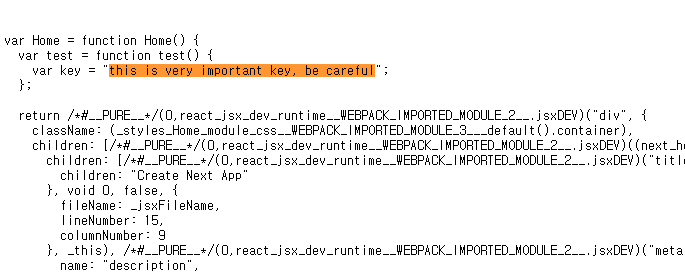
<script src="/_next/static/chunks/pages/index.js?ts=1633845889198" defer=""></script>따라서 해당 코드를 눌러서 소스를 보고, 아까 작성한 very import 문장을 검색해보면 아주 적나라하게 노출된 모습을 살펴볼 수 있다.

지금은 중요한 정보도 아니고 테스트를 위한 데이터였지만 실제로 중요한 정보였으면 해커들에게 해킹을 당할 수 있는 충분한 요지가 될 수 있다. 따라서 회사 입장에서는 보안이 굉장히 민감하게 할 수 밖에 없었고, SSR을 이용한 방식의 웹사이트 구축을 요구하셨다.
SSR을 이용하면 서버에서 정보들은 가져온 다음에 클라이언트에 전달해주는 방식이기 때문에 API 호출을 할 때 사용하는 민감한 정보들이라던지, 자기가 사용하는 각종 설정값들의 노출 위험이 적게 된다. (서버 컴퓨터가 해킹당하지 않는 이상 노출될 일이 없다.) 이러한 부분들을 잘 알고서 웹 개발을 진행한다면 도움이 되지 않을까해서 예시로 가져왔다.
Next.js 프로젝트 생성하기 💨
React를 이용해서SSR로 개발 할 수 있는 환경을 구축할 수 있도록 한다.
따라서 현재 프론트엔드 개발에 가장 많이 사용되고 있는 라이브러리 중 하나인 React를 이용할 예정이고, SSR 방식으로 개발하기 위해서 Next.js 라는 프레임워크를 사용할 예정이다.
물론 React와 Express를 이용해서 개발 할 수 있지만 진짜 엄청나게 많이 힘들다..
(시도해보았는데 CSS와 Image 빌드에 대한 webpack 개념이 부족한 부분도 있었고, 제약이 너무 많아서 힘들었다.)
참고사이트 1
참고사이트 2
(한번 직접 구현해서 사용해보시고 Next.js를 사용하시면 체감이 더욱 피부로 다가오지 않을까 생각되지만 필요하신분만 살펴보세요!!)
npx 모듈을 이용해서 프로젝트 만들기 🛴
우선 다음 스펙을 사용해서 Next.js 프로젝트 개발을 진행 할 예정이다.
- Package managing :
npm- Language :
typescript- IDE :
webstrom- Library :
React- Framework :
Next.js
일일히 패키지를 다운받고 설정 파일을 만들어서 사용할 수도 있다. 하지만 우리는 간편하게 Next.js 초기 설정을 다 해준 모듈을 다운로드 해서 사용할 예정이다. (CRA와 똑같은 모듈을 사용할 예정)
명령어는 다음과 같다. (Create-next-app)
$ npx create-next-app <프로젝트명> <옵션 값>
$ npx create-next-app velog --typescript따라서 우리는 typescript를 사용할거기 때문에 옵션값에 typescript만 준다.
그리고 실행을 하면 자동으로 필요한 모듈을 다운로드 해주고 간단하게 설정 파일을 생성해준다.
아마 에러없이 잘 해결이 될 것이고, 마무리되면 다음과 같이 디렉토리 구조를 가진다.

그 다음 자신이 사용하는 IDE로 코드를 실행할 수 있도록 한다.
간략한 파일 설명 🛴
생성된 파일들에 대해서 간략하게 설명을 하자면 다음과 같다.
node_modules:npm을 이용해서 다운로드한 패키지들이 저장되어있는 폴더pages:Next.js의 클라이언트 및 서버 코드들이 생성될src폴더와 같은 존재public: static 데이터들을 저장하는 폴더 (대표적으로 이미지 등)styles:css파일을 저장하는 폴더.eslintrc.json:eslint라는 패키지의 설정 파일, 코드의 일관성을 유지시켜주는 모듈.gitignore:github에 코드를push할 때 제외할 파일 리스트를 적은 파일next.config.js:Next.js사용을 위해 필요한 설정 값들을 정의하는 파일 (참고 링크)next-env.d.ts:Next.js에서Typescript를 이용해서 개발 할 때 컴파일러가Typescript로 설정될 수 있도록 보장해주는 파일 (참고 링크)package.json:npm프로젝트의 설정 값과dependencies가 명시된 파일tsconfig.json:typescript사용을 위한 다양한 설정값들을 모아둔 파일
Next.js 실행하기 🛴
프로젝트를 시작하는 명령어는 두가지가 있다. 개발할 때 사용하는 실행 방법과 운영할 때 사용하는 방법이 있는데, 이는 package.json 에 명시된 scripts 명령어를 따른다.
"scripts": {
"dev": "next dev", // 개발용
"build": "next build",
"start": "next start", // 운영용
"lint": "next lint"
},따라서 개발할 때 npm run dev 로 사용하고, 운영할 땐 npm run start를 사용하면 된다.
둘의 차이는 Hot Reloading의 지원 유무로 보면 된다. (코드가 수정되면 자동으로 반영해주는 기능이다.)
그러면 사용하는 터미널에 프로젝트 루트 경로로 진입한 다음에 npm run dev 를 실행해보도록 하자.
JUNSUGI@DESKTOP-EFP0TV7 MINGW64 ~/Desktop/workspace/velog-nextjs/velog (main)
$ npm run dev
> velog@0.1.0 dev C:\Users\JUNSUGI\Desktop\workspace\velog-nextjs\velog
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
info - Using webpack 5. Reason: Enabled by default https://nextjs.org/docs/messages/webpack5
event - compiled successfully명령어를 입력하고 다음과 같이 떴다면 정상적으로 실행이 완료된 것이다.
따라서 터미널에 명시된 http://localhost:3000 으로 접속해보면 다음과 같은 화면이 뜨는데 해당 화면이 떴으면 성공한 것이다.

✅ 결론
오늘은 Next.js 에 대한 얘기 보다는 서버 사이드, 클라이언트 사이드에 대한 이야기가 더 많았던 것 같다. 하지만 이런 차이점이 있고 알고 사용하는 것과 모르고 사용하는 것에 대한 차이점은 자신이 프로젝트에 투입되었을 때 개발 환경 선택에 있어서 도움이 될 수 있을 것 이라고 생각한다.
물론 많이 공부하신 분들은 충분히 숙지하고 있는 부분 일 수 있지만 그렇지 못하는 분들을 위해서 간략하게나마 적었고, 혹시나 잘못된 정보는 댓글로 알려주시면 숙지 후 수정하도록 하겠습니다.
다음 시간에는 페이지 라우팅 하는 방법에 대해서 설명하고 NextAuth.js를 이용한 로그인 로그아웃 기능 구현에 대해서 포스팅 하겠습니다.
두서없는 글 읽어주셔서 감사하고, 누군가에게 도움이 되었으면 좋겠습니다.